- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- Disable All Meta Settings of Page/Post by Default
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Customizing Social Profile Links for Individual Authors in Single Posts
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Remove Woocommerce Product Category Archive Title
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- Change the String “Search Results For”
- Change Placeholder for Search Box (Old Astra Header)
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Managing User Roles and Permissions for the Gutenberg Template Library
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- Astra Pro WP CLI Commands
- How to Increase PHP Time Limit for a WordPress Site?
- Font Selection
- How to Bulk Edit Astra Meta Settings on Multiple Pages & Posts at Once?
- How to Disable Comments on WordPress website?
- How to Build Advanced Websites Based on Custom Post Types with Toolset and Astra?
- What is a Favicon or Site Icon?
- How to use RGBA color picker?
- Backup Your Website in Less than 10 Minutes!
- Astra Options Page – All Settings Explained
- How to Remove Previous and Next Link from a Single Blog Post?
- How to Set Background Image for the Site?
- How to Display WooCommerce Sidebar on Top for Mobile Devices?
- How to Edit style.css in Child Theme?
- How to Activate License Key on WordPress Multisite?
- How to add Google Analytics Code with the Astra Theme?
- How to Merge Above/Below Header Menu with a Primary Menu in Responsive?
- How to Refresh / Flush WordPress Permalinks?
- Not Receiving Update Notification for Astra Theme?
- Default Structured Data and Schema Markup in Astra Theme
- About Icons Font That Comes with Astra
- Sidebar / Container Options in Customizer for Learndash Not Working?
- How to Add Social Media Icons to Header?
- Know More about Astra Beta Versions? How to Download and Use?
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- How to Stick Footer to Bottom when Page Content is Less?
- How to Add Google Tag Manager Code to Astra?
- How to Download Older Version of Astra Theme or Astra Pro Addon plugin?
- LearnDash Shortcode to Add Profile Link
- LifterLMS Shortcode to Add Profile Link
- Search Shortcode to Add Search Box in Astra
- Color for Anchor Tag Inside Heading Tag
- How to Add Font Awesome Icons in Astra?
- Automatic Beta Updates for Astra
- Adding Custom Sidebar to the Theme with Lightweight Sidebar Manager plugin
- Google Fonts Not Loading with Astra
- How to Switch to Astra from Another Theme?
- How to Set up a WordPress Staging Site?
- How to Duplicate ‘Custom Layouts’ and ‘Page Headers’?
- Display SubMenu Just Below the Header
- How to Set Animation To The Sub Menu?
- How to Create Different Headers on Different Pages Using Astra?
- How to Add Custom Fonts in Astra?
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- How to Add Icons to Menu Items?
- How to Disable the White Label Settings Permanently?
- Native AMP Support in Astra
- Display Products from Same Category with Navigation
- How to Change the Direction for Submenu Opening?
- Configure AMP Plugin
- Astra Options that won’t work with AMP
- How To Add RTL CSS via Child Theme?
- Browser Support by Astra
- Naming Convention for Astra 2.1.0 CSS File(s)
- How to Get Started with CSS File Generation
- Get SkillJet Access – Brainstorm Force Customer
- How to Remove Featured Image Link on Archive Page?
- Astra 2.2 for Existing Users
- How to Enable Astra Comment Box on Custom Post Types?
- How to Setup Custom Adobe Fonts (Typekit) Plugin?
- Usage Tracking
- New Color Controls in Astra theme & Astra Pro Addon
- How to Add Gutenberg Design Compatibility?
- Revamped Astra’s Customizer
- How to Remove the White Bars in the Safari Browser on iPhone X and Higher
- FAQs – Astra Pro 3.2 – Custom Layout Inside Pages/Posts
- Optimize Astra HTML and CSS – For Existing Astra Users (Before v3.3)
- Astra’s Default Font Icons Replaced With SVG
- Modify Your PHP Configuration
- Responsive Editing With the Astra Theme
- Why Doesn’t Parallax Scrolling Work on Mobile?
- The Recommended Size for Featured Image Upload
- How To Override Astra’s theme.json in Child Theme?
- Manage Astra Pro With Composer
- Improved Block Editor Experience with Astra
- Mixed Content
- Using Advanced Custom Fields with Astra
- How to add a wishlist button to your WooCommerce Website
- How to create a correct format svg logo?
- How To Fix Not Being Able To Edit Submenu Colors, Above and Below Header?
- How To add Custom CSS for Specific Pages
- Fix Mobile Usability Issues on Astra
- How to Add Images or Icons in the Navigation Menu
- How to Create a Button with a Link
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Clone and Delete Elements in Header Footer Builder
- Global Container – Astra Theme
- Boxed – Container Layout
- Content Boxed – Container Layout
- Full Width / Contained – Container Layout
- How to Set the Full-width/Stretched Container Layout in Astra?
- Global Colors – Astra Theme
- Global Typography – Astra Theme
- Typography Improvement for Astra
- Astra Global Color Palette
- Astra Typography Presets
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image Upload
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- Enhanced Blog Experience: Explore What’s New in Astra v4.6.0
- Astra – Customize the submenu
- The blank screen in the Customizer area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How to disable logo cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Know More about Astra Beta Versions? How to Download and Use?
- Custom Layouts Overview
- Cannot edit Custom Layouts / Custom Layouts having 404 error?
- Custom Header
- Custom Footer
- Site Builder – Hooks
- Custom 404 Page
- How to Translate Custom Layouts with WPML?
- Display Settings of Custom Layouts in Astra Pro
- Inside Page/Post Content Custom Layouts
- Quick admin bar navigation to edit custom layout & page header
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background options for WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- Colors & Background options for EDD
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How to Clear Astra’s Cache?
- How To Reset WordPress Installation?
- XMLReader Support Missing – Starter Templates
- cURL Support Missing – Starter Templates
- Required File Permissions Missing – Starter Templates
- Disable Debug Mode – Starter Templates
- Update Required Plugins – Starter Templates
- How to Import A Complete Site With Starter Templates?
- Starter Templates — Basics and FAQs
- How to Import Single Page With Starter Templates?
- Starter Templates with Other Themes
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How to Translate Custom Layouts with WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Astra theme string translation for WooCommerce
Using Advanced Custom Fields with Astra
Advanced Custom Fields turns WordPress sites into a fully-fledged content management system by giving you all the tools to do more with your data. Make use of the Advanced Custom Fields plugin to take full control of your WordPress edit screens & custom field data.
Add fields on demand: Our field builder allows you to quickly and easily add fields to WP edit screens with only the click of a few buttons!
Add them anywhere: Fields can be added all over WP including posts, users, taxonomy terms, media, comments, and even custom options pages!
Show them everywhere: Load and display your custom field values in any theme template file with our hassle-free developer-friendly functions!
Features
- Simple & Intuitive
- Powerful Functions
- Over 30 Field Types
- Extensive Documentation
- Millions of Users
Installation
The Advanced Custom Fields plugin does not come pre-installed with WordPress so you will need to install plugin before using its awesome features! WordPress makes this a very easy process!
If you are familiar with WordPress, From your WordPress dashboard
- Visit Plugins > Add New
- Search for “Advanced Custom Fields”
- Install and Activate Advanced Custom Fields from your Plugins page
- Click on the new menu item “Custom Fields” and create your first Custom Field Group!
How to Use
To make the process easier to understand, I have come up with a concrete use case for the demonstration. For this tutorial, I will create a group of custom fields for a post type called Mobile.
In particular, I want to add the following data:
- Mobile Name
- Mobile launch date
- Mobile Price
Let’s get started.
Step 1: Create A New Field Group
A Field Group is a group of custom fields that topically belong together. For example, all the information I want to add to my mobile launch logically correlates and can therefore all go in one group. Creating field groups is the main function of Advanced Custom Fields.
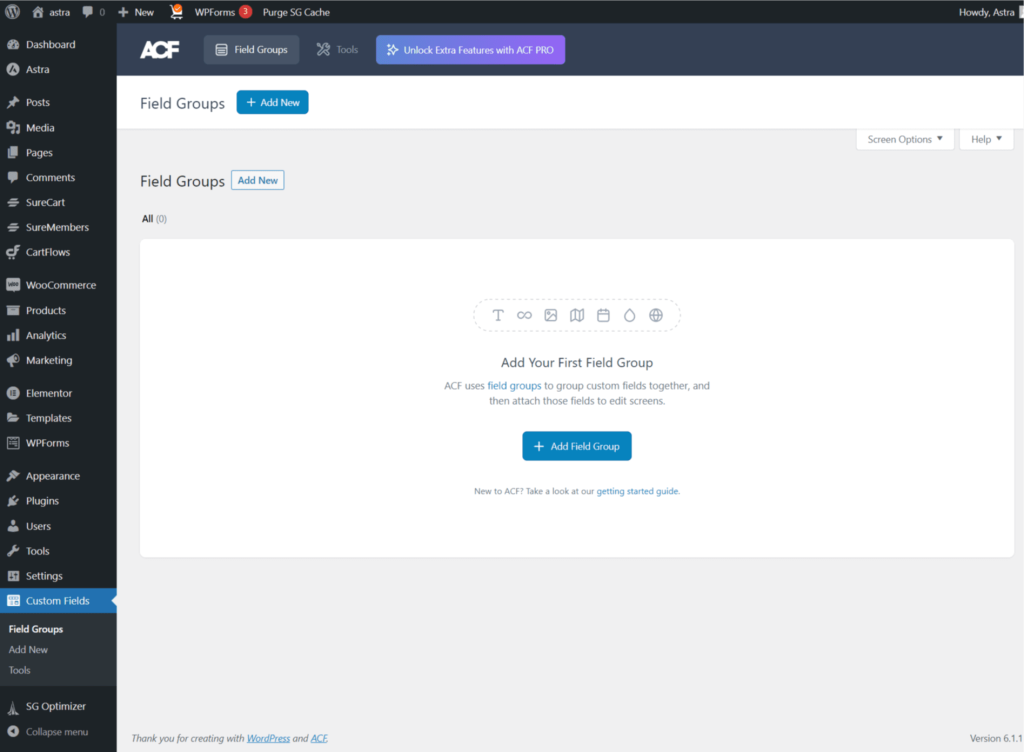
To create one, click Custom Fields in the WordPress admin area. The menu you are being taken to shows all the field groups you have created.

For now, it will be completely empty. To change that, find the Add New button at the top and click it. This will bring you to the following screen:

Step 2: Add And Configure Fields
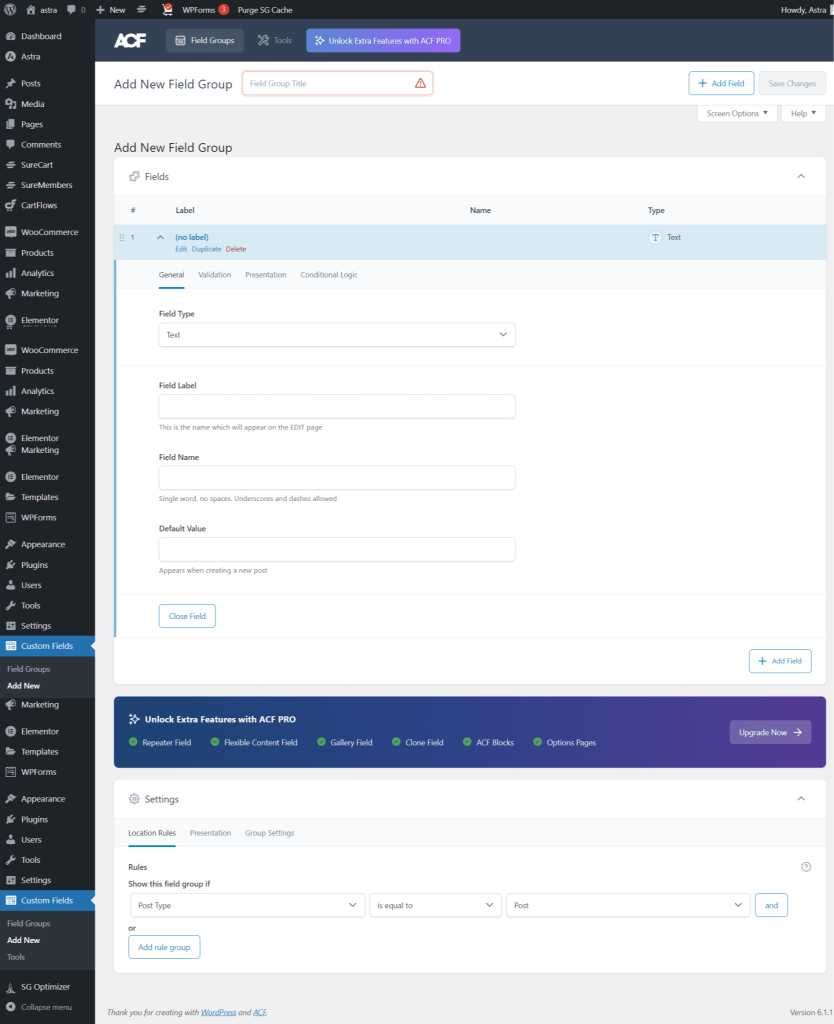
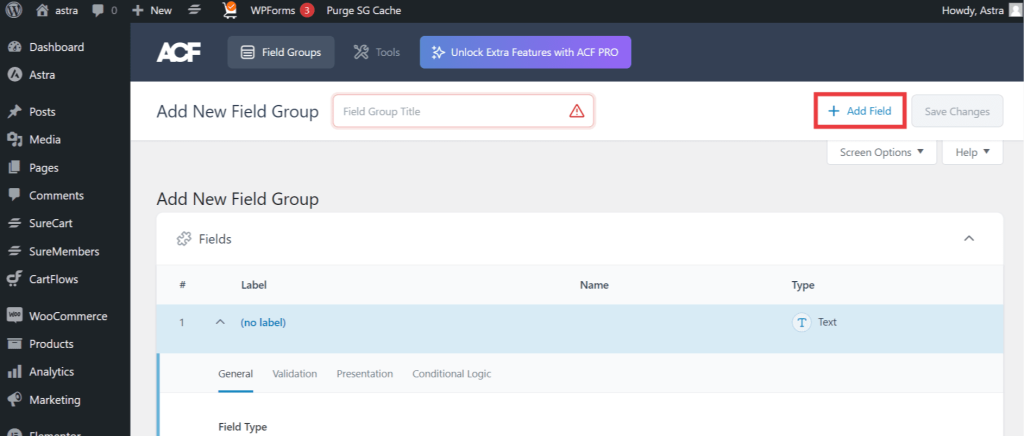
To start adding fields to your group, just click the blue ‘Add Field’ button at the top. It will open this form:

Here’s what each of the fields in the form means and is used for:
- Field Label — The name that appears inside the advanced custom fields menu
- Field Name — Name used inside templates and code. Should automatically be populated with the label. No spaces are allowed between words, only hyphens, and underscores.
- Field Instructions — Leave instructions for using the field later
- Required — Determine whether or not this field is mandatory to fill in. If yes, authors won’t be able to save posts or pages associated with the custom field unless contains something.
- Default Value — This value will automatically populate the field when creating a post
- Placeholder Text — Appears within input fields on the editor screen
- Prepend & Append — Defines what appears before and after the input text
- Formatting — Check whether or not HTML input into a text field will be rendered on screen
- Character Limit — Optionally put a limit on how many characters can be typed in
- Conditional Logic — Rules for when fields are visible
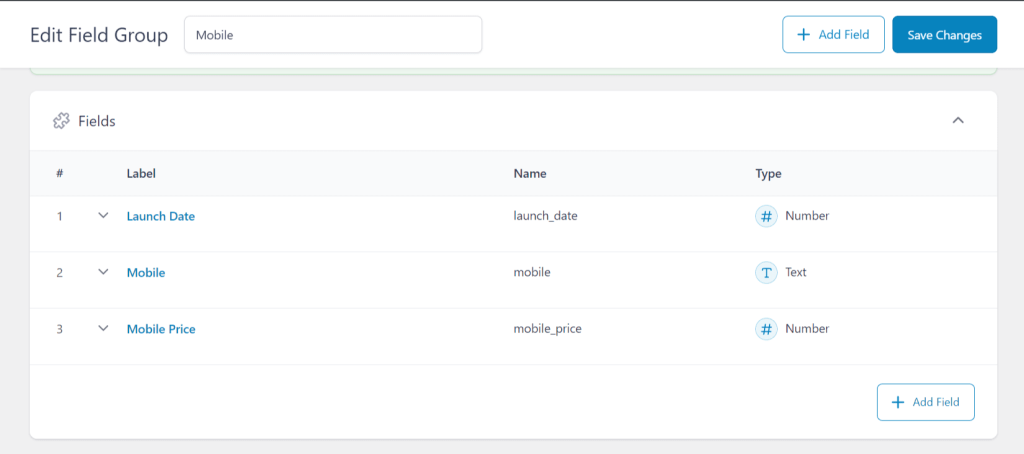
Example: My own setup ends up looking like this:
- Field Label: Launch Date
- Field Name: launch_date
- Field Type: Number
- Required: Yes
- Field Label: Mobile
- Field Name: mobile
- Field Type: Text
- Required: Yes
- Field Label: Mobile Price
- Field Name: mobile_price
- Field Type: Number
- Required: Yes
Once you are done, you can close the fields to see the entire group. This also allows you to change the order of the items via drag and drop.

Step 3: Configure Custom Field Location And Options
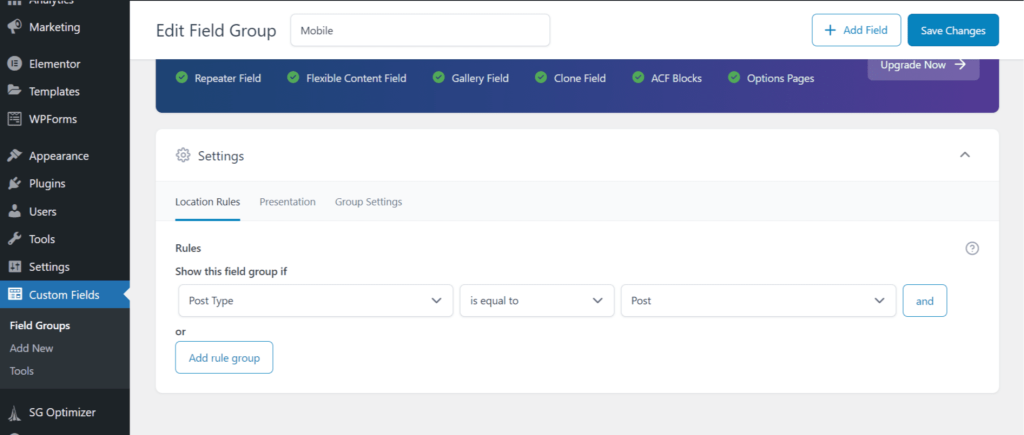
Before we are done here, we need to configure where and how the newly created custom fields will show up and we do so with the Location and Options panel.

Under Location, you can add rules that determine under which circumstances the fields will be displayed. They can be included and excluded depending on:
- post type
- user type
- exact post
- post category
- post format
- post status
- post taxonomy
- exact page
- page type
- page parent
- page template
- attachment
- taxonomy term
- user
In my case, I want to limit my field group to my Mobile post type, so will choose Post type > is equal to > product.
After that, it’s on to Options. Here’s what each setting means:
- Order No — The order this field group will take if there are several on the same screen
- Position
- Normal — After content
- High — After title
- Side — On the side of the editor
- Style
- Seamless — Without a WordPress meta box
- Standard — Placed inside a meta box
- Hide on-screen — Checkboxes that allow you to hide other panels you are not going to need like tags, categories, comments, and more
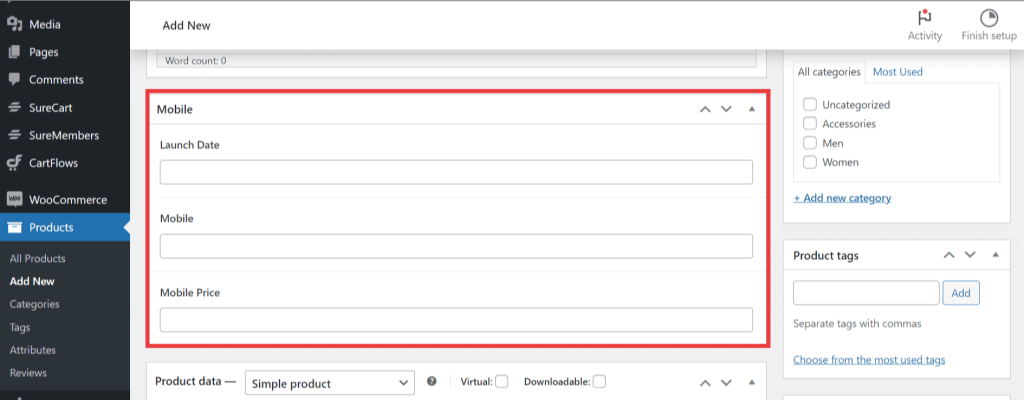
Pick whatever is right for your case. I leave the rest as is for now. When done, hit Publish. After that, you can head on over to your custom post type to see if the new meta fields show up. In my case, they are added.

How to display the data
You may now load and show the data in your theme after creating a field group and entering some data. Although you can use the native WP function get_post_meta( ), it is best to practice utilizing the appropriate ACF function, such as the get_field ( ). All values are saved as native post meta (when saved to a post). This is because ACF will format the value according to the field type and speed up and simplify development!
The get_field ( ) function can be used to get a field value as a variable. Being the most flexible function, it always provides value for every kind of field. Use the field( ) in a similar way to display a field. Below are the few examples:
Display a field:-
<p><?php the_field('field_name'); ?></p>Retrieving a field as a variable:-
<?php
$variable = get_field('field_name');
// do something with $variable
?>For more examples, please visit the ACF documentation page here.
We don't respond to the article feedback, we use it to improve our support content.
