- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How to Translate Custom Layouts with WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Astra theme string translation for WooCommerce
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- Disable All Meta Settings of Page/Post by Default
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Customizing Social Profile Links for Individual Authors in Single Posts
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Remove Woocommerce Product Category Archive Title
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- Change the String “Search Results For”
- Change Placeholder for Search Box (Old Astra Header)
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Managing User Roles and Permissions for the Gutenberg Template Library
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- Astra Pro WP CLI Commands
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Clone and Delete Elements in Header Footer Builder
- Revamped Astra’s Customizer
- Using Language Switcher Element with WPML
- Toggle Button for Desktop – Header Builder Element
- Manage Your Site Identity With Astra’s Header Builder
- How To Create a Header With a Centrally Positioned Logo With Astra?
- How To Fix Right Margin for the Footer Widget Element
- Creating Your Header and Footer With Astra or Elementor?
- Transparent Header for HFB
- How to Create a Mobile Menu
- How to design Footer Background in Astra
- How to Highlight the active menu item
- Sticky Header Background Color
- How to Activate Live Search
- How to Use WhatsApp Social Icon Effectively
- Global Container – Astra Theme
- Boxed – Container Layout
- Content Boxed – Container Layout
- Full Width / Contained – Container Layout
- How to Set the Full-width/Stretched Container Layout in Astra?
- Global Colors – Astra Theme
- Global Typography – Astra Theme
- Typography Improvement for Astra
- Astra Global Color Palette
- Astra Typography Presets
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image Upload
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- Enhanced Blog Experience: Explore What’s New in Astra v4.6.0
- Astra – Customize the submenu
- The blank screen in the Customizer area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How to disable logo cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Know More about Astra Beta Versions? How to Download and Use?
- Custom Layouts Overview
- Cannot edit Custom Layouts / Custom Layouts having 404 error?
- Custom Header
- Custom Footer
- Site Builder – Hooks
- Custom 404 Page
- How to Translate Custom Layouts with WPML?
- Display Settings of Custom Layouts in Astra Pro
- Inside Page/Post Content Custom Layouts
- Quick admin bar navigation to edit custom layout & page header
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background options for WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- Colors & Background options for EDD
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How to Clear Astra’s Cache?
- How To Reset WordPress Installation?
- XMLReader Support Missing – Starter Templates
- cURL Support Missing – Starter Templates
- Required File Permissions Missing – Starter Templates
- Disable Debug Mode – Starter Templates
- Update Required Plugins – Starter Templates
- How to Import A Complete Site With Starter Templates?
- Starter Templates — Basics and FAQs
- How to Import Single Page With Starter Templates?
- Starter Templates with Other Themes
Why Is My Logo Blurry?
Usually small images such as logo look (ex: 200px X 200px) blurry on High Definition screens such as MacBook Pro. That is because on the HD screens actually use twice the physical pixels to display the logo (ex: 400px X 400px). So the logo is just resized (scaled UP) causing it to lose its clarity.
To solve this:
Option 1: Use SVG Image Format (Recommended)
SVG stands for Scalable Vector Graphics. As the name suggests, it’s a scalable image format that does not have any pixels. So for any important images such as a logo that you would like to appear clear, sharp, and crisp, use SVG format. You can use plugins like SVG Support, which allows sanitized SVG uploads.
If you’ve uploaded your logo in SVG format, you do NOT need to use the Retina Logo option explained below.
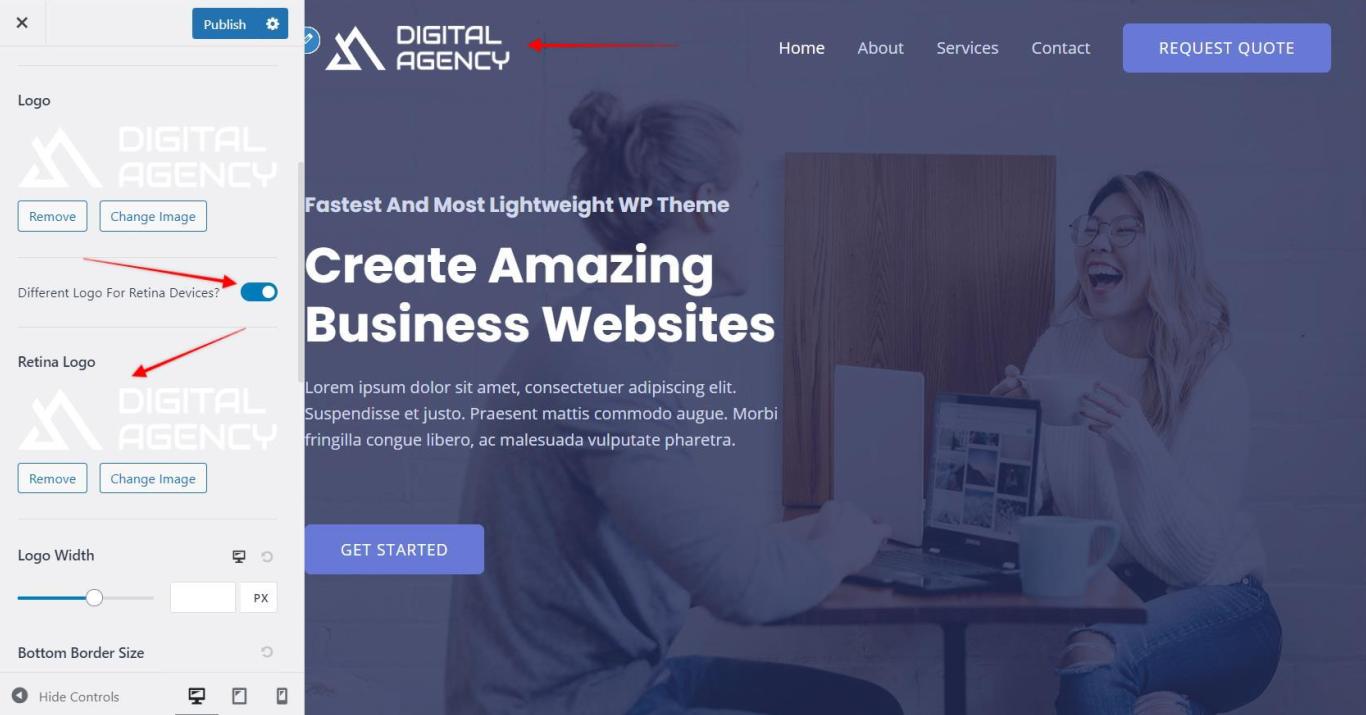
Option 2: Retina Logo
If you do not have the image in SVG format, be sure to upload the retina logo for your website so it will look sharp and crisp. The retina logo should be proportionally larger at least 2 times. Read more here.

Tips and Tricks
Sometimes, even though you are using a high-definition image as your logo, it still displays as blurry. Several factors could contribute to this issue, but here are a few tips to help you address and resolve the problem:
- Image Dimensions and Scaling: Ensure that the dimensions of your logo image match the space allocated for it on your website. If the logo is being scaled down or up significantly, it can result in blurriness. Use image editing software to resize the logo to the exact dimensions required by your WordPress theme.
- Image File Format: Use an appropriate file format for your logo. The recommended formats for logos are PNG and SVG. PNG is a raster image format that provides high quality and supports transparency. SVG (Scalable Vector Graphics) is a vector-based format that allows for infinite scaling without losing quality.
- Image Resolution: While using a high-definition image is essential, it’s equally important to ensure that the resolution is suitable for the web. An excessively high resolution can result in larger file sizes, slower loading times, and potential blurriness due to resizing algorithms. Aim for a resolution of 72 pixels per inch (PPI) for web graphics.
- Compression and Optimization: Optimize your logo image for web use to reduce file size without compromising quality. WordPress plugins like Smush or Optimole can automatically compress and optimize images upon upload, ensuring faster loading times and improved image quality.
- Retina Display Support: If your WordPress theme supports retina displays (high-density screens), make sure you have a higher-resolution version of your logo specifically for these screens. Retina displays have a higher pixel density, and using a regular logo on such screens may result in blurriness. Consult your theme documentation or use a plugin like WP Retina 2x to handle retina images.
- Cache Clearing: If you’ve made changes to your logo image, clear the cache on your website to ensure that visitors see the updated, non-blurry version of the logo. You can use caching plugins like WP Rocket or W3 Total Cache to clear the cache.
- Theme and CSS Compatibility: In some cases, conflicts between your WordPress theme and custom CSS code can cause blurriness in logo images. Review any custom CSS you have applied to the logo element and ensure that it doesn’t interfere with the image quality. You can also try temporarily disabling any custom CSS to check if it resolves the issue.
- Browser Compatibility: Test your website and logo image across different browsers to ensure consistent image quality. Occasionally, certain browsers may handle image rendering differently, which can impact the appearance of your logo. Cross-browser testing tools like BrowserStack can assist you in identifying and addressing any browser-specific issues.
By implementing these tips, you should be able to resolve the issue of a blurry logo on your WordPress website. Remember to always maintain a balance between image quality and file size to optimize your website’s performance. If you are still facing the same issue, please don’t hesitate to open a support ticket with us and we will be glad to look into this further.
We don't respond to the article feedback, we use it to improve our support content.
