Communication is everything when working with clients. Client communication is the top factor that contributes to project success. Likewise, poor communication is the number one cause of project failure. And the numbers don’t lie.
According to a study conducted by Project.co, 70% of those surveyed indicated they stopped working with a company when they got a sense it was disorganized.
This same study showed that 46% of companies have actively lost a customer due to poor communication.
Yikes!
So, how can you avoid this terrible fate?
That’s precisely what we’re going to cover in this post.
We discuss why client communication is so important, and how a WordPress feedback plugin can help, and we’ll even give you a full tutorial on how to get started.
Website Design Process
Before we get into the details of giving feedback, let’s back up a bit. Think of this as the beginning of your online adventure—a simple roadmap to create a website that wows. Now, here’s a quick look at the easy steps we take to make sure your website is fantastic:
- Define Your Goal – Understand your brand and goals to set the stage for a website that truly represents your business.
- Plan Your Layout/sitemap – Create a basic structure for your website, deciding which pages matter most for a smooth user experience.
- Pick Your Look – Choose colors, fonts, and images that match your brand, making your site visually appealing.
- Build It – Turn your design into a working website with our tech-savvy developers.
- Test It Out – Check every nook and cranny to ensure your website works well on all devices.
- Get Feedback – Before the big reveal, gather thoughts from a select group to make final tweaks and ensure your website is spot on.
- Launch Time – Get ready for your website to go live. We’ll handle the technical details.
Why Website Design Feedback Matters
If you’re running a business, then you know that happy customers are the key to success.
After all, it’s much easier (and cheaper) to keep a current customer than it is to acquire a new one.
Likewise, unhappy customers can do serious damage to your business.
In fact, according to research conducted by Midlands Technical College, 50% of those who have an unsatisfactory experience with a company won’t work with said company again. And 95% of those unhappy customers will tell at least one other person about the experience.
Even a single bad review can drive away up to 30% of potential future business.
That’s why client communication is so important.
By regularly collecting feedback from your clients, you can ensure that they’re happy with your products or services.
If they’re not, you can take steps to fix the issue before it becomes a bigger problem.
Where most client communication fails
Now, you might be thinking that you already have a client communication strategy in place. But there’s a good chance that it could be improved.
You see, most client communication strategies focus on one-way communication. That is, businesses send out information or updates to their clients, but they don’t give them a way to respond.
But one-way communication is a recipe for disaster.
If you’re only sending out information and not giving your clients a way to provide feedback, you’re missing out on a crucial part of the client communication process.
This is where a WordPress feedback plugin can help.
By giving your clients a way to provide feedback directly on your website, you can close the communication loop and get the information you need to make your business even better.
How to Give Efficient Web Design Feedback: SureFeedback
Using a tool like bubbles can turn the feedback process into a smoother and more enjoyable experience for everyone involved.
How SureFeedback Solves the Website Design Feedback Issue
Now we’ve discussed the importance of client communication and where most client communication strategies fail, let’s take a look at how SureFeedback can help.
SureFeedback is a WordPress feedback plugin that allows you to collect feedback directly on your website.
With SureFeedback, you can give clients a way to provide feedback on your content, design, or any other aspect of your website.

We designed SureFeedback to address the challenges we experienced ourselves when designing for clients. We think it’s the answer designers and developers have been looking for!
Let’s take a look at some of its key benefits:
Better communication and collaboration
By giving your clients a way to provide feedback directly on your website, you can improve communication and collaboration.
With SureFeedback, you can leave comments, assign tasks, and even upload files to help get the job done.
- Eliminate miscommunication: One of the biggest benefits of using SureFeedback is that it eliminates miscommunication. With SureFeedback, you can leave comments and provide feedback directly on your website. This way, there’s no room for misinterpretation or miscommunication.
- Get client approval faster: By using SureFeedback, you can get client approval faster. With its commenting and task management features, you can quickly collect feedback and make changes to your website.
- Improved client satisfaction: Another big benefit of using SureFeedback is that it can help improve client satisfaction. By giving clients a way to provide feedback directly on your website, you can ensure that their needs are being met.
These collaborative aspects can greatly streamline your workflow.
Unlimited projects and users
SureFeedback is a great choice for businesses of all sizes. You can use it for unlimited projects and users, so you can use it regardless of the size of your business.
- Easy to use: SureFeedback is easy to use, even if you’re not a tech-savvy person. It has a simple interface that anyone can understand.
- Affordable: This WordPress plugin is an affordable option that can be leveraged by design and development firms of all sizes. The pricing structure is straightforward and affordable, especially if the plugin will be used regularly.
If you’re serious about improving client communication and building websites, this plugin is a must.
Customization and integration
SureFeedback helps to remedy client feedback issues by creating a uniform and integrated experience for everyone on your team.
- Customization: With its customization options, you can change the look and feel of SureFeedback to match your brand so there won’t be any confusion as to who (or what) your clients are communicating with.
- Integrations: SureFeedback integrates with over 1,500 popular apps and services including Zapier.
A real benefit of this plugin is you can make it your own in every way.
Key features of SureFeedback
SureFeedback is a great choice for businesses of all sizes. It has many key features that make it an ideal client communication tool, including the following:
Works with more than WordPress
Yes, SureFeedback is a WordPress plugin and it works great with WordPress websites but it doesn’t just work with WordPress.
It also works with other platforms as well and can help to streamline how your business collects and processes feedback from clients.
The point, click comment
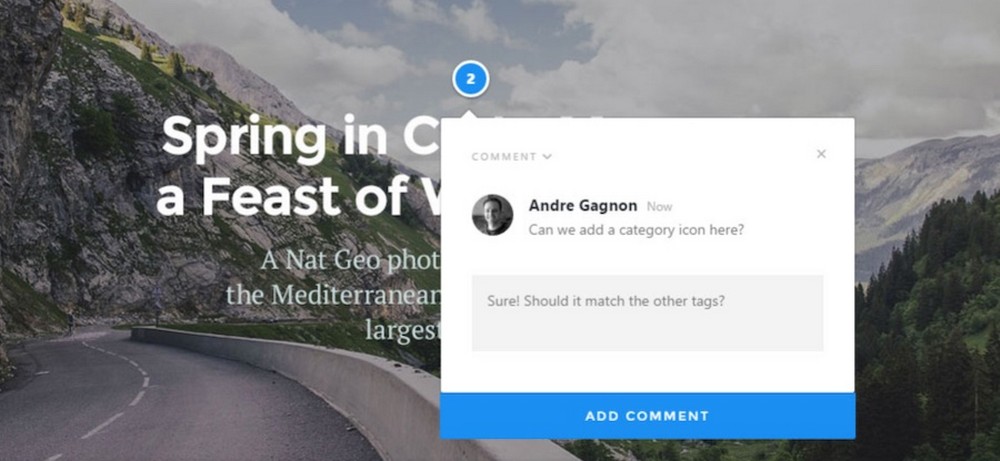
SureFeedback makes it easy to leave comments on your website. With its point-and-click commenting system, you can quickly add comments anywhere on your website.

Since this system is visually based, it’s super easy to see what your clients are saying as well as what they’re referring to as the comment will appear on the element they’re commenting about.
Think of it like a sticky note system for your development projects.
Almost zero learning curve
SureFeedback is designed to be easy to use with almost zero learning curve.
Even if you’re not tech-savvy, you’ll be able to quickly learn how to use SureFeedback and start using it to improve client communication on your website.
Use it on multiple projects
With SureFeedback, you’re not limited to using it on one project. You can use it on multiple projects at the same time, which is great for businesses that work on multiple client projects simultaneously.
Not only that, but you can also invite an unlimited number of users to each project.
So, whether you have a team of 5 or 50, SureFeedback can accommodate your needs.
How to set up SureFeedback in WordPress
Now that we’ve gone over some of the key features of SureFeedback, let’s take a look at how you can set it up on your WordPress website.
This will be your central installation and from where you’d be managing SureFeedback on client sites.
First, you’ll need to purchase the plugin from the official website.
You’ll be asked to create an account at this time. Once the purchase is complete, log in to access your dashboard.
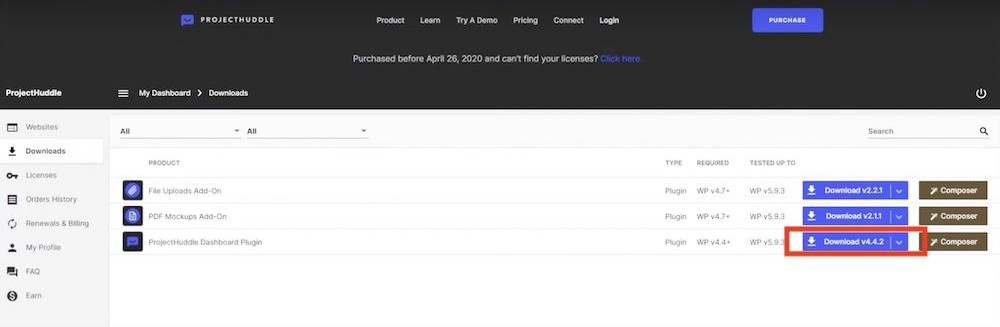
Go to Downloads then select the SureFeedback Dashboard Plugin to download.

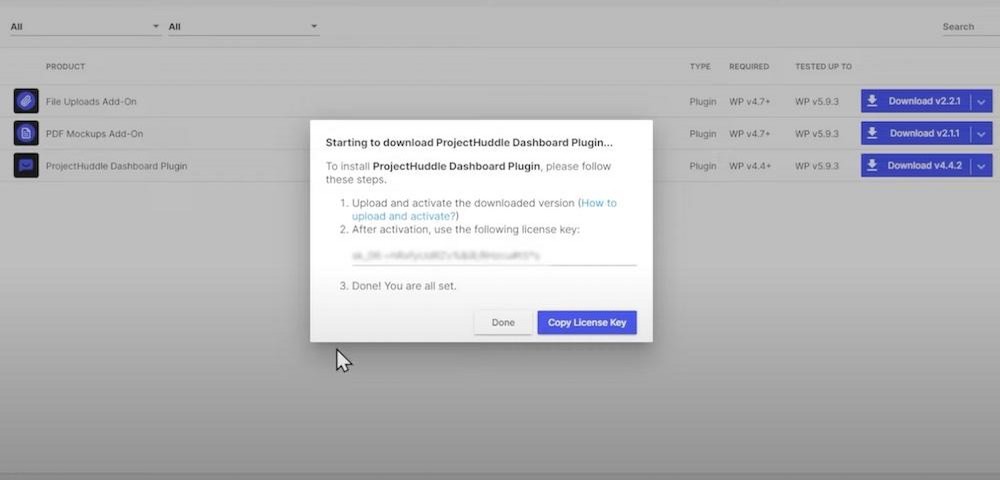
A popup will appear that offers some brief instructions. Primarily, you need to pay attention to the license key that is displayed here.
Copy it and paste it to a safe spot for the time being.

Install and activate the SureFeedback plugin by going to Plugins > Add New from your WordPress dashboard.
Then select Upload Plugin.
Select Choose file and find the saved plugin file on your computer then press Install Now to upload it to WordPress.
Once installation is complete, click Activate.
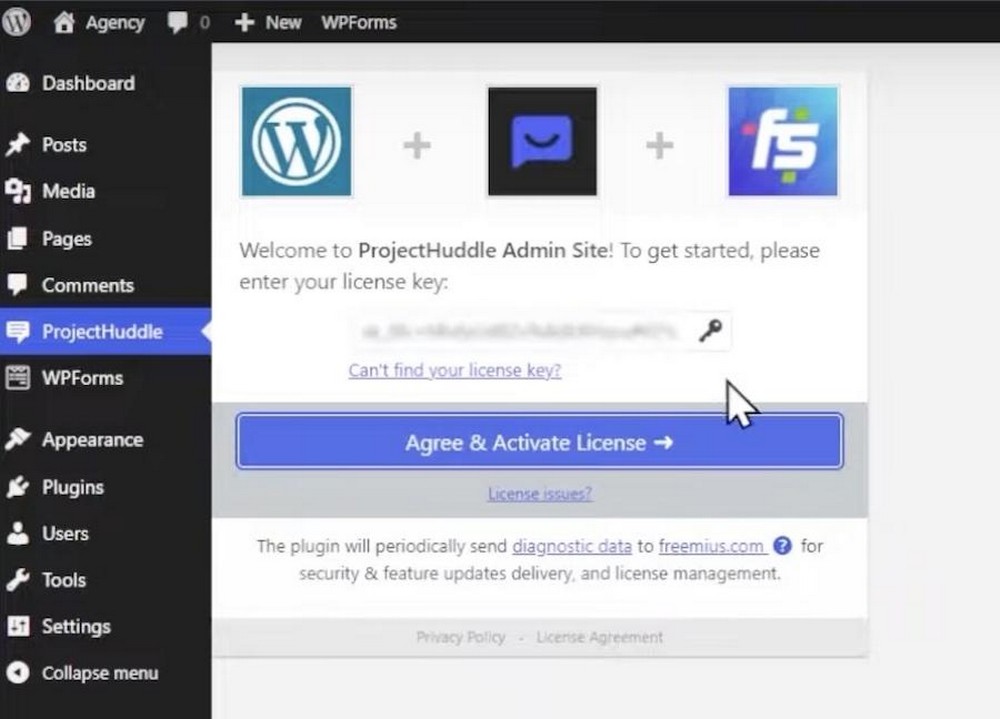
From here, you’ll be prompted to paste in the license key you saved earlier.

Paste this into the license key field and press Agree & Activate License.
Follow along with the rest of the onscreen prompts to finish setup of the plugin. You’ll be asked to opt-in to crash reports and an automatic WordPress check will be run to ensure your installation is compatible.
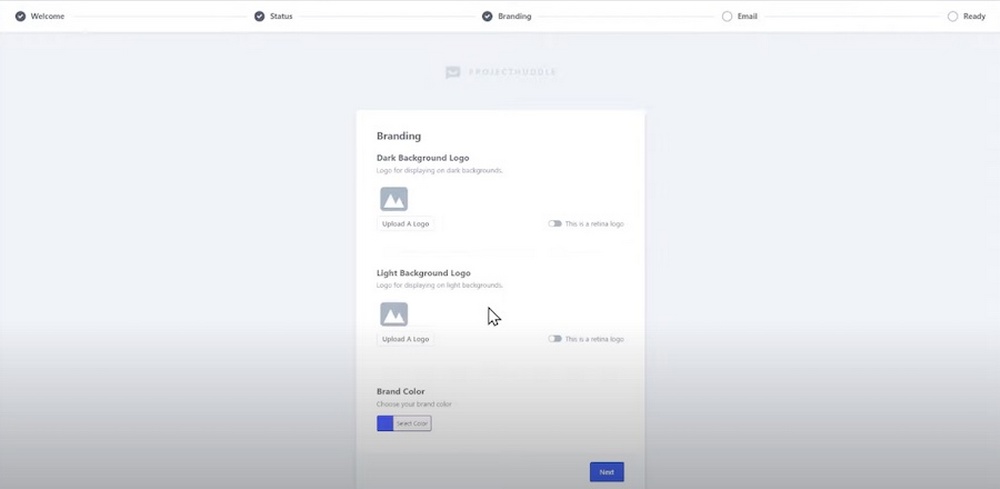
From here you can customize SureFeedback’s branding like the logo and colors so it provides a seamless look with the rest of your site’s features.

You can also configure email options to establish the sender of said emails as well as their frequency, and reports.
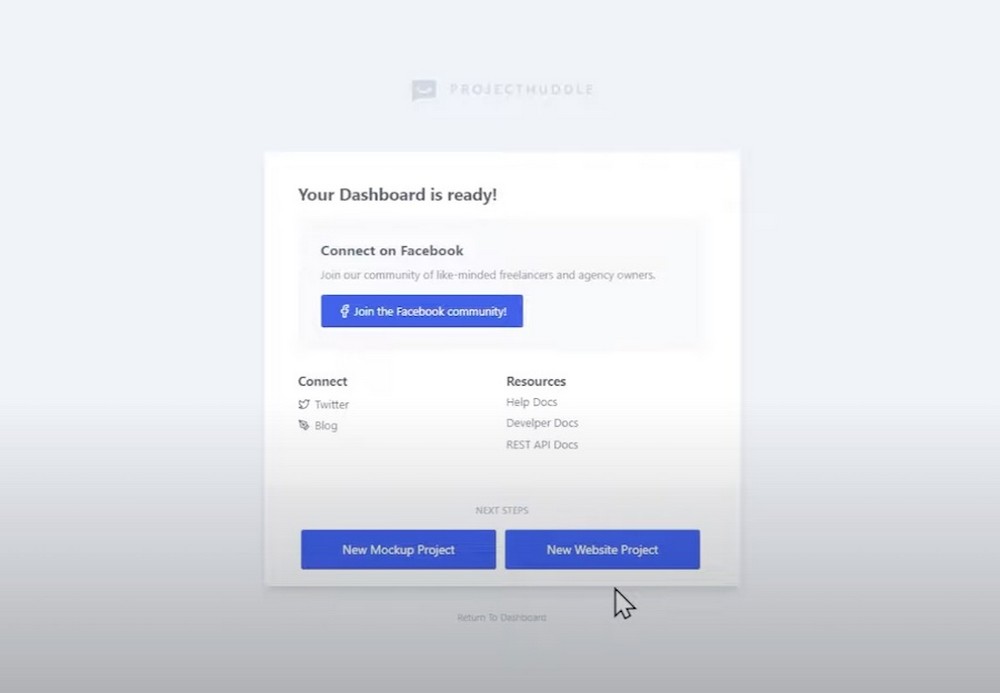
The last screen indicates the SureFeedback dashboard is ready and you’ll be given contact info plus links to create a mockup or a website project. But more on that in a moment.
To install the plugin on your client’s sites, you’ll simply download the free version of the plugin from the WordPress repository as detailed in our standard plugin installation guide.

The SureFeedback plugin interface
Before discussing how to use SureFeedback in detail, let’s first take a look at the plugin interface. It’s important to get familiar with it before diving in.

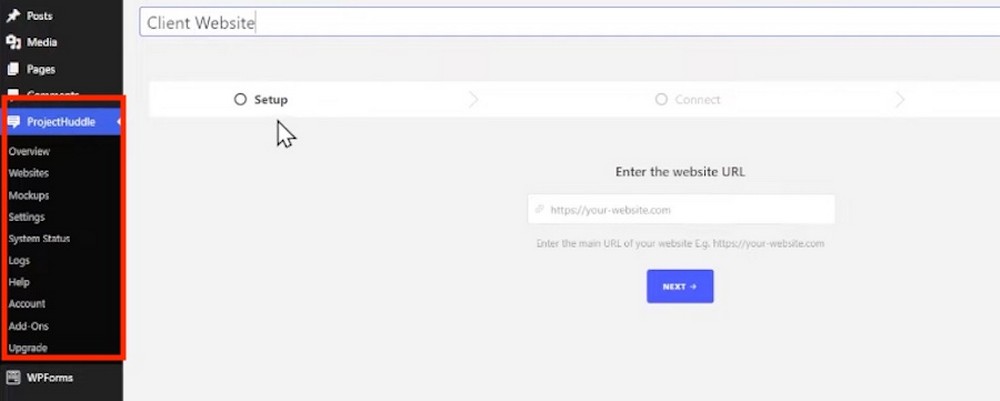
Beneath SureFeedback in the dashboard, there are several menu options to select from, including:
- Overview: This is the main SureFeedback interface. From here you can see a summary of all your client communication, as well as add new websites and members.
- Websites: This tab will take you to a list of all the websites you’ve added to SureFeedback. From here, you can edit website settings, add new members, or delete a website.
- Mockups: This is where you’ll go to add new mockups or edit existing ones. A mockup is an image of how you want your website to look.
- Settings: The settings tab is where you’ll configure how SureFeedback works. This includes things like setting up email notifications, managing your account, and more.
- System Status: The system status tab provides you with information about your server environment and how SureFeedback is running on your website. This can be helpful if you’re having trouble with the plugin and need to troubleshoot.
- Logs: The logs tab keeps a record of all the activity that’s taken place in SureFeedback. This can be helpful for auditing purposes or if you need to track down a problem.
- Help: The help tab provides you with links to documentation, support, and more.
- Account: The account tab is where you can update your account information, such as your password and email address.
- Add-Ons: The add-ons tab is where you can view and install plugins that extend the functionality of SureFeedback.
Now that you’ve seen the interface, let’s take a look at how to use SureFeedback to improve client communication on your website.
How SureFeedback works
SureFeedback is a client communication plugin that allows you to easily collect feedback and suggestions from clients about websites currently in development.
With the plugin properly installed and a client website added, we can begin to explore how you can put this plugin to use.
You can watch the walkthrough to get the full rundown of how it works and how to put its features into action.
Here are a few key takeaways to get you started.
Set up live website feedback
After installation is complete, clicking on SureFeedback in the WordPress dashboard will take you to a page where you can add a new website.
Here you can add the website’s URL, as well as project members, view the latest activity, and set up email notifications.
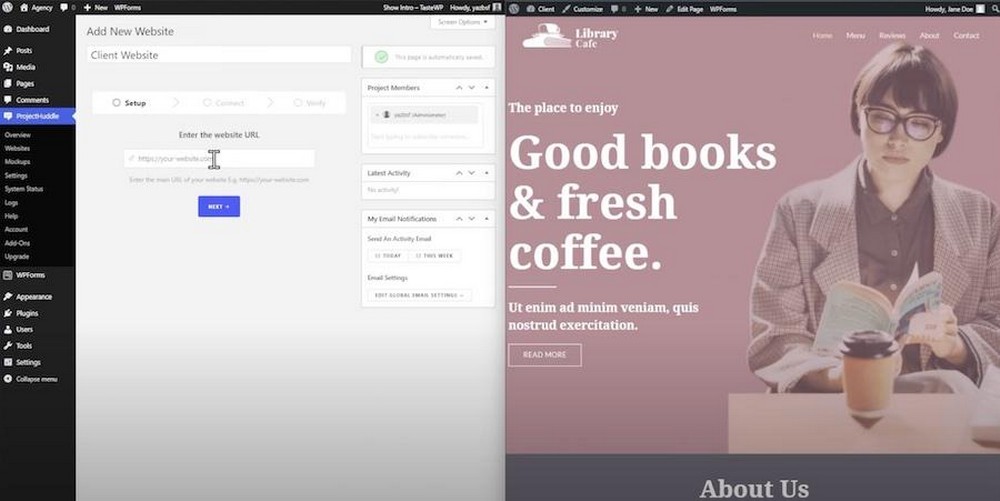
To set up live website feedback, you’ll need to select the New Website Project option when setting up the plugin.

Or you can access this option through the Websites option in the dashboard menu on the left-hand side of the screen.
You can give this client website a name, then you’ll need to paste in the URL of the client website in the appropriate field.

On the next screen, you’ll be prompted to select the type of site you wish to connect to.
Select WordPress then input the admin username and password for the client site then click the button that says Connect & Install The Child Plugin.
This method should create a connection between your website and the client site automatically.
If this fails, however, you can use the manual method which involves the following steps:
- Install the client plugin on the client site.
- Copy the code provided by SureFeedback on your site and paste it into the Manual Connection Details box on the client side.
- Verify the connection and click the button that says I’ve Pasted the Code.
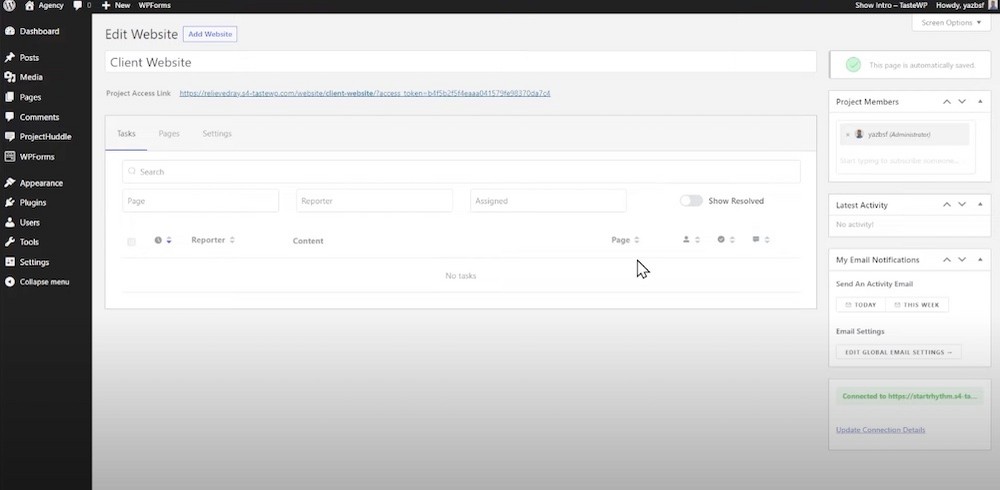
Once the connection is established, you’ll be taken to the dashboard for the website you’ve just added.

You can then provide clients with a direct link to the commentable version of their live website so they can add notes and comments directly on the page.
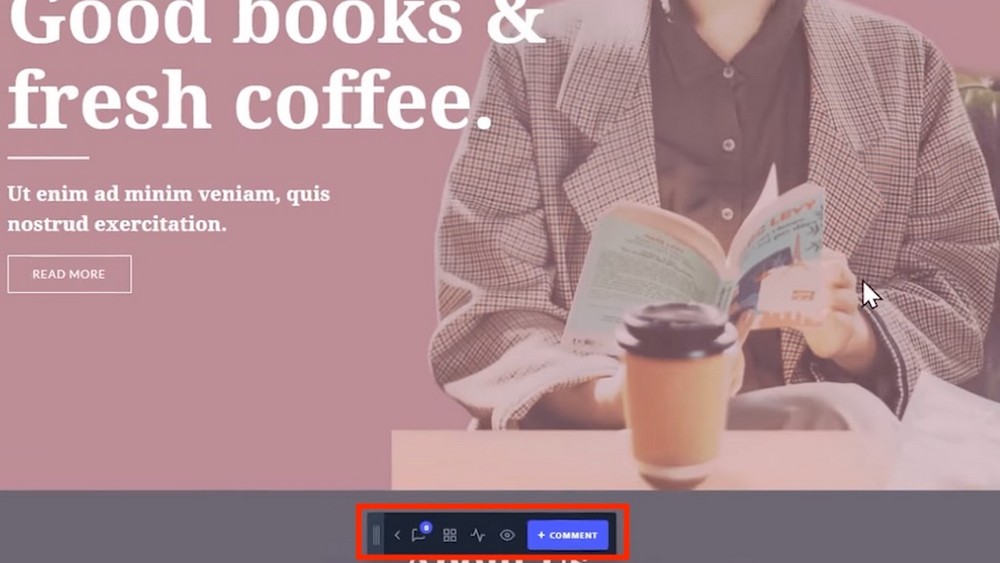
When a client visits this link they’ll be able to view a SureFeedback menu at the bottom of the screen.

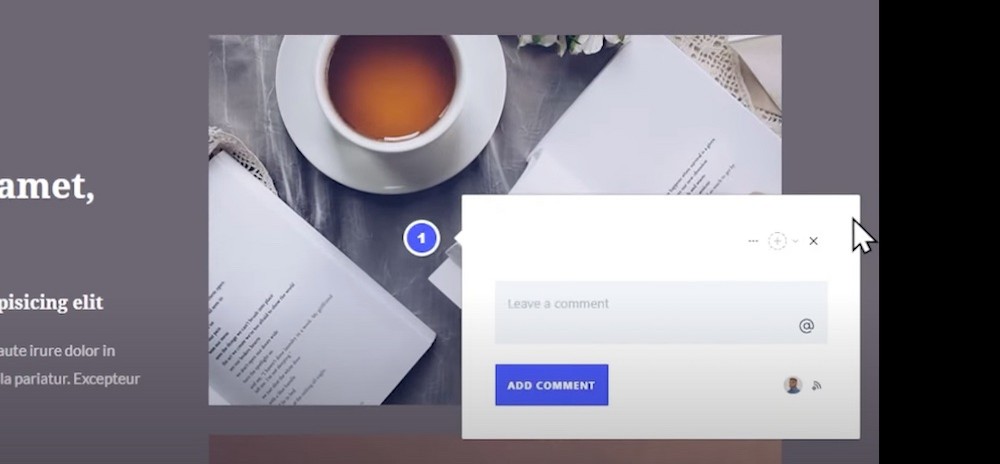
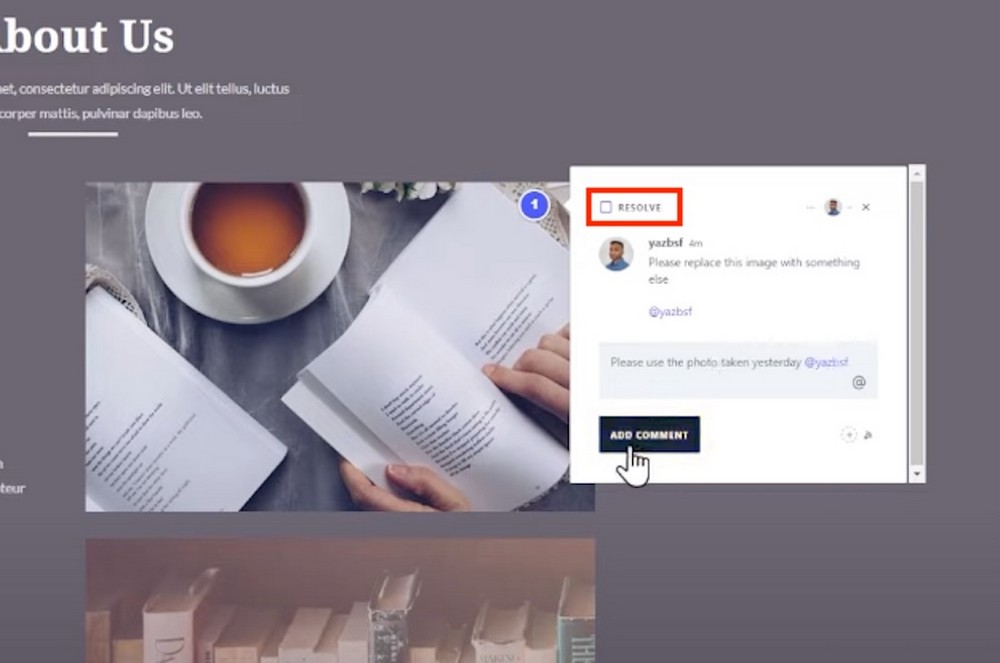
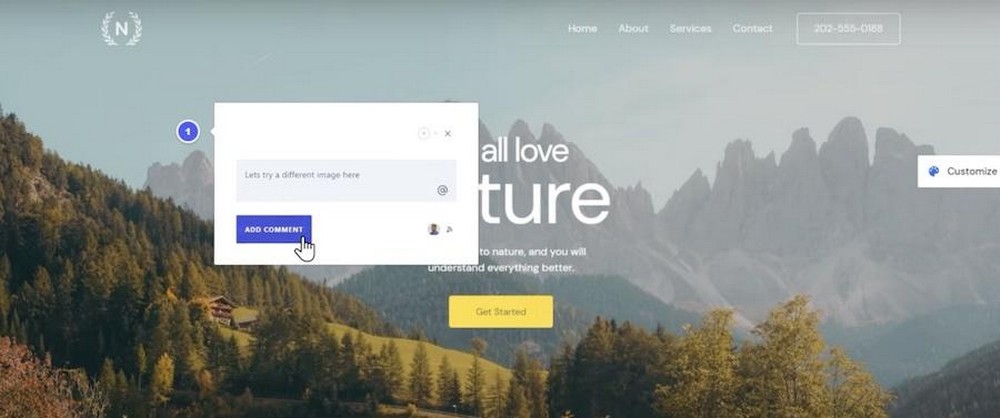
To leave a comment, the client just needs to click the blue +Comment button at the bottom of the screen then click directly on the element where they’d like to leave the comment.

After commenting, the client just needs to press the Add Comment button and it will appear on the site as a numbered symbol:

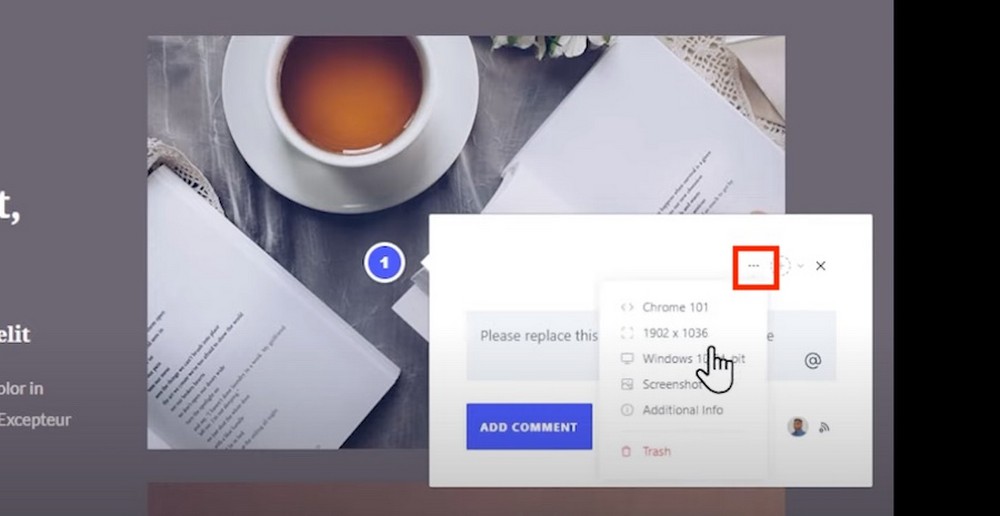
They can also add a screenshot or other details to go along with their comment if they’d like before adding the comment by pressing the three dots:

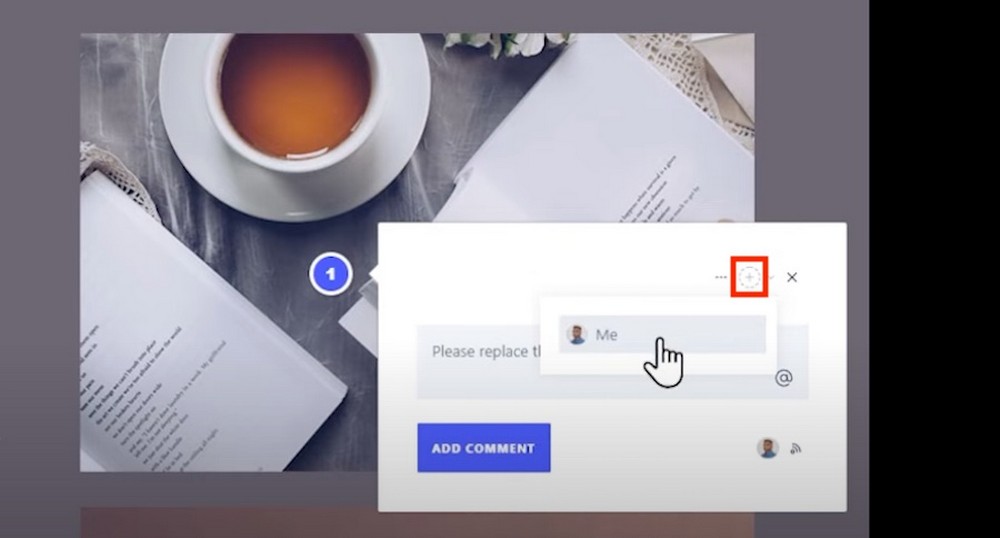
The client can assign the comment to someone as well if they’d like before adding the comment by pressing the + surrounded by a dotted-line circle symbol:

The client-side interface is identical, and you and your clients can respond to each other’s comments directly on the site as well.
Best of all, if an issue has been addressed or fixed, the comment can be resolved by checking the box next to Resolve at the top of the comment view.

This keeps everybody involved on the project on the same page at all times.
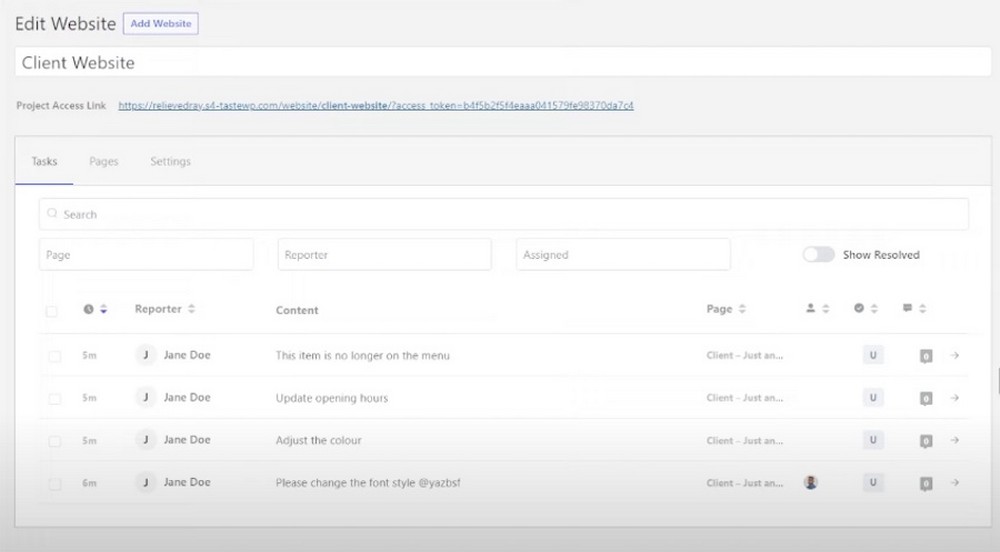
You can also access this feedback in the site dashboard. This is what it looks like once a client has left feedback:

Set up image mockup feedback
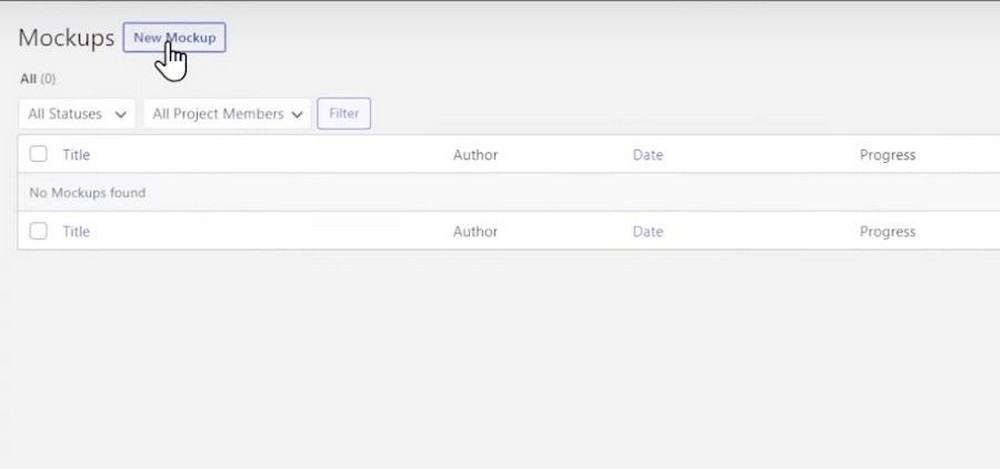
To create an image mockup to get feedback from your client, login to WordPress then click SureFeedback > Mockups on the left hand side of the dashboard.
Then click New Mockup at the top of the screen.

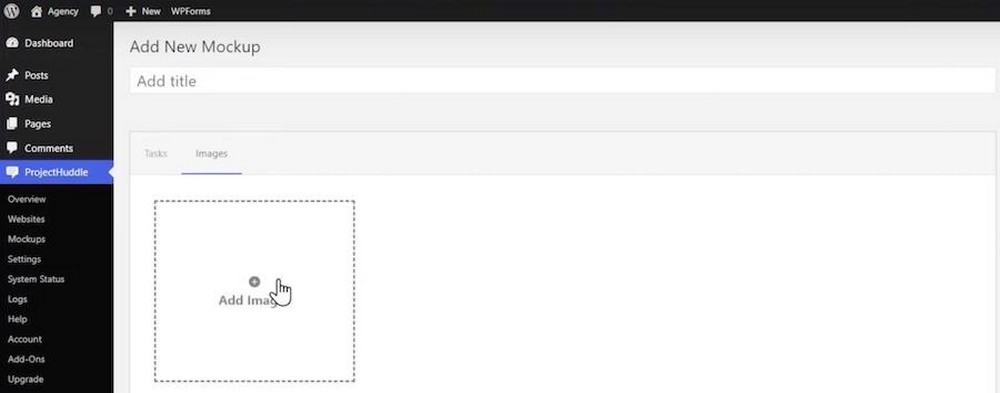
From there, you’ll be presented with the new mockup page. You can give it a title and add images to the mockup.
You can do this by clicking Add Images then selecting the file(s) on your computer you wish to upload.

When you’re done making changes, click Publish to make the mockup live and ready for commenting.
From there, you’d follow the same procedure as you did when creating the live website project – copy the URL and send that to your client for them to review.

You can then collaborate and comment on the mockup just as you did with the live website.
SureFeedback user roles
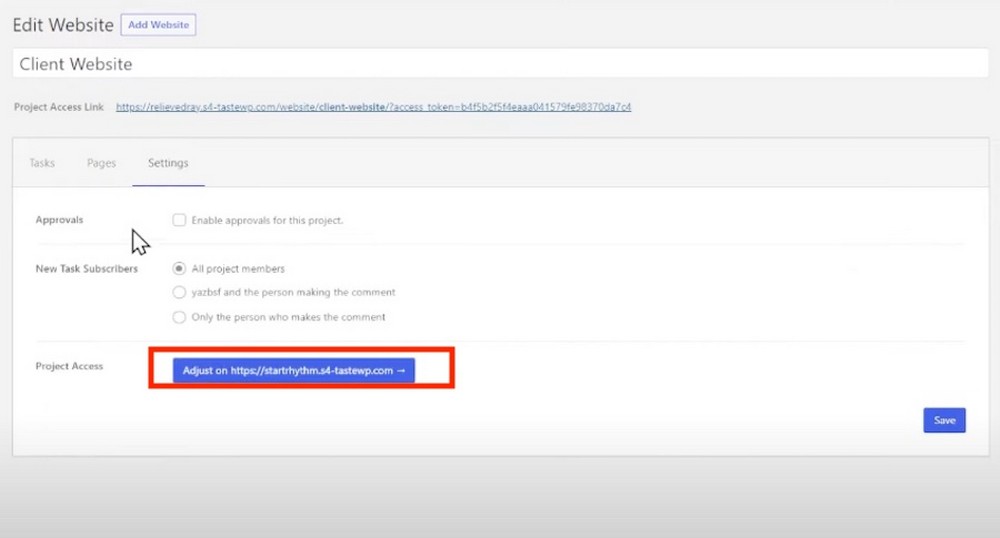
You can easily set who has access to a client’s SureFeedback website or mockup by going to the website dashboard in the Central installation then clicking the Settings tab.
Then click the blue button next to Project Access.

You’ll be taken to the user roles section on the client’s site.

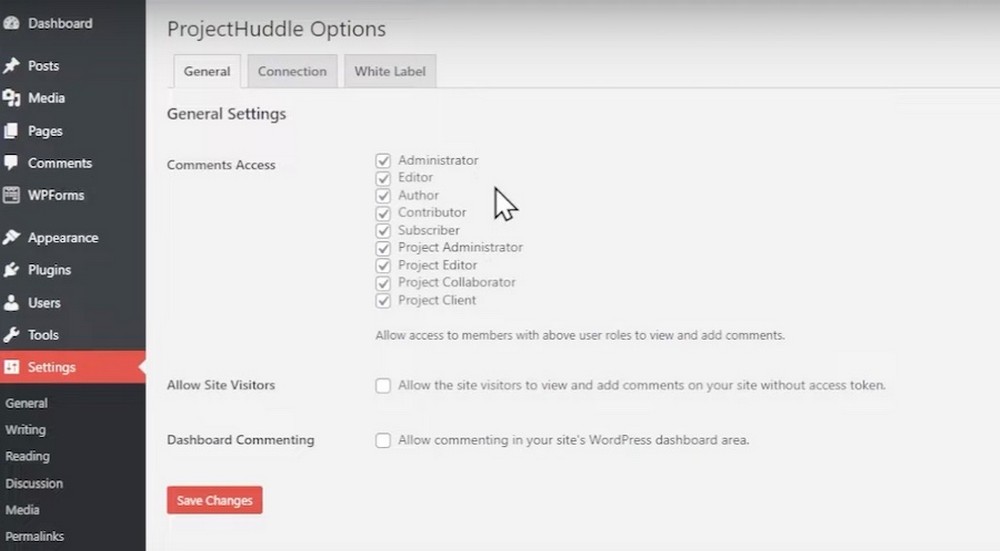
On this screen, you can check the boxes next to each user role to enable or disable that user role’s access to the ability to view SureFeedback comments.
You can also opt to allow site visitors and to enable dashboard commenting if you’d like.
Be sure to click Save Changes when you’re done.
How to use SureFeedback on a non-WordPress site
This is super simple to configure as well. To use a non-WordPress client site with SureFeedback, simply install the plugin as normal on your central site then go to add a new site project.
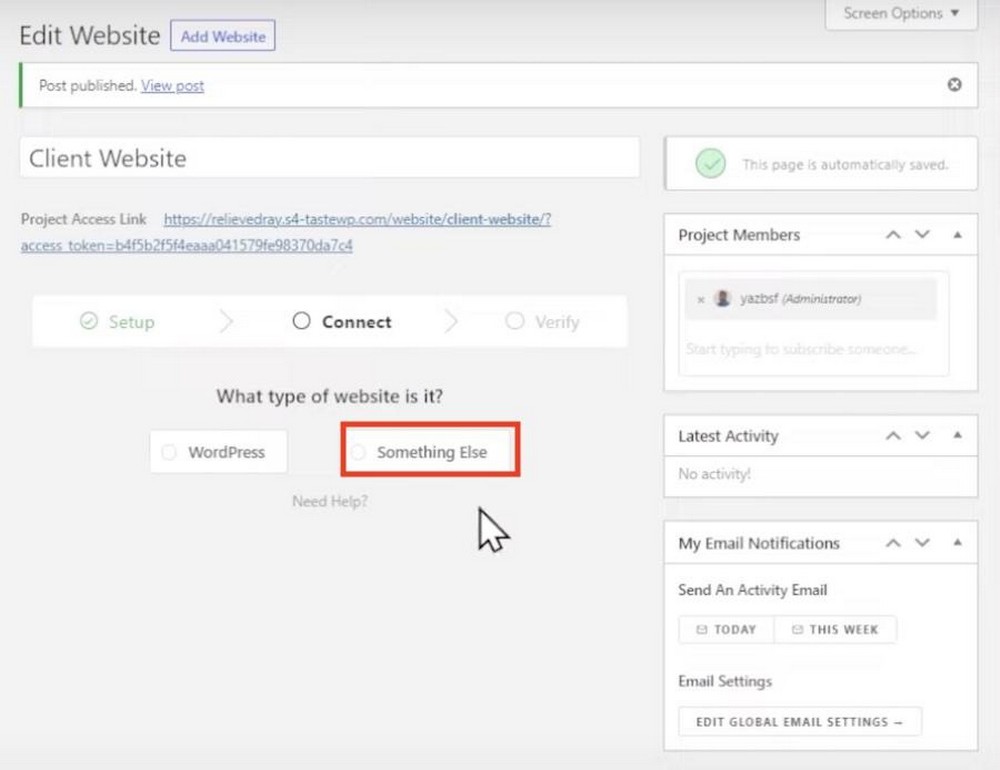
To do this, navigate to SureFeedback > Websites > Add New then input the name of the site as you did in our previous example and input its URL.
This time, however, under What type of website is it? Click the Something Else button.

From here, you’ll be given a code snippet you can copy and paste on your client’s site. Doing this will enable the same interface for commenting as we’ve already reviewed.
Frequently Asked Questions
What’s the best tool for website design feedback?
The absolute game-changer is SureFeedback, a WordPress feedback plugin designed to make website design feedback a breeze. Imagine a tool that lets your clients provide feedback directly on your website – that’s SureFeedback!
It promotes better communication, speeds up client approvals, and ensures everyone’s on the same page. With features like unlimited projects, user-friendly design, and seamless integration, SureFeedback is not just a tool; it’s your secret weapon for creating websites that truly shine. Think of it like sticky notes on your website – simple, effective, and gets the job done without the fuss.
How do you give feedback to a website designer?
Providing constructive feedback to a website designer is crucial for achieving the desired results. Follow these steps for effective communication:
- Be Clear and Specific: Identify the elements you want to address. Instead of saying, “I don’t like the design,” specify what aspects you find challenging or appealing.
- Use Examples: Reference specific examples or websites that embody the style or functionality you envision. This helps the designer understand your preferences more precisely.
- Focus on Goals: Clearly state the goals and objectives of your website. If certain design elements hinder these goals, explain how and suggest alternatives.
- Stay Positive: Acknowledge aspects of the design that work well. Positive feedback encourages the designer and helps maintain a collaborative and constructive atmosphere.
- Prioritize Feedback: If you have multiple suggestions, prioritize them. This helps the designer understand your preferences and address the most critical aspects first.
- Communication: Foster open communication. Encourage the designer to ask questions for clarification and be open to their suggestions or insights.
Remember, effective feedback is a two-way street, promoting collaboration between you and the designer to achieve the best possible outcome.
Building better feedback channels means using a WordPress feedback plugin
Client communication is essential to the success of any web development project. Failing to invest in this area can be highly detrimental to the success of your business.
Thankfully, a client communication plugin like SureFeedback helps by providing an easy way for clients to submit feedback and suggestions during the development process.
We hope this tutorial has helped guide you on how to use SureFeedback and solve client communication issues — both current and future — for good.
Do you use SureFeedback? Like it? Have any suggestions for changes or improvements? Let us know in the comments below!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Nice information..!
Great Article! This is very useful.
This is really good information because many peoples didn’t get feedback from there clients. Feedback is really important thing to show your self how good you are in this work.
Your article is really great. Thanks for sharing valuable information with us.