With every update in our Astra 3.0 series, we’ve pushed the envelope a step further when it comes to performance and speed. The latest Astra 3.5 update is no different.
We’ve taken it a notch higher!
We constantly strive to get Astra better at speed and performance in every possible way to help our users experience the fastest websites on the web.
Astra 3.5 brings significant CSS optimization for faster frontend loading. It also comes with advanced options for the recently released related posts and responsive visibility for the site title and site tagline.
This version also brings significant updates for accessibility, thereby dropping a major hint that your favorite Astra is getting ready for Core Web Vitals. With these improvements, Astra now becomes a 100% (jumping from 98%) accessible theme with a default layout.
Astra 3.5 is available in the beta version, where you could try out all exciting features and experience performance improvements. We invite you to test the new Astra 3.5 out.
Together we can make it better and would like to hear from you with your feedback.
Go ahead and download the Astra 3.5 beta version. Our Astra Pro users could refer to the article on beta updates for Astra.
Before using the beta version, we strongly recommend using the theme and plugin in a test environment and not on a live site. This way, you can confidently play around and try out the latest features without worrying about anything going wrong on the live site.
Let’s check out all the latest and exciting new updates.
Faster Speed on Frontend With Optimized CSS
We all love designing our websites with different colors, typography, layouts, and so on. However, with more styling comes even more code. And with more code, there’s more CSS.
With Astra 3.5 onwards, no matter how many styling options you use, all the code will be served by more optimized CSS files. This gives you the fastest loading speed in the front end. And adds wings to your creativity!
This update focuses on the optimization of CSS that loads with Astra on your page.
Here is what we did to improve CSS loading:
- Conditionally Loading of CSS: What this means is that Astra will now load CSS only if the particular style is applied to the website or if an element is used on the website. The corresponding CSS will be generated based on the design options you choose in the Astra customizer. This also includes elements you use in the header footer builder and will prevent loading any extra CSS for styling that is not applied on your website.
- With page builders, load only relevant CSS: Astra will first detect the page builder on your website and then load the respective and required CSS code.
- Wiped off some CSS: We examined every CSS applied for both the desktop and responsive views. We’ve optimized and reduced the CSS to the best possible extent.
This covers all the CSS that is applied by Astra, giving you the much-improved loading time.
Here is a result of a test that we ran using Astra’s previous and upcoming version.
Before Astra 3.5: The main CSS had a file size of 56.89 KB, and the page took 725ms to load completely.
With Astra 3.5: The CSS file size was reduced to 41.09 KB and took 666ms to load completely.
That means with Astra 3.5, your web page loads 59ms faster than before.
What to test with the beta version?
- Keep your website design as it is.
- Install and activate the beta version for the Astra theme. If you are an Astra Pro user, activate the beta version for the plugin as well.
- Check for any website design changes with Astra 3.5 beta version. As this version brings new ways of optimizing CSS code, you must test any design changes it causes on the website.
- If you observe any change, report it to our team with a supportive explanation and screenshot.
New Controls in Related Posts
Related posts feature was introduced with Astra 3.4. Using this feature, you can display related posts on your posts and pages from the Astra customizer.
This option now has additional controls.
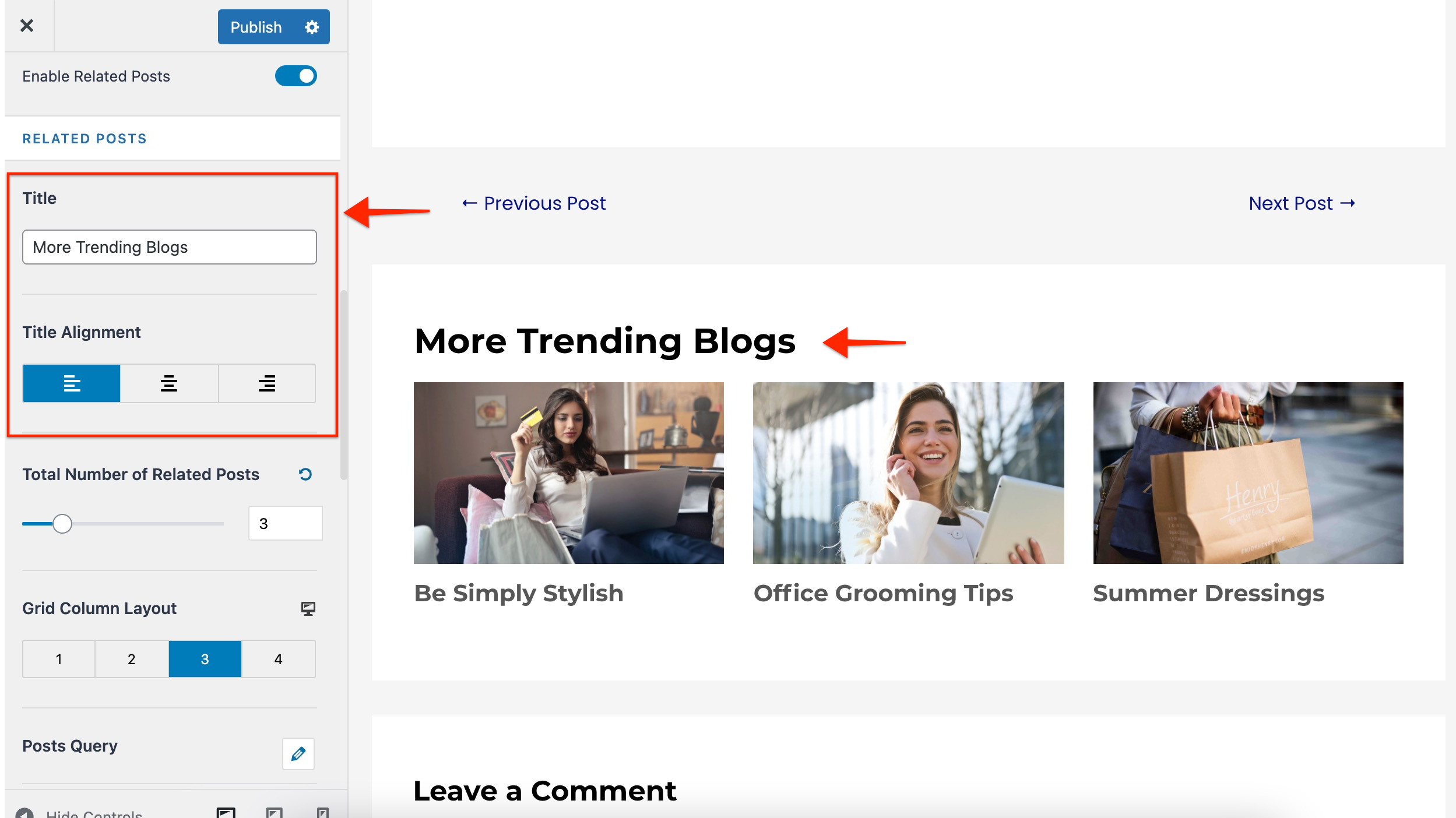
1. Custom Title and Alignment for Related Posts Section

You can set a custom string as a title to the related posts section and manage its alignment.
What to test with the beta version?
- Add a title and set alignment to this section. Check if it appears appropriately in the customizer preview as well as in the frontend
- Check if it works well with the responsive view
- Check if it works well with the RTL website
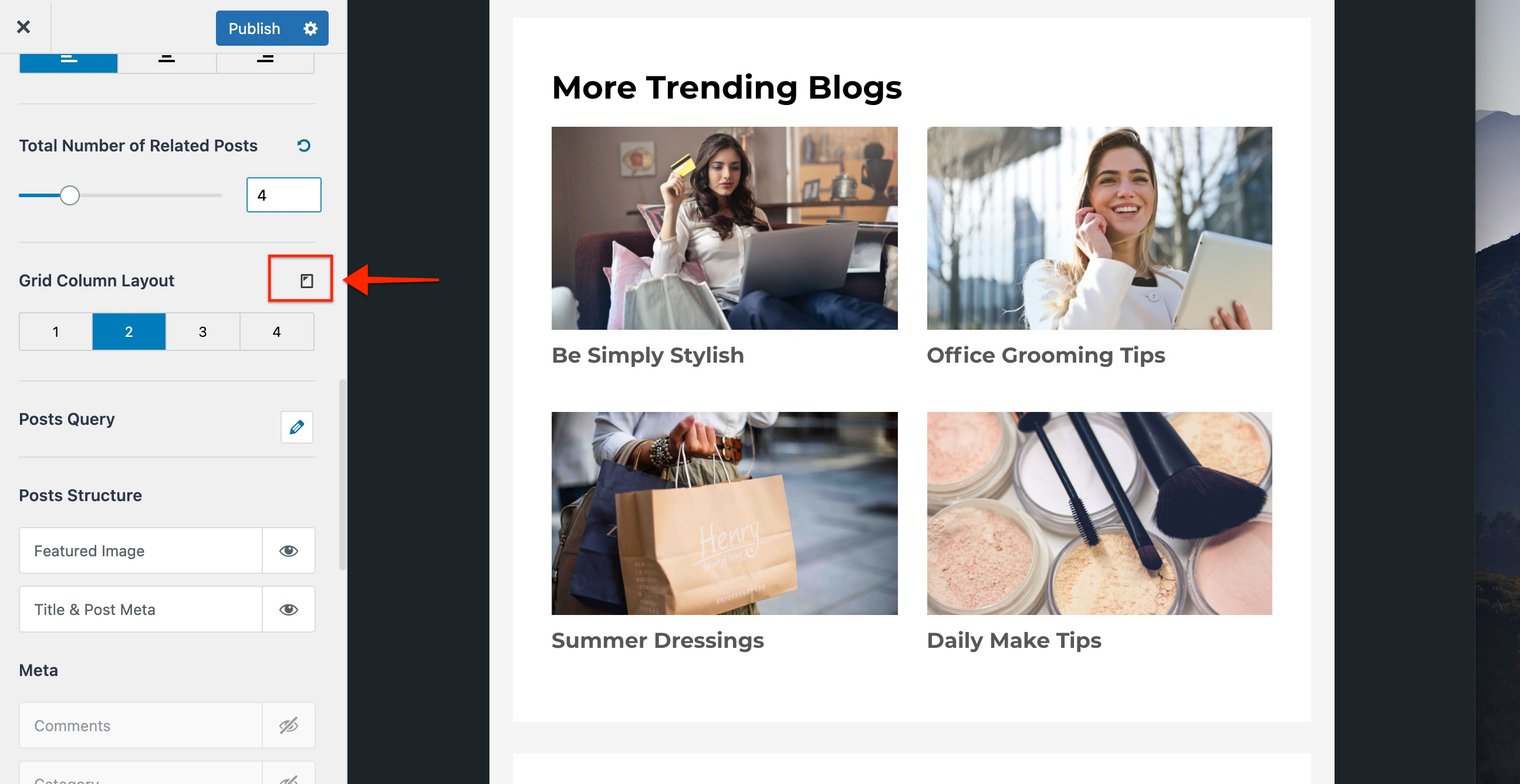
2. Responsive Support to Posts Grid Column Layout

You can now manage the column numbers across all devices.
What to test with the beta version?
- Check if it appears appropriately in the customizer preview as well as in the frontend.
- Check if it works well with the responsive view
- Check if it works well with the RTL website
Responsive Visibility Option for Site Title and Site Tagline
This adds the new responsive option for the toggle button for the site title and site tagline for desktop, tablet, and mobile devices.

What to test with the beta version?
- No change is expected on your website if you use this option. The site title and tagline should appear as they did before and after the update.
- Test the new option ‘Display Site Title’ on responsive mode. The site title should be visible only on the selected device.
- Test for the visibility of dependent controls on ‘Display Site Title.’ They should be displayed conditionally, just as they did before.
- Test the new option for ‘Display Site Tagline’ on responsive mode. The site tagline should be visible only on the selected device.
- Test the visibility of dependent controls on ‘Display Site Tagline.’ They should be displayed conditionally, just as they did before.
- All the above cases should also be tested with old header options (before Astra 3.0) and the new Astra header builder.
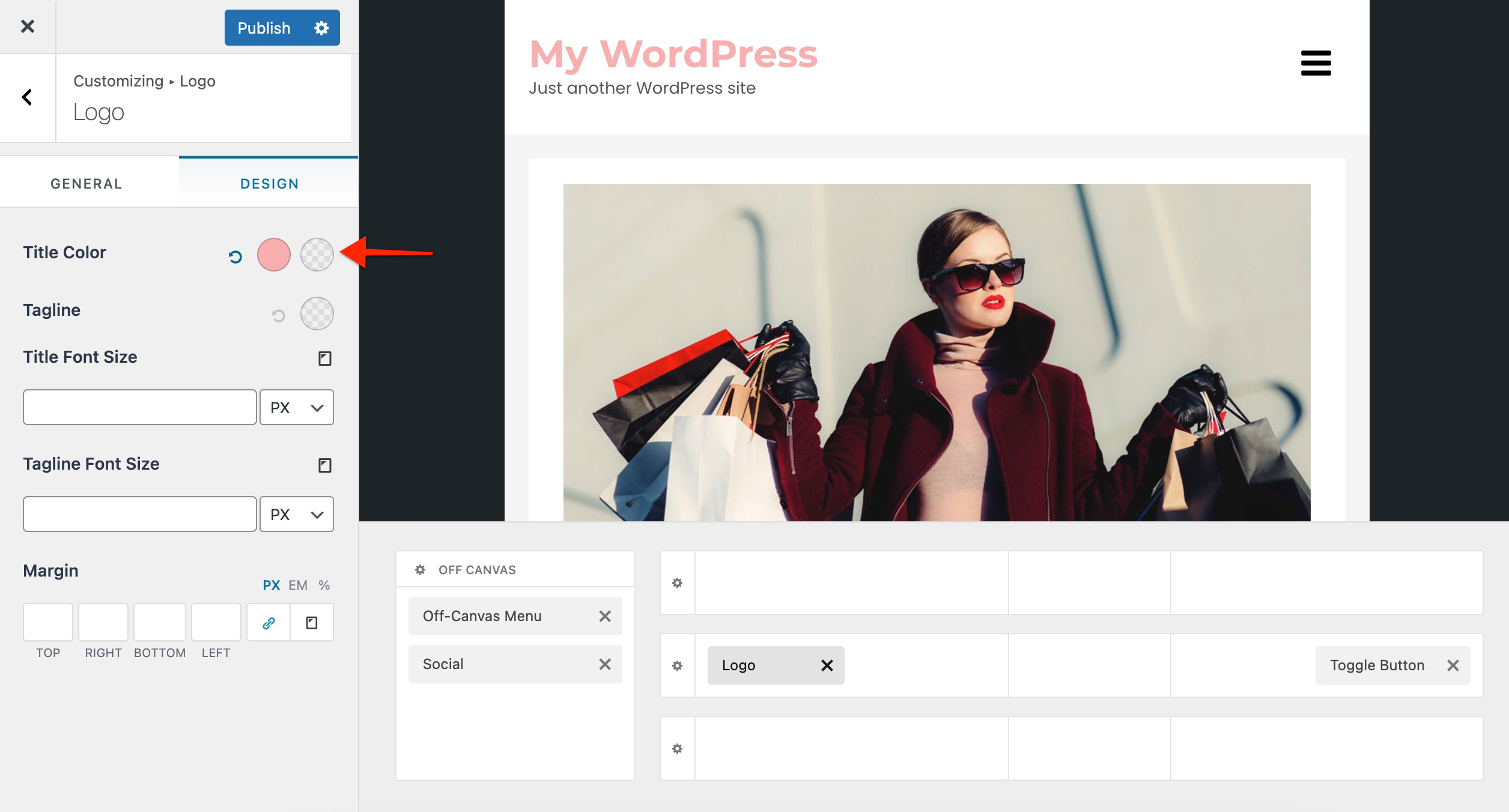
Site Title Color Option Moved to Theme From Astra Pro
The site title color option was available only with the Astra Pro addon. It is now moved to the Astra theme.
You can find it in the logo element under the design tab.

What to test with the beta version?
- If you have Astra Pro, try to deactivate it and then test this option with the Astra theme
- Check if it works fine in the customizer preview as well as in the frontend.
- With new header builder’s logo element.
- If you are already using this option from Astra Pro, check if it works with the Astra theme.
Enhancements for Accessibility
Astra is already an accessibility-ready theme. Improving it further, Astra 3.5 now has the following updates:
- Background and foreground colors will now have an increased contrast ratio.
- The search button of the search form is now made fully accessible.
- Always show aria-label attributes on builder social icons for accessibility.
With these improvements, Astra is now a 100% accessible theme with a default layout.
What to test with the beta version?
- Run any accessibility test you wish. You can use any tool you like to test accessibility.
Time to Test Astra 3.5!
We would really appreciate your help in testing this update.
As mentioned in the beginning, you can download the Astra 3.5 beta version for the theme.
The Astra Pro users can visit your store account or refer to the article on beta updates for Astra.
Again, we strongly recommend that you try out the beta version of the theme and plugin in a test environment only and not on a live site.
If you think you’ve found a bug, please do let us know through our support portal.
Here are other improvement and fixes that Astra 3.5 brings –
Astra 3.5 Beta 1
Improvement:
- Builder – WooCommerce Cart & EDD Cart – Filter to change “Shopping Cart” text in responsive flyout. (https://optimization.bsf.io/docs/update-mobile-cart-title/)
- Core Web Vital – Accessibility – always show aria-label attribute on builder social icons. (Props – https://github.com/tristanmason)
- Core Web Vital – Accessibility – Background and foreground colors do not have a sufficient contrast ratio.
- Increase max submenu width option value from 200 to 1920 same as the container.
- Added responsive control for ‘Display Site Title’ and ‘Display Site Tagline’ settings.
Fix:
- PHP error with Uncaught Error: Class ‘Astra_Icons’ not found in searchform.php when using plugin ‘LearnDash Ratings Review Feedbacks’.
- Text alignment issue for footer Widget 3 and Widget 4 when Astra Pro is deactivated.
- Removed unwanted dividers from customizer setting sections.
- Builder – WooCommerce & EDD cart – Duplicate transition CSS avoided in case normal Astra CSS icons.
- WooCommerce – “Product Categories” widget’s child elements have missing icon when Astra’s SVGs enabled.
- Footer Builder – Hide on mobile/tablet for above footer is not working on frontend.
- WooCommerce – Product’s Sale bubble appears on the header on scroll due to z-index.
Astra Pro 3.5 Beta 1
Improvement:
- Added compatibility for upcoming ‘Spectra’ plugin version 1.23.0 and above.
- Separate out options for outside item color controls in sticky header.
Fix:
- Builder – WooCommerce cart – Empty icons visible along with SVG icons in builder cart element.
- Spacing options visible in Single Post customizer section even though Spacing addon is disabled.
- Removed unwanted dividers from customizer setting sections.
- Builder – Menu – Arrow icon visible aside to Mega Menu Highlight text.
- JS console error on click of WooCommerce Off-Canvas close icon.
Thank you in advance!

