- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Know More about Astra Beta Versions? How to Download and Use?
- Custom Layouts Overview
- Cannot edit Custom Layouts / Custom Layouts having 404 error?
- Custom Header
- Custom Footer
- Site Builder – Hooks
- Custom 404 Page
- How to Translate Custom Layouts with WPML?
- Display Settings of Custom Layouts in Astra Pro
- Inside Page/Post Content Custom Layouts
- Quick admin bar navigation to edit custom layout & page header
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background options for WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- Colors & Background options for EDD
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How to Clear Astra’s Cache?
- How To Reset WordPress Installation?
- XMLReader Support Missing – Starter Templates
- cURL Support Missing – Starter Templates
- Required File Permissions Missing – Starter Templates
- Disable Debug Mode – Starter Templates
- Update Required Plugins – Starter Templates
- How to Import A Complete Site With Starter Templates?
- Starter Templates — Basics and FAQs
- How to Import Single Page With Starter Templates?
- Starter Templates with Other Themes
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How to Translate Custom Layouts with WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Astra theme string translation for WooCommerce
- How to Change “Add to Cart” button text?
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- Disable All Meta Settings of Page/Post by Default
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Customizing Social Profile Links for Individual Authors in Single Posts
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Remove Woocommerce Product Category Archive Title
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- Change the String “Search Results For”
- Change Placeholder for Search Box (Old Astra Header)
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Managing User Roles and Permissions for the Gutenberg Template Library
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- Astra Pro WP CLI Commands
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Clone and Delete Elements in Header Footer Builder
- Global Container – Astra Theme
- Boxed – Container Layout
- Content Boxed – Container Layout
- Full Width / Contained – Container Layout
- How to Set the Full-width/Stretched Container Layout in Astra?
- Global Colors – Astra Theme
- Global Typography – Astra Theme
- Typography Improvement for Astra
- Astra Global Color Palette
- Astra Typography Presets
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image Upload
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- Enhanced Blog Experience: Explore What’s New in Astra v4.6.0
- Astra – Customize the submenu
- The blank screen in the Customizer area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How to disable logo cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
How to Turn Astra Multilingual with WPML?
The Astra theme is 100% translation-ready and compatible with WPML. This document will help you create a multilingual website with the WPML plugin.
Since WPML is a premium plugin, please make sure you’ve purchased the WPML license before proceeding.
Add WPML
For translating your Astra-based website with WPML, you will need several plugins.
Install and Activate plugins
Let’s see how you can download and install these plugins:
Step 1 – Login to your WPML account and download the following plugins from the “Download” section:
- WPML Multilingual CMS
- String Translation
- Media Translation
Step 2 – Login to your website backend and navigate to Dashboard > Plugins > Add New > Upload Plugin. Choose the plugin .zip file and click the “Install Now” button to install a plugin. Install all mentioned plugins this way;
Step 3 – Activate all installed WPML plugins;
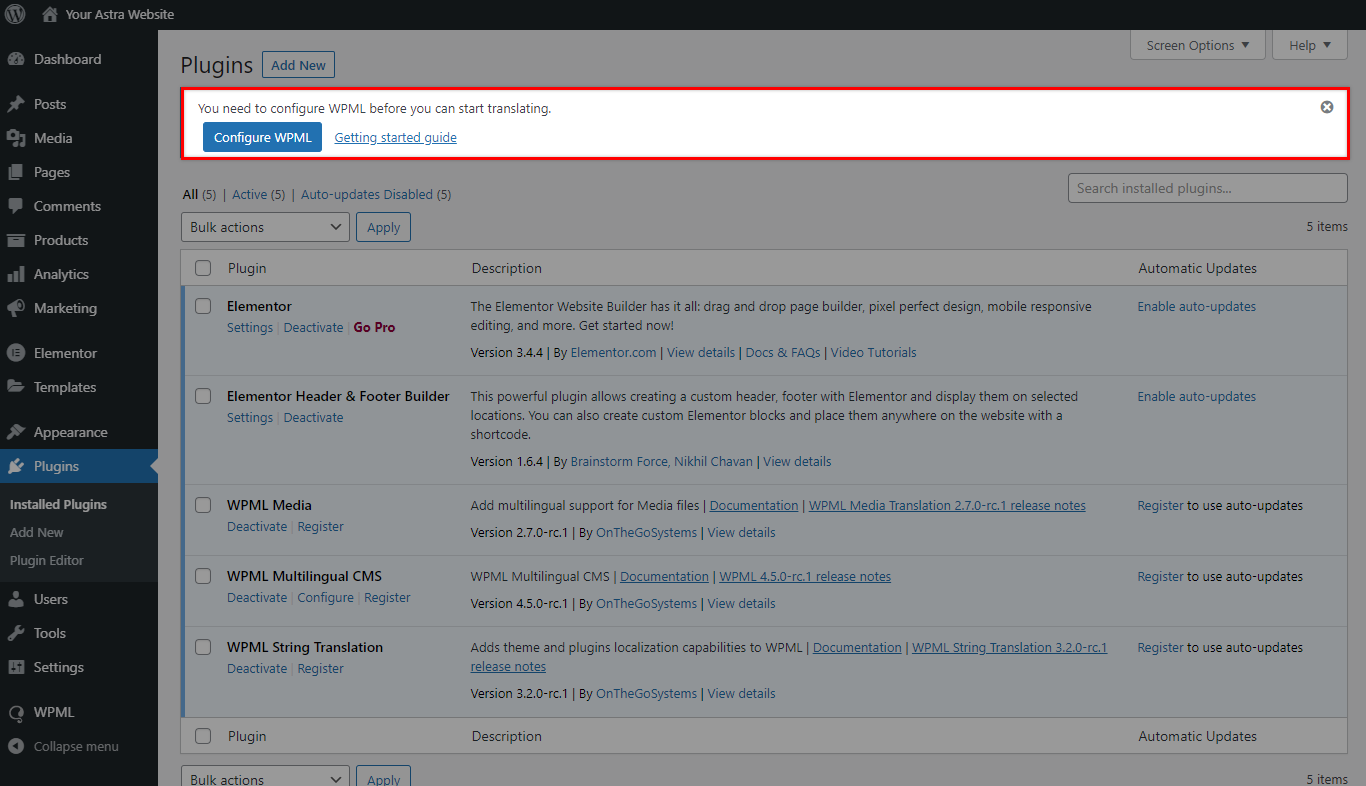
Step 4 – When you activate the “WPML Multilingual CMS” plugin, you will see a notification in your Dashboard to start configuring WPML. You can click on the “Configure WPML” button on the notice or navigate to Dashboard > WPML > Setup. This will activate the Setup wizard.

Setup Wizard
The setup wizard will guide you through the whole multilanguage setup process and preparing your website for translation:
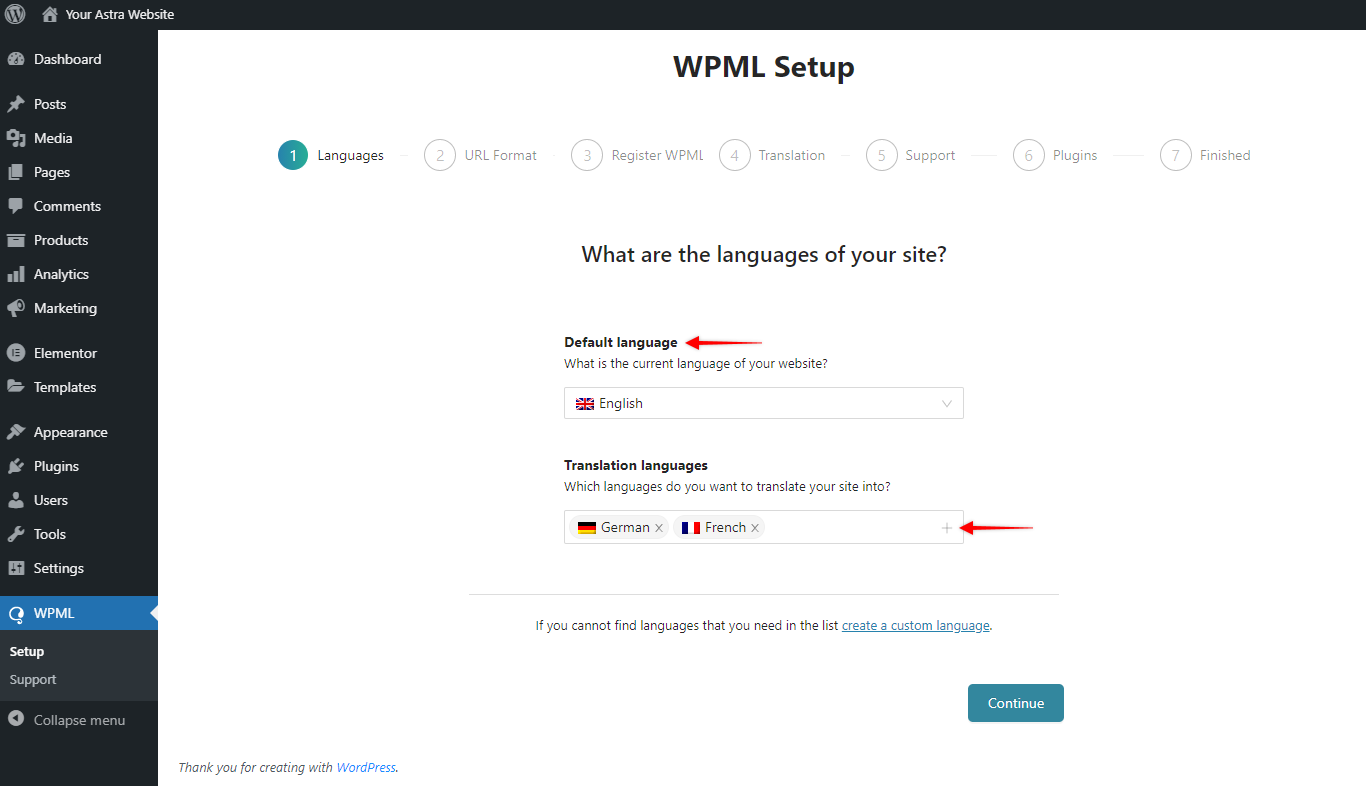
Step 1 – The first wizard option, “Languages”, is where you will add the languages you need. Choose your “Default language”. This is your primary language for your existing website content;
Next, you need to add all other languages you wish to translate your website to by clicking on the “+” icon. If you can’t find your language in the dropdown list, you can create a custom language.
For our example, we will use English (default), German and French languages:

Once you have added all languages, click on “Continue”;
Step 2 – In the next step, “URL Format”, you need to decide what will your URLs for different languages look like – different directories, different domains, or with added parameters;
Step 3 – On the third step (“Register WPML”) you need to add your “Site key”. You can find this by clicking on “Get a key for this site”. You will be transferred to the “Sites” page on the WPML website.
Also, you do this manually by going to your WPML account. Log in, navigate to “My Account”, and click on “Register WPML on your sites” (Account > Sites).
On the “Sites” page, click on the “Add new site” button. You will be asked to add your website URL and confirm if this is a development or production website. Once you click on “Finish”, you will see a code – copy this code to the wizard field on your website. Click “Continue” to move to the next step;
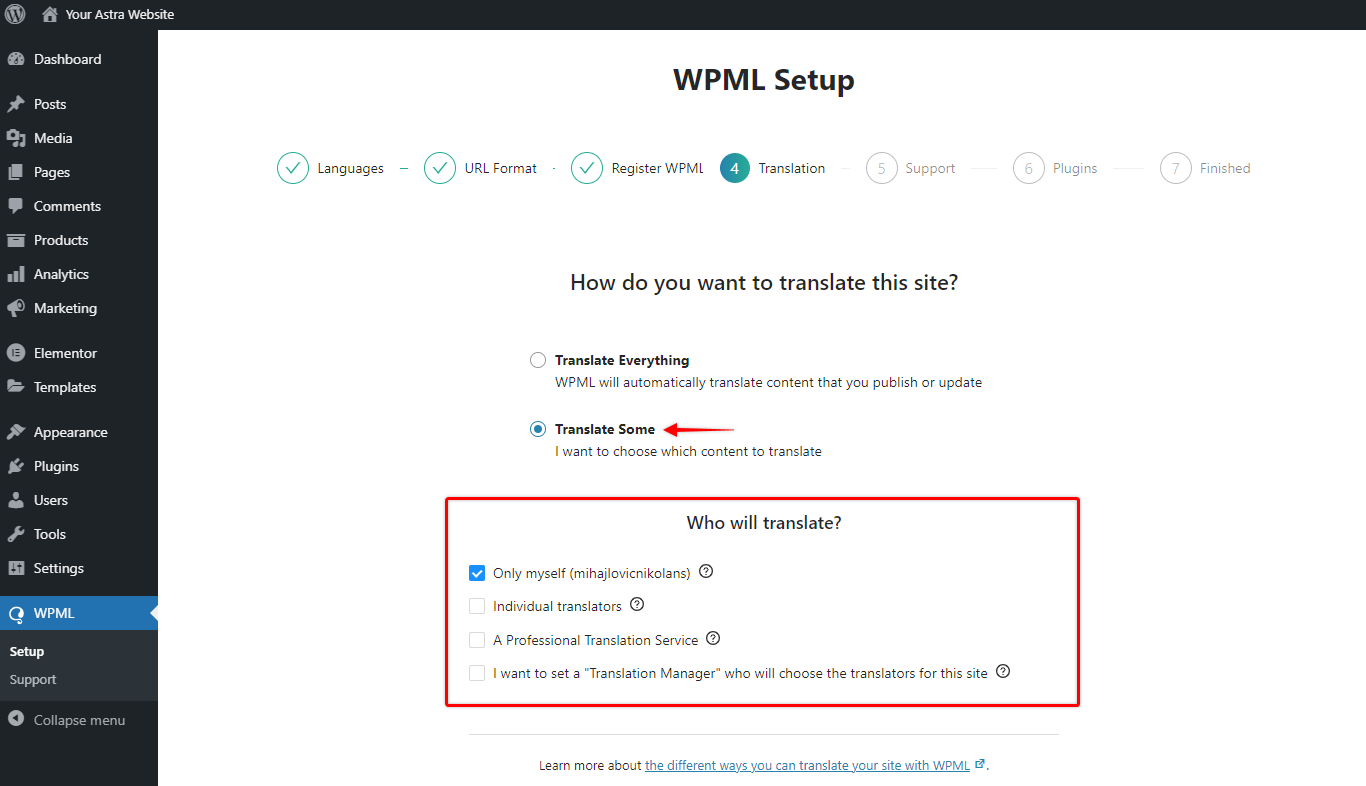
Step 4 – At the fourth step, you should decide how you want to translate your website. You need to select if you want WPML to automatically create versions in all languages for all of your posts, pages, etc. (“Translate Everything”), or do you want to choose what to translate (“Translate Some”).
If you choose “Translate Some”, you will also need to decide who will be allowed to do translations on the website. You can choose to allow it only for the administrator (“Only myself”) or to allow this for more users on your website (“Individual translators”).

You can also decide to use (paid) professional translation services through WPML (“A Professional Translation Service”), and you can combine this with the “Individual Translators” option, as both can be active and you can choose who will be translating which content.
If you’re creating a website for a client, you can also set a “Translation Manager” to choose the options and assign the translators.
For our example, we choose “Translate Some” and “Only myself” options.
Step 5 – “Support” is the step where you can opt-in to share your theme and plugins information with WPML to get faster support and compatibility alerts. For our example, we decided not to share this information;
Step 6 – If you’re running some third-party plugins like WooCoomerce or WPForms, the next step (“Plugins”) will recommend WPML components for these plugins (if any). If you need these to be multilingual too, we recommend you add these components.
To install and activate these components (plugins), mark them in the list and click “Install and Activate”. Otherwise, click on “Skip” to move to the last step;
Step 7 – For the last step, “Finish”, WPML will add a language switcher to the bottom of your footer. You can edit or disable this one, and enable other language switchers by navigating to Dashboard > WPML > Languages.
Note
If you have Astra Pro installed, you can use the “Language Switcher” element in the Header and Footer Builder and do all the settings in the Customizer.
WPML plugin is now set, and additional languages were added to your website. Now you need to translate your content, media, and options.
Media Translation Setup
Once you finish your WPML setup, you will see the notification to finish the Media Translation Setup. You can do this by clicking on the link in the notification or by navigating to Dashboard > WMPL > Media Translation.
Once you navigate to this page, click on the “Finish setup” button. This will load all of your website media and automatically copy the media name from the original language.
That’s it – your media translations are set.
In addition, if you wish to edit translations for your media at any time, you can click on the translation (pencil) icon for any media files in the list. Here, you will see the following settings:
- Translate the file name
- Use a different file – this can be used for example if you have a logo or images with translatable text
These additional settings are not obligatory, and you do them at any time for any media file.
Translating Pages, Posts, and Post Types in Astra
When you translate pages or posts with WPML, you get linked versions of pages or posts where each version is assigned a language.
We will show you how to create the translated version of your page in just a couple of steps:
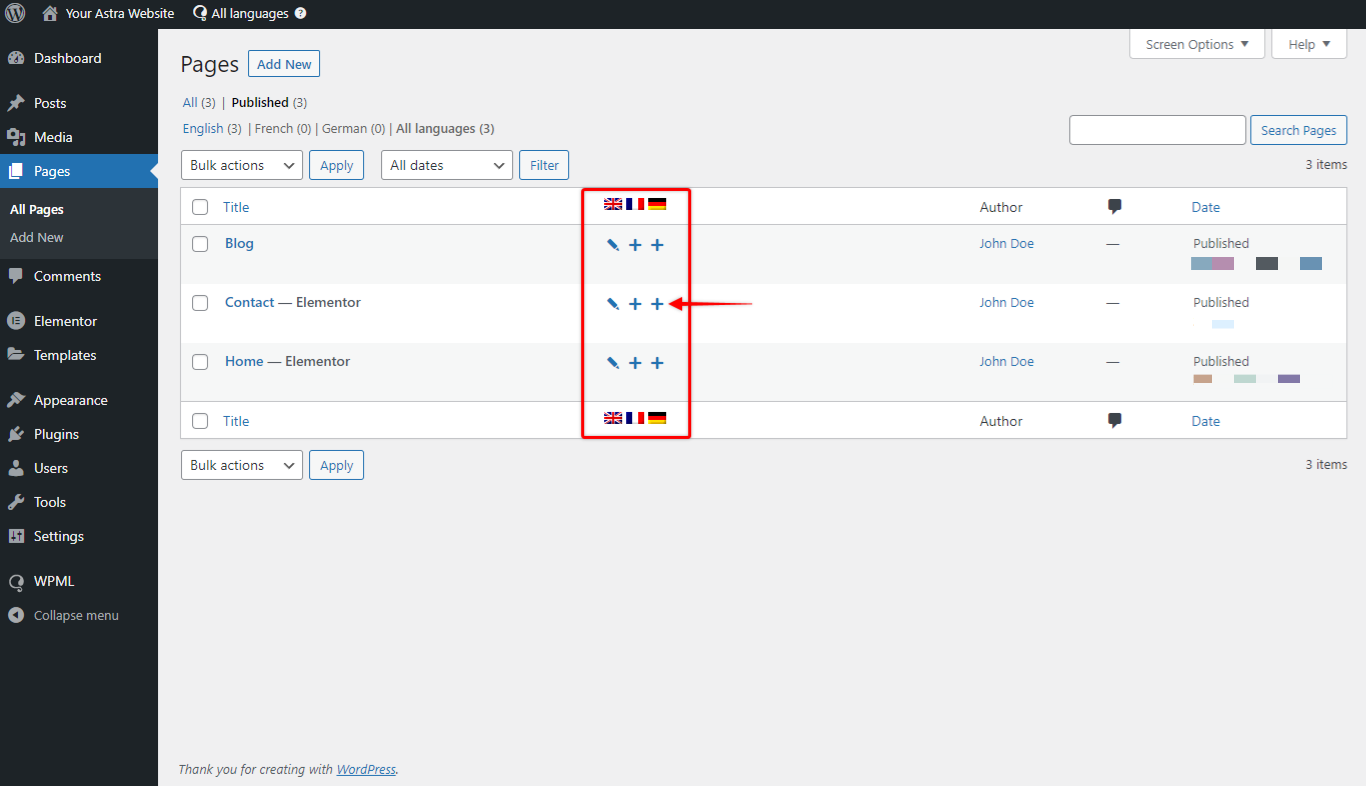
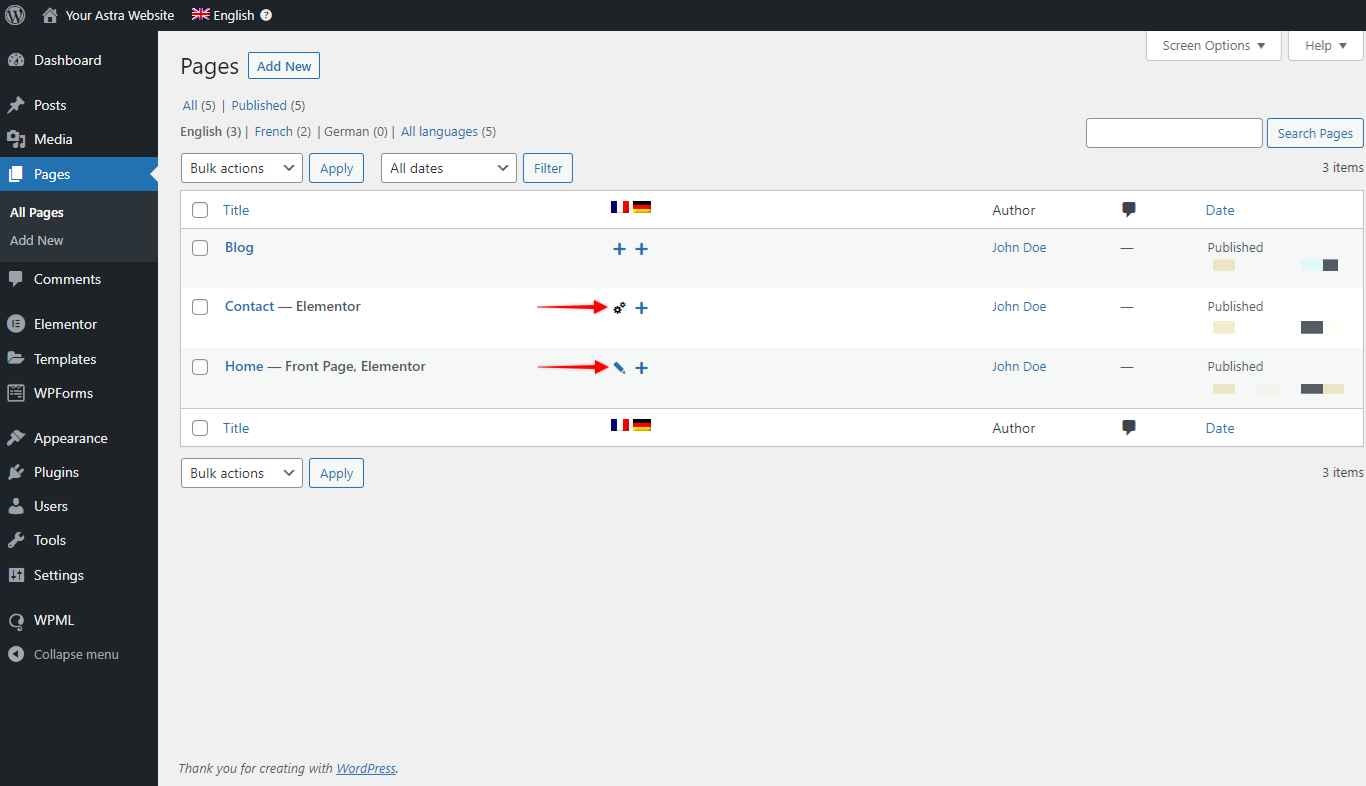
Step 1 – Navigate to Dashboard > Pages and check the column next to the page titles in the pages list. You will notice the WPML language options for each page. All pages are in your default language, and the column contains flags of the other language available.

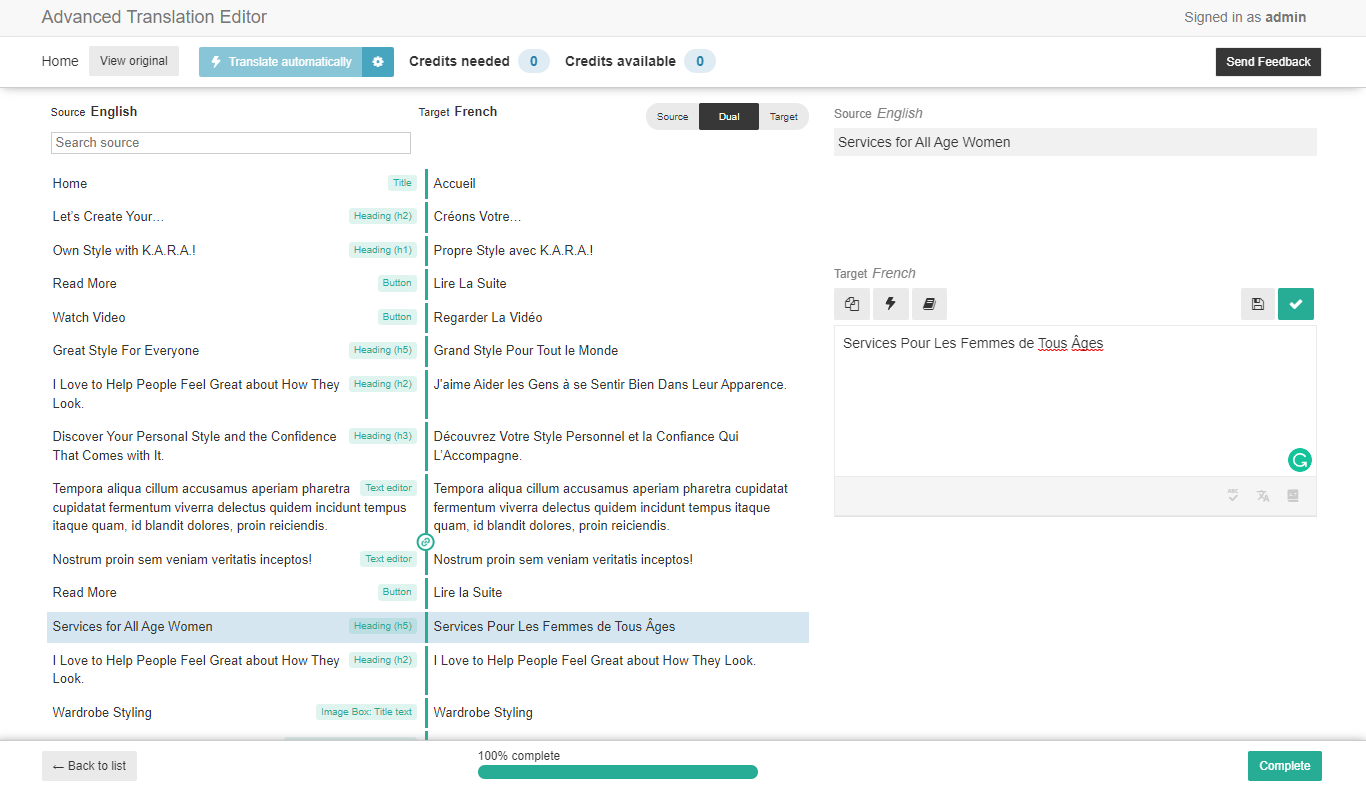
Step 2 – To create a page version in another language, just click on the “+” icon in the desired language column. This will open an Advanced Translation Editor that will allow line-by-line translation.
By default, the editor will display content in “dual” mode, showing the original content and translation fields on the other side.
We decided to add a French version of the page in our example:

Step 3 – To translate a line of the content, you need to click on the matching translation field for each line and provide the translation. Once you have added all translations, click on “Complete” to create the translated page.
Keep in mind that you will not be able to click the “Complete” button until you provide all translations. If you need to pause translating, just click on the “Back to list” button. This will save you current progress and take you back to the page list. To mark the translation in progress, you will notice that the “+” icon changed to the “cogs” icon. You can resume translating the page any time you want by clicking this icon.

Once you complete your translation and click the “Complete” button, the translated version of your page will be automatically added and linked with the original. The page list shows that existing translated versions are represented by a “pencil” icon instead of a “+” icon to mark that the translation exists.
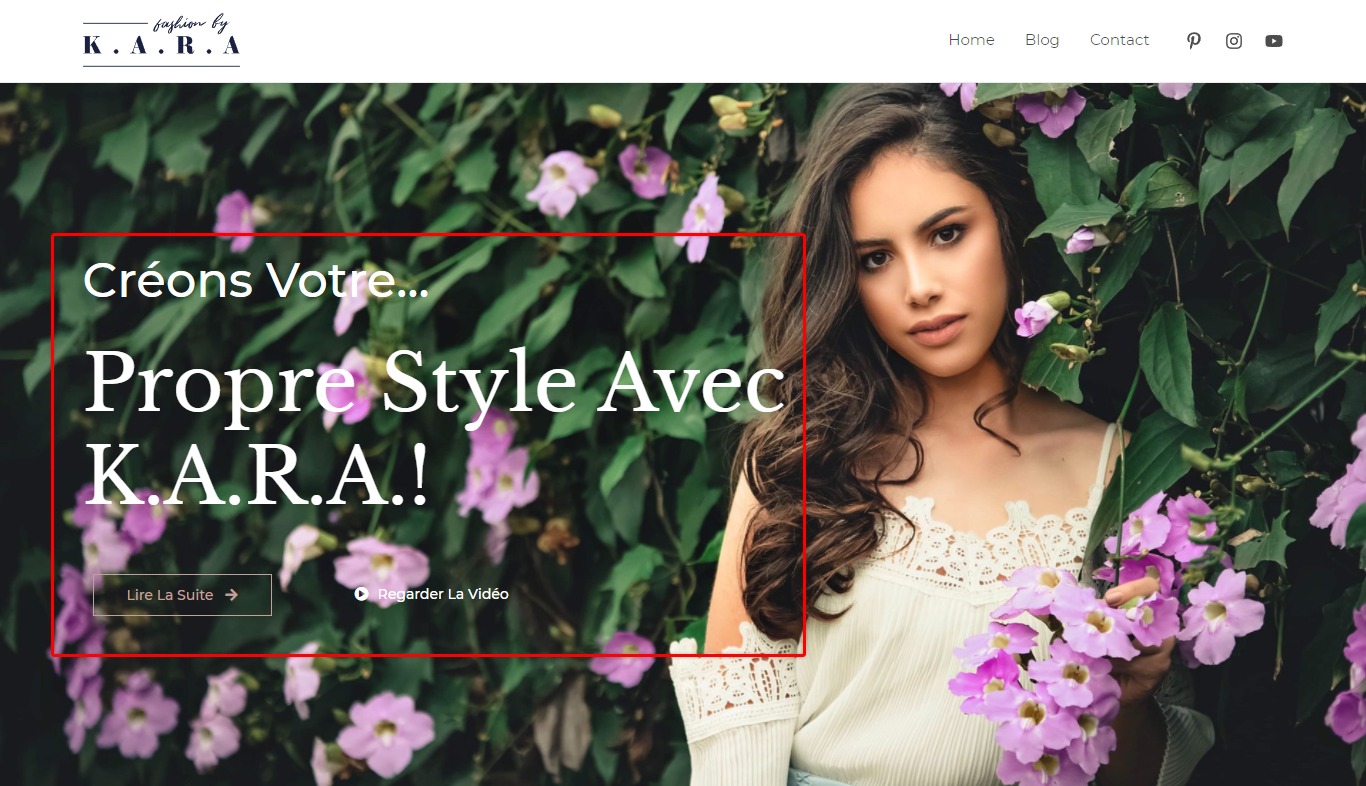
When it comes to the page content, your designs will be automatically copied, and original content will be replaced with the translated content:

Great, you just created your page translation.
Now you can repeat these steps for all pages and languages. You can also translate all of your posts and custom post types this way.
Translating Menus and adding a Language Switcher to the Header
Now that we have translated all pages and posts, it’s time to translate the menus and manage your Language Switcher settings so website visitors can choose the language they want.
Before editing your menus, please check if activating the WPML plugin affected any of your permalinks or your menu locations in any way, and correct this.
Translate Primary (or any other) Menu
Now let’s see how you can set your menus for each of the languages added. The menus can be translated similarly as pages or posts. Here, we’ll show you how to translate your Primary Menu:
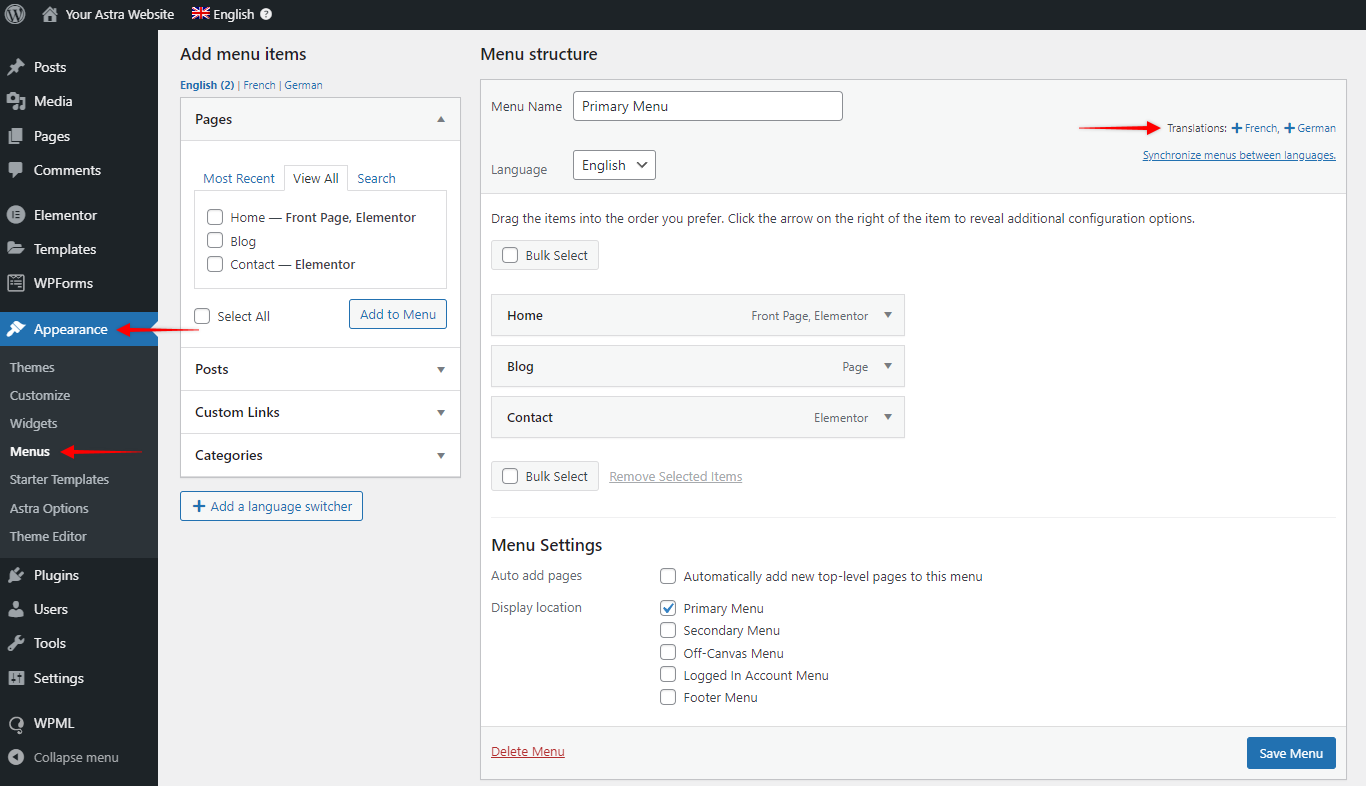
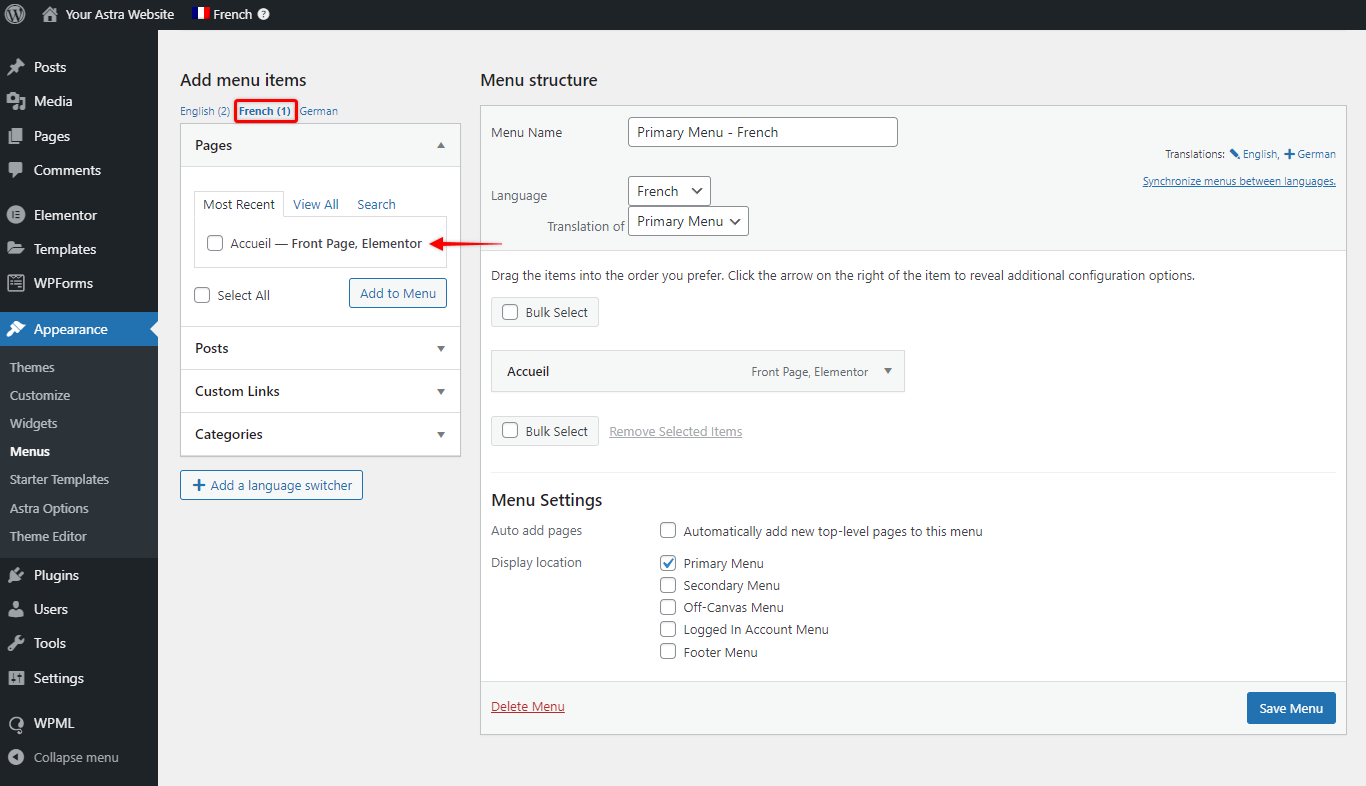
Step 1 – Navigate to Dashboard > Appearance > Menus and select your Primary Menu. Your primary menu will be set for your default language. In our case, this will be English. On the upper right corner of the “Menu Structure” section, you will notice the translation options similar to those you used for translating pages:

Step 2 – To start translating your menu, click on the language translation option. We choose to translate the menu in our example to the French language;
Step 3 – Start by giving your translated menu a name (we used “Primary Menu – French”). You will notice that the language and the original menu you’re translating are already selected. Click on the “Create Menu” button to create the translation;
Step 4 – Once your menu translation is created, you can add menu items. Keep in mind that you will see only translated pages and posts in your item list. Pages and posts that have not been translated to the language of the menu you’re editing will not be available.

Step 5 – Once you add the appropriate language versions of pages, posts, and other items to the translated menu, click on “Save Menu” to save the changes you made.
You can translate your other menus this way too.
Managing the Language Switcher
Our final step here is to manage the Language Switcher and add it to the desired location. WPML provides its own out-of-the-box Language Switcher that can be added to your menus, widgets, and footer.
You can add Language Switcher and manage all its settings at Dashboard > WPML > Languages. Here you will find two groups of settings:
- Global “Language Switcher options” applied to all language switchers on your website,
- Individual settings for each of the language switchers added to your website
In global “Language Switcher options”, you will find the following settings:
- Order of languages: set the order in which available languages will be shown in the switcher;
- How to handle languages without translation: chose if you want to with the content without translation – skip it or link it to the home page in selected language;
- Preserve URL arguments: if you use any of the plugins that need URL arguments to function properly, add these here to keep them when switching languages;
- Additional CSS: you can use this option to add styling to your Language Switchers using CSS;
Individual settings can be applied to each of the language switchers in different language switcher sections. These sections are:
- Menu language switcher;
- Widget language switcher;
- Footer language switcher;
- Link to translation of posts.
Adding A Language Switcher
As an example of how to edit these settings and add the language switcher, we’ll be adding the Language Switcher to the Primary Menu. Please follow these steps:
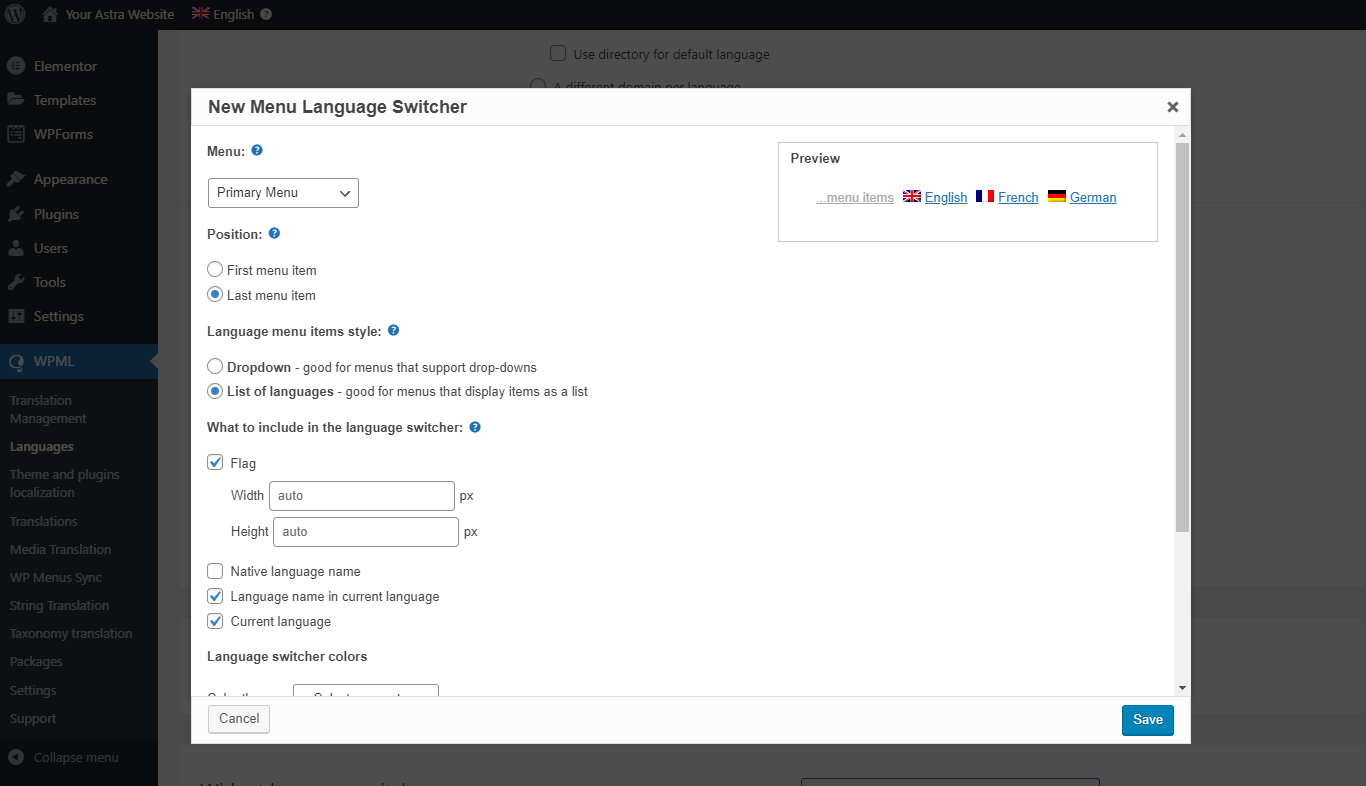
Step 1 – Navigate to Dashboard > WPML > Languages and scroll down to the “Menu language switcher” section. Click on the “Add a new language switcher to a menu” button. This will open a popup for adding a new menu language switcher;

Step 2 – Choose to which of your menus you would like to add this language switcher. We will choose the “Primary Menu” here;
Step 3 – Select if you want to show the languages as a dropdown menu or the list of languages;
Step 4 – Decide how the languages should be represented: by the flag, native language name, or the name in the current language. Also, here you can select if you want to show or hide the “current language” option;
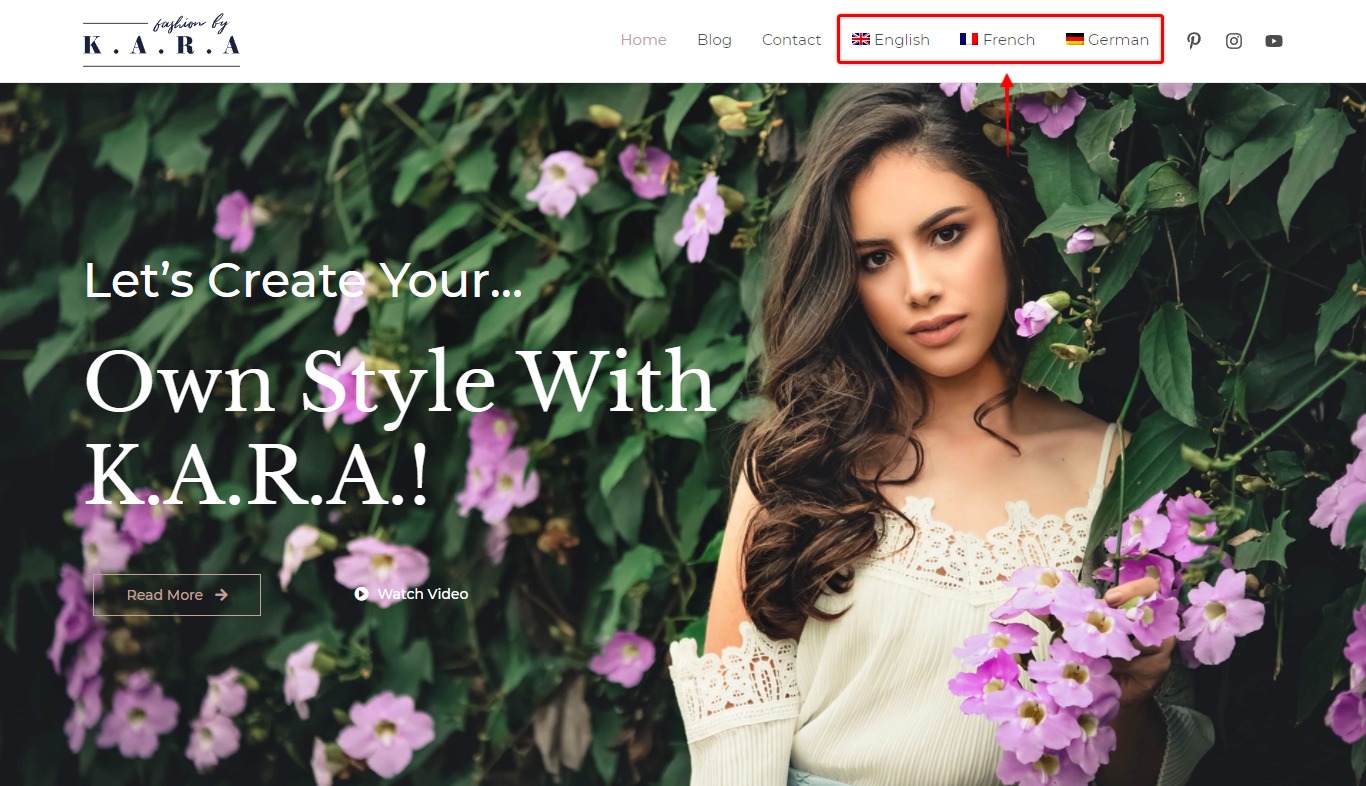
Step 5 – In the end, set the language switcher colors. Click save to add your Language Switcher:

Great job, your multilingual website is ready for visitors.
Other WPML Settings
In addition, at Dashboard > WPML, you can find a lot of additional settings for your multilingual website.
For more details, or help and assistance working the WPML plugin, you can check the official WPML documentation.
We don't respond to the article feedback, we use it to improve our support content.
