- Custom Layouts Overview
- Cannot edit Custom Layouts / Custom Layouts having 404 error?
- Custom Header
- Custom Footer
- Site Builder – Hooks
- Custom 404 Page
- How to Translate Custom Layouts with WPML?
- Display Settings of Custom Layouts in Astra Pro
- Inside Page/Post Content Custom Layouts
- Quick admin bar navigation to edit custom layout & page header
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background options for WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- Colors & Background options for EDD
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How to Clear Astra’s Cache?
- How To Reset WordPress Installation?
- XMLReader Support Missing – Starter Templates
- cURL Support Missing – Starter Templates
- Required File Permissions Missing – Starter Templates
- Disable Debug Mode – Starter Templates
- Update Required Plugins – Starter Templates
- How to Import A Complete Site With Starter Templates?
- Starter Templates — Basics and FAQs
- How to Import Single Page With Starter Templates?
- Starter Templates with Other Themes
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How to Translate Custom Layouts with WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Astra theme string translation for WooCommerce
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- Disable All Meta Settings of Page/Post by Default
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Customizing Social Profile Links for Individual Authors in Single Posts
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Remove Woocommerce Product Category Archive Title
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- Change the String “Search Results For”
- Change Placeholder for Search Box (Old Astra Header)
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Managing User Roles and Permissions for the Gutenberg Template Library
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- Astra Pro WP CLI Commands
- How to Increase PHP Time Limit for a WordPress Site?
- Font Selection
- How to Bulk Edit Astra Meta Settings on Multiple Pages & Posts at Once?
- How to Disable Comments on WordPress website?
- How to Build Advanced Websites Based on Custom Post Types with Toolset and Astra?
- What is a Favicon or Site Icon?
- How to use RGBA color picker?
- Backup Your Website in Less than 10 Minutes!
- Astra Options Page – All Settings Explained
- How to Remove Previous and Next Link from a Single Blog Post?
- How to Set Background Image for the Site?
- How to Display WooCommerce Sidebar on Top for Mobile Devices?
- How to Edit style.css in Child Theme?
- How to Activate License Key on WordPress Multisite?
- How to add Google Analytics Code with the Astra Theme?
- How to Merge Above/Below Header Menu with a Primary Menu in Responsive?
- How to Refresh / Flush WordPress Permalinks?
- Not Receiving Update Notification for Astra Theme?
- Default Structured Data and Schema Markup in Astra Theme
- About Icons Font That Comes with Astra
- Sidebar / Container Options in Customizer for Learndash Not Working?
- How to Add Social Media Icons to Header?
- Know More about Astra Beta Versions? How to Download and Use?
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- How to Stick Footer to Bottom when Page Content is Less?
- How to Add Google Tag Manager Code to Astra?
- How to Download Older Version of Astra Theme or Astra Pro Addon plugin?
- LearnDash Shortcode to Add Profile Link
- LifterLMS Shortcode to Add Profile Link
- Search Shortcode to Add Search Box in Astra
- Color for Anchor Tag Inside Heading Tag
- How to Add Font Awesome Icons in Astra?
- Automatic Beta Updates for Astra
- Adding Custom Sidebar to the Theme with Lightweight Sidebar Manager plugin
- Google Fonts Not Loading with Astra
- How to Switch to Astra from Another Theme?
- How to Set up a WordPress Staging Site?
- How to Duplicate ‘Custom Layouts’ and ‘Page Headers’?
- Display SubMenu Just Below the Header
- How to Set Animation To The Sub Menu?
- How to Create Different Headers on Different Pages Using Astra?
- How to Add Custom Fonts in Astra?
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- How to Add Icons to Menu Items?
- How to Disable the White Label Settings Permanently?
- Native AMP Support in Astra
- Display Products from Same Category with Navigation
- How to Change the Direction for Submenu Opening?
- Configure AMP Plugin
- Astra Options that won’t work with AMP
- How To Add RTL CSS via Child Theme?
- Browser Support by Astra
- Naming Convention for Astra 2.1.0 CSS File(s)
- How to Get Started with CSS File Generation
- Get SkillJet Access – Brainstorm Force Customer
- How to Remove Featured Image Link on Archive Page?
- Astra 2.2 for Existing Users
- How to Enable Astra Comment Box on Custom Post Types?
- How to Setup Custom Adobe Fonts (Typekit) Plugin?
- Usage Tracking
- New Color Controls in Astra theme & Astra Pro Addon
- How to Add Gutenberg Design Compatibility?
- Revamped Astra’s Customizer
- How to Remove the White Bars in the Safari Browser on iPhone X and Higher
- FAQs – Astra Pro 3.2 – Custom Layout Inside Pages/Posts
- Optimize Astra HTML and CSS – For Existing Astra Users (Before v3.3)
- Astra’s Default Font Icons Replaced With SVG
- Modify Your PHP Configuration
- Responsive Editing With the Astra Theme
- Why Doesn’t Parallax Scrolling Work on Mobile?
- The Recommended Size for Featured Image Upload
- How To Override Astra’s theme.json in Child Theme?
- Manage Astra Pro With Composer
- Improved Block Editor Experience with Astra
- Mixed Content
- Using Advanced Custom Fields with Astra
- How to add a wishlist button to your WooCommerce Website
- How to create a correct format svg logo?
- How To Fix Not Being Able To Edit Submenu Colors, Above and Below Header?
- How To add Custom CSS for Specific Pages
- Fix Mobile Usability Issues on Astra
- How to Add Images or Icons in the Navigation Menu
- How to Create a Button with a Link
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Clone and Delete Elements in Header Footer Builder
- Global Container – Astra Theme
- Boxed – Container Layout
- Content Boxed – Container Layout
- Full Width / Contained – Container Layout
- How to Set the Full-width/Stretched Container Layout in Astra?
- Global Colors – Astra Theme
- Global Typography – Astra Theme
- Typography Improvement for Astra
- Astra Global Color Palette
- Astra Typography Presets
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image Upload
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- Enhanced Blog Experience: Explore What’s New in Astra v4.6.0
- Astra – Customize the submenu
- The blank screen in the Customizer area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How to disable logo cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Know More about Astra Beta Versions? How to Download and Use?
How to Add Images or Icons in the Navigation Menu
Adding images to your WordPress menu items can enhance the user experience and make your website more visually appealing. However, not all WordPress themes come with built-in options to add images to menus. That’s where the Menu Image plugin comes in handy.
It allows you to easily add images to your menu items and customize their appearance. In this article, we will show you how to use the Menu Image plugin to add images to your WordPress menu items using the Astra theme. By following these step-by-step instructions, you’ll be able to create a more engaging and attractive website for your visitors. Let’s get started!
Step 1: Download the Menu Image plugin and Install it on your Website
You can easily download the Menu Image plugin from here. Once you have downloaded the plugin, navigate to your WordPress dashboard, click on the Plugins, and Add New. Click on Upload New Plugin and upload the ZIP file and click on Install. Once the plugin is installed, click on Activate to activate the plugin.
Step 2: Settings
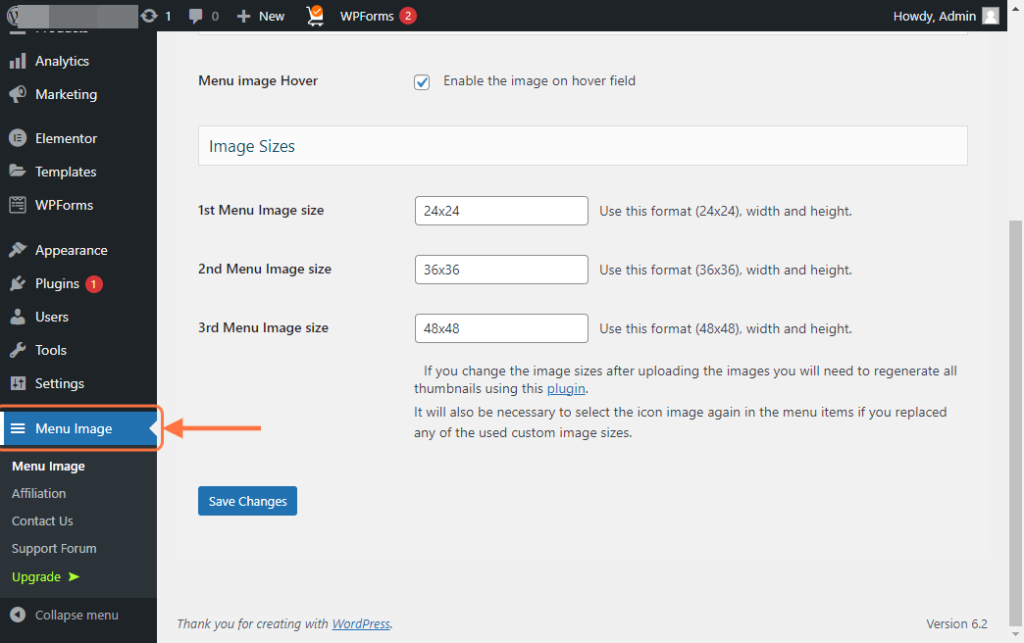
Navigate to the plugin settings by clicking the Menu Image option.

Image Sizes
Upon accessing the plugin’s settings, you will be presented with a range of sizing options for the image icons. In case you opt for icons from Font Awesome or Dashicons, Menu Image will take care of resizing them automatically.
However, if you choose to utilize images from your media library, you will need to manually select the desired size. The plugin caters to the standard image sizes provided by WordPress, including thumbnail, image, and large. Additionally, it includes three distinctive sizes set by default to 24×24, 36×36, and 48×48 pixels.
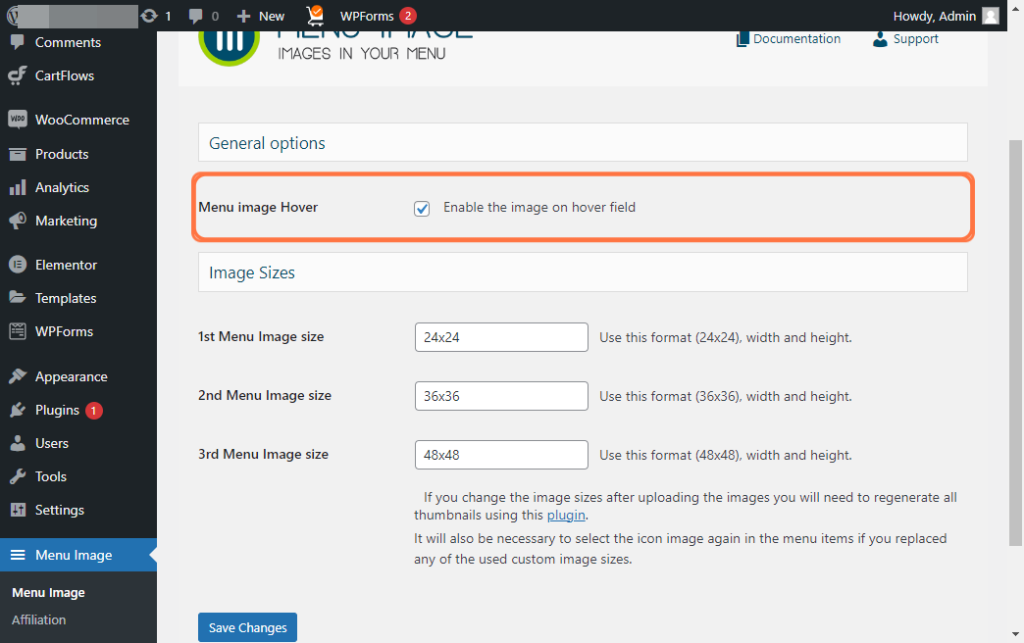
Menu Image Hover
It’s important to note that this particular setting is solely applicable when using custom images. In case you intend to utilize dash icons or Font Awesome icons, there is no need to concern yourself with the ‘image on hover’ functionality.
Incorporating a distinct icon can assist users in identifying their current position in the navigation menu. This is especially beneficial when the menu comprises a multitude of items. To illustrate, you can employ diverse colors or icon sizes to emphasize the presently-selected menu item.
If you wish to experiment with various hover effects, don’t forget to enable the ‘Enable the image on hover field’ option.

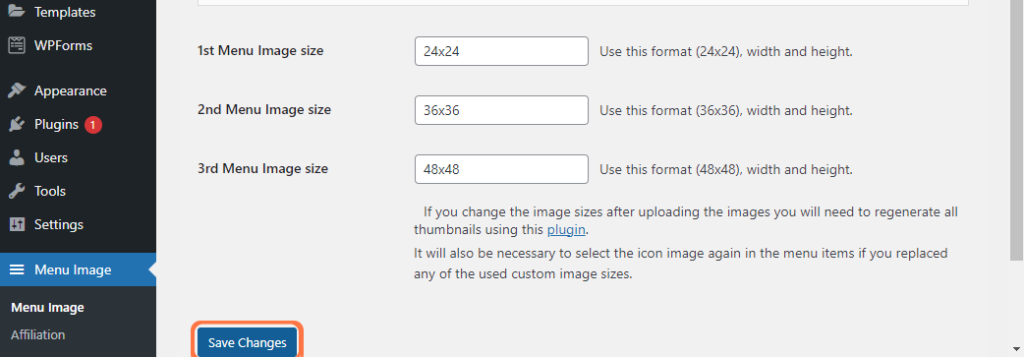
Save Changes
Once you are done choosing the size and menu image hover option, please don’t forget to save the changes at the bottom of the page.

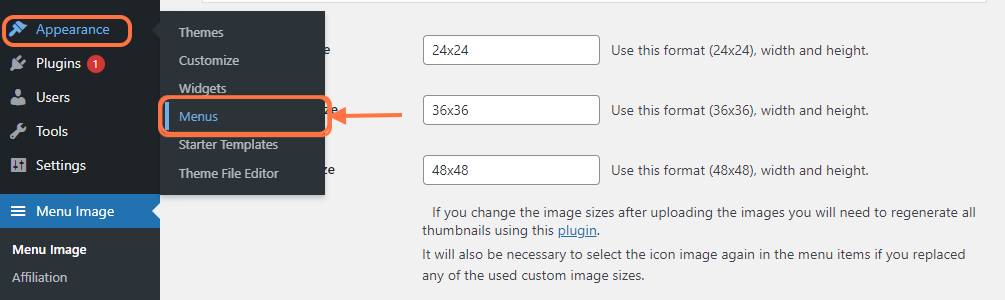
Step 3: Adding the images to the Navigation Menu
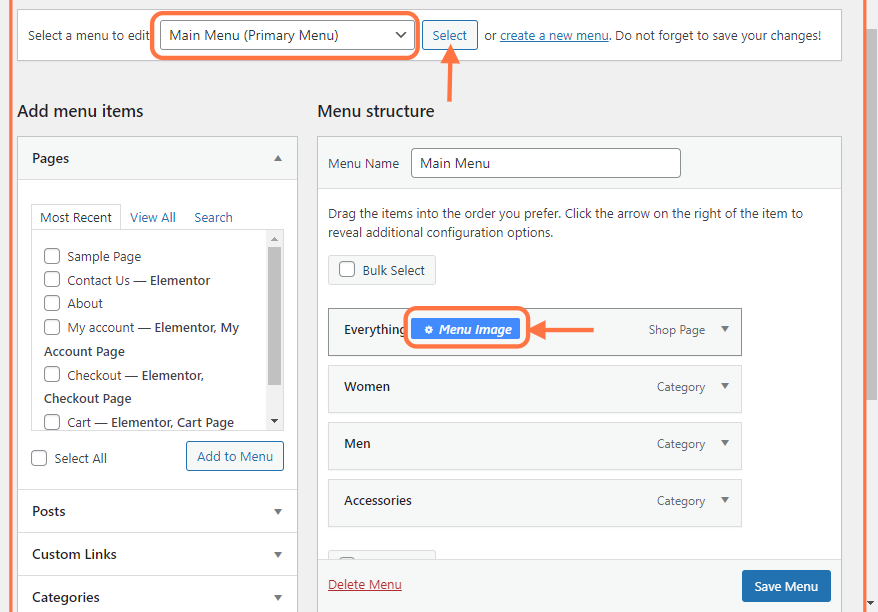
- Navigate to Appearance > Menus from the WordPress dashboard.
- Create a new menu or select an existing one.

- Select the menu from the drop-down that you would like to add images to
- Click on Select to select the menu
- Click on the Menu Image button to choose the image

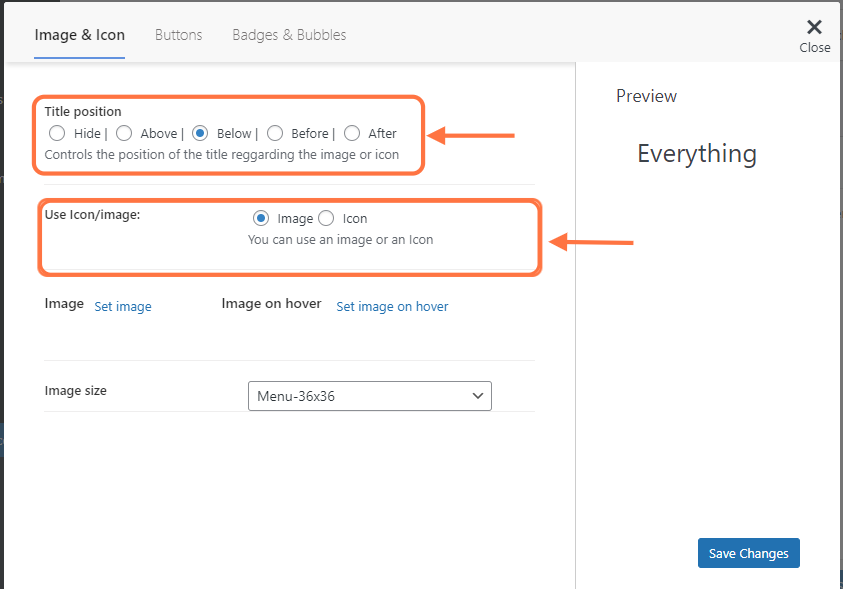
- Choose the position of the image
- Choose whether you would like to add an image or an icon

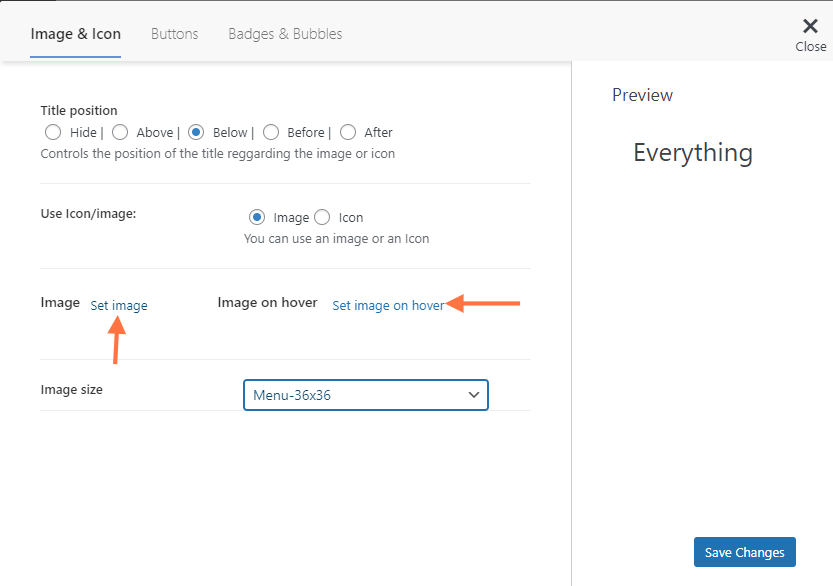
- Click on the set image button to choose the image from your media file
- You can also choose an image for the menu when it is being hovered over
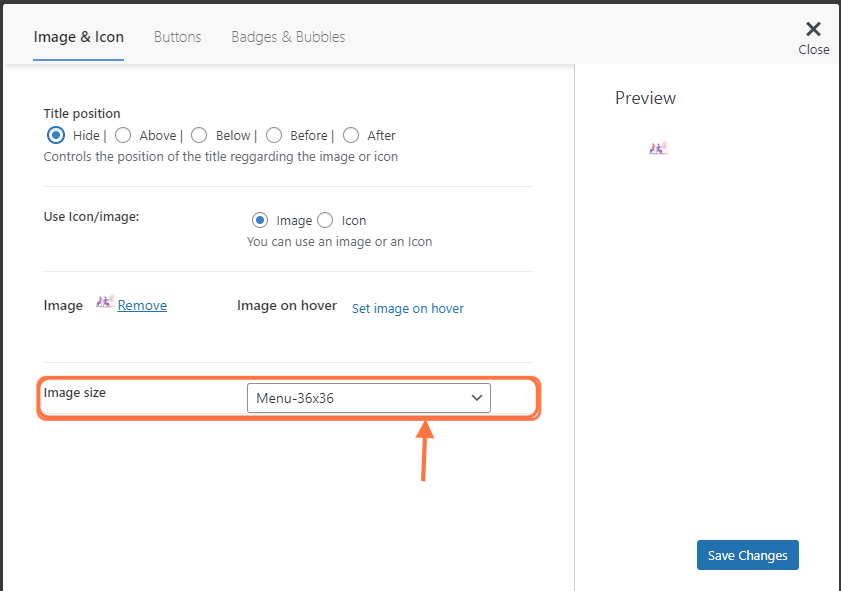
- If you would like to just show the images instead of the Title, choose Hide in the Title Position

In the next step choose the image size and click on Save Changes to make this permanent.

Here is how it is going to look at the front end of your website:

Tips and Tricks
Here are some additional tips to keep in mind when using the Menu Image plugin:
- Make sure the images you use are of the appropriate size and aspect ratio for your menu. Images that are too large or too small can look distorted or pixelated.
- Consider using images that are relevant to the menu item they represent. This can help users quickly identify the content they’re looking for.
- If you’re using the Astra theme, you can further customize the appearance of your menu items using the theme’s built-in options or with custom CSS.
Summing It Up
In conclusion, adding images to your WordPress menu items using the Menu Image plugin can significantly enhance the user experience and make your website more visually engaging. By following the steps outlined in this article, you can easily add custom images to your menu items and adjust their appearance using the Astra theme’s built-in options or with custom CSS.
Remember to choose images that are appropriate in size and aspect ratio for your menu, and consider using relevant images that can help users quickly identify the content they’re looking for. With these tips and tricks in mind, you can create an impressive and user-friendly menu that will keep your visitors coming back for more.
We don't respond to the article feedback, we use it to improve our support content.
