- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Know More about Astra Beta Versions? How to Download and Use?
- Automatic Beta Updates for Astra
- Which Zip Should I Install from the Store?
- How to Upgrade to Astra Pro?
- Manually Install Astra via FTP
- How to Activate the License for Astra Premium Sites Plugin?
- How to Update Astra Theme Manually?
- Unable to Upload the Astra Pro ZIP File because it is Unzipped During the Download?
- Getting Started With Essential Toolkit
- Getting Started with Business Toolkit
- Sorry, You Are Not Allowed To Access This Page
- How to Resolve Fatal Error: Call to Undefined function ctype_xdigit()
- Improvement: WooCommerce – Modify the Cart label design
- Astra WooCommerce update (version 3.9.0)
- Astra WooCommerce update (version 3.9.0) Shop Page
- Astra WooCommerce update (version 3.9.0) Single Product Page
- Astra WooCommerce update (version 3.9.0) My Account Page
- Astra WooCommerce update (version 3.9.0) Misc Update
- Improvments on the Cart Page(Astra 3.9.0)
- Improvements on the CheckOut page(Astra 3.9.0)
- System requirement for Astra Theme
- Auto Update Plugin Support
- How to create a multisite network and use Astra child theme on it.
- Support Mega Menu for all the Header Builder Menu component
- Astra 4.2.0-beta.1 : Migrations & Backwards Compatibility
- How To Disable Right Click in WordPress
- Disable Automatic Updates in WordPress
- Custom Layouts Overview
- Cannot edit Custom Layouts / Custom Layouts having 404 error?
- Custom Header
- Custom Footer
- Site Builder – Hooks
- Custom 404 Page
- How to Translate Custom Layouts with WPML?
- Display Settings of Custom Layouts in Astra Pro
- Inside Page/Post Content Custom Layouts
- Quick admin bar navigation to edit custom layout & page header
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background options for WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- Colors & Background options for EDD
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How to Clear Astra’s Cache?
- How To Reset WordPress Installation?
- XMLReader Support Missing – Starter Templates
- cURL Support Missing – Starter Templates
- Required File Permissions Missing – Starter Templates
- Disable Debug Mode – Starter Templates
- Update Required Plugins – Starter Templates
- How to Import A Complete Site With Starter Templates?
- Starter Templates — Basics and FAQs
- How to Import Single Page With Starter Templates?
- Starter Templates with Other Themes
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How to Translate Custom Layouts with WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Astra theme string translation for WooCommerce
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- Disable All Meta Settings of Page/Post by Default
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Customizing Social Profile Links for Individual Authors in Single Posts
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Remove Woocommerce Product Category Archive Title
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- Change the String “Search Results For”
- Change Placeholder for Search Box (Old Astra Header)
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Managing User Roles and Permissions for the Gutenberg Template Library
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- Astra Pro WP CLI Commands
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Clone and Delete Elements in Header Footer Builder
- Global Container – Astra Theme
- Boxed – Container Layout
- Content Boxed – Container Layout
- Full Width / Contained – Container Layout
- How to Set the Full-width/Stretched Container Layout in Astra?
- Global Colors – Astra Theme
- Global Typography – Astra Theme
- Typography Improvement for Astra
- Astra Global Color Palette
- Astra Typography Presets
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image Upload
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- Enhanced Blog Experience: Explore What’s New in Astra v4.6.0
- Astra – Customize the submenu
- The blank screen in the Customizer area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How to disable logo cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
Astra WooCommerce update (version 3.9.0) Shop Page
If you’re looking to improve the design and functionality of your website’s shop page, Astra offers a powerful solution through its Shop Card Designs. These design options provide a means to improve the visual attractiveness of your shop page while improving user engagement.

Go through the following sections of this document for further details regarding the Shop Card Design.
How to Customize Astra WooCommerce Shop Page
On your website’s shop page, we’ve introduced a feature that allows you to improve the design of your product cards using the Astra theme. These Shop Card Designs offer you the opportunity to make your shop page more visually appealing.
To access these settings, you can follow the below steps:
- Go to the WordPress dashboard and navigate to “Appearance.”
- Under “Appearance,” click on “Customize.”
- In the customization menu, find and select “WooCommerce.”
- Then, click on “Product Catalog”
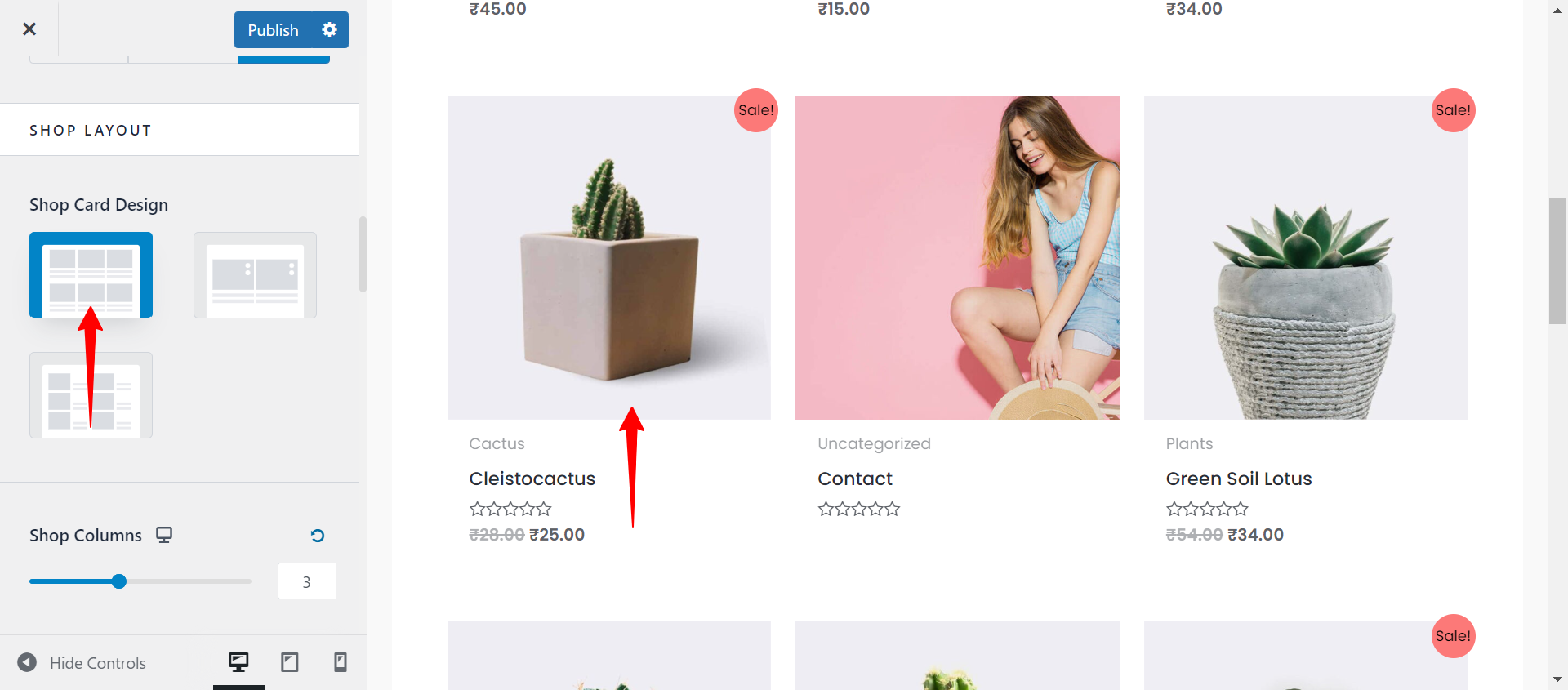
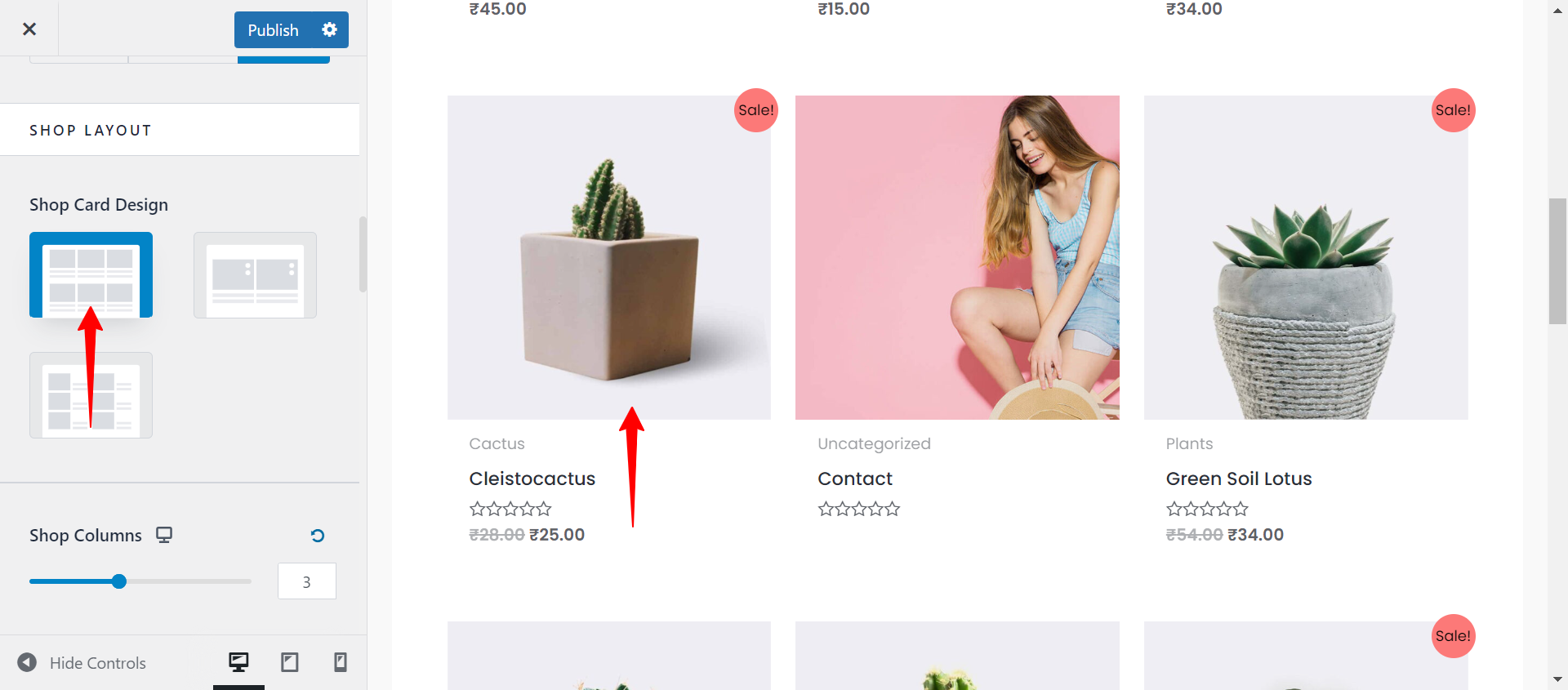
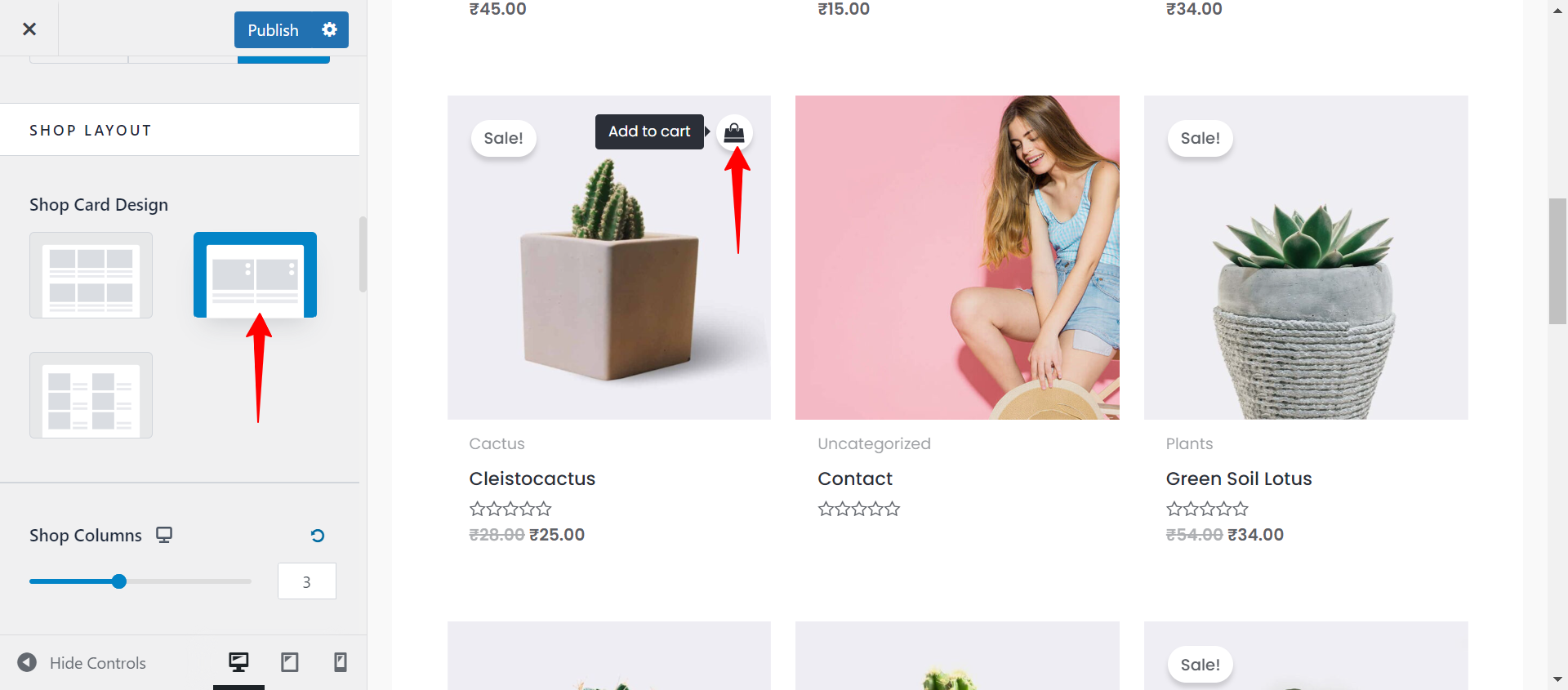
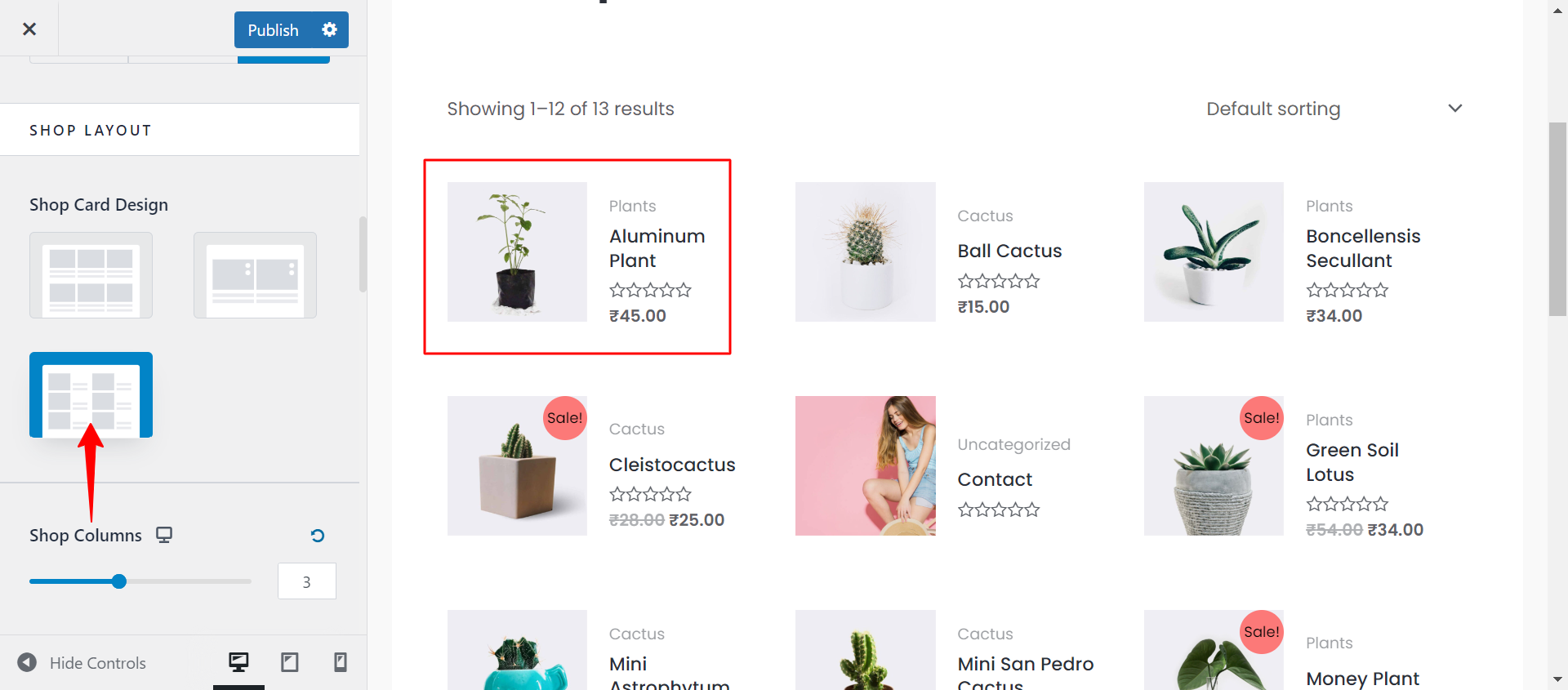
- Scroll down until you see the “Shop Card Design” section. Here, you’ll find three distinct designs to enhance the overall look of your shop page.
What are Astra’s Shop Card Designs
Within your website’s customization options, you can see three distinct Shop Card Designs. Each of these designs offers unique features and visual enhancements to improve your website shop page’s appearance and functionality. Let’s look into each design in detail:
- Design 1: It is the classic and standard layout that you are already familiar with. It displays the product name, categories, price, and ratings just below the product image.

- Design 2: It is a modified version of the classic design where you will see the “Add to Cart” button when hovering over the product image.

- Design 3: It offers a side-by-side view of the product image and product details, providing a more spacious presentation of your products.

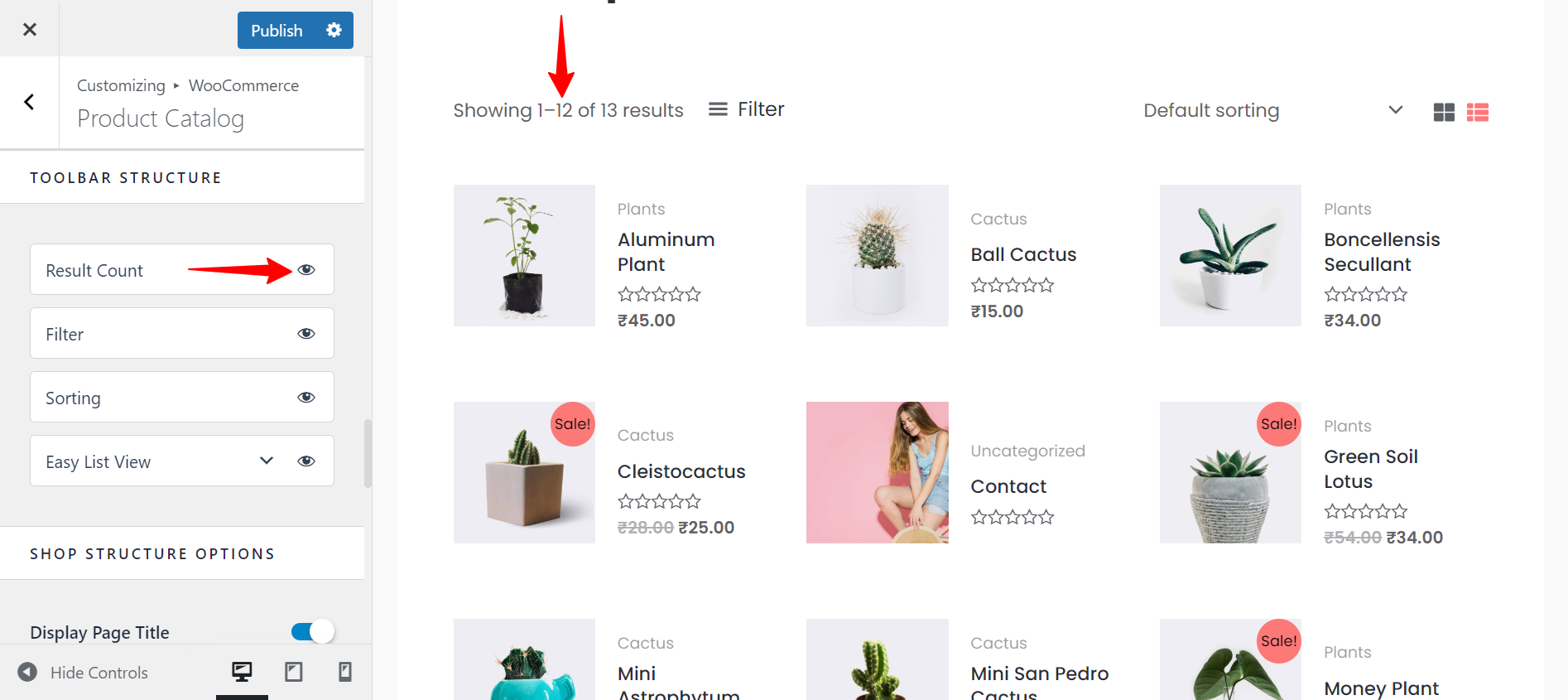
Enhanced Control with the Toolbar for WooCommerce Shop Layout
In addition to Shop Card Designs, Astra has come up with a toolbar for the shop page, providing you with greater control over the design and functionality of your shop page.
Here are some of the key features of this toolbar:
Result Count
Enabling this option will display the total number of items on the shop page, helping website visitors understand the size of your product catalog.

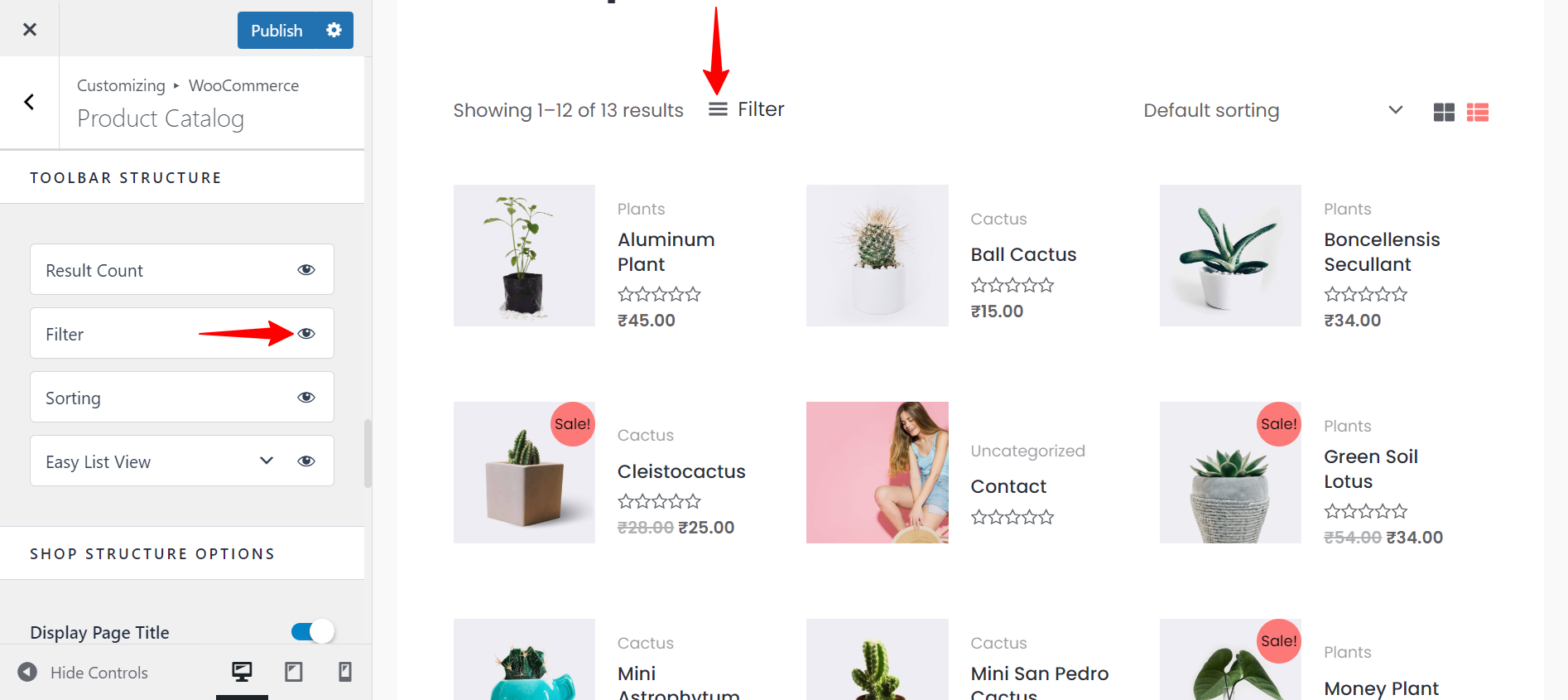
Filter
The “Filter” option adds a filter bar at the top of the shop page, making it easier for visitors to find specific products.

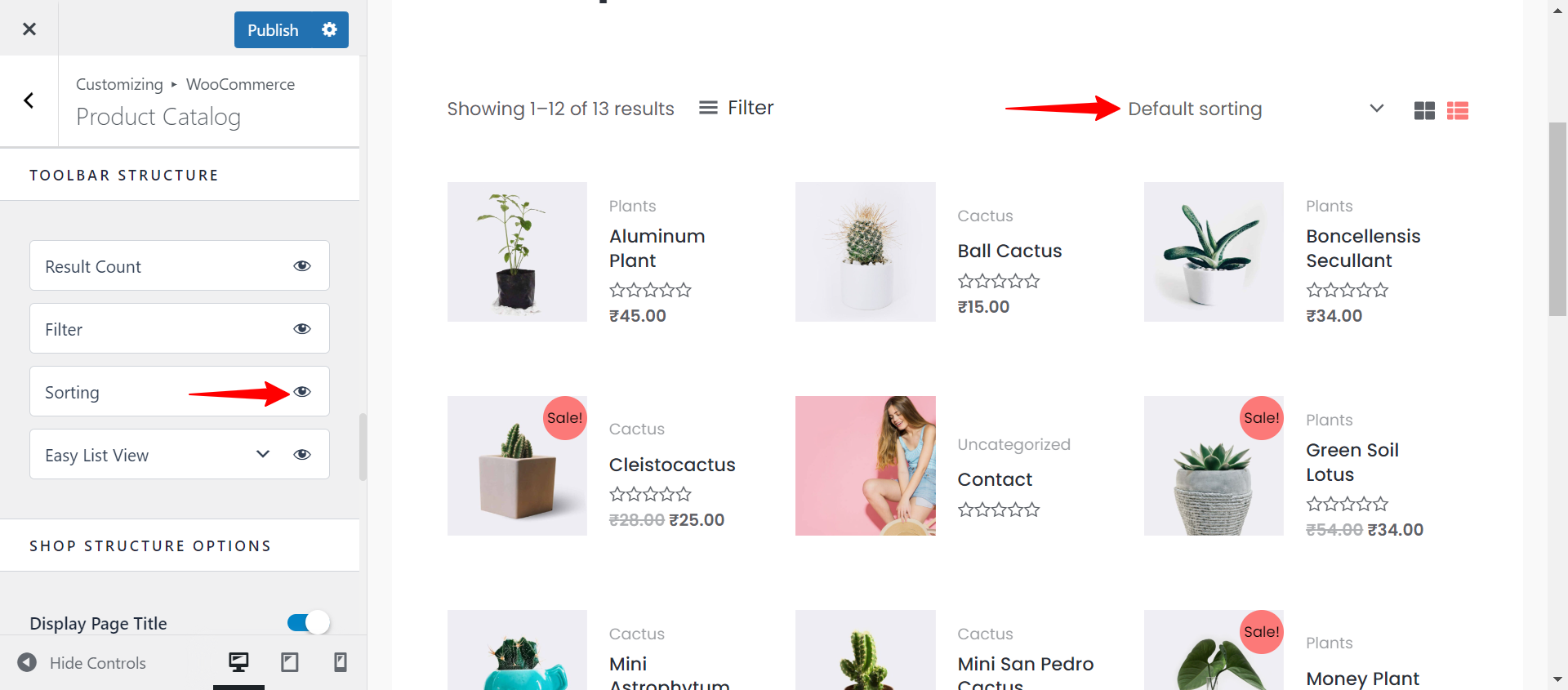
Sorting
“Sorting” allows your website users to arrange products by popularity, ratings, upload date, and price, enhancing the shopping experience.

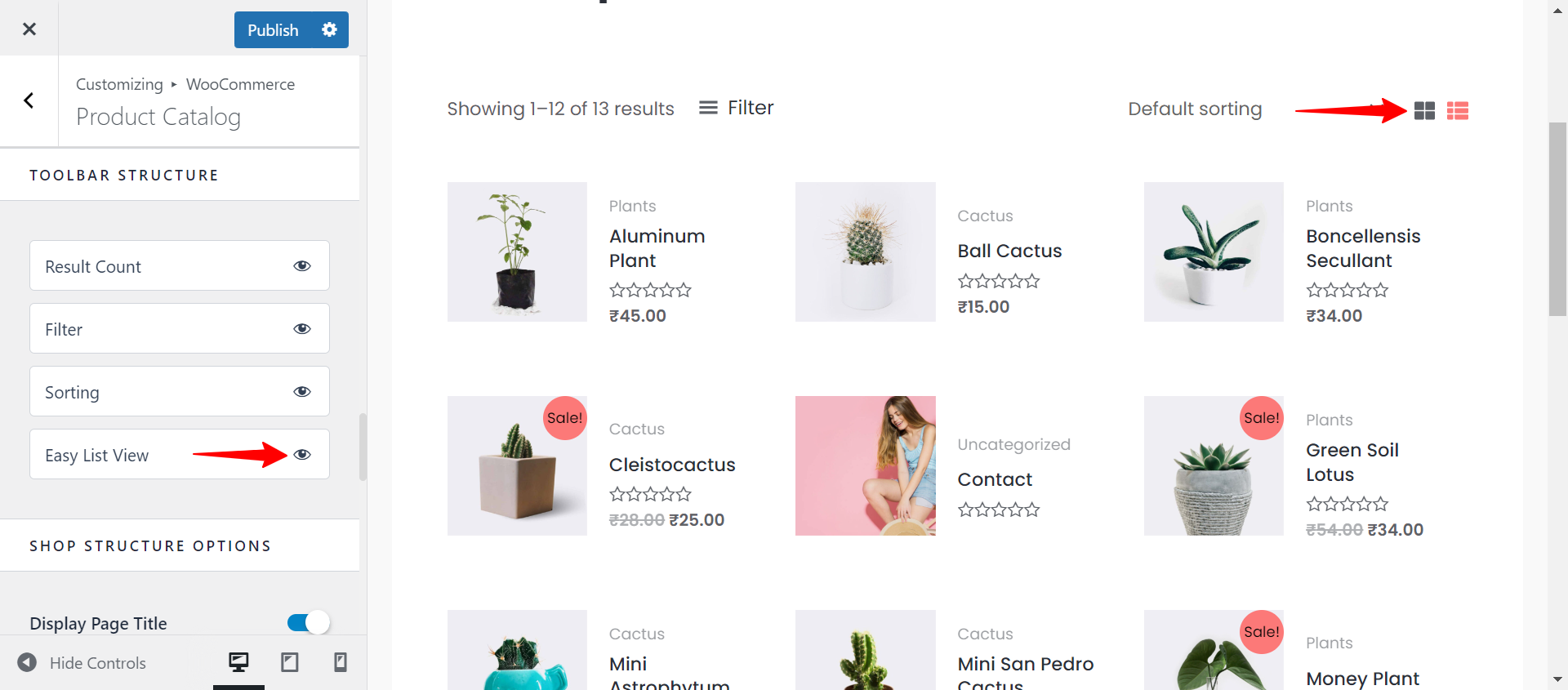
Easy List View
This feature enables quick switching between card designs for added convenience.

Collapsible Filter
It is available in the filter panel layout, this feature makes the filter section collapsible from the top, saving space and providing a cleaner look.
How to Align Your Astra Shop Page
Astra offers multiple design features that enhance the user-friendliness of your shop page. Here are some of the key design options you can explore:
Product Content Alignment
You can access this feature by going to the design tab and scrolling down to the “Shop Card Styling” section. It allows you to change the alignment of product content.
Product Card Padding
The “Card Padding” option lets you add padding around the product cards, providing a visually pleasing and organized layout.
Product Content Background Color
Astra also allows you to change the background color of the product content within each card.
Simply navigate to the design tab and click on the color selector next to the “Product Background” option and choose the color that suits your website’s style.
With these customizable options, you can create a professional, user-friendly, and visually appealing shop page that meets your specific needs.
We don't respond to the article feedback, we use it to improve our support content.
