- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Know More about Astra Beta Versions? How to Download and Use?
- Custom Layouts Overview
- Cannot edit Custom Layouts / Custom Layouts having 404 error?
- Custom Header
- Custom Footer
- Site Builder – Hooks
- Custom 404 Page
- How to Translate Custom Layouts with WPML?
- Display Settings of Custom Layouts in Astra Pro
- Inside Page/Post Content Custom Layouts
- Quick admin bar navigation to edit custom layout & page header
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background options for WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- Colors & Background options for EDD
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How to Clear Astra’s Cache?
- How To Reset WordPress Installation?
- XMLReader Support Missing – Starter Templates
- cURL Support Missing – Starter Templates
- Required File Permissions Missing – Starter Templates
- Disable Debug Mode – Starter Templates
- Update Required Plugins – Starter Templates
- How to Import A Complete Site With Starter Templates?
- Starter Templates — Basics and FAQs
- How to Import Single Page With Starter Templates?
- Starter Templates with Other Themes
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How to Translate Custom Layouts with WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Astra theme string translation for WooCommerce
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Customizing Social Profile Links for Individual Authors in Single Posts
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Remove Woocommerce Product Category Archive Title
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- Disable All Meta Settings of Page/Post by Default
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- Change the String “Search Results For”
- Change Placeholder for Search Box (Old Astra Header)
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Managing User Roles and Permissions for the Gutenberg Template Library
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- Astra Pro WP CLI Commands
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Clone and Delete Elements in Header Footer Builder
- Global Container – Astra Theme
- Boxed – Container Layout
- Content Boxed – Container Layout
- Full Width / Contained – Container Layout
- How to Set the Full-width/Stretched Container Layout in Astra?
- Global Colors – Astra Theme
- Global Typography – Astra Theme
- Typography Improvement for Astra
- Astra Global Color Palette
- Astra Typography Presets
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image Upload
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- Enhanced Blog Experience: Explore What’s New in Astra v4.6.0
- Astra – Customize the submenu
- The blank screen in the Customizer area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How to disable logo cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
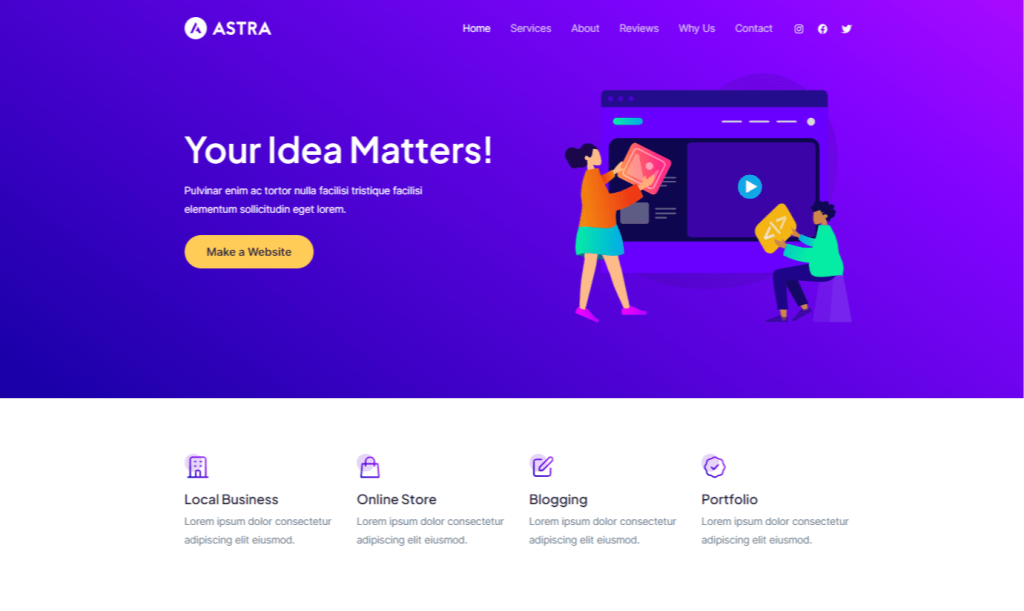
How to Replicate the Astra Screenshot?

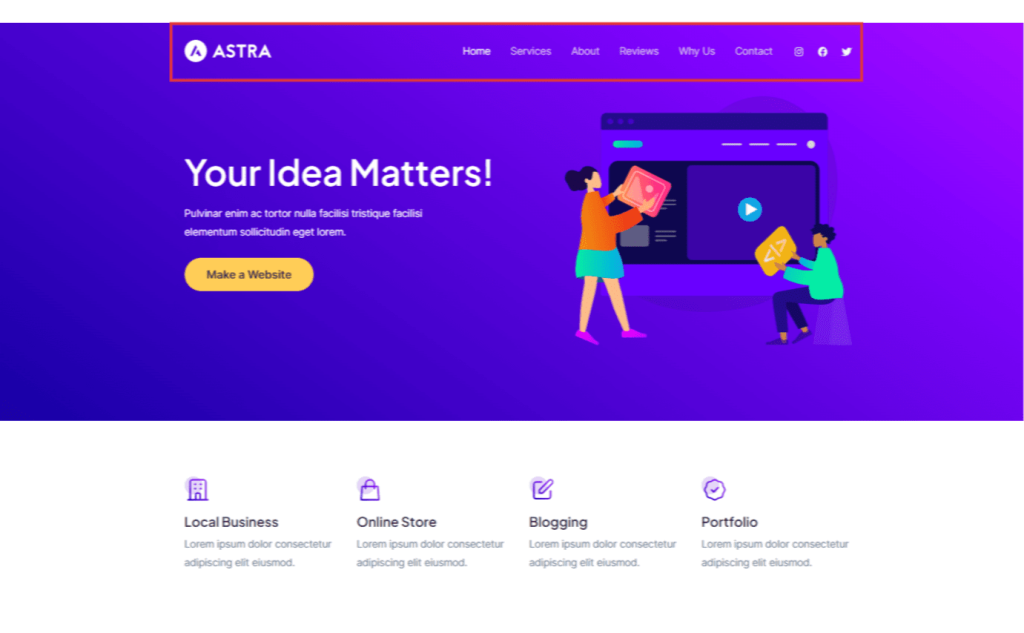
When you view the Astra theme on WordPress.org you see a nice screenshot for the theme like above. You can replicate this screenshot easily. This article explains this process in detail.
There are two ways to create this screenshot –
- Import a template (Recommended) – This is an easy process where you can import a ready template and a screenshot will be available on your website.
- Design screenshots Manually – If you prefer manually designing screenshots from scratch you can do so with easy steps.
Let’s understand both processes –
Import Screenshot Template
You can quickly import a template for Astra screenshot with Starter Templates plugin. You can import it and then tweak it as required. To view the template click here.
Follow the below process to import the template.
Step 1 – Install Starter Templates plugin. It’s available for free on WordPress.org
Step 2 – Choose ‘Block Editor’ as the choice of page builder and search for ‘Web Design Agency’ in the library.

Step 3 – Click on the template and click to import it.

And you are done. Imported template will be available on separate page. You can edit it and tweak it as required.
Design screenshot Manually
Here are steps to design screenshot from scratch using Astra.
Install Theme
The first step would certainly be to install the Astra theme. After installation, make sure you activate the theme.
Start Designing the Screenshot
To get started, create a new page and set it as a Homepage. To set a page as a Homepage, go to Settings > Reading > A static page > Homepage – select a newly created page from the drop-down.
Now, you can design screenshot in two sections –
- Header
- Page content
Design Header

This section contains the logo, navigation menu, and social share icons.
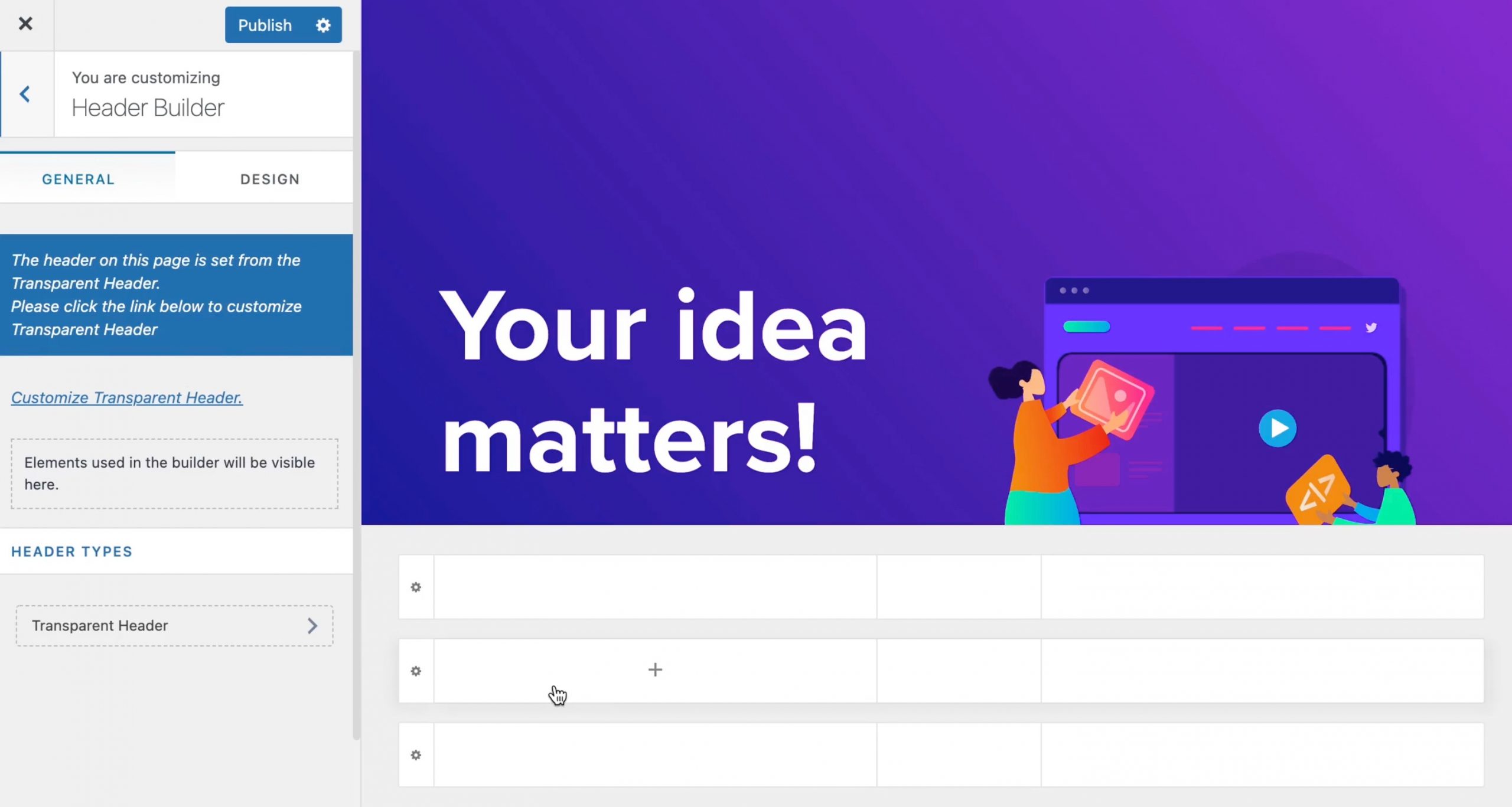
You can design a header from Astra customizer settings. From the dashboard head over to Appearance > Customize > Header Builder.
This will open up Astra’s advanced visual header builder. You can add all header sections with this builder easily –
Note – We will be using a Transparent Header on this page. It can be enabled only for this page from page meta settings. The later part of this article will explain more about it.
You can edit the Transparent header settings from customizer under Header Builder > Header Types > Transparent Header.

Here is a video that explains how to customize the header –
1. Add Logo – Click on the middle left box – this is a primary header’s left section. A popup will open up with all available elements. Choose Logo from this list. Now click on the logo element, add the logo and adjust the width.
If you want a different logo on Transparent Header, you can set it under Header Types > Transparent Header.
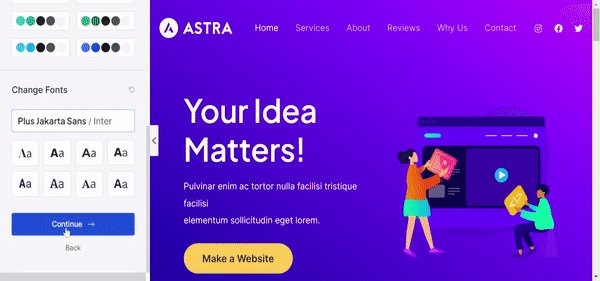
2. Add Primary Menu – Create a menu that you wish to display in the header. Now click on the middle section of the primary header and from the popup select Primary Menu. You can set colors for the menu from the design tab.
3. Add Social Icons – Click in the right section of the primary header, and from the popup select Social from the popup. Add Facebook, Twitter, Instagram, or any other social icons you need. Set style from the design tab.
Add Page Content
There are two sections on the page. Edit the page with the Gutenberg editor and start building these sections.
Design First Row (Your idea matters!)
Step 1 – Add the Cover block offered by the Gutenberg editor.
Step 2 – Edit the Cover Block. Set the height 0f 740 px and overlay color with gradient. (If you need exact color codes fro gradient here they are – #07018f and #8404ce).
Step 3 – In the Cover section, add a Group block.
Step 4 – Inside Group block add Media & Text block. In this block select layout to display media on the right and content on left.
Step 5 – In the content section, add the Heading block, set the H1 heading, and add text. Set color from block settings.
Step 6 – Below the heading, add Spacer block with 20 px height and then add Button block. For button set text, link, and colors from block settings.
Step 7 – In the right section – media section, add an image.
Design Second Row
Step 1 – Add a Group block. Inside it add a Columns block with 4 columns.
Step 2 – Inside each column add Image, Heading, and Paragraph blocks. Then add image, heading, and text in a paragraph.
Page Settings
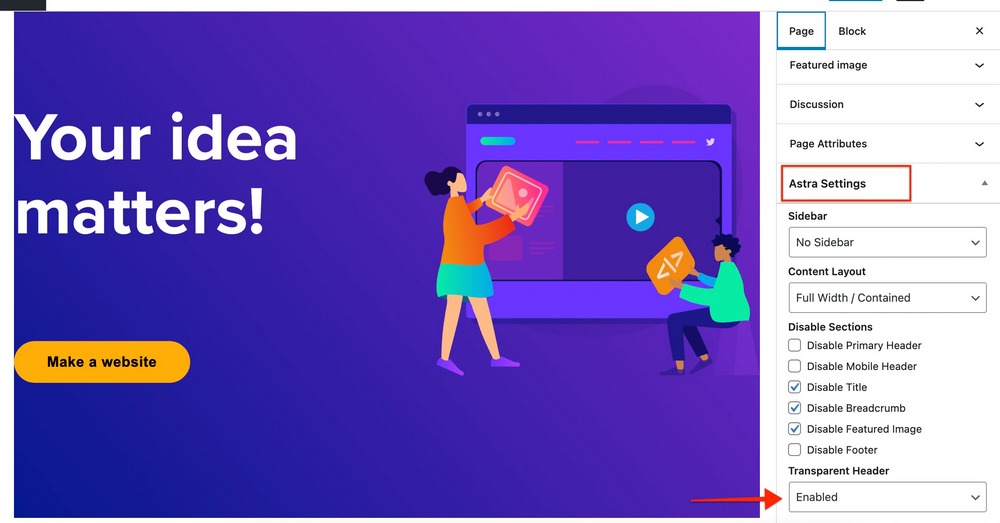
Astra offers page-specific settings that help you to control the display of page meta for individual pages.
In the right settings sidebar, find section – Astra Settings.
From here set –
- Sidebar – No Sidebar
- Content Layout – Full Width/ Contained
- Disable Title
- Disable Breadcrumb
- Disable Featured Image
- Transparent Header – Enabled

This will merge your page content with your header designed with Header Builder.
Done!
Publish the page and visit the frontend to see the design.
We don't respond to the article feedback, we use it to improve our support content.
