- How To Reset WordPress Installation?
- XMLReader Support Missing – Starter Templates
- cURL Support Missing – Starter Templates
- Required File Permissions Missing – Starter Templates
- Disable Debug Mode – Starter Templates
- Update Required Plugins – Starter Templates
- How to Import A Complete Site With Starter Templates?
- Starter Templates — Basics and FAQs
- How to Import Single Page With Starter Templates?
- Starter Templates with Other Themes
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How to Translate Custom Layouts with WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Astra theme string translation for WooCommerce
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- Disable All Meta Settings of Page/Post by Default
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Customizing Social Profile Links for Individual Authors in Single Posts
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Remove Woocommerce Product Category Archive Title
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- Change the String “Search Results For”
- Change Placeholder for Search Box (Old Astra Header)
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Managing User Roles and Permissions for the Gutenberg Template Library
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- Astra Pro WP CLI Commands
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Clone and Delete Elements in Header Footer Builder
- Global Container – Astra Theme
- Boxed – Container Layout
- Content Boxed – Container Layout
- Full Width / Contained – Container Layout
- How to Set the Full-width/Stretched Container Layout in Astra?
- Global Colors – Astra Theme
- Global Typography – Astra Theme
- Typography Improvement for Astra
- Astra Global Color Palette
- Astra Typography Presets
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image Upload
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- Enhanced Blog Experience: Explore What’s New in Astra v4.6.0
- Astra – Customize the submenu
- The blank screen in the Customizer area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How to disable logo cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Know More about Astra Beta Versions? How to Download and Use?
- Custom Layouts Overview
- Cannot edit Custom Layouts / Custom Layouts having 404 error?
- Custom Header
- Custom Footer
- Site Builder – Hooks
- Custom 404 Page
- How to Translate Custom Layouts with WPML?
- Display Settings of Custom Layouts in Astra Pro
- Inside Page/Post Content Custom Layouts
- Quick admin bar navigation to edit custom layout & page header
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background options for WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- Colors & Background options for EDD
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How to Clear Astra’s Cache?
Site Builder – Hooks
Whether you want to add a custom header, footer, or any section with specific content, Hooks provides the flexibility to add your creativity to your website.
With Site Builder, a module available with Astra Pro, you can insert custom code or content using Astra hooks. This article will show you how to set up the Hooks Site Builder.
In addition, Site Builder require both the Astra theme and Astra Pro Addon installed and activated on your website. Further, before proceeding, you can check out the Site Builder module overview first.
How to Add Hooks Using Code Editor
You can follow the below steps to add hooks using Site Builder.
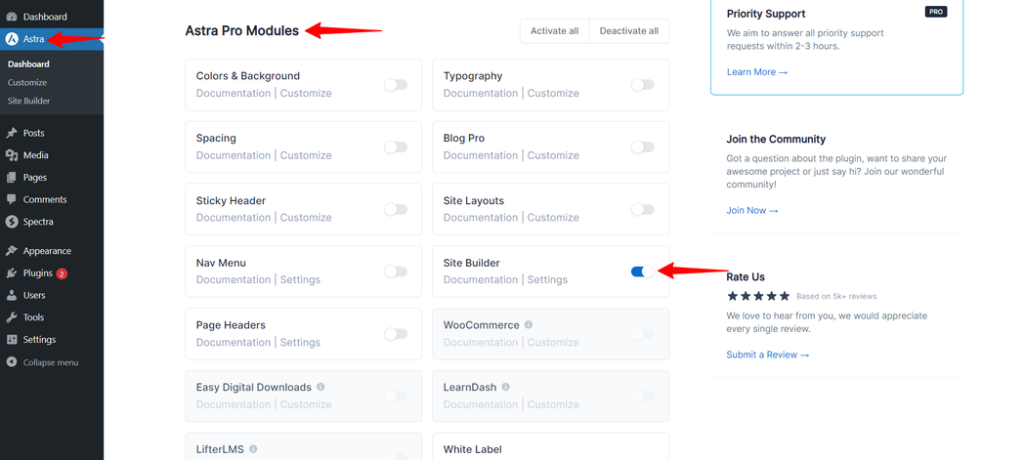
In the dashboard, click on Astra and scroll down to Astra Pro Modules, and activate the Site Builder module;

Once you switch on the Site Builder toggle, then you can see the Site Builder under Astra in the wordpress dashboard.
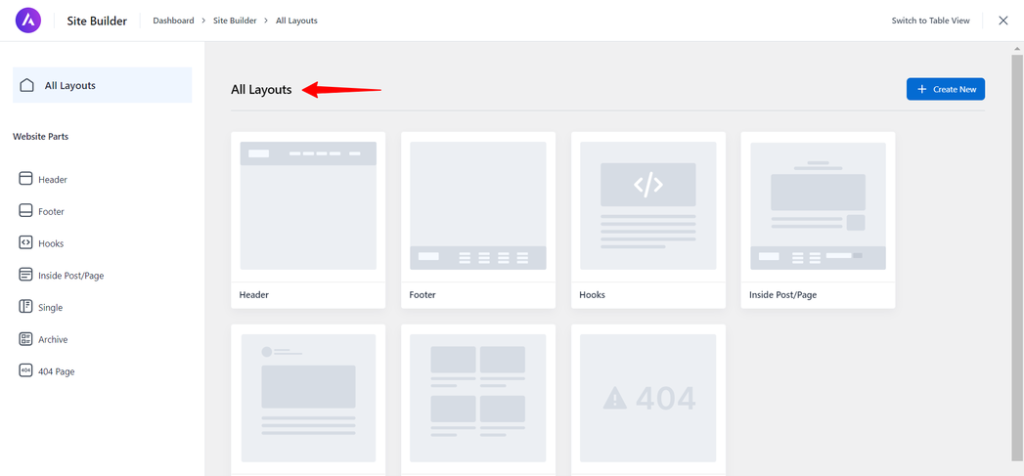
After clicking on the Site Builder, you can explore the revamped Site Builder through the All Layouts Section.

Here, you can create / view / edit different parts of your site like Header / Footer / 404 Pages / Hooks / Single & Archive templates and much more.
You can create new sections, and individual layout previews for specific elements like Header, Footer, and 404 sections. These previews provide a visual glimpse of how your layout might appear on the frontend, enhancing your editing experience.
Additionally, you can view all your existing layouts in one place easily. By default if no Layouts are present on your site, it will show the Layouts which you can create. By Hovering on the Layout Card, you will see the option to “Preview” which will take you to that Website Part Section or you can “Edit” which will take you to the Layout Editor.
You can modify their existing Layouts, by visiting the Website Parts from the Sidebar. For example, you can visit the Header Section (this will take you to the Header Website Part) where you can view the Preview of the Existing Layouts on the Site.
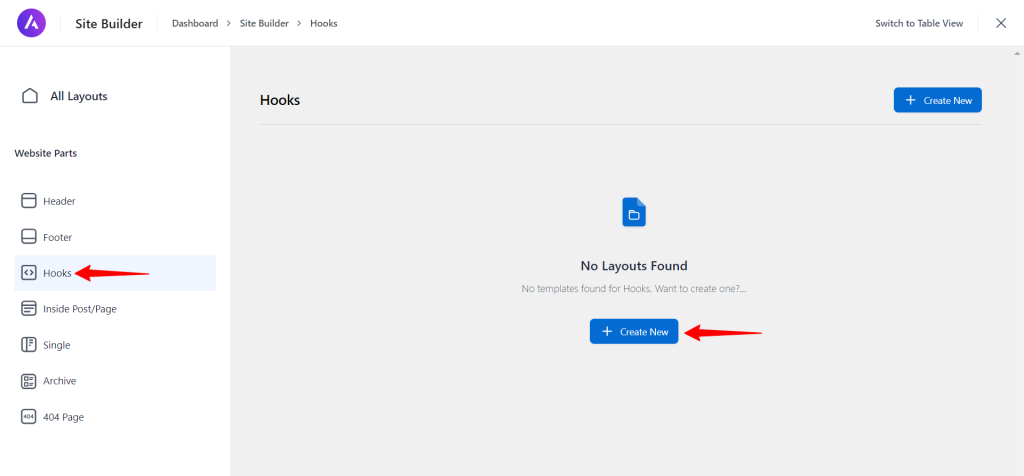
Let us consider, if you want to create a different hooks layout. Now, hover on the Hooks and click “Create Layout”.

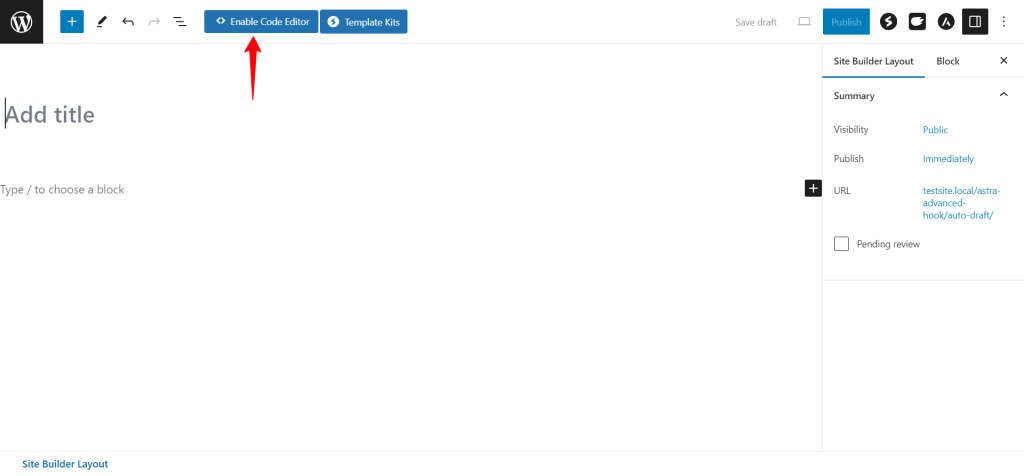
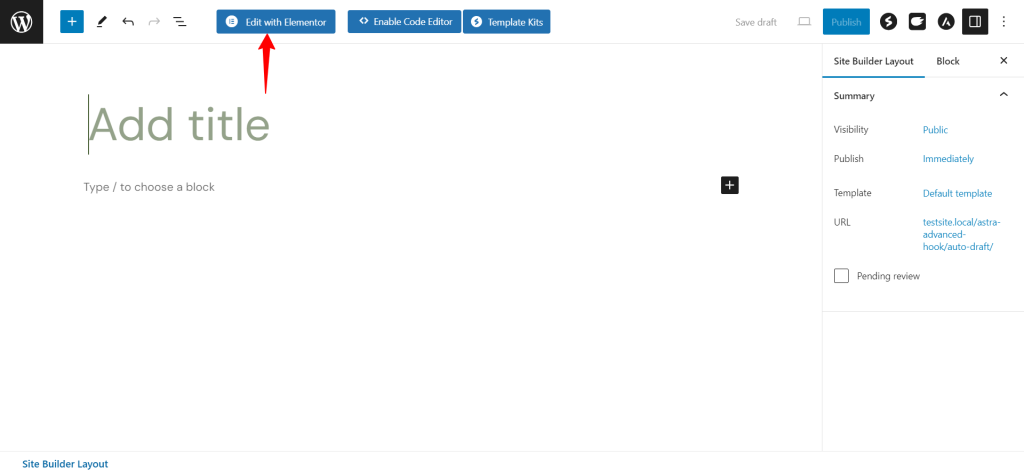
Next, you can add a custom code. To do this, you can click the “Enable Code Editor” button. This option enables the code editor which is helpful to add custom code.

While adding your code, please make sure to include opening statements of the code which pasting your code. Some examples are below:
<?php /* Add Your PHP Code here. */ ?>
<style type="text/css"> /* Add Your CSS Code Here. */ </style>
How to Add Hooks using Page Builder
You can create a layout with page builder too, and add it to any action hook. For example, you can design a call to action with a page builder; or a newsletter subscription form and display it automatically below the content of all blog posts.

Pro Tips:
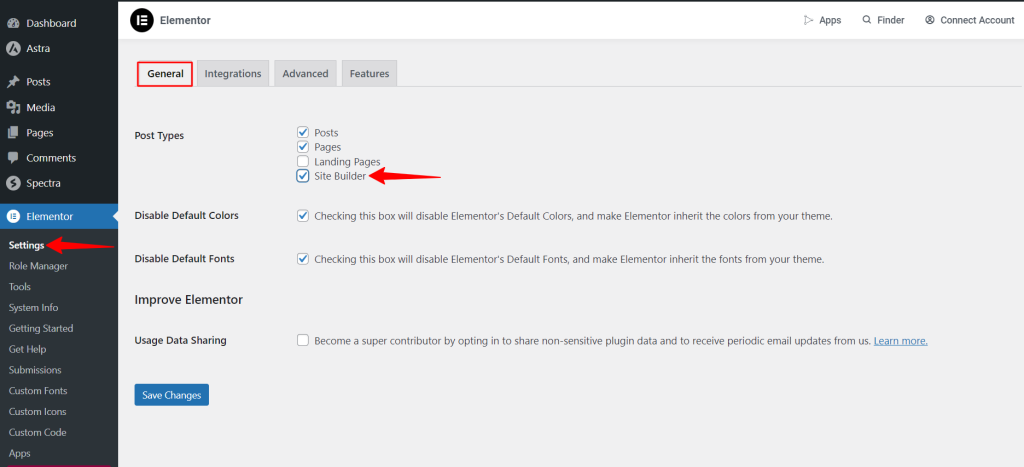
- For Beaver Builder: Make sure your page builder is enabled for the “Site Builder” post type. For example, Beaver Builder has a setting for that.
- For Elementor: Make sure your page builder is enabled for the “Site Builder” post type.
- If you’re having trouble loading the page builder for any Custom Post Type such as this, please flush your permalink settings and try again.

What are the Hooks Layout Options
If you click on the Astra icon in the top right corner, you will open the Site Builder Setting panel. Further down, you will find the overview of the Hooks layout type options.
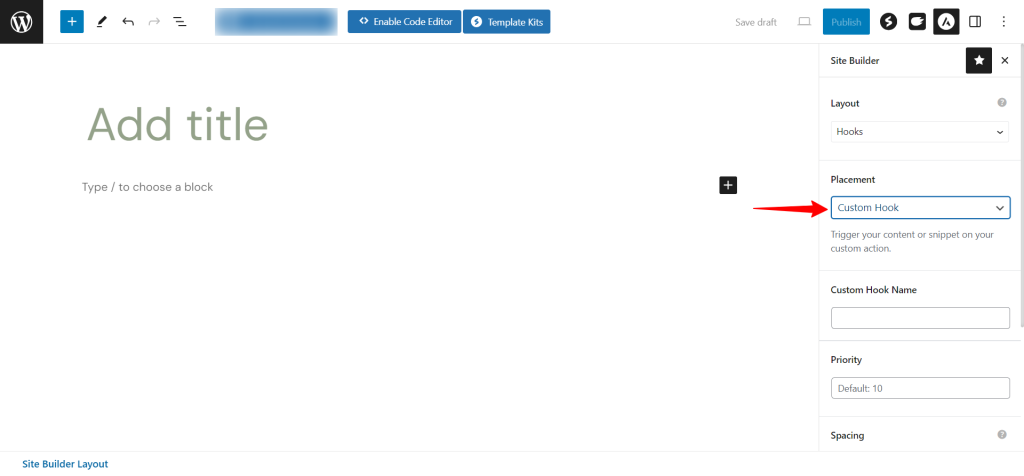
After selecting the “Hooks” dropdown from Site Builder, you get the following options:
- Placement: From the dropdown, choose the custom hook option and enter the custom hook name.
- Priority: If there are multiple items added for a particular action, priority decides which item gets executed first. The lower the number, the higher the priority.
- Spacing: If you need to add some padding above/below the custom content, use this option.

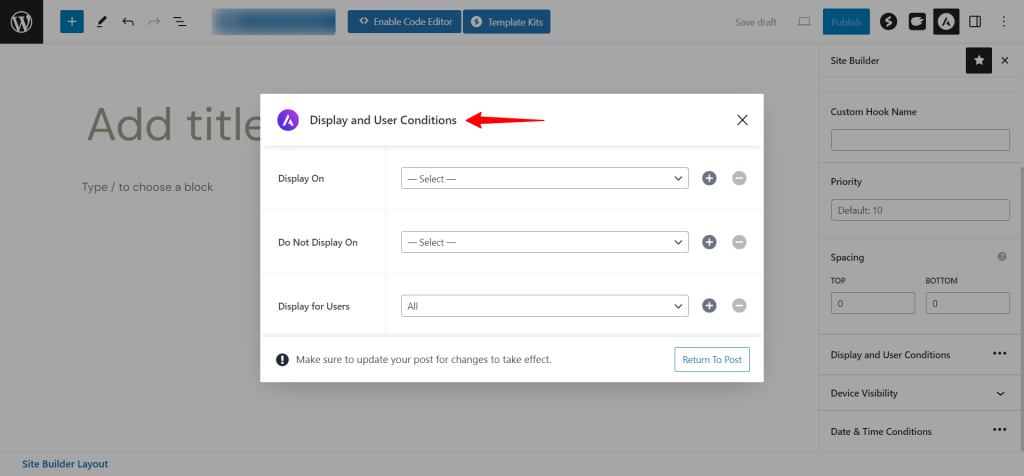
Next, you can set the exact pages/posts where you want your hooks layout to be used. Thus, you need to adjust Display and User Conditions.

You can choose your Site Builder to display on the entire website or on specific pages/posts with the Display On option. In addition, you can exclude some locations using the “Do Not Display On” option.
Furthermore, you can disable your added hooks layout only for some user roles. You can do this with the User Roles option.
For example:
If you want to inject a call to action on the Entire Website; Except on 404 page; For Logged Out users, you need to set the following options –
- Display On: Entire Website
- Do Not Display On: 404 Page
- User Roles: Logged Out
Device Visibility lets you choose a device where you wish to display the Site Builder. Just tick the checkbox for required devices – Desktop, Tablet, and Mobile.

Additionally, you can set a start time and end time for layout visibility. Set a date and time duration for the layout. The layout will be active for the selected duration.

Thus, the hooks layout allows you to maintain a uniform look and feel across your website while still allowing flexibility for content customization.
We hope this article has been helpful. If you have any questions, please feel free to leave a comment below.
We don't respond to the article feedback, we use it to improve our support content.
