Discover Astra 4.4.0: Live Search, Sticky Sidebar, Secondary Button Styles, Banner Featured Image options, and Many More!
Introducing Live Search Feature!
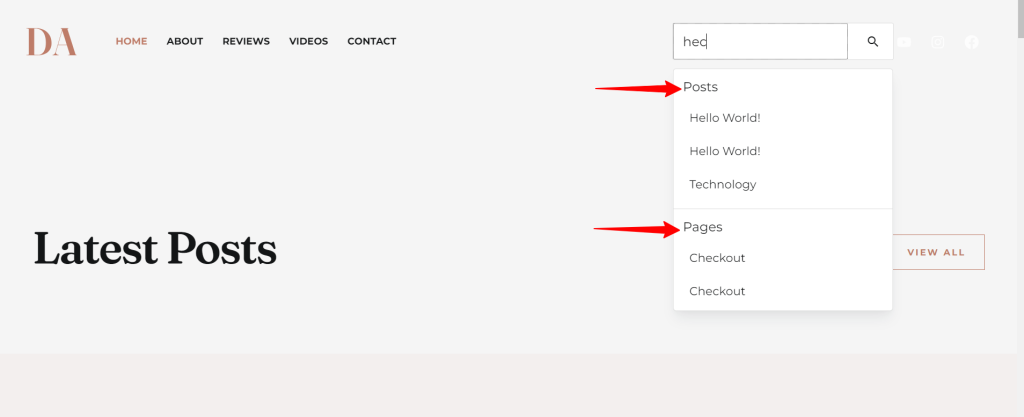
Say goodbye to traditional search methods. Astra’s Live Search brings REST API-based optimized live search to your website. Level up your website’s search with Astra’s Live Search feature!
🚀 Fast, Dynamic, and Efficient: Witness search results in real-time as you type.
🔍 Optimal Performance: Powered by the REST API, it ensures swift search results.
📈 Interactivity: Engage users with real-time results for an enhanced search experience.

Enhanced Control Over Featured Images!
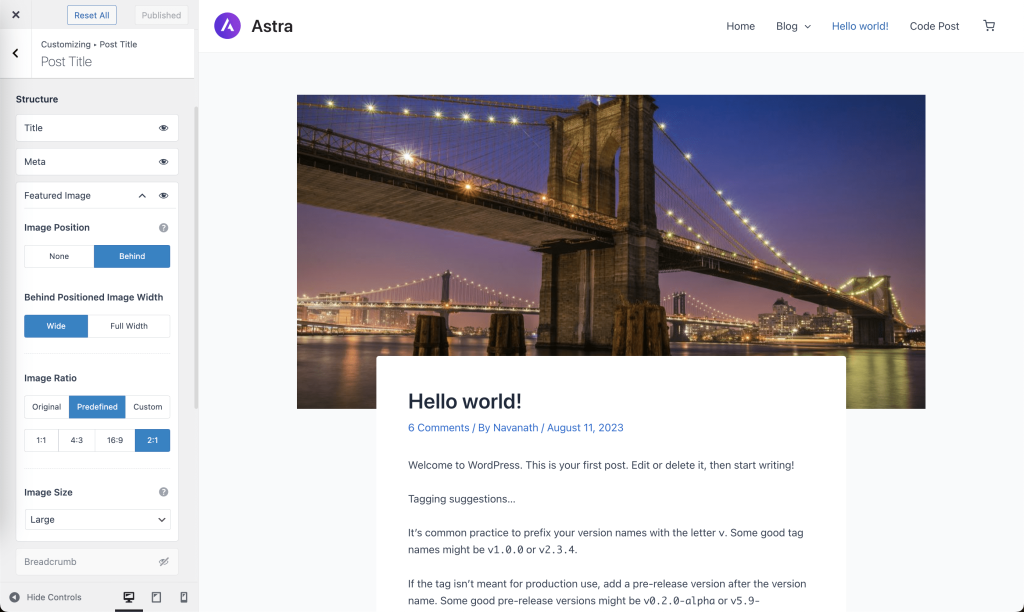
In Astra’s latest version 4.4.0, we’re all about boosting your single post banner layouts with eye-catching featured image variations. Featured images are vital for engagement and branding, and we’ve listened to your feedback to make them even better.
Now, you have more control over your single post banner layouts. No more simple on/off switches. Here’s what’s new:
🖼️ Customize Image Position
📏 Adjust Image Width
🔲 Choose Image Ratio
📐 Select Image Size

Enhance Your Website with Astra’s Sticky Sidebar Feature!
With Astra, you can effortlessly add sticky sidebars to your site. These sticky sidebars remain in place as visitors scroll, ensuring vital content is always within reach. No more endless scrolling or searching for information.
Benefits of Astra’s Sticky Sidebar:
🚀 Enhanced User Engagement
👁️ Increased Visibility
🧹 Better Organization
Who Can Benefit?
Whether you run a blog, online store, or business website, Astra’s Sticky Sidebar brings numerous advantages. It provides a seamless browsing experience, ensures important information is noticed, and keeps your site organized.

Privilege to Customize Secondary Button Styles
In the previous versions, WordPress core button styles were managed under Customizer > Global > Buttons, covering both primary and secondary buttons.
But here’s the big news!
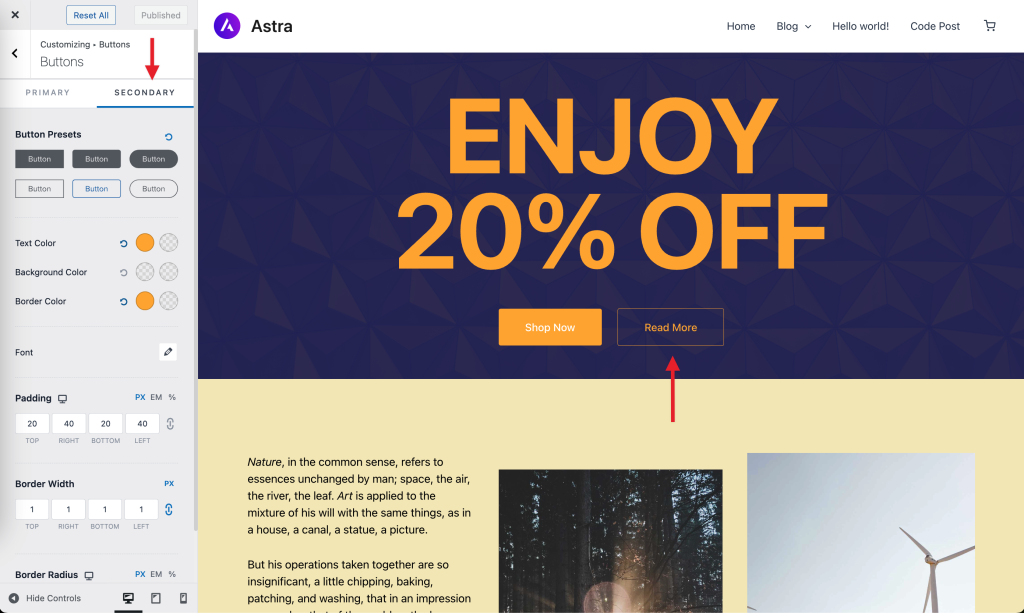
With Astra v4.4.0, we’ve introduced a major improvement to button styling. For enhanced outline button styling, we now have dedicated options right within the Customizer.
🎨 Dedicated Styling for Secondary (Outline) Buttons.
📐 Customization at Your Fingertips: Easily adjust button presets, font style, size, and paddings.

New:
- Header Builder – Search – Introducing a new feature Live Search. ( https://wpastra.com/docs/live-search/ )
- Header Builder – Search – Post Types selection option to filter Live Search results within.
- Header Builder – Search – Option to adjust search bar width.
- Introducing a feature of Sticky Sidebar functionality for enhanced user experience. ( https://optimization.bsf.io/docs/sticky-sidebar/ )
- Introducing Primary & Secondary Button styles under Global – Buttons. ( https://optimization.bsf.io/docs/secondary-buttons/ )
- Introducing new Twitter-X Icon added for Social Sharing and Social Icons.
- Introducing new featured image options like Image Ratio, Image Size, Image Position, etc for single banner layouts. ( https://optimization.bsf.io/docs/featured-image-options-for-single-banner-layouts/ )
- WooCommerce – Compatibility for a pro cart shortcode ‘astra_woo_slide_in_cart’, which adds support for a slide-in cart feature.
Improvement:
- Added a new filter ‘astra_woo_shop_product_title_link’ to remove the product title link from the product page.
- Header-Footer Builder – Enabled widget design options by default and it is supported for editor blocks as well.
- Updated default colors from color palette on fresh setup for better UI/UX.
Fix:
- Resolved console error which originated from “menu-toggle-close” element click on the frontend.
- Theme’s meta-box modal UI getting extra space after WordPress-6.3.
- After WordPress 6.3 bottom spacing of ‘figure’ tag is missing.
- Header-Footer Builder – Social – Background spacing issue breaking UI in customizer preview.
- Block Editor – After WordPress 6.3 compatibility title visibility SVG icon jerks on page load with slow networks.
- Site Identity – Logo Width sizes not working as expected in the customizer preview.
- Duplicate dotted outlines are visible on focus of the close-menu toggle icon when accessibility is enabled.
- Above Header – Left & Right spacing does not apply on frontend & in the customizer preview.
- Blog Archive – Read More button not working with the excerpt when the Left Sidebar layout is active.
- Customizer – Blog – Design tab section seems blank when Astra Pro is active and all pro addons are disabled.
- Block – Embed/YouTube block not working inside nested blocks from Custom Layouts.
- Breadcrumb – PHP warnings while accessing “name”/”rewrite” properties of the post object.
- WooCommerce – Ultimate Addons for Elementor’s Product widget missing with “View Cart” button.
- Blog/Archive – Banner title font size is not working in responsive mode.
- Header Builder – CLS issue due to appearing desktop and mobile header together on responsive devices.
- Header Builder – Anchor tag link getting submenu background color which creates multiple color layer issues.
- Social Share – Wrong SVG icon (Ravelry) showing on frontend due to incorrect path.
- Comment Form – On active & focus of form fields they look improper.
