- How To Reset WordPress Installation?
- XMLReader Support Missing – Starter Templates
- cURL Support Missing – Starter Templates
- Required File Permissions Missing – Starter Templates
- Disable Debug Mode – Starter Templates
- Update Required Plugins – Starter Templates
- How to Import A Complete Site With Starter Templates?
- Starter Templates — Basics and FAQs
- How to Import Single Page With Starter Templates?
- Starter Templates with Other Themes
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How to Translate Custom Layouts with WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Astra theme string translation for WooCommerce
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- Disable All Meta Settings of Page/Post by Default
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Customizing Social Profile Links for Individual Authors in Single Posts
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Remove Woocommerce Product Category Archive Title
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- Change the String “Search Results For”
- Change Placeholder for Search Box (Old Astra Header)
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Managing User Roles and Permissions for the Gutenberg Template Library
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- Astra Pro WP CLI Commands
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Clone and Delete Elements in Header Footer Builder
- Global Container – Astra Theme
- Boxed – Container Layout
- Content Boxed – Container Layout
- Full Width / Contained – Container Layout
- How to Set the Full-width/Stretched Container Layout in Astra?
- Global Colors – Astra Theme
- Global Typography – Astra Theme
- Typography Improvement for Astra
- Astra Global Color Palette
- Astra Typography Presets
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image Upload
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- Enhanced Blog Experience: Explore What’s New in Astra v4.6.0
- Astra – Customize the submenu
- The blank screen in the Customizer area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How to disable logo cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Know More about Astra Beta Versions? How to Download and Use?
- Automatic Beta Updates for Astra
- Which Zip Should I Install from the Store?
- How to Upgrade to Astra Pro?
- Manually Install Astra via FTP
- How to Activate the License for Astra Premium Sites Plugin?
- How to Update Astra Theme Manually?
- Unable to Upload the Astra Pro ZIP File because it is Unzipped During the Download?
- Getting Started With Essential Toolkit
- Getting Started with Business Toolkit
- Sorry, You Are Not Allowed To Access This Page
- How to Resolve Fatal Error: Call to Undefined function ctype_xdigit()
- Improvement: WooCommerce – Modify the Cart label design
- Astra WooCommerce update (version 3.9.0)
- Astra WooCommerce update (version 3.9.0) Shop Page
- Astra WooCommerce update (version 3.9.0) Single Product Page
- Astra WooCommerce update (version 3.9.0) My Account Page
- Astra WooCommerce update (version 3.9.0) Misc Update
- Improvments on the Cart Page(Astra 3.9.0)
- Improvements on the CheckOut page(Astra 3.9.0)
- System requirement for Astra Theme
- Auto Update Plugin Support
- How to create a multisite network and use Astra child theme on it.
- Support Mega Menu for all the Header Builder Menu component
- Astra 4.2.0-beta.1 : Migrations & Backwards Compatibility
- How To Disable Right Click in WordPress
- Disable Automatic Updates in WordPress
- Custom Layouts Overview
- Cannot edit Custom Layouts / Custom Layouts having 404 error?
- Custom Header
- Custom Footer
- Site Builder – Hooks
- Custom 404 Page
- How to Translate Custom Layouts with WPML?
- Display Settings of Custom Layouts in Astra Pro
- Inside Page/Post Content Custom Layouts
- Quick admin bar navigation to edit custom layout & page header
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background options for WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- Colors & Background options for EDD
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How to Clear Astra’s Cache?
How To Disable Right Click in WordPress
Are you concerned about the potential misuse of your valuable content or images on your website? Whether users intend to or accidentally, there are instances where images can be easily copied, saved, and hot-linked.
Especially for content-rich websites, such as photography sites, it becomes crucial to find a way to protect your content from such possibilities.
One effective method is to disable the right-click option, preventing visitors from using your images without proper permission.
In this document, we’ll explore why you might want to disable the right-click function in WordPress. Additionally, we’ll walk you through three simple methods to safeguard your valuable content.
When to Consider Disabling Right Click in WordPress
If your WordPress site is a hub for unique content, particularly images, you might consider disabling the right-click option. This serves as a preventive measure against content theft, a scenario that could unfold with just a single click.
Beyond preventing content theft, disabling right-click also discourages image hotlinking. This involves others stealing your images and displaying them on their websites, relying on your server resources. Not only does this breach your copyright, but it also unnecessarily strains your server.
However, choosing to disable the right-click feature is a serious decision. It can significantly affect the User Experience (UX), particularly on websites where users often copy and save content, like recipes or DIY instructions.
Moreover, it’s important to know that blocking right-click isn’t a guaranteed solution. Smart visitors can discover ways around it by examining your site’s source code or using simple JavaScript techniques to turn right-click back on.
Even individuals with basic skills can capture screenshots of your images or rewrite your content manually.
How To Disable Right Click in WordPress
Now that you know how disabling right-click can protect the content on your website.
Let us look into the three ways you can do this in WordPress.
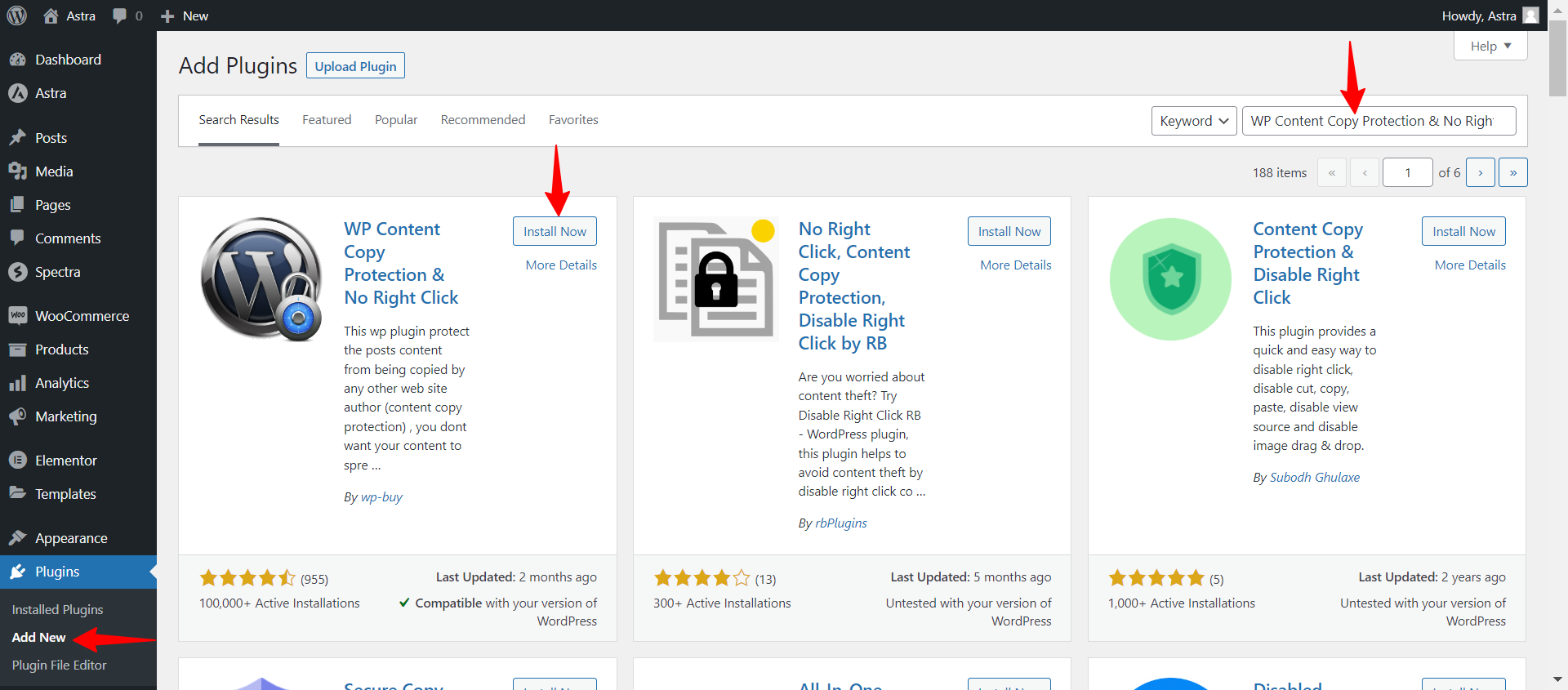
Use the WP Content Copy Protection & No Right Click Plugin
By using the WP Content Copy Protection & No Right Click plugin, you can prevent right-click actions in WordPress and disable commands like CTRL+C.
This plugin goes a step further by disabling CTRL+U in Chrome, preventing users from viewing your page code, which is another method of content theft.
Moreover, you can extend protection beyond images by disabling the ability to select text. Upgrading to the premium version unlocks additional features, such as watermarking and jQuery overlay protection.
To begin, you’ll need to install and activate the plugin in your WordPress.

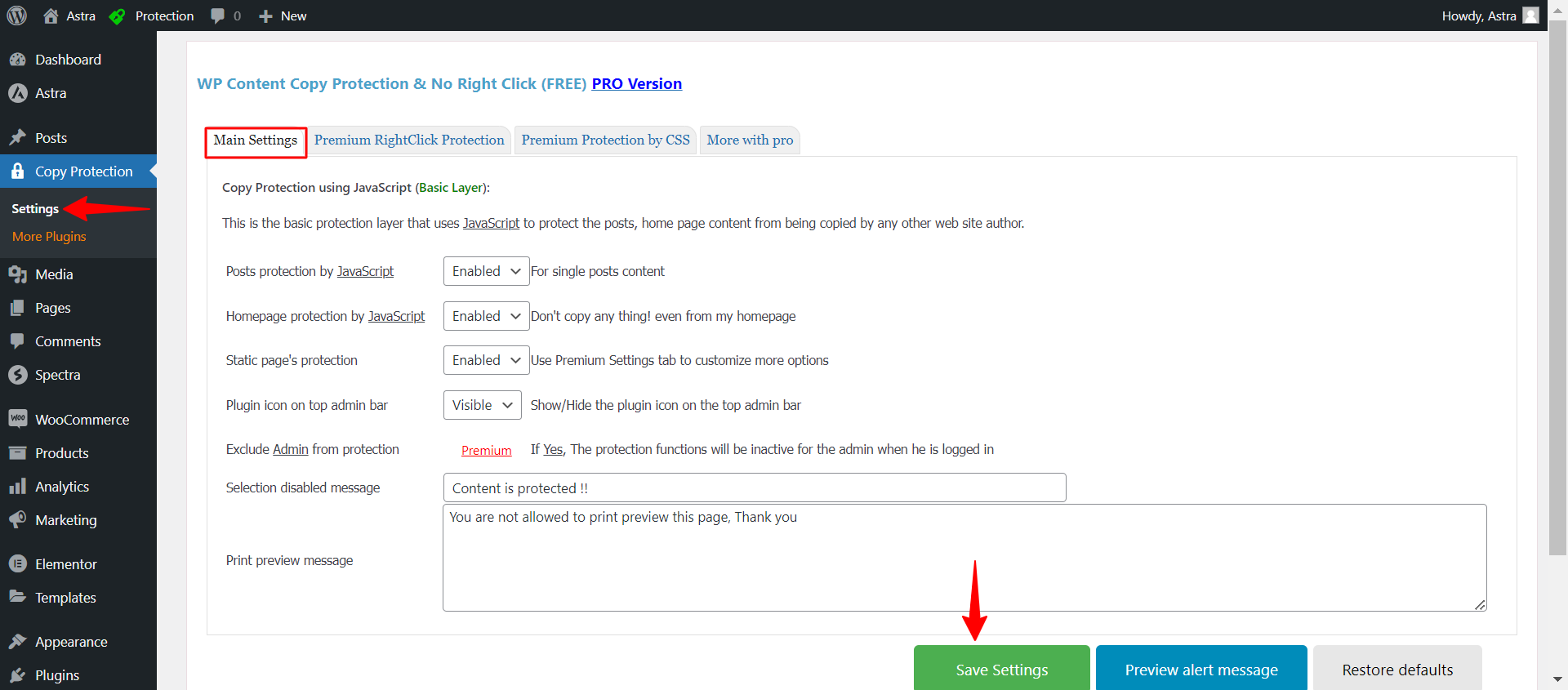
Once it’s activated and running on your site, navigate to Copy Protection > Settings. Under Main Settings, you can enable protection on your homepage, posts, and more.

When you’re ready, save your settings. You can then test these changes on the front end.
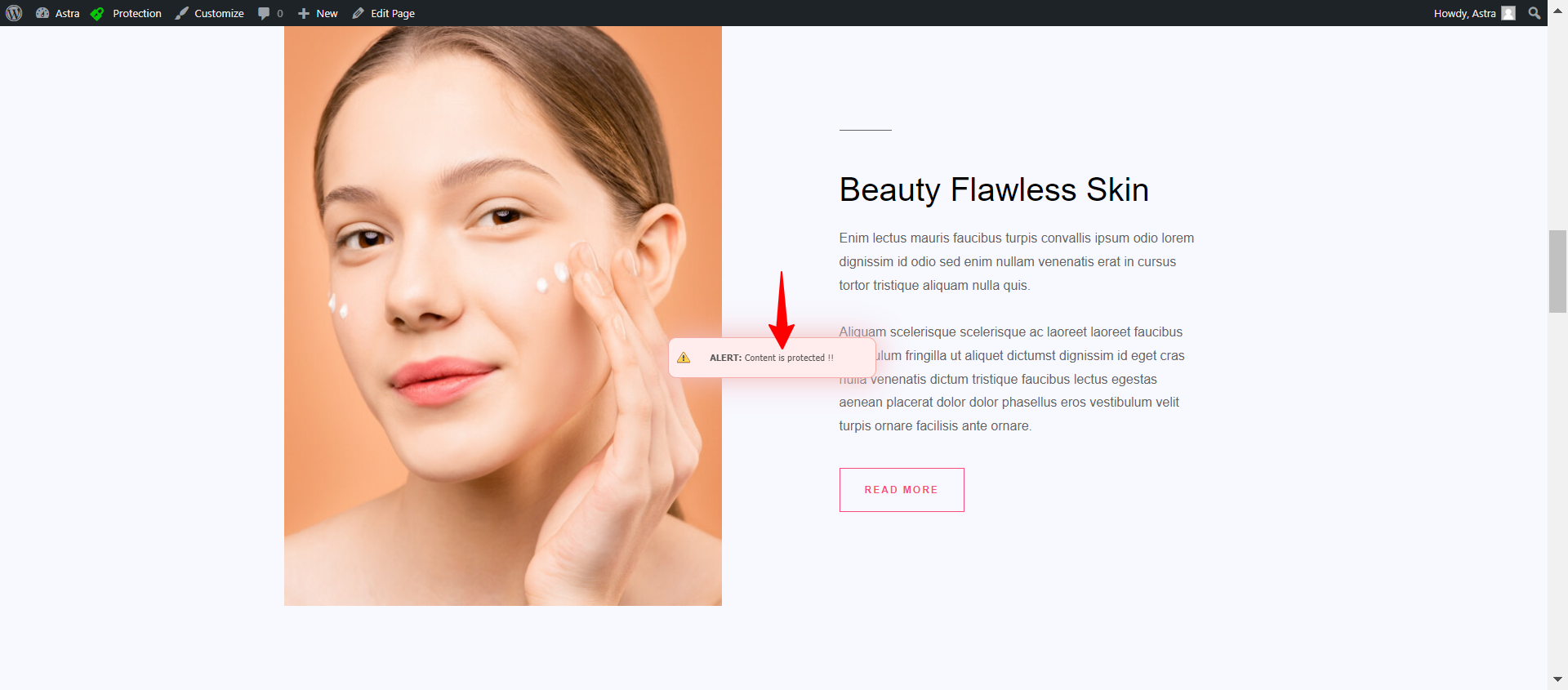
For instance, you might see a warning message when you try to select or copy an image.

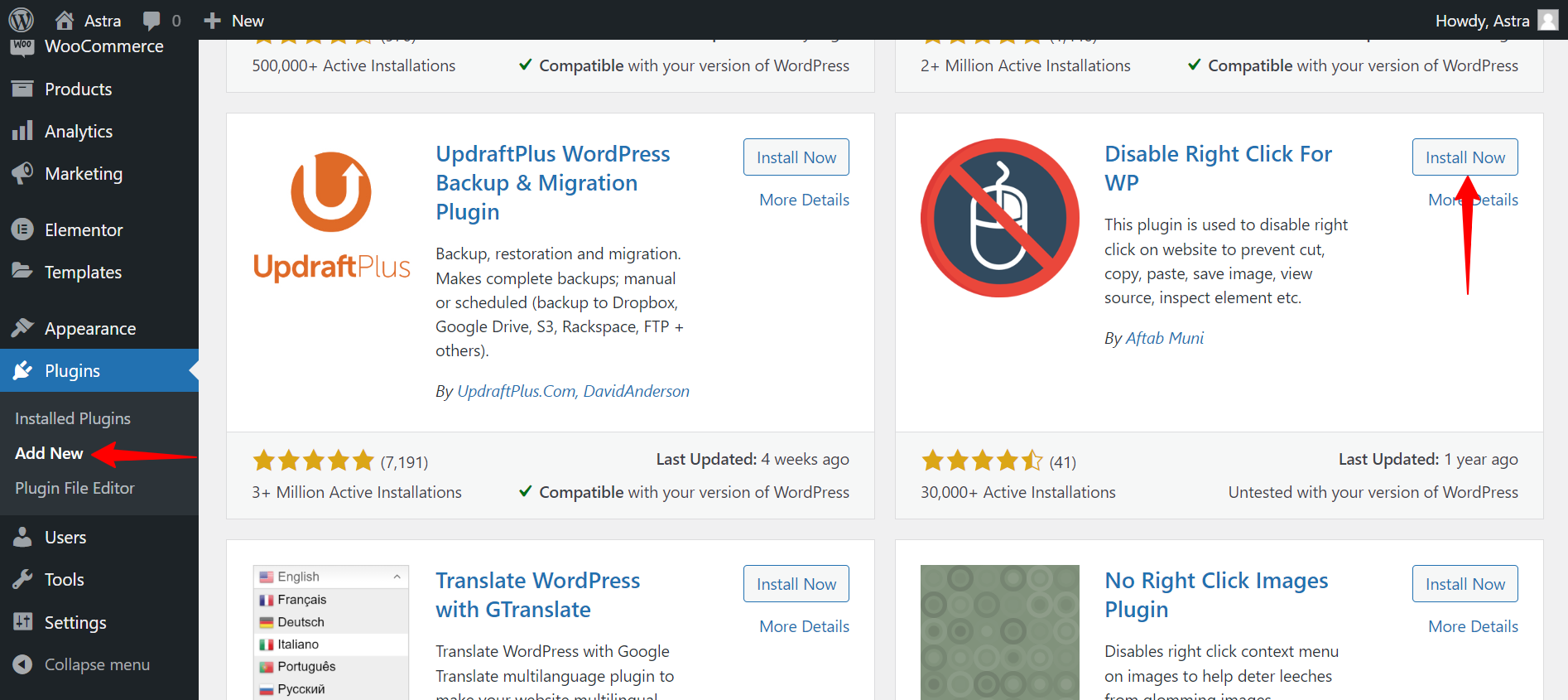
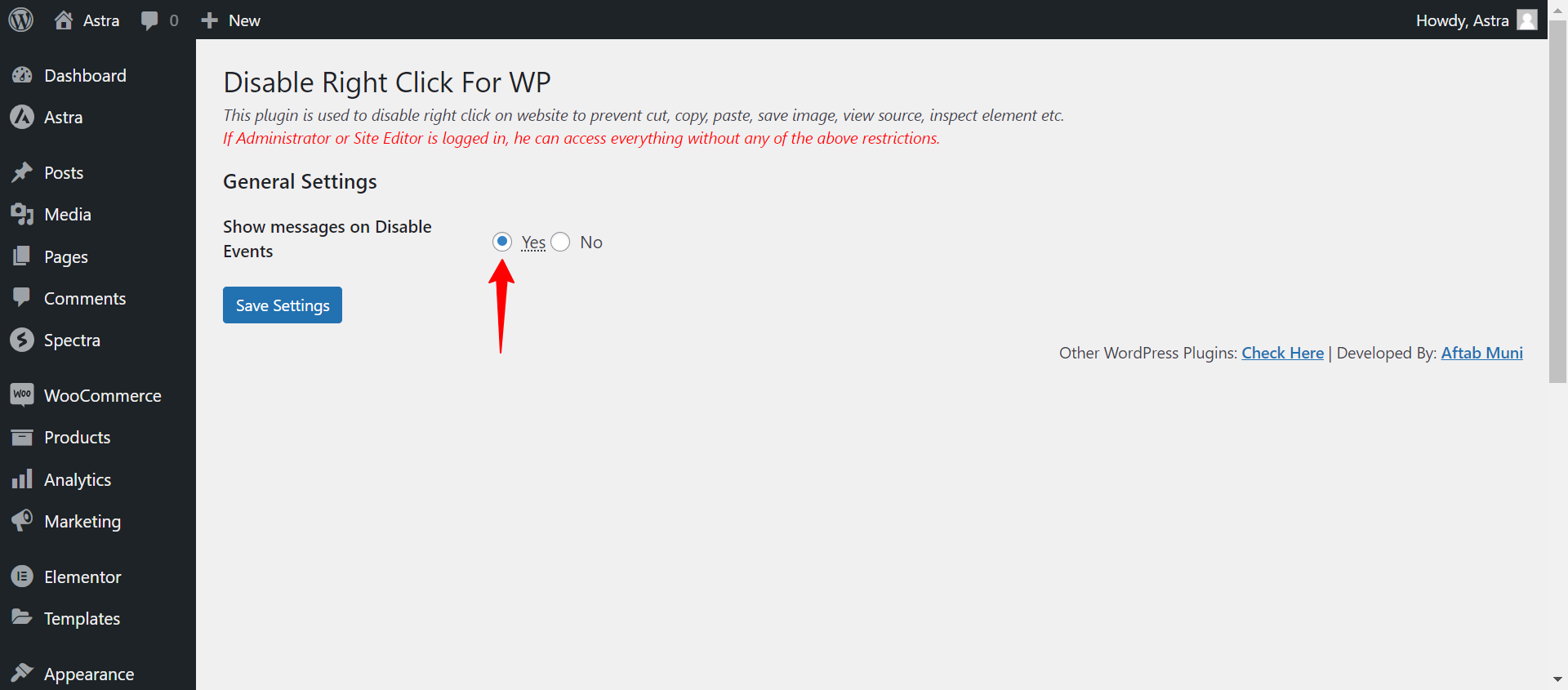
Use the Disable Right Click For WordPress Plugin
With the Disable Right Click For WordPress plugin, you can prevent actions like cut, copy, paste, view source, save image, and inspect element.
First, you’ll need to install and activate the plugin on the WordPress website.

Next, navigate to Settings > Disable Right Click for WP. Then, select the Yes button for Show messages on Disable Events and click on Save Settings.

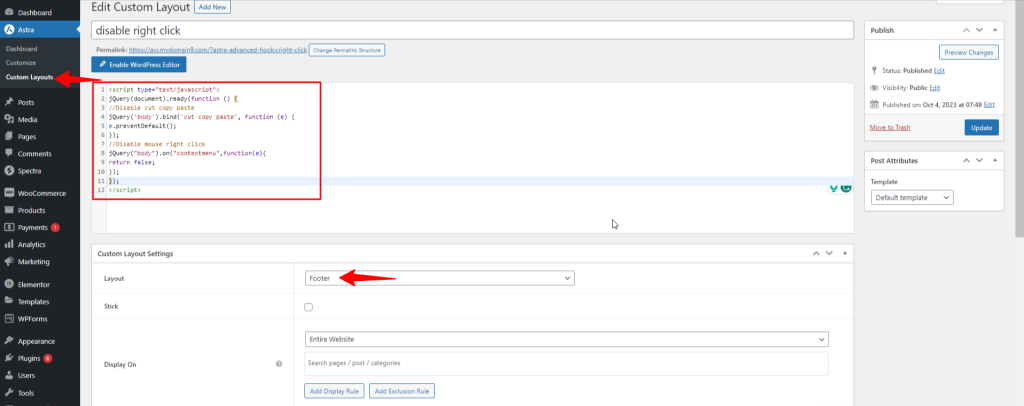
Use Astra Custom Layouts to Disable Right-Click
If you’re not comfortable with technical tasks, plugins offer simple solutions. However, be aware that they might slightly slow down your site. Alternatively, you can disable the right-click feature by inserting JS code into your footer.php file using Astra Custom Layouts.
Before proceeding, ensure you have the Astra theme and Astra Pro installed and activated on your website.
<script type=”text/javascript”>
jQuery(document).ready(function () {
//Disable cut copy paste
jQuery(‘body’).bind(‘cut copy paste’, function (e) {
e.preventDefault();
});
//Disable mouse right click
jQuery(“body”).on(“contextmenu”,function(e){
return false;
});
});
</script>Once installed, navigate to Astra > Custom Layouts and select the template to add your JS code to the footer of your website.

With this code in place, users will be unable to right-click on the pages of your website.
It’s straightforward, right? Go ahead and give it a try. Choose the method that fits your website best to disable right-click on your WordPress site.
We don't respond to the article feedback, we use it to improve our support content.
