According to a study by the Pew Research Center, 63% of professionals said they turned down work in the past year because the pay was too low.
When you think about the nature of freelance work, this makes a lot of sense. After all, as a freelancer or an agency owner, you’re in business for yourself. You need to be able to make money while still delivering high-quality work to your clients.
Money isn’t the only consideration. There are a lot of things you might like to know about a project or a client before committing to work with them.
We know this all too well.
Many of the Astra team have worked as freelancers and know from experience there are questions we wished we had asked before we took on a client!
That’s why we’ve put together a list of 19 things you should always ask before accepting a web design client.
But first, let’s pause to discuss why asking the right questions is imperative to figuring out the right client fit.
- Why you need to ask your web design clients the right questions
- Establishing project scope
- Learning about your client’s business
- Diving deeper
- 13. What made you decide to redesign your website?
- 14. Do you have any inspiration for this project?
- 15. If you have a current website, where does it fall short?
- 16. What do you like about your existing website?
- 17. Who else is involved in this project?
- 18. What do you want the visitor to do or learn?
- 19. Do you have any questions for us?
- Conclusion: Go into your next web design project as informed as possible
Why you need to ask your web design clients the right questions
Asking the right questions not only helps to ensure you’re a good fit for the project, but that the project is a good fit for you.
The last thing you want is to end up working with a client who doesn’t respect your time or pay you what you’re worth.
The wrong client can also make your job much harder than it needs to be.
If you’re constantly having to chase down information or revisions, that’s going to eat into the time you have to actually do the work. If the project scope keeps expanding, you could find yourself working long hours for weeks on end just to get the job done.
Here are a few reasons why asking questions is a prerequisite for any web design project:
So you can deliver on expectations
Asking questions up front helps to ensure that you and your client are on the same page from the very beginning.
If they have specific ideas about how they want their website to look, you need to know that before you start designing.
Otherwise, you could end up wasting a lot of time going in the wrong direction.
To prevent scope creep
Scope creep is when the scope of a project starts to expand beyond the original agreed-upon parameters. This can happen for a number of reasons, but it usually comes down to the client changing their mind about what they want or not being clear about their vision from the start.
Asking questions at the beginning of a project can help to prevent scope creep later on.
If you have a clear understanding of what the client wants, it’ll be easier to manage any requests that fall outside of that scope.
To create a professional impression
Your potential clients are going to be judging you from the moment they first reach out. If you’re not responsive or you seem disorganized, that’s not going to inspire a lot of confidence.
Asking questions shows that you’re professional and that you care about getting the details right.
It also helps to build trust and rapport, which is essential for any successful client relationship.
To avoid surprises (and headaches) later on
Asking questions up front can help to avoid a lot of potential problems later on in the project. If there are any red flags, you can address them early on and decide whether or not to move forward with the project.
For example, if the client seems like they’re going to be a micromanager, you might want to think twice about taking on the project.
It’s better to know that upfront than to deal with it later on!
So you can quote or budget accurately
If you don’t ask questions, you could end up underestimating the scope of the project and quoting a price that’s too low. Or, you could overestimate the scope and quote a price that’s too high.
Either way, you’re not going to be very happy with the results.
Asking questions helps ensure you have a clear understanding of the project so you can quote or budget accordingly. It also gives you a pricing range to stick within for negotiations.
With these reasons spelled out, let’s now move onto the actual questions you may wish to ask potential clients before starting work.
The questions are broken into three main categories for organizational purposes.
Establishing project scope
The following questions have to do with — you guessed it — project scope and all that pertains to properly assessing a project before you begin.
1. What is the project’s budget?
It’s often good to get an idea of the project budget early on. That way, you can determine whether or not the project is feasible and quote your price accordingly.
2. What’s the ideal timeline?
Some clients need their website yesterday, while others are in no rush. It’s important to know what the timeline looks like so you can set realistic expectations and deliver the project on time.
Also keep in mind that timelines can change. If a client starts to get antsy partway through the project, they may try to speed up the timeline.
It’s important to be flexible and accommodating, but also to protect your own time and energy. Establishing a due date range is often best.
3. What are your goals for the project?
This is perhaps the most important question to ask. Without knowing the client’s goals, it will be difficult to create a website that meets their needs.
For instance, according to GoodFirms, a site not being responsive at all is cited as a primary reason to invest in a redesign by 53.8% of those surveyed.
But your clients’ goals may be different.
Some follow up questions you may want to ask in order to get more clarity on this point are:
- Why do you need a website?
- What do you hope to achieve with your website?
- What are your top 3 priorities for this project?
- Who is your target audience?
- What action do you want visitors to take when they land on your site?
We’re sure you can think of others but these will get you started.
4. What features and elements do you want this website to have?
This question helps to get a better understanding of the project scope. Once you know what features and elements the client wants, it will be easier to determine how much work is involved and quote your price accordingly.
But it also helps with the actual website development process.
You can ask specific questions in this area as well like:
- What kind of navigation do you want?
- Are you looking for a one-page design or multi-page?
- Will you require industry-specific features?
You can ask these types of questions separately or cover them in an initial briefing document depending on how you work.
5. Which of these features are an absolute must-have?
As a followup to the above, it’s also helpful to know which features are an absolute must-have. This question helps to prioritize the features and can be helpful in case there are any budget or time constraints.
6. How do you want to communicate?
Communication is key to any successful project. You need to know how often the client wants to communicate and what methods they prefer.
Do they want weekly phone calls? Or are emails sufficient?
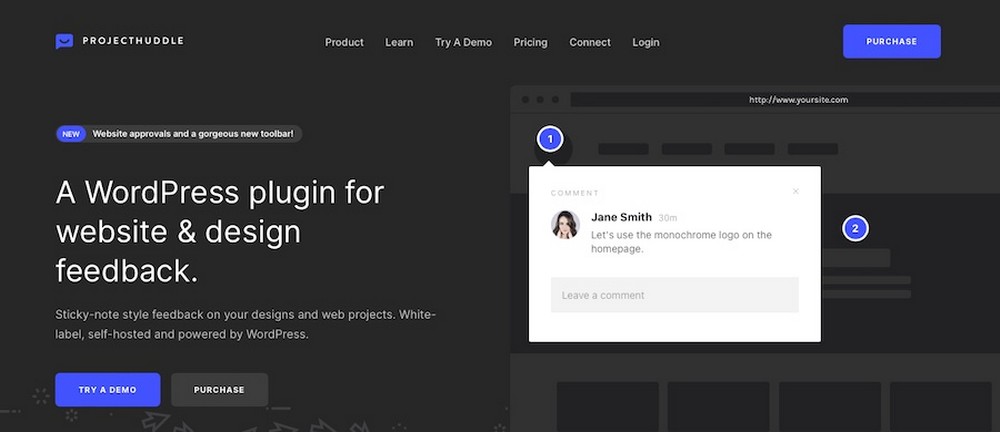
ProjectHuddle is our preferred communication method as it allows for easy, centralized feedback on website designs.

We created it as a result of our own experiences with web design projects.
This WordPress plugin lets clients post comments directly on the design, eliminating any confusion about what needs to be changed and can streamline the process of getting and implementing feedback considerably.
7. How will you measure success?
How will you know if the project was successful? This is an important question to ask so that you can create measurable goals and objectives.
It will help to ensure that the final product meets the client’s needs and expectations, so is a vital question to ask.
Some questions you may want to ask in order to get more clarity on this point are:
- What metric will you use to determine whether or not the website is successful?
- What are your targets for website traffic or conversion rate?
- What are your goals for this project?
No matter what you ask, you need to know how a client measures success. Otherwise, it’s impossible to set achievable milestones or goals.
Learning about your client’s business
With the project’s scope clarified, your next task will be to get answers about your client’s business itself.
These questions will help you understand what their business is all about and how you can best serve them.
8. Do you have a style guide?
Asking this question straight away will save you a lot of time and hassle later on.
If the client already has a style guide, you won’t have to spend time creating one from scratch. Plus, you’ll be able to ensure that the final product is consistent with the client’s existing branding.
If they don’t have a style guide, then you can ask them if they would like you to create one.
This is generally a good idea, as it will help to ensure that the final product is consistent and on-brand from the colors used to the pixel-width of a logo.
9. What does your company do? What really sets it apart?
You need to understand what the client’s business is all about and what sets it apart from the competition.
This information will help you to create a website that accurately represents their brand and appeals to their target audience.
10. Who is your target market?
You also need to know who the client’s target market is as this will help you to create a website that appeals to their intended demographic.
If the company has prepped brand guidelines or marketing materials in the past, now is a good time to request them. Marketing personas can act as a super helpful guide as well.
11. Who are your competitors, and what makes your brand different?
In order to create a website that accurately represents your client’s brand and stands out from the competition, you need to know who their competitors are and what sets them apart.
This information will help you to create a unique and effective website for your client.
Try to draw out the most specific answers as possible here, as the more info you gather, the more targeted your designs will be.
12. What is your company’s mission or story?
It’s also a good idea to ask about the company’s mission statement or history. If they’ve drafted a narrative about the company’s origins or purpose, request that, too.

A brand story or company history can serve as valuable source material and inspire some truly great design work.
Diving deeper
In this last set of questions, we’ll explore a few areas in more depth.
These questions are meant to get a better understanding of the client’s business, their target market, and their specific needs for the project.
13. What made you decide to redesign your website?
There are many reasons why a client may want to redesign their website.
Maybe their current site is outdated and doesn’t accurately reflect their brand anymore. Maybe they’re launching a new product or service and need a website to support it. Or maybe they’re simply not happy with their current site and are looking for a fresh start.
Asking this question will give you some insight into the client’s motivations for redesigning their website.
This information will help you to create a website that meets their needs and expectations.
14. Do you have any inspiration for this project?
If the client has any specific inspiration for the project, be sure to ask about it. This could be anything from another website to a competitor’s site to a general style or aesthetic that they’re drawn to.
Knowing what inspires the client will help you to create a website that they’re sure to love. Plus, it’s always helpful to have a few visual references to guide your design process.
15. If you have a current website, where does it fall short?
If the client already has a website, it’s important to find out what they don’t like about it.
This will help you avoid making the same mistakes with their new site and give you some insight into their specific needs and expectations for the project.
If they’re not sure, you can always ask some followup questions like:
- What isn’t working well for your users?
- Have you received any complaints or messages about website issues?
- What isn’t generating the results that you want?
- Are there any design elements you find cumbersome or annoying?
The more you know about the shortcomings of their current website, the more likely it is you’ll be able to remedy these issues – or avoid them altogether – with their new site design.
16. What do you like about your existing website?
On the flip side, it’s also helpful to ask what the client does like about their current website.
This will help you to carry over some of the elements that are working well and that they’re happy with.
After all, there’s no reason to reinvent the wheel in terms of what’s working. By all means, keep what’s effective and currently performing well.
17. Who else is involved in this project?
In some cases, the client may not be the only person you need to get sign-off from. There may be other stakeholders involved in the project who will need to be involved in the decision-making process.
Asking this question up front will help you to know who all of your contacts will be from the get-go.
18. What do you want the visitor to do or learn?
It’s imperative to ask at least one question related to the user journey here. After all, the website is being created for the end user, so it’s important to make sure that their needs are being considered in the design.
Some specific questions you could ask to get a better understanding of the user journey include
- What do you want users to do when they come to your site?
- What’s the most important thing you want users to learn about your company or product?
- What action do you want users to take on your site?
- What are your user’s needs and expectations?
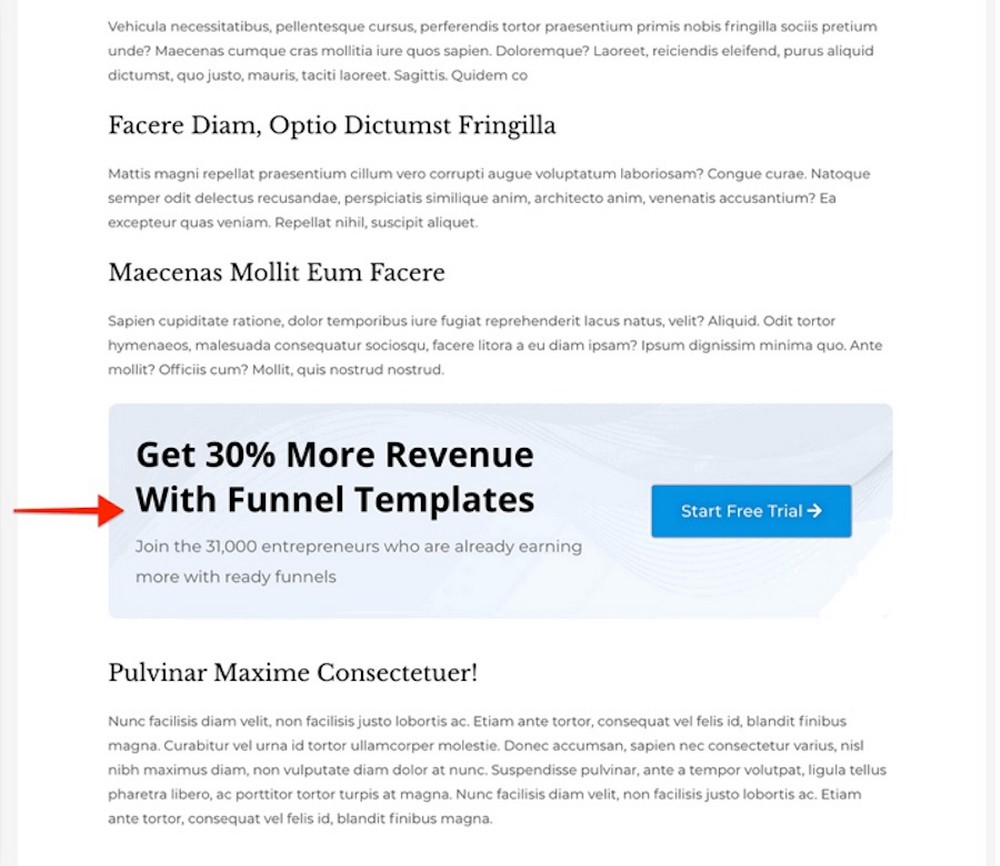
A clear call-to-action is a must. For instance, the blue button in the example below facilitated by Astra Pro highlights the effectiveness of a well-placed CTA well:

Answering these questions will help you to create a website that is both effective and user-friendly.
19. Do you have any questions for us?
At the end of the meeting, it’s always a good idea to ask if the client has any questions for you.
This will give them a chance to voice any concerns they may have or to ask any questions that they didn’t think to ask earlier.
It’s also a good opportunity for you to address any lingering questions or concerns that they may have.
By asking these questions, you can get a better understanding of the client’s needs and expectations for the project. This will help to ensure that you’re on the same page from the start and that you’re able to create a website that they’re sure to love.
Conclusion: Go into your next web design project as informed as possible
We hope this collection of questions will help serve you as you approach your next prospective web design project.
The aim here is to help ensure you and your clients are on the same page from the start so you can create a website they’re sure to love. Plus, you’ll be able to avoid any potential problems down the line by getting everything out in the open from the beginning.
So go into your next project armed with these questions and you’re sure to set yourself up for success.
What question will you ask to start off your next new client meeting? We’d love to hear it in the comments below.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






On this post, you did a fantastic job! Thank you for elaborating on this list. The website is the face of your business in the online world. It is important to have a website that is not only attractive but also easy to use and navigate. A good web design will make it easy for potential customers to find the information they need and contact you.
Really delighted to admit that reading your content was pretty interesting. I never take a moment to voice my opinion about it. You’re performing admirably. Keep going. The website is the face of your business in the online world. It is important to have a website that is not only attractive but also easy to use and navigate. A good web design will make it easy for potential customers to find the information they need and contact you.
Really delighted to admit that reading your content was pretty interesting. Keep going. The website is the face of your business in the online world. It is important to have a website that is not only attractive but also easy to use and navigate. A good web design will make it easy for potential customers to find the information they need and contact you.
Informative article.