- Custom Layouts Overview
- Cannot edit Custom Layouts / Custom Layouts having 404 error?
- Custom Header
- Custom Footer
- Site Builder – Hooks
- Custom 404 Page
- How to Translate Custom Layouts with WPML?
- Display Settings of Custom Layouts in Astra Pro
- Inside Page/Post Content Custom Layouts
- Quick admin bar navigation to edit custom layout & page header
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background options for WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- Colors & Background options for EDD
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How to Clear Astra’s Cache?
- How To Reset WordPress Installation?
- XMLReader Support Missing – Starter Templates
- cURL Support Missing – Starter Templates
- Required File Permissions Missing – Starter Templates
- Disable Debug Mode – Starter Templates
- Update Required Plugins – Starter Templates
- How to Import A Complete Site With Starter Templates?
- Starter Templates — Basics and FAQs
- How to Import Single Page With Starter Templates?
- Starter Templates with Other Themes
- Scroll To Top
- Astra Theme Walkthrough
- This Is Your Customizer
- Style Your Website With Global Settings
- Build Your Header
- Find the Way With Breadcrumbs
- Set Up Your Blog
- Add Your Sidebars
- Build Your Footer
- See Other Customizer Options
- How To Build Quick Sites With Astra?
- Getting the Most Out of Astra Theme
- Host Google Fonts Locally – Performance Is the Key
- Improved Spectra Compatibility
- Introducing the new Disable Banner Area Meta-Based Option
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How to Translate Custom Layouts with WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Astra theme string translation for WooCommerce
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- Disable All Meta Settings of Page/Post by Default
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Customizing Social Profile Links for Individual Authors in Single Posts
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Remove Woocommerce Product Category Archive Title
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- Change the String “Search Results For”
- Change Placeholder for Search Box (Old Astra Header)
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Managing User Roles and Permissions for the Gutenberg Template Library
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- Astra Pro WP CLI Commands
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Clone and Delete Elements in Header Footer Builder
- Global Container – Astra Theme
- Boxed – Container Layout
- Content Boxed – Container Layout
- Full Width / Contained – Container Layout
- How to Set the Full-width/Stretched Container Layout in Astra?
- Global Colors – Astra Theme
- Global Typography – Astra Theme
- Typography Improvement for Astra
- Astra Global Color Palette
- Astra Typography Presets
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image Upload
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- Enhanced Blog Experience: Explore What’s New in Astra v4.6.0
- Astra – Customize the submenu
- The blank screen in the Customizer area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How to disable logo cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Know More about Astra Beta Versions? How to Download and Use?
How To Build Quick Sites With Astra?
Astra Theme Walkthrough Docs:
- Astra Theme Walkthrough
- This Is Your Customizer
- Style Your Website With Global Settings
- Build Your Header
- Find the Way With Breadcrumbs
- Set Up Your Blog
- Add Your Sidebars
- Build Your Footer
- Host Google Fonts Locally – Performance Is the Key
- See Other Customizer Options
- How To Build Quick Sites With Astra? (currently reading)
- Getting the Most Out of Astra Theme
Hosting and Configurations for Better Performance
Having a fast-loading website is a must today. But once you start building your website for the first time you might notice that it’s not that simple to achieve.
To start with, the Astra theme is a fast, lightweight, and well-coded theme that works great on any hosting. But your theme is just one element of your website that affects your speed.
The choice of the Page Builder, adding various plugins for functionalities, quality of your website optimization, and other factors can significantly damage your loading time.
One of the most underrated factors is hosting. Sometimes, no matter how well-built your website is, having bad hosting will cripple your speed to mediocre results. Here, you’ll find some basic guidelines on how to find the best option for your websites.
Some of the hosting options you might encounter are:
- Shared hosting – this is the cheapest and option as it means that your website is sharing server resources with many other websites. For small and simple websites this would be enough in most cases. It’s important to know that your website performance is affected by traffic surges and other resource-intensive processes on other websites on your server and that it will slow down your website too (when it happens). But if your website is growing and you need additional functionality, at some point you will probably need to migrate to some more stable option with more available resources.
- VPS hosting – This is usually the next step. Here you are still sharing the server physically with other website owners, but each you have your Virtual Private Server (VPS). The biggest difference here is that your server has guaranteed allocated resources. This will be enough for most of the smaller and mid-sized websites including even e-commerce websites with moderate traffic. Also, this is the moderate option when it comes to the price;
- Dedicated hosting – Dedicated hosting means that you are renting a whole physical server. This means that you have all server resources available, but at the same time be aware that you are responsible for everything and that you’ll need some server management skills here. This is a more expensive option too, but also the one that can take higher workload and high traffic;
- Cloud hosting – is the service where several computers share and combine their resources. The result is reliable hosting with great performance, and also more resilient (reduced downtime in case of server malfunction). On the other side, often these are ‘unmanaged’ hosting options which means that you are in charge of server management and any other needs you might have.
- Managed hosting – Usually combines the great hardware (e.g. cloud hosting) together with software setup, scalability, backups, WordPress server optimization, etc.
Please check some of our recommendations or if you would like to find out more about hosting, and compare different hosting options take a look at our article Top 9 Fastest Managed WordPress Hosting Companies.
Further, be sure to test your website with tools like PageSpeed Insights and GT Metrix. These tools will show you what things should be improved on your website, as well as your server performance.
Also, have in mind that every plugin you decide to add to your website has certain system requirements and configurations, so please check these out and adjust your settings accordingly.
You can check the minimum and recommended system requirements for the Astra theme and Starter Templates to be sure that everything works smoothly on your website.
Use Starter Templates
What are Starter Templates?
The biggest boost to building great websites quickly is our Starter Templates – a library of more than 100 ready-to-use templates available to all Astra theme users. Starter Templates is a free plugin that imports fully designed website templates made by our team.
Astra Theme works great with most major Page Builders but we have dedicated our attention especially to the following four: Gutenberg, Elementor, Beaver Builder, and Brizy… and our Starter Templates are available for each of these builders.
Why Use It?
Starting any project becomes much easier when you have a whole team to help you. Instead of starting from scratch, the Astra team designed a great-looking website for you to use.
You can import the whole website that comes with all needed plugins and dummy content. From there, just add your content instead of the dummy content, and you’re done.
Naturally, if you wish, you can use these designs as a starting point and modify them as you wish. Also, you can import only an individual page (or pages) from any template. This will drastically shorten the time you need to build your websites or develop design concepts.
How To Start Building Your Website With Astra And Starter Templates?
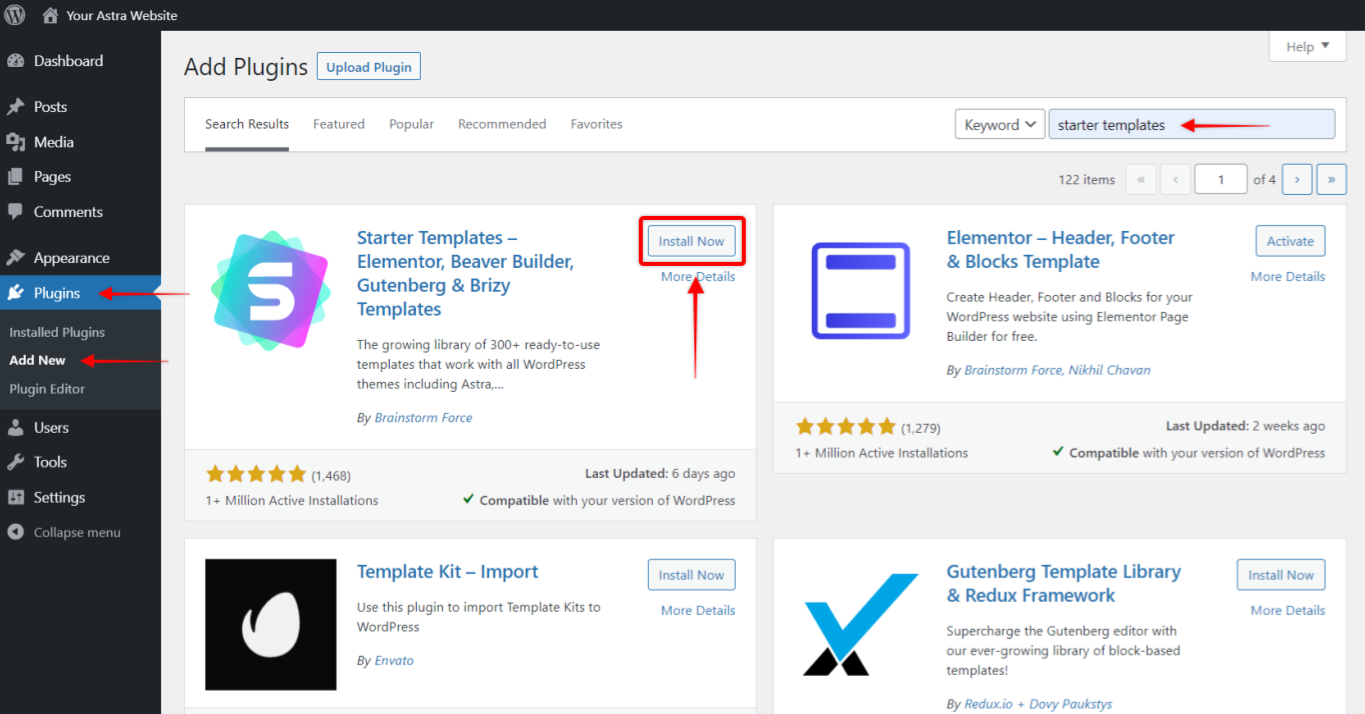
Once you have the Astra theme installed and activated, navigate to your Plugins menu and click on “Add New” button. Search for “Starter Templates” there – install and activate the plugin.

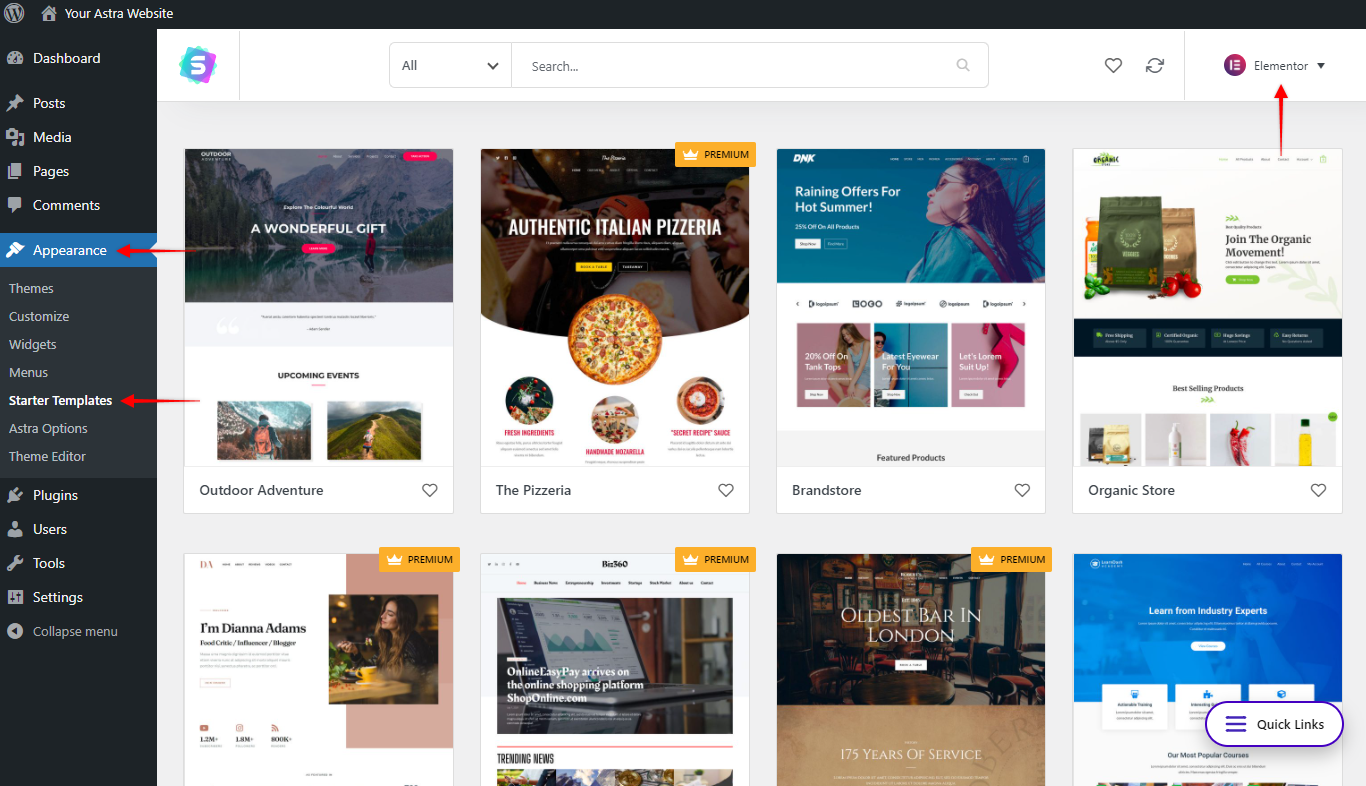
Once the plugin is activated, you can find it at Dashboard > Appearance > Starter Templates.
On the upper right corner of the Starter Templates window, you will see a Page Builder selector. Please choose your preferred Page Builder and the Templates library will be filtered accordingly.

At the top, you will see a search bar with additional filtering options. You can search this way or just scroll down and browse the templates library. Each template is represented by the home page cover picture. To see the template pages and details just click on any Template cover.
On a template page, you can select any available page within the template and scroll up and down, or click a “Preview” button to see the live demo site.
Once you decide which template you would like to use, just click on the “Import Complete Site” button to import all template pages. Also, if you like just one or a few pages, you can import pages individually.
Our templates come with all plugins installed and settings already done. But naturally, once your template is imported, you are free to modify all settings and add, modify or remove any content you want.
In conclusion, to help you with building your websites, we created the Starter Templates Walkthrough docs. Here, you will find all the details you might need about importing templates and building websites with Starter Templated.
We don't respond to the article feedback, we use it to improve our support content.
