- How To Reset WordPress Installation?
- XMLReader Support Missing – Starter Templates
- cURL Support Missing – Starter Templates
- Required File Permissions Missing – Starter Templates
- Disable Debug Mode – Starter Templates
- Update Required Plugins – Starter Templates
- How to Import A Complete Site With Starter Templates?
- Starter Templates — Basics and FAQs
- How to Import Single Page With Starter Templates?
- Starter Templates with Other Themes
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How to Translate Custom Layouts with WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Astra theme string translation for WooCommerce
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- Disable All Meta Settings of Page/Post by Default
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Customizing Social Profile Links for Individual Authors in Single Posts
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Remove Woocommerce Product Category Archive Title
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- Change the String “Search Results For”
- Change Placeholder for Search Box (Old Astra Header)
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Managing User Roles and Permissions for the Gutenberg Template Library
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- Astra Pro WP CLI Commands
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Clone and Delete Elements in Header Footer Builder
- Global Container – Astra Theme
- Boxed – Container Layout
- Content Boxed – Container Layout
- Full Width / Contained – Container Layout
- How to Set the Full-width/Stretched Container Layout in Astra?
- Global Colors – Astra Theme
- Global Typography – Astra Theme
- Typography Improvement for Astra
- Astra Global Color Palette
- Astra Typography Presets
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image Upload
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- Enhanced Blog Experience: Explore What’s New in Astra v4.6.0
- Astra – Customize the submenu
- The blank screen in the Customizer area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How to disable logo cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Know More about Astra Beta Versions? How to Download and Use?
- Custom Layouts Overview
- Cannot edit Custom Layouts / Custom Layouts having 404 error?
- Custom Header
- Custom Footer
- Site Builder – Hooks
- Custom 404 Page
- How to Translate Custom Layouts with WPML?
- Display Settings of Custom Layouts in Astra Pro
- Inside Page/Post Content Custom Layouts
- Quick admin bar navigation to edit custom layout & page header
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background options for WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- Colors & Background options for EDD
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How to Clear Astra’s Cache?
Page Headers Overview
This is a premium feature available with Astra Pro Addon plugin. To use these Pro features, you need to have the Astra theme along with the Astra Pro Addon installed on your WordPress website.
You can design attractive Page Title/ Page Header area with breadcrumbs, background color/image. You can also design site header to suit your page header design on the particular page.
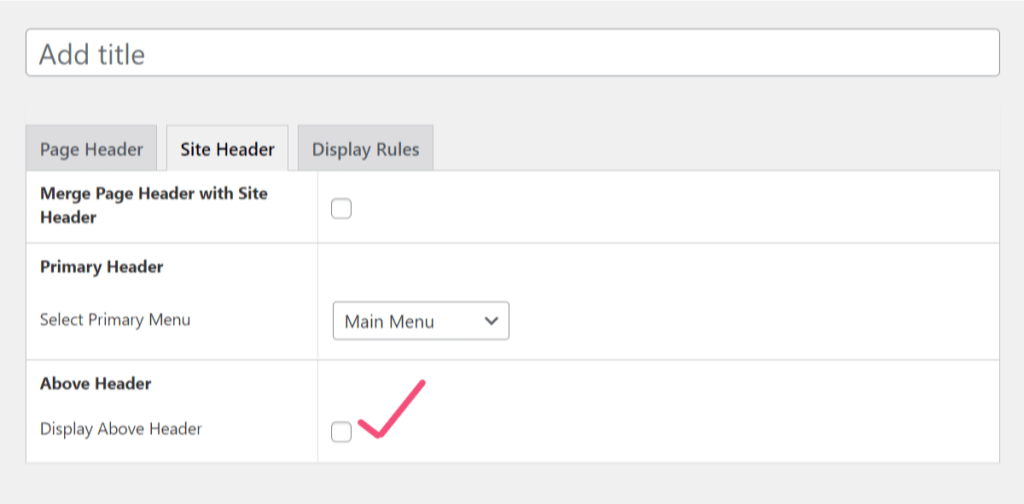
When your website has an above/ below header, and you are using the Page Headers options in Astra Pro:
When a page header is created, the above header and below headers are not automatically enabled. You need to enable the option in the page header settings. Refer to the below-attached screenshot for reference.

Quick Steps on How to Design Attractive Page Headers Using the Page Headers Module
Step 1: Make sure you have the Astra Pro Addon plugin installed and activated. How to Install Astra Pro Addon plugin?
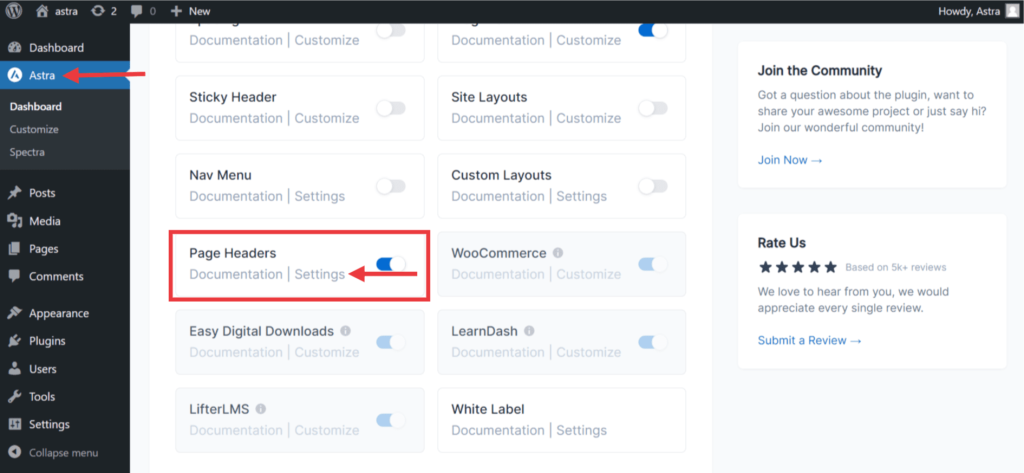
Step 2: Activate the module from the Astra Pro Modules under the WordPress Dashboard > Astra
Step 3: After enabling the Page Header module, click on the ‘Settings’ option to design page headers.

After activating a module, click on the Settings option to get started.
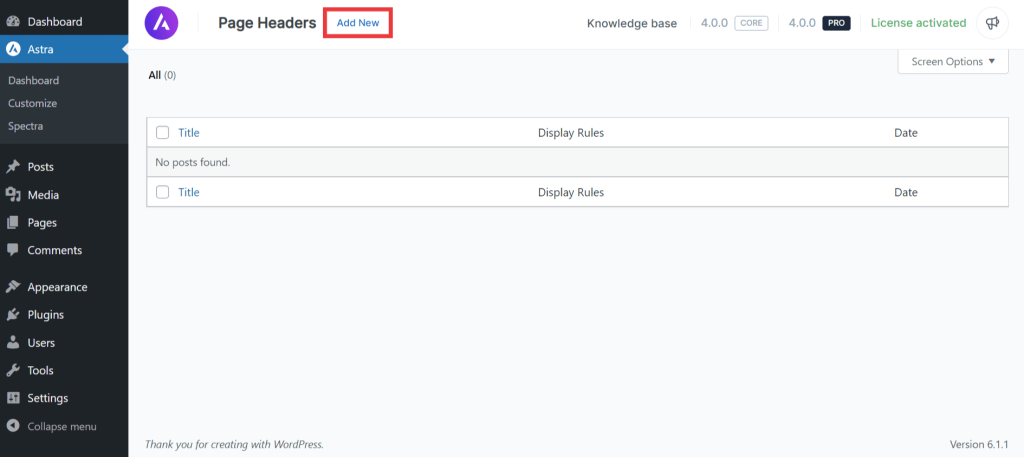
Now you can see the Page Header dashboard to create page headers of your choice.

Add a new page header & give an appropriate name to it.
Choose options for Page Header, Site Header, and set the Display Rules and you are done!
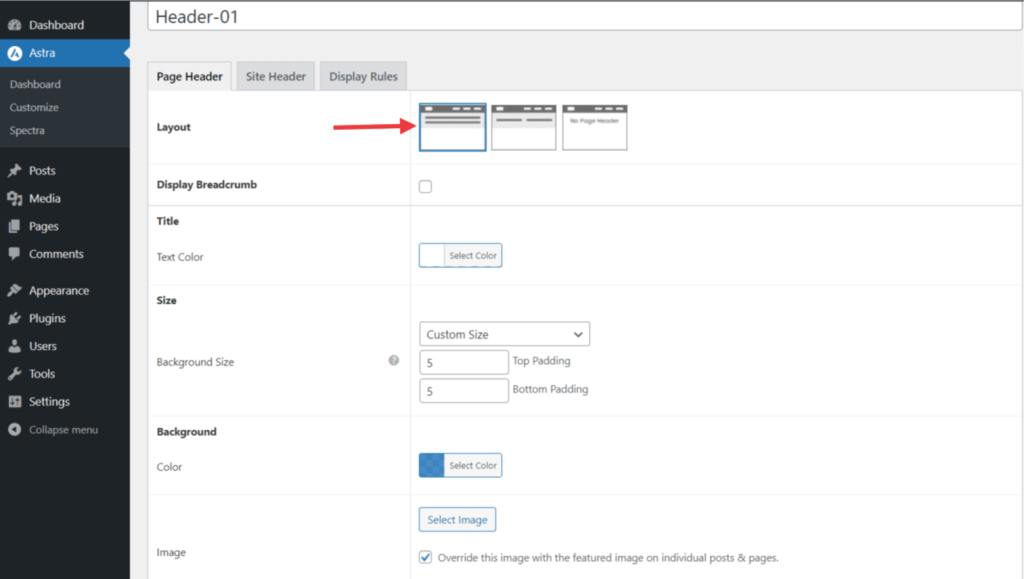
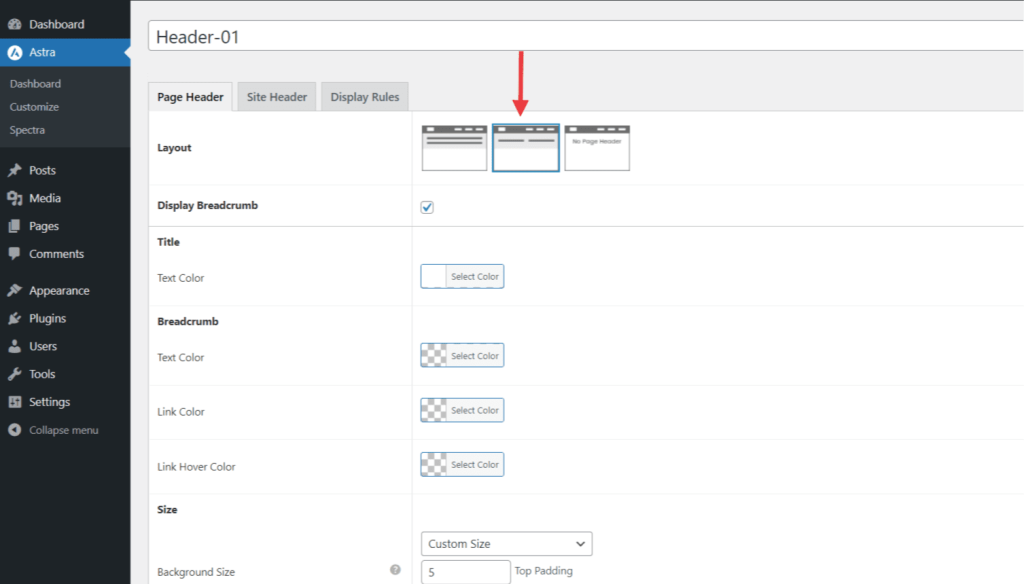
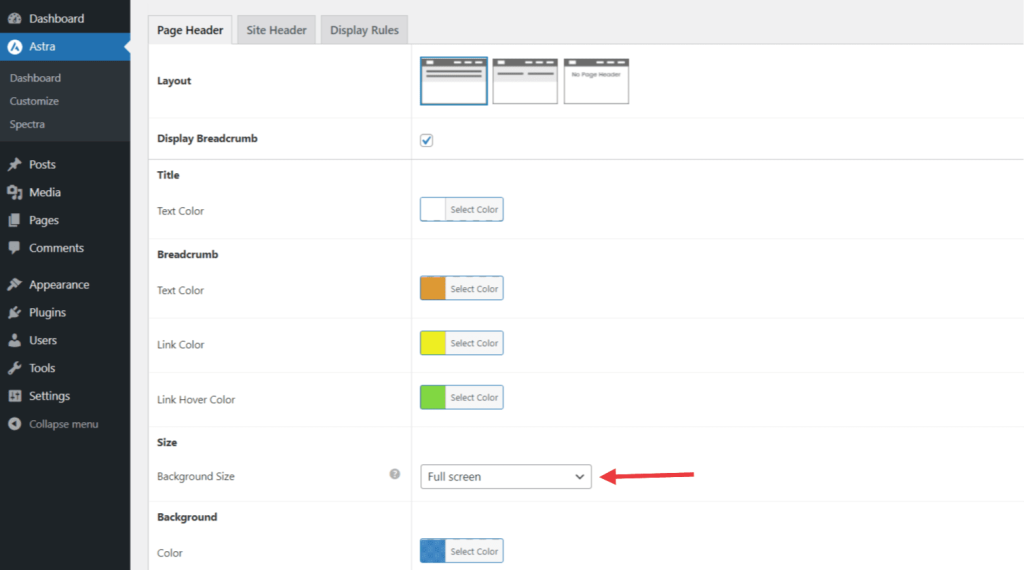
Page Header
Layout
It will arrange the page title and breadcrumbs (if enabled) on one another in the middle of the page.

It will appear on the front end as –

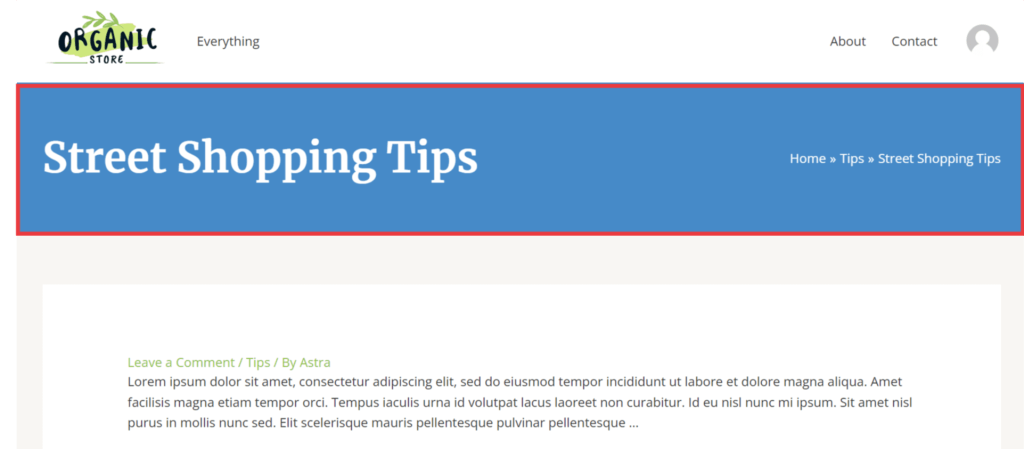
Inline
It will display the page title and breadcrumbs (if enabled) in the right and the left side.

It will appear on the front end as-

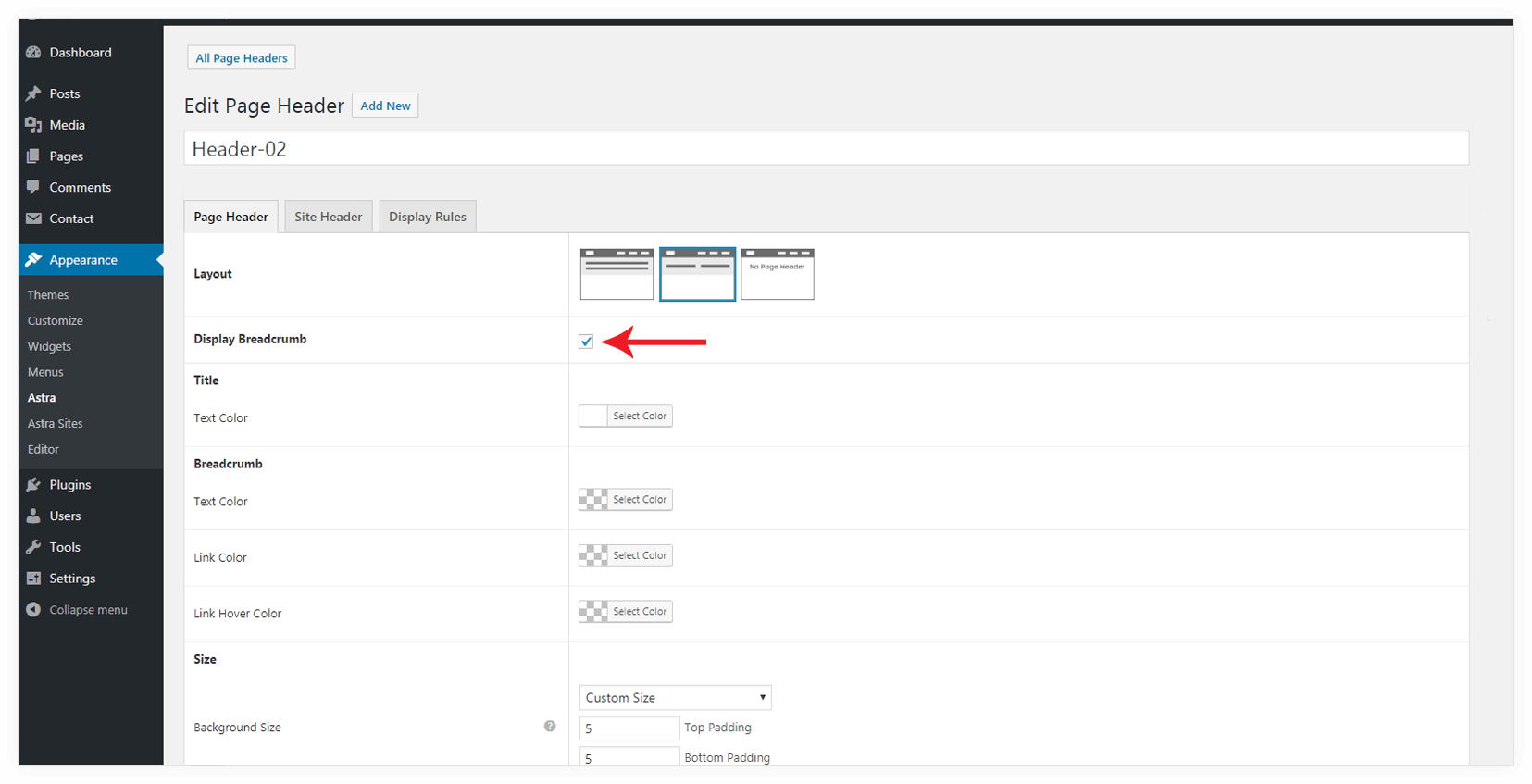
Display Breadcrumb
Breadcrumbs show the current location of the user on the website. It is often used as a secondary navigation that allows users to go up and down in the hierarchy of links.
You need to enable this option if you want to display breadcrumbs.

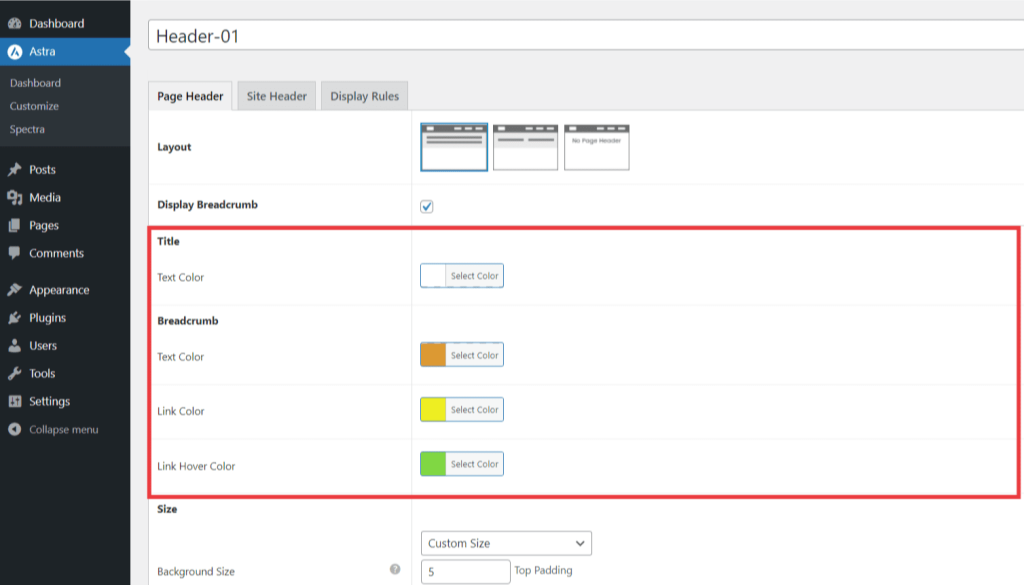
Title and Breadcrumb Colors
You can set colors for title and breadcrumb text with these options.

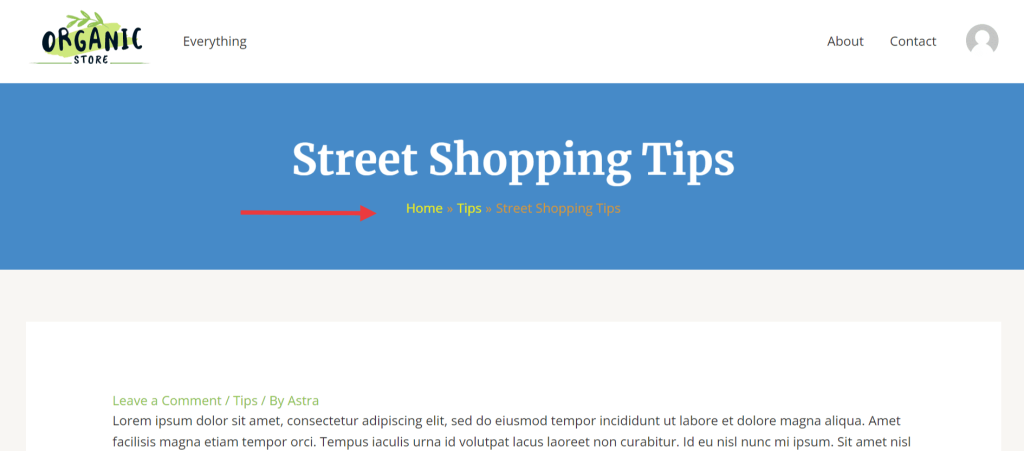
It will appear on the front end as-

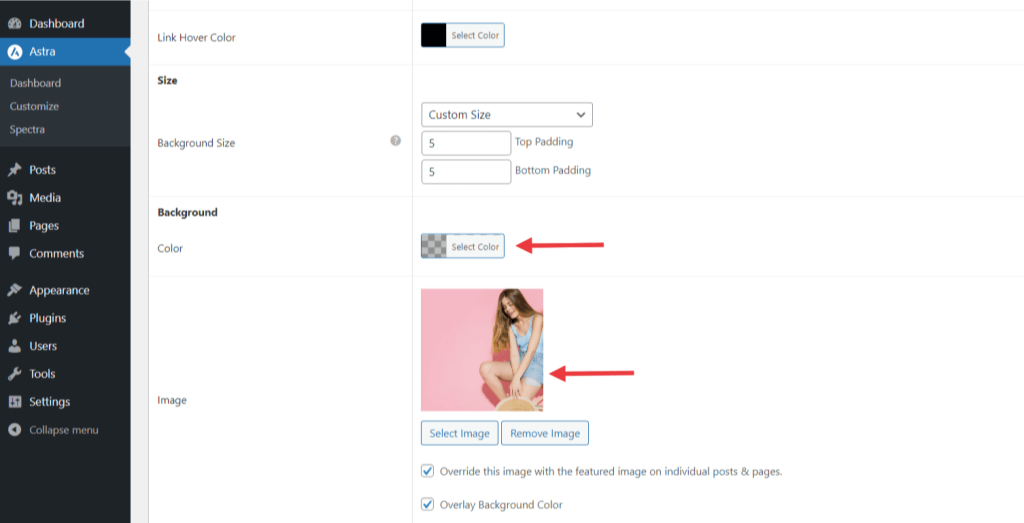
Background Size
You can define a height for the page header with this option. It enhances the page header design.
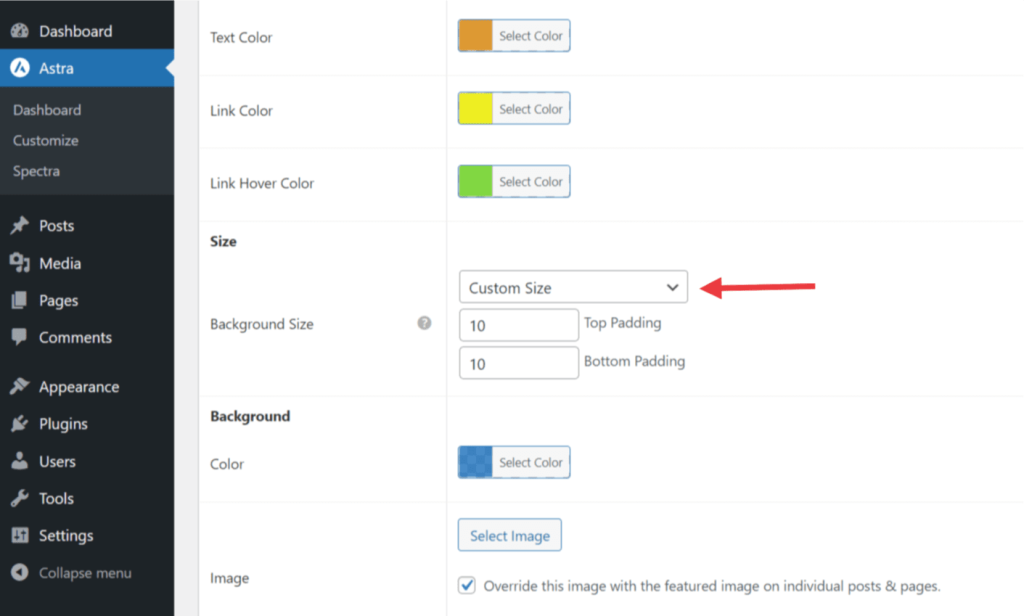
Custom Size
You can define Top and Bottom Padding for the page header. Custom Size can be given any positive number with or without units as “5px” or “5px”. Default unit is in “%”

It will appear on the front end as-

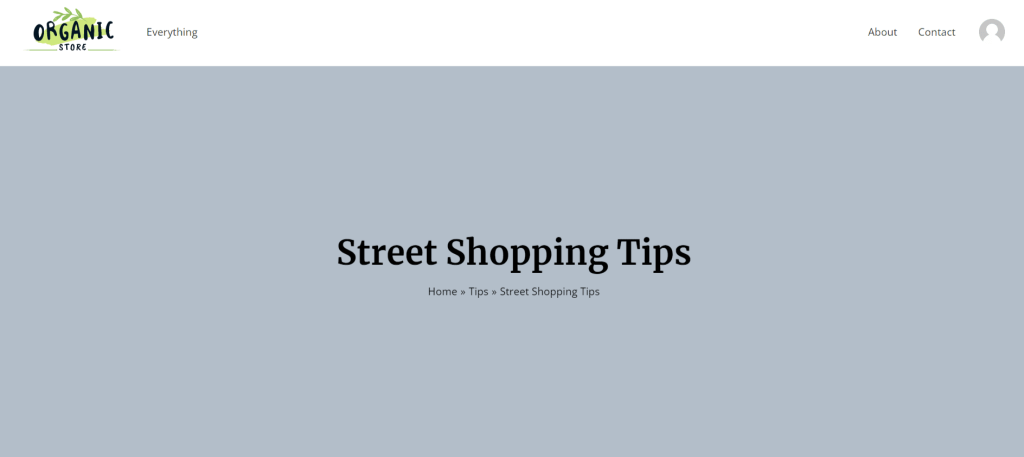
Full Size
It will display page header as a full screen.

It will appear on the front end as –

Background
You can set color or image as a background for page header.
Color
You can choose a color from color picker for page header background.
Image
You can set a background image for page header with this option.

You get following advanced options with this-
Override this image with the featured image on individual posts & pages.
If you want to override the above background image with the featured image that you have set for a particular post or page, enable the option.
Overlay Background Color
If you enable this option, background color (if set any) will be applied as an overlay for the background image.
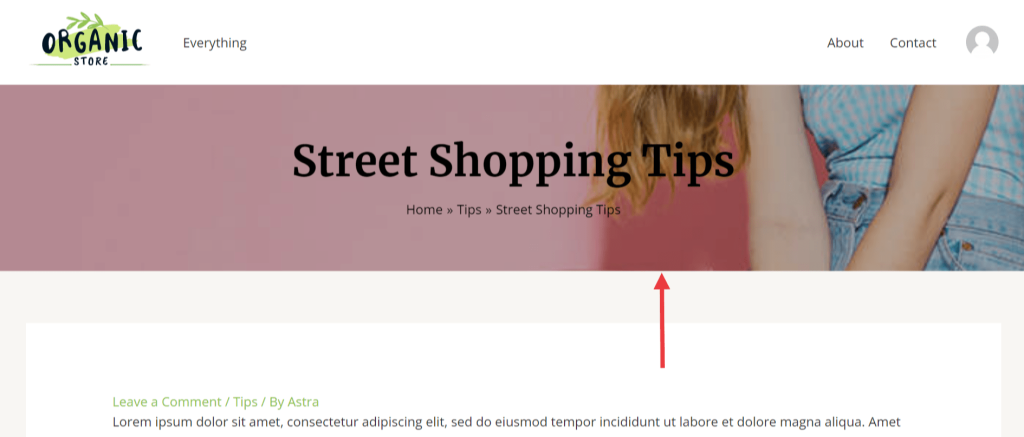
It will appear on the front end as –

Parallax
In the parallax effect, the background image is moved at a different speed than the foreground content while scrolling.
Enable this option if you want parallax effect for the background image.
If you want to remove Page Title from page header, you would need to use custom code (filter).
Site Header
If you wish to customize the current site header along with the page header, you can use this option.
When you customize your site header with this option, all settings under Site Header tab will override the customizer settings for current site header.
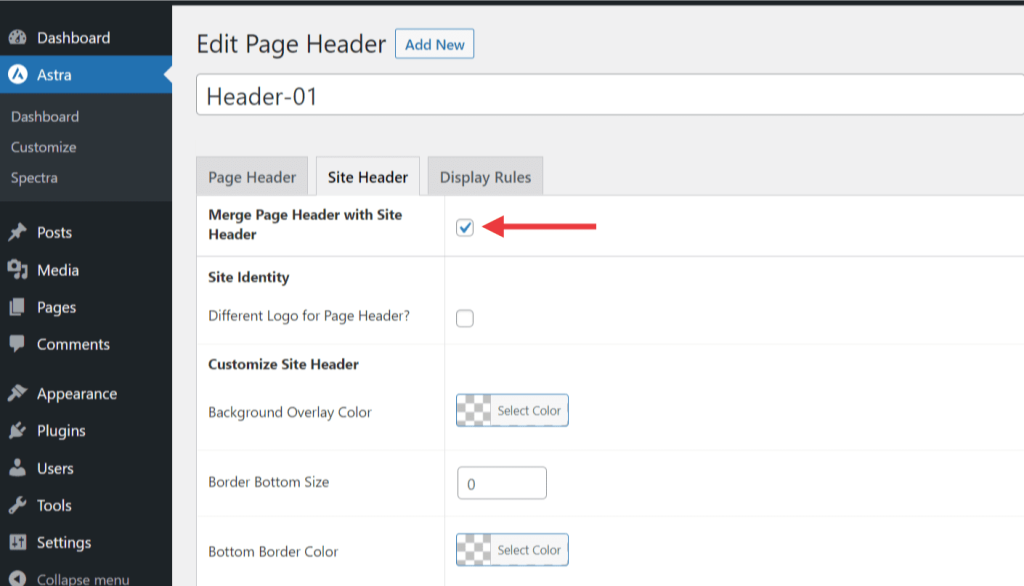
Merge Page Header with Site Header
This option will merge the page header with the current site header. It will set a current header as transparent and pull the page header to the top. Enabling this option will display the advanced customization options list.

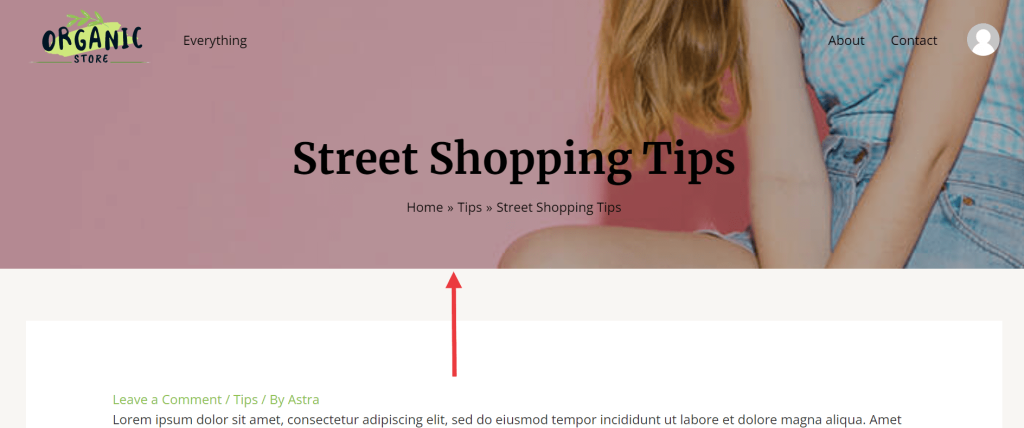
It will appear on the front end as –

Site Identity
This allows you to choose a logo for your header different than your site logo. Leave this empty if you want to use the same logo as your site logo. You can add normal as well as retina logo and can set easily set a logo width.
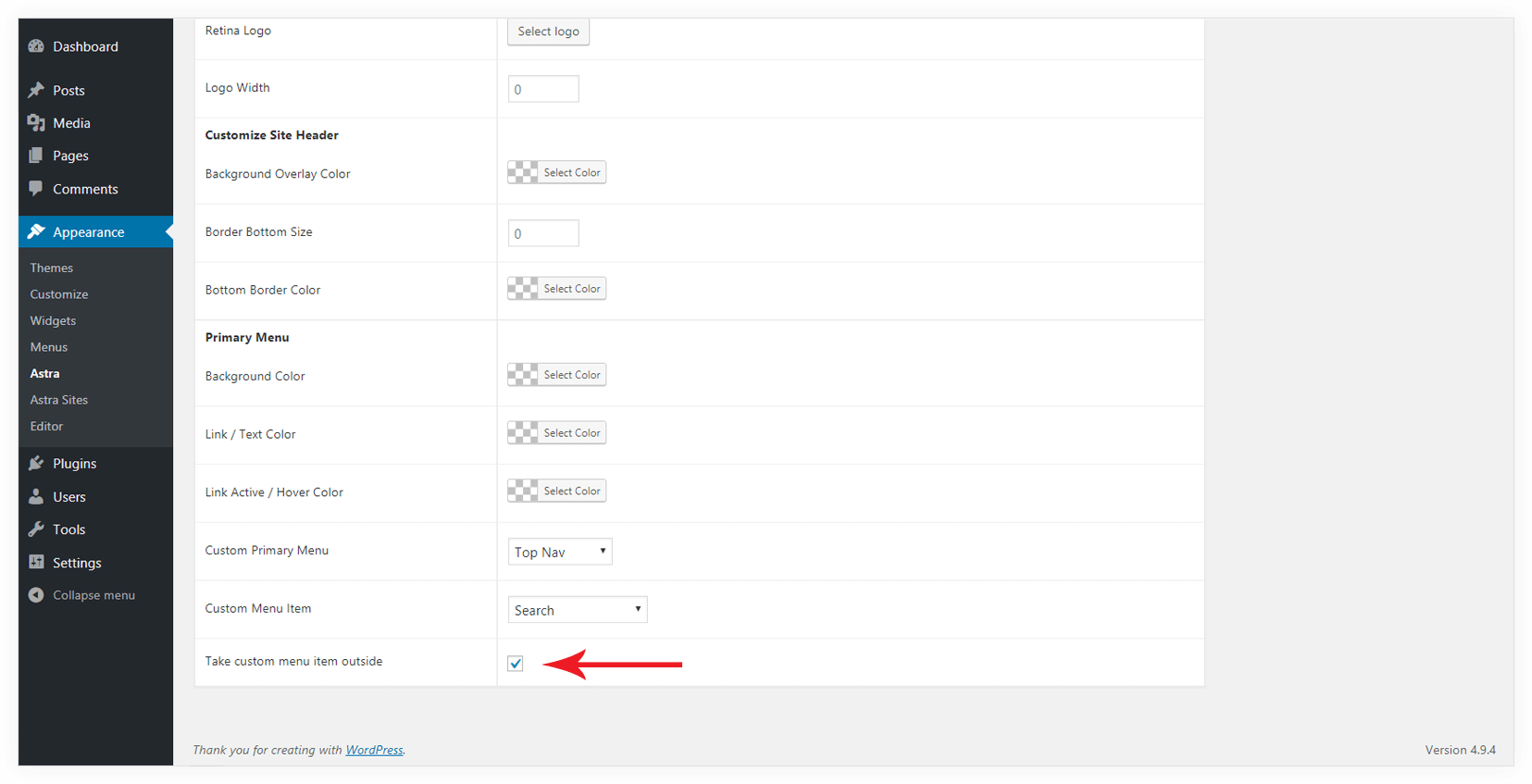
Customize Site Header
When you merge the page header with site header, background set for page header will be applied automatically to the site header.
You can set Background Overlay Color, Border Bottom Size, and Color for your site header with this option.
Primary Menu
If you want to override the current menu colors for the site header, use these options.
You can set Background Color, Link / Text Color and Link Active / Hover Color with this.
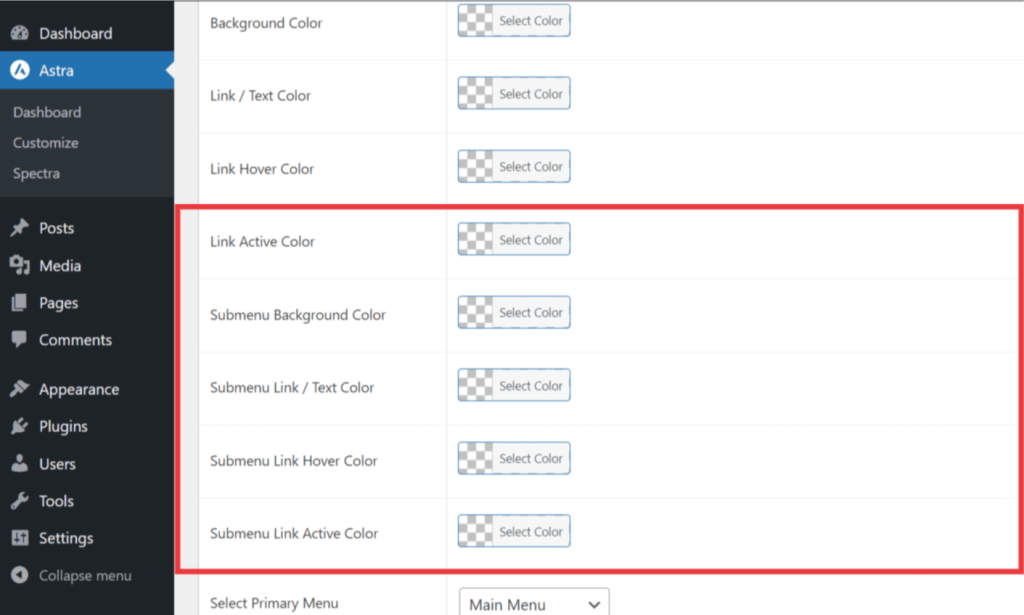
Submenu Color Options [NEW]
From Astra Pro v2.5.0, we are introducing separate options for Link Active Color, and Submenu Color options as shown below. Similarly, these options will be seen for the Above Header, and Below Header Link and Submenu color options too.

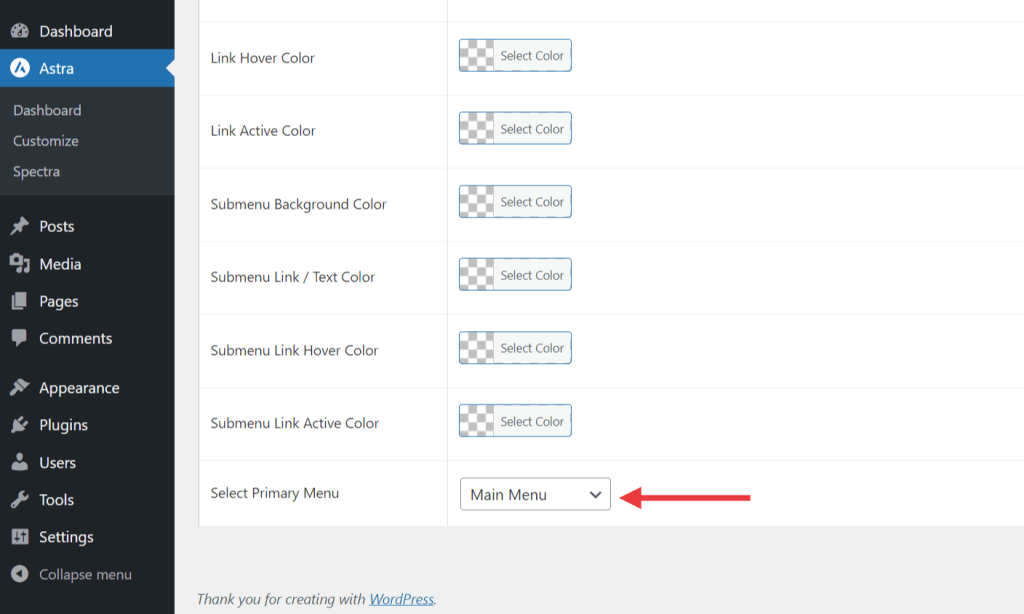
Custom Primary Menu
If you want to display a different menu that your Primary Menu, you can select it from the drop-down. All menu available on site will appear in the drop-down.

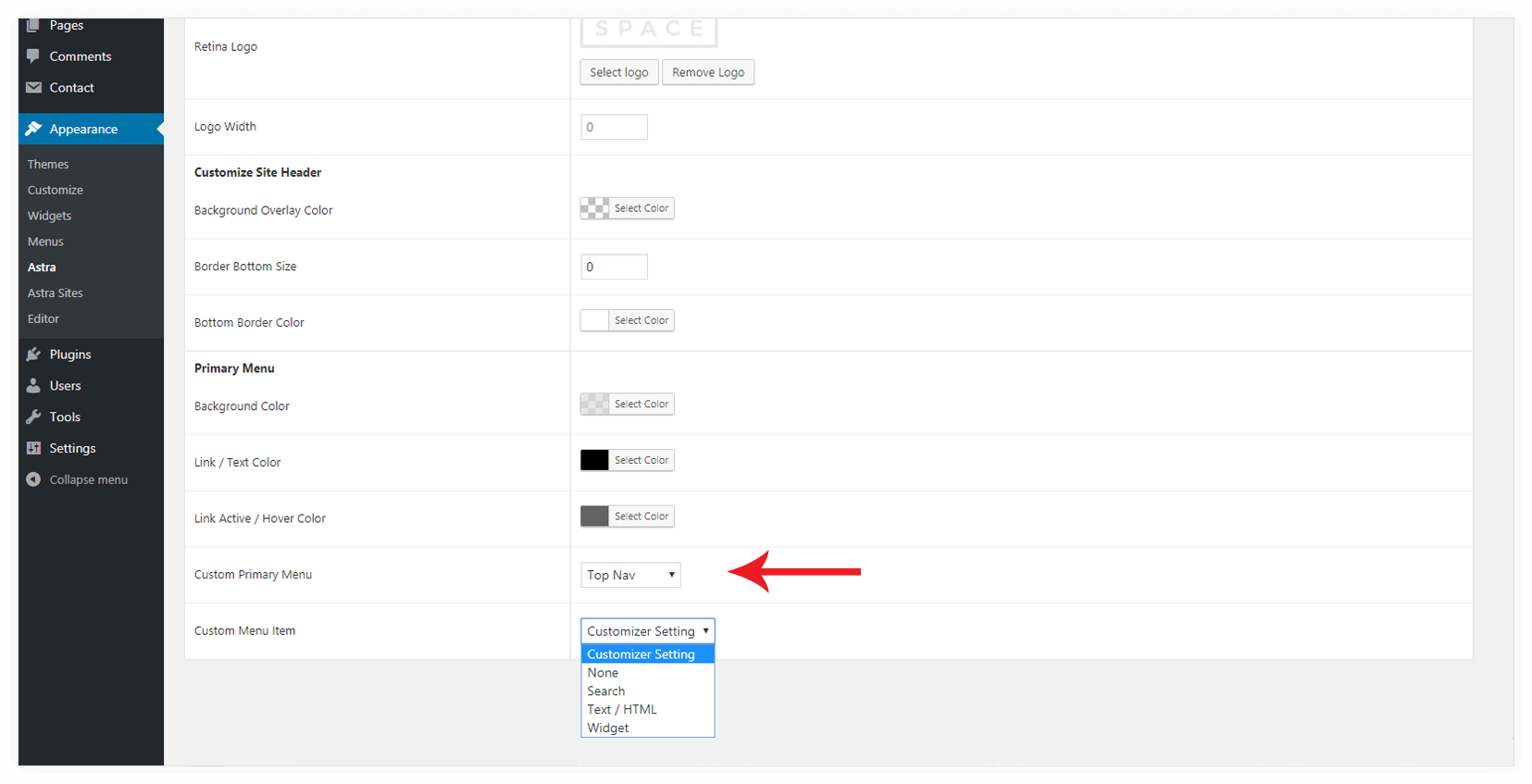
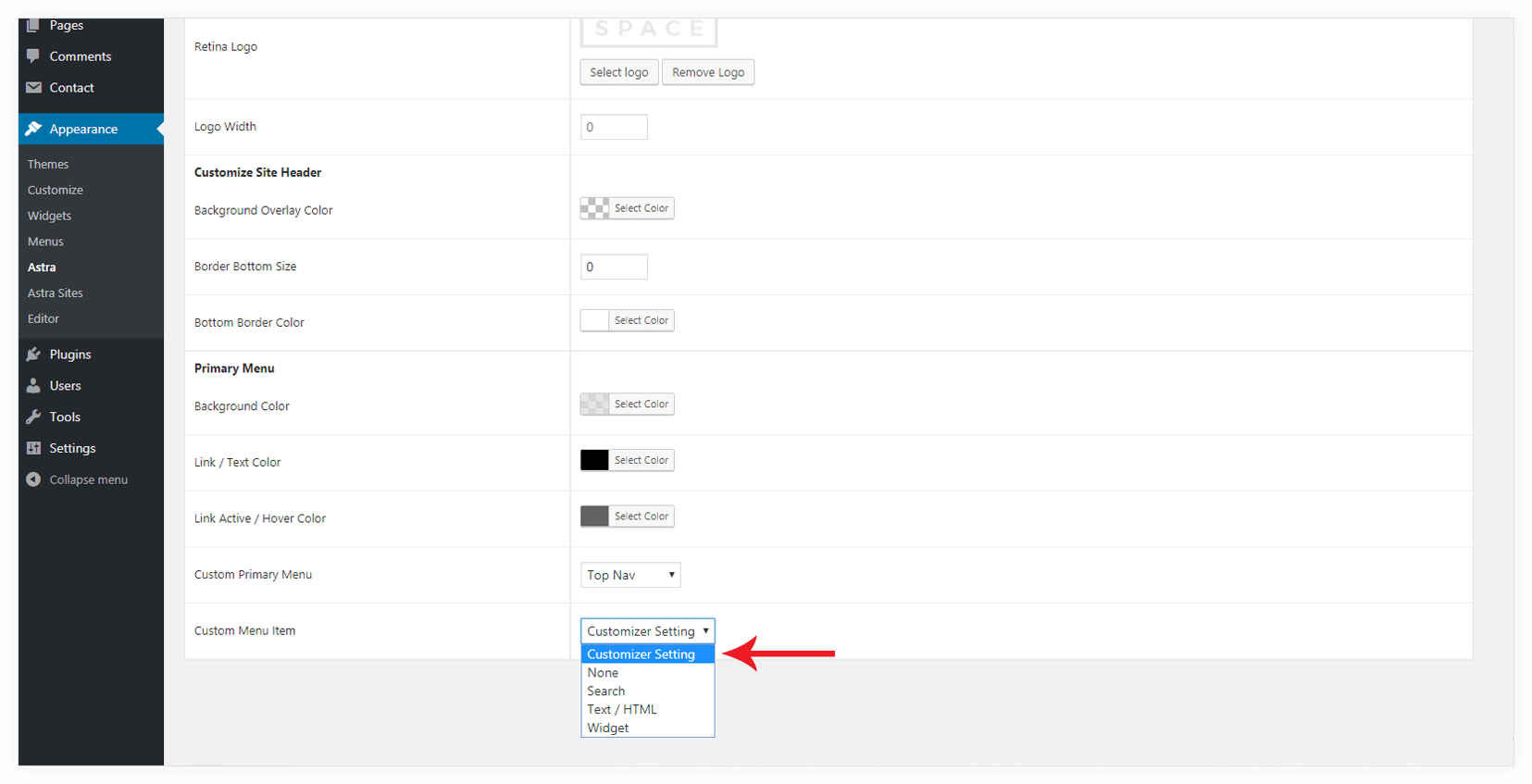
Custom Menu Item
It allows you to add a custom menu item at the end of the selected menu from the above option. You can select a custom menu item from the drop-down.
Note:
This option wouldn’t be available if you’re using Header Footer Builder (available with Astra theme versions 3.0.0 and above).

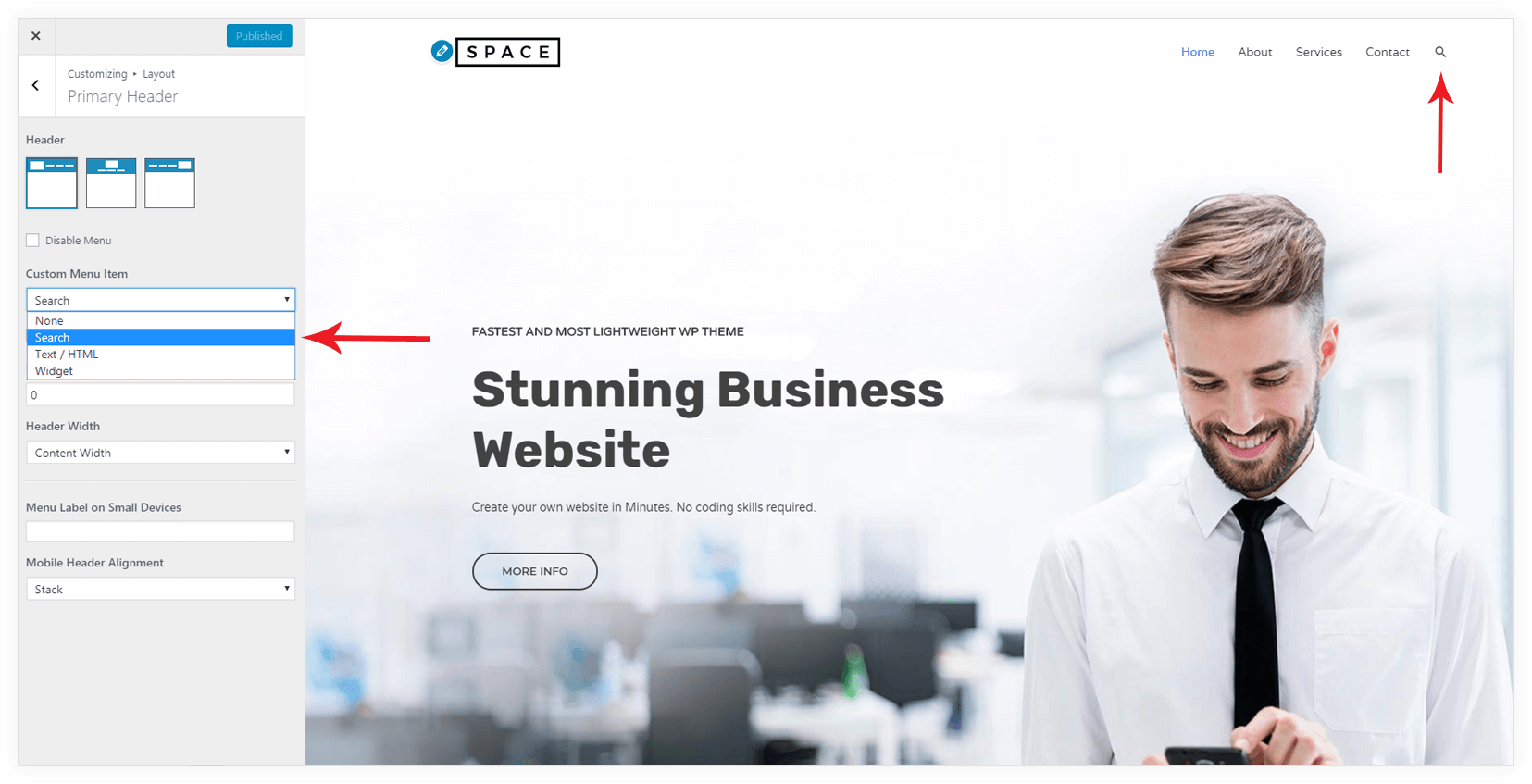
Customizer Setting
Choose this if you want to display Custom Menu Item set for Primary Header in the customizer.

Search
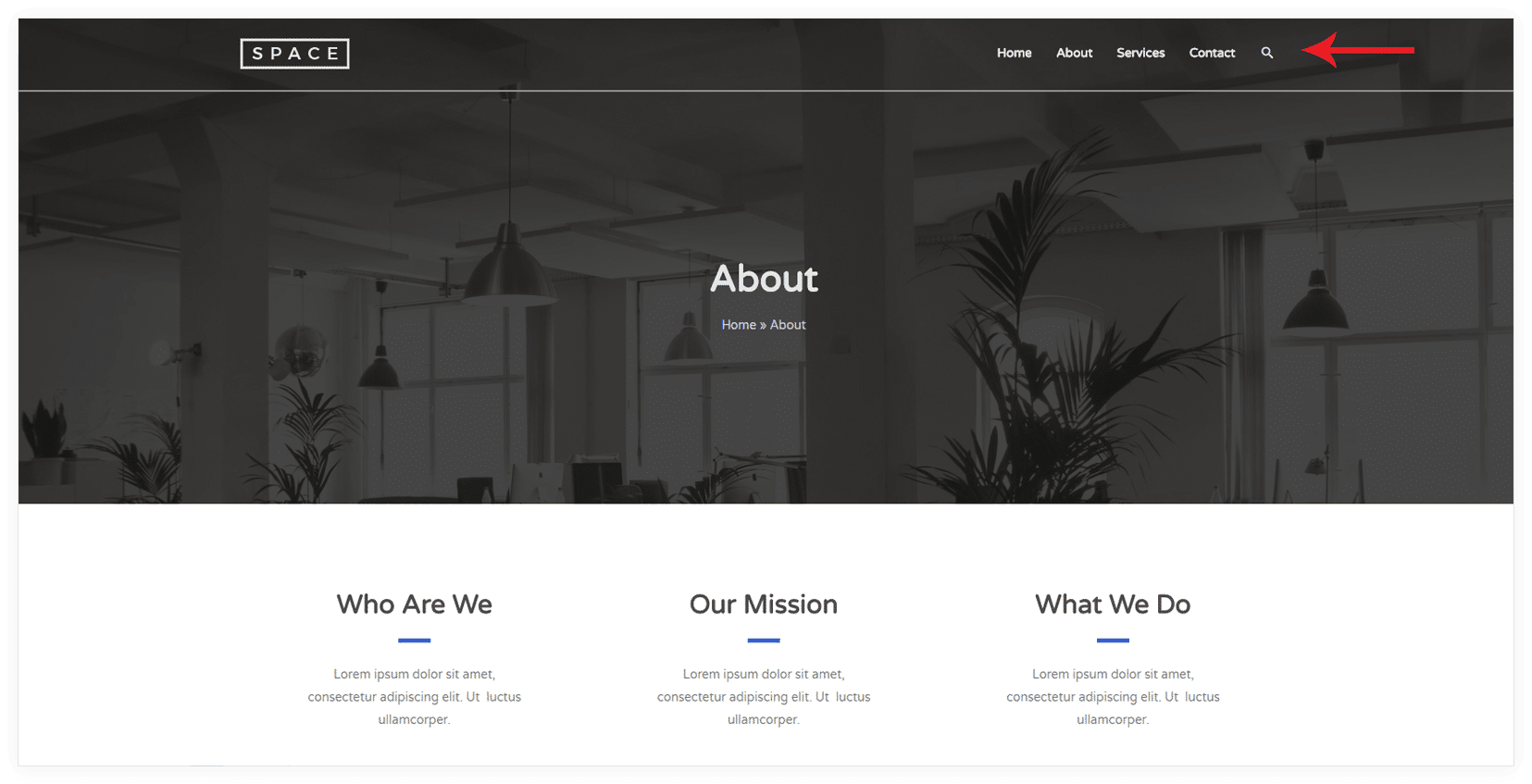
It will add a search icon for a search box at the end of the selected menu. When you click on the icon search box will appear.

It will appear on front end as-

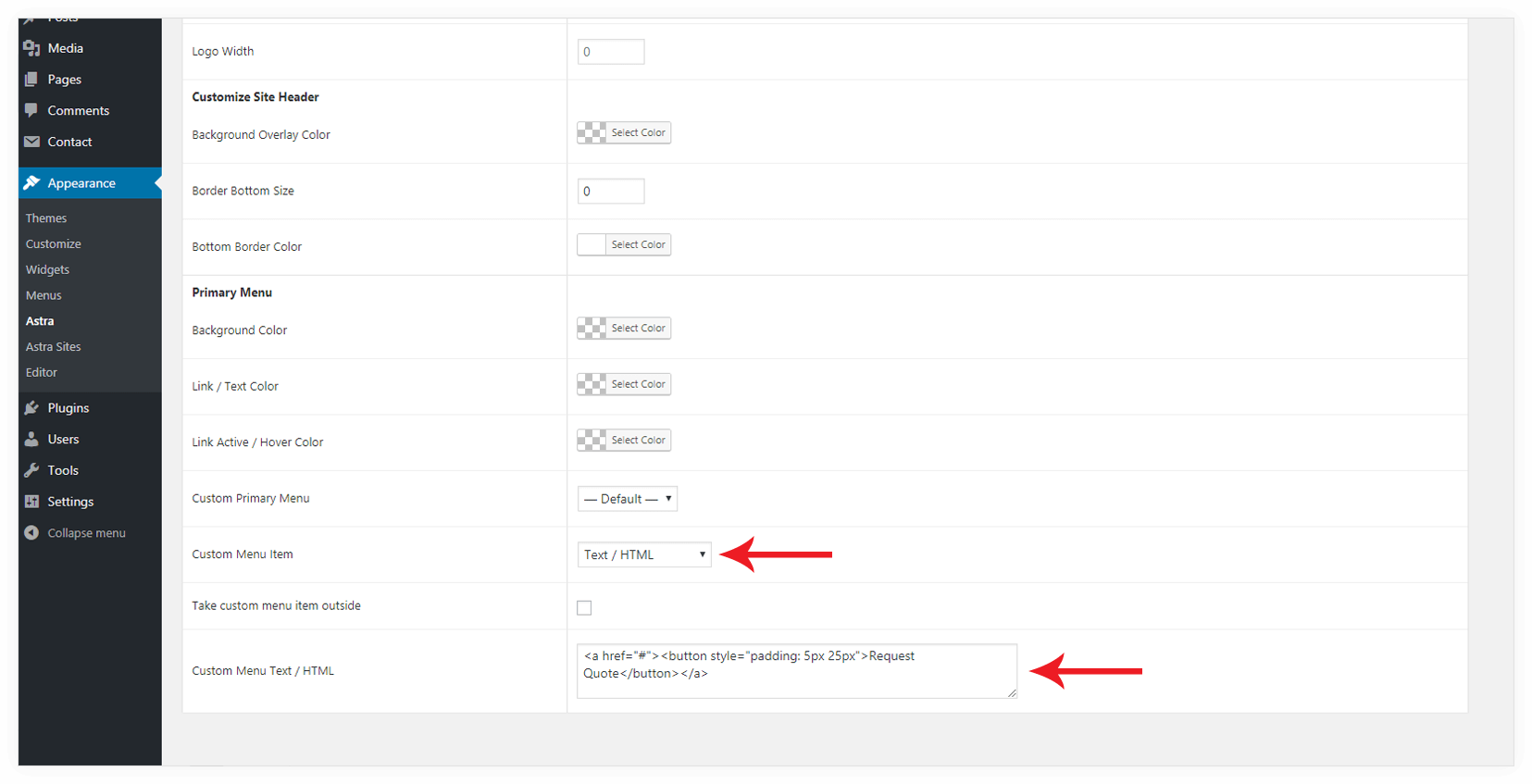
Text / HTML
It will allow you to insert text and HTML element code. You can insert a call to action button, contact number, email address etc.

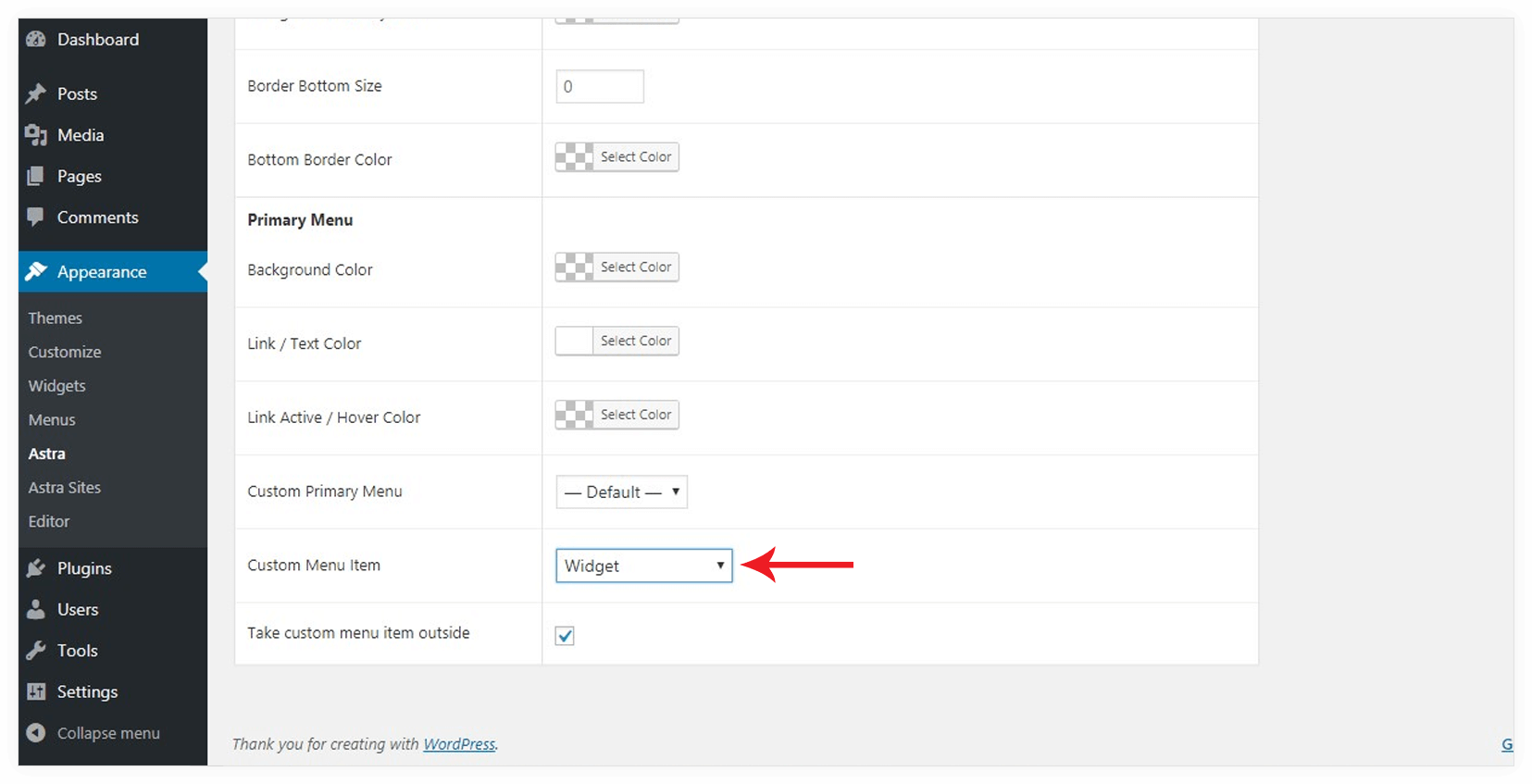
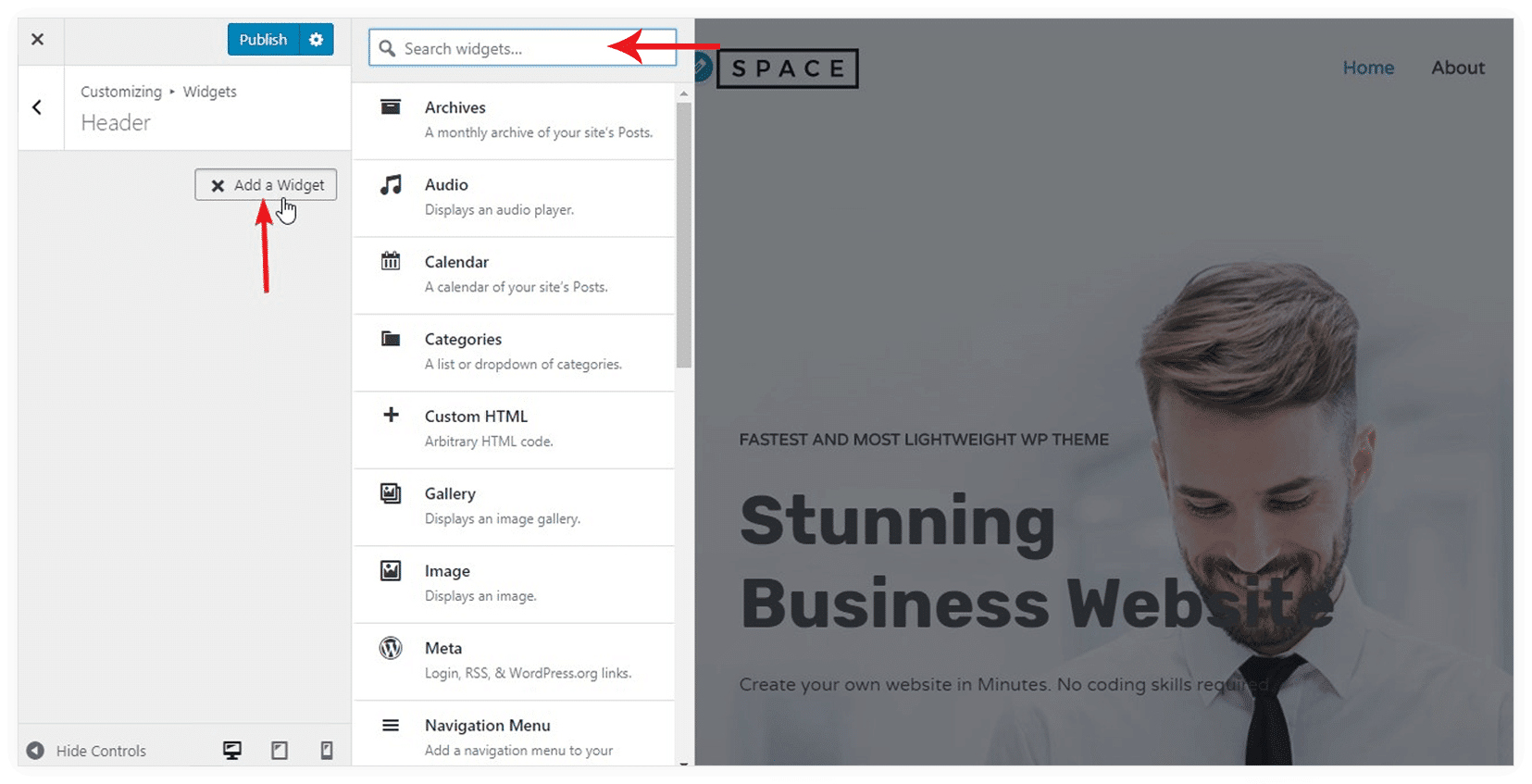
Widget
You can add a widget to the header with this option.

After selecting the widget option as a custom menu item, you will able to set a widget from Appearance > Customize > Widgets > Header

Choose any WordPress default widget or you can use any third-party plugin to add a widget to the list.
Take custom menu item outside
This option allows you to separate your custom menu item from the selected menu. It will show your custom menu item separately on responsive devices-

Note: If you have activated Header Section Addon and using Above and/or Below Header section, then you get an option to customize them.
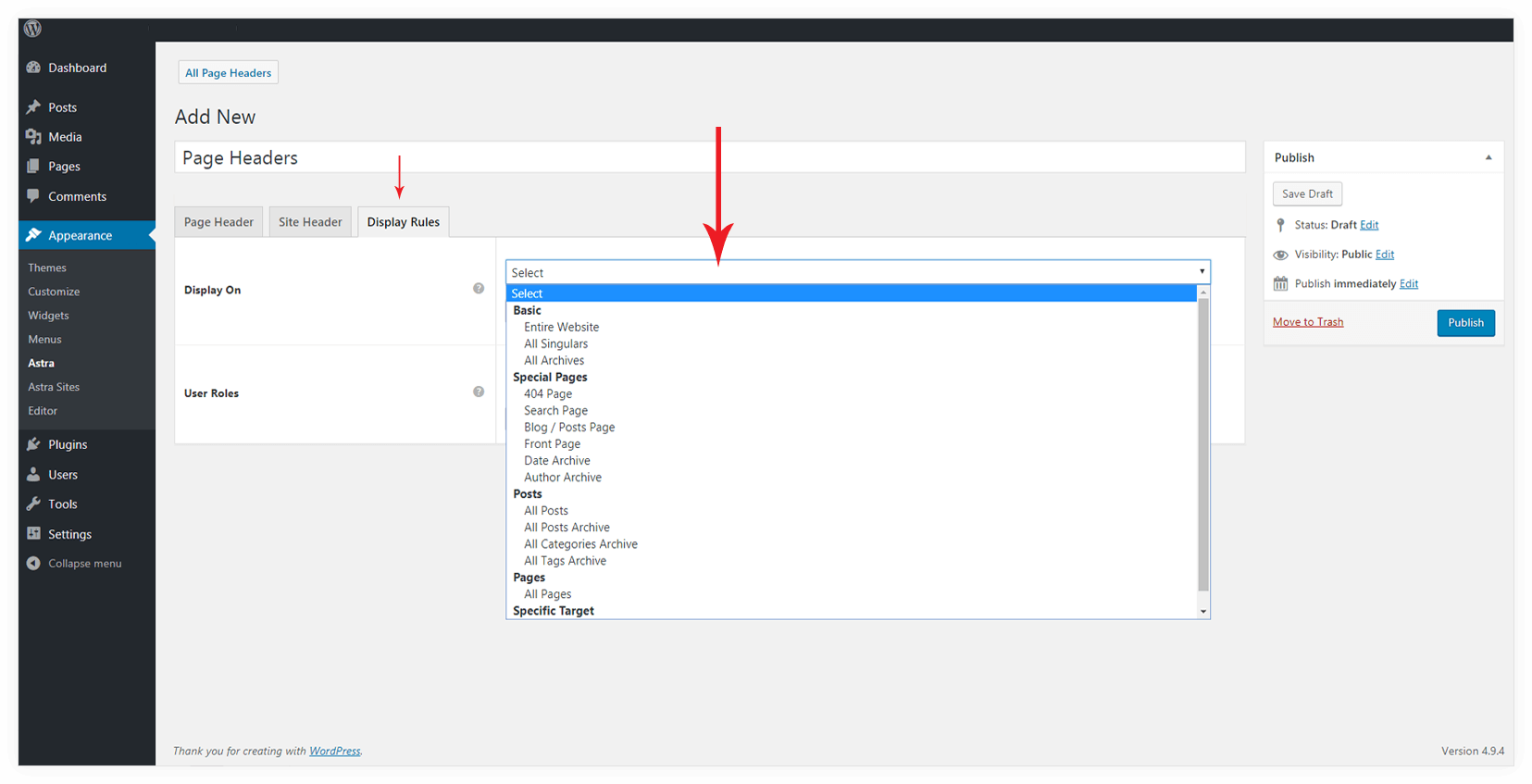
Display Rules
Display On
You can choose your page header to display on specific pages, posts on your site. Choose a location from the list. You can Add Display rule and/or Exclusion rule.

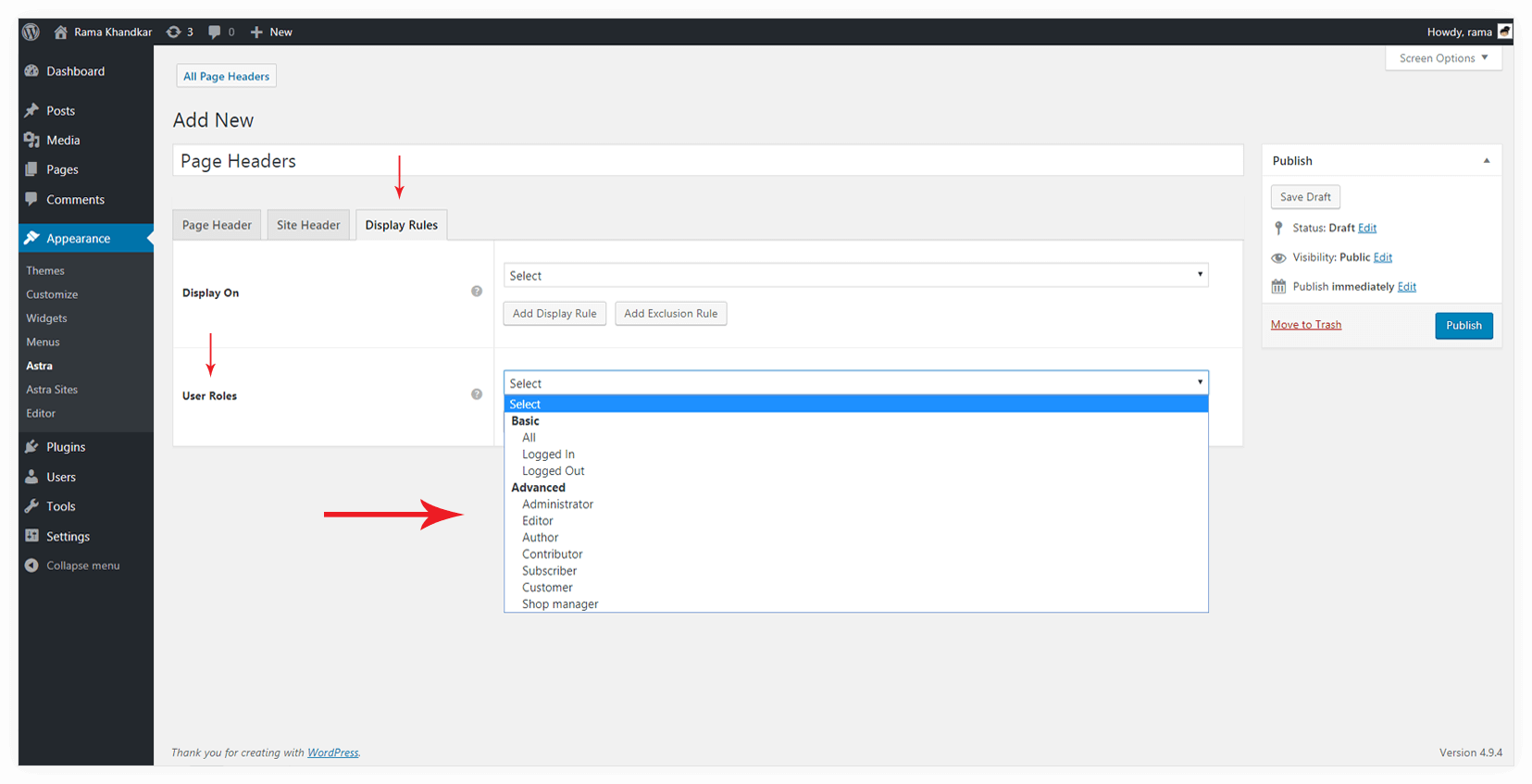
User Roles
You can decide a user role for which page header should be visible.

We have designed a demo using Page Headers Addon. It will show how you can creatively use Page Headers Addon.
https://websitedemos.net/blog-03/category/fashion/
We don't respond to the article feedback, we use it to improve our support content.
