When it comes to hiring a website designer, there are many things you need to keep in mind.
Besides obvious things like budget and experience, you need to have a good understanding of what you want your site to actually be.
That means having a clear idea of the kind of design you want and what features you need your website to have.
Make no mistake, web design is booming right now, with the industry expected to grow by 23% by 2031. That’s a much faster growth rate than average, according to the U.S. Bureau of Labor Statistics.
So you will likely have many talented applicants to your job posting.
Before we get into all the details of what things to think about before hiring a designer, let’s first talk about some reasons why you may wish to hire somebody in the first place.
We can then discuss some key things to look for in your candidates.
Let’s get started.
Reasons to hire a website designer
Hiring a website designer is a big decision, but there are many reasons why you may wish to do so.
In this section, we will discuss some of the key reasons why you may want to consider hiring a professional.
- You don’t have the time or skills to design for yourself: This is probably the most common reason people seek out professional help when it comes to web design. It’s also a perfectly valid one. If you don’t have the time or inclination to learn how to design a website, then it makes sense to hire someone who does.
- You don’t know where to start: This is another very common scenario. You know you need a website but have no idea what kind of design you want or what features it should have. In this case, hiring a web designer can be a great way to get started. They will be able to help you figure out what you need and want from your website.
- Your website needs a redesign: This is actually a pretty common reason for hiring a web designer, especially if your website is more than a few years old. Technology changes quickly and what looked good 5 years ago may now look dated. If you feel like your website could use a facelift, hiring a web designer may be the way to go.
- You want to add features to your website: If you have an existing website that you’re happy with but want to add new features, such as an eCommerce store or a blog, hiring a web designer can be a great way to do that. They will be able to help you add the new features you want without disrupting the overall design of your site.
If you’ve decided that hiring a website designer is the right decision for you, the next step is to start looking for candidates.
But first, let’s talk quickly about what attributes a good web designer should possess.
Key qualities to look for in a website designer
When you’re looking for a web designer, there are certain qualities you should keep in mind.
Here are some of the key factors to consider:
- Creativity: A good web designer should have a sense of creativity and be able to come up with unique designs that will set your website apart from the competition.
- Technical skills: Whoever you select should have a solid understanding of HTML, CSS, and other web development technologies.
- Communication: Your candidates should be able to communicate clearly and effectively. This is important because you need to be able to explain your vision for the website and they need to be able to understand it.
- Customer service: Quality designers should be responsive to your needs and be willing to make changes if you’re not happy with the end result.
Now the part you’ve been waiting for.
Let’s discuss some of the crucial aspects you need to take into account before hiring a web designer.
14 essential things to consider before hiring a website designer
Before you start interviewing candidates, there are a few things you need to think about.
In this section, we will discuss 14 essential considerations you need to make before hiring a web designer.
1. Do your research
Before you start looking for a designer, it’s important to do your research and understand what you need from a website. There are a few key aspects you should focus on with this self-survey.
Why do you need a website?
Before hiring someone, you need to know why you want a website in the first place. Is it to sell products? To attract new clients? To showcase your work?
Once you know the purpose of the website, you can start looking for a designer that specializes in that specific area.
What kinds of websites are out there? Which do you want/need?
There are many different types of websites, from eCommerce stores to simple web design portfolios. It’s important to know what kind of website you want before you start looking for a designer. This will help you find someone with the necessary skills and experience.
If you want to build a small site for your company, a one-page design might suit your needs.
However, if you’re looking to create an online publication, a multi-author blog is likely to be a better fit.
What kind of content will you include?
The type of content you want to include on your website will also play a role in the design. If you plan on including a lot of images and videos, for example, you’ll need to make sure the designer can accommodate that.
The same goes for if you want to include an online store, directory, or forum.
It takes special knowledge to create a niche-specific design like those featured on the Best of the Web:

These features will require specific design elements and plugins, so it’s important to choose a designer familiar with them.
Are there other options like readymade themes?
Another thing to consider is whether or not you want to use a readymade theme or have a custom design created.
If you’re on a budget, a premade theme may be the way to go. After all, WordPress themes provide all the features of a custom design for a fraction of the price.
The Astra WordPress theme is an especially great choice. It’s fast, lightweight, and comes with a wide range of customization options.

If you have specific needs (and a specific vision), hiring a designer is going to be the better choice.
2. Consider your design preferences
You know what kind of website you need, so now it’s time to start thinking about the design.
In this section, we will discuss some factors you should consider when choosing a website design.
What style do you like?
Do you prefer a clean and minimalist design or something more colorful and flashy? This is entirely a matter of preference, so there’s no right or wrong answer.
Taking a look at what your competitors are doing can be helpful for figuring out what works in your industry though.
What kind of feeling do you want your website to evoke?
Your website should also reflect the overall tone and feeling of your brand. For instance, if you’re a serious and professional business, your website should convey that.
On the other hand, if you want to convey a more laid-back and casual vibe, your website can be designed accordingly.
What colors do you want to use?
Color is another important aspect of website design. The colors you choose should reflect your brand and the feelings you want to evoke.
For example, blue is often associated with trust and reliability, making it a good choice for businesses in the financial industry.
On the other hand, yellow is often seen as optimistic and cheerful, making it a good choice for businesses that want to convey a friendly feeling.
Getting familiar with the psychology of color can help you to make an informed decision in this area.
Who is your target audience?
Your target audience should also play a role in your website design. After all, you want to make sure your website appeals to the people you’re trying to reach.
For instance, if you’re targeting a younger audience, your website should be designed accordingly. This might include using brighter colors and more youthful fonts.
If you’re targeting an older audience, however, you might want to use a more subdued color palette and more traditional fonts.
Settling on a few aesthetic options before starting the hiring process can save you a lot of time on revisions later.
3. Prepare a standardized contract
With your design preferences in mind, it’s time to start thinking about the nitty-gritty. Let’s turn our attention to what to keep in mind when crafting a contract for the website designer you eventually choose.
We’ve also compiled some tools and resources you can use to create a standardized contract.
Scope of work
The first thing you’ll need to do is define the scope of work. In other words, what exactly do you want the designer to do?
Be as specific as possible here.
To avoid scope creep (when the scope of work gradually expands beyond what was originally agreed upon), it’s important to be very clear about what is and is not included.
For instance, if you only want the designer to create the initial design of your website, make sure that’s specified in the contract. If you expect a certain number of revisions, specify that. Otherwise, you might end up paying extra later.
Pricing
The next thing you’ll need to do is come up with a pricing structure. There are a few different ways to do this, so it’s important to choose the option that makes the most sense for your business.
Here are a few options:
- Hourly rate. This allows you to only pay for the time the designer actually spends working on your project.
- Flat fee. This is often used for smaller projects where it’s easier to estimate the amount of work involved.
Once you’ve decided on a pricing structure, include it in the contract and include as many details as needed for clarity to be achieved.
Payment terms
In addition to the actual price, you’ll also need to come up with payment terms. This includes when and how often you’ll be making payments.
It’s common to make an initial down payment when the project starts and then make additional payments at milestones throughout the project.
For example, you might make a 50% down payment when the project starts, a 25% payment when the initial design is completed, and a final 25% payment when the project is finished.
Spell out these payment terms so your web designer knows what to expect before they sign anything.
Resources for creating contracts
If you’re not sure where to start when it comes to creating a contract, don’t worry. There are plenty of resources and templates available online that can help.

For instance, SignWell, PandaDoc, and Jotform offer a web design contract template you can use as your starting point.
4. Decide on where to look for a designer
Another consideration you need to make is where you’ll actually be conducting your search for a web designer.
There are a few different places you can look, so it’s important to choose the option that makes the most sense for your business.
Here are a few common places to look for web designers:
- Online job boards: Websites like Upwork, Fiverr, and PeoplePerHour offer a convenient way to find freelancers from all over the world.
- Social media: Social media platforms like LinkedIn and Twitter can be good places to find designers, especially if you’re looking for someone local.
- Word of mouth: If you know someone who has recently hired a web designer, ask for a recommendation.
- Online portfolios: Many designers have an online portfolio that showcases their previous work. This can be a good place to find people who have experience with the type of project you’re working on.

Where you look for a web designer will largely depend on your budget and the type of project you’re working on.
For instance, if you’re working on a small project with a limited budget, you might want to look for designers on Fiverr or Upwork.
On the other hand, if you have a larger budget and you’re looking for someone with specific experience, you might want to look at online portfolios or ask for recommendations from people you know.
5. Look for experience
Once you’ve decided where you’re going to look for a web designer, it’s time to start your search.
One of the first things you’ll want to do is look for designers who have experience with the type of project you’re working on.
If you’re looking for someone to design a simple website with parallax scrolling, you’ll want to look for designers who have experience designing this kind of website – and who have the portfolio examples to prove it.
On the other hand, if you’re looking for someone to design an eCommerce website, you’ll want to look for designers who have experience with that specific type of project.
In addition to looking for designers with experience in the type of project you’re working on, you’ll also want to look for designers with experience in your industry.
Let’s say you work in the healthcare industry. Hiring a designer who’s only made photography portfolios might not be the best choice. They might do a fantastic job, but it’s a much better idea to bet on someone with a proven track record.
Designers with experience in your industry are more likely to be familiar with the specific needs and requirements of your industry.
6. Consider your budget
Another important consideration you need to make is your budget. How much are you willing to spend on a web designer?
It’s important to have a budget in mind before you start your search. This will help narrow down your options and find designers who are within your price range.
Keep in mind that the cost of a web designer can vary depending on their experience, the type of project you’re working on, and the scope of that project.
Having a good sense of average prices in your area is a good idea as well.
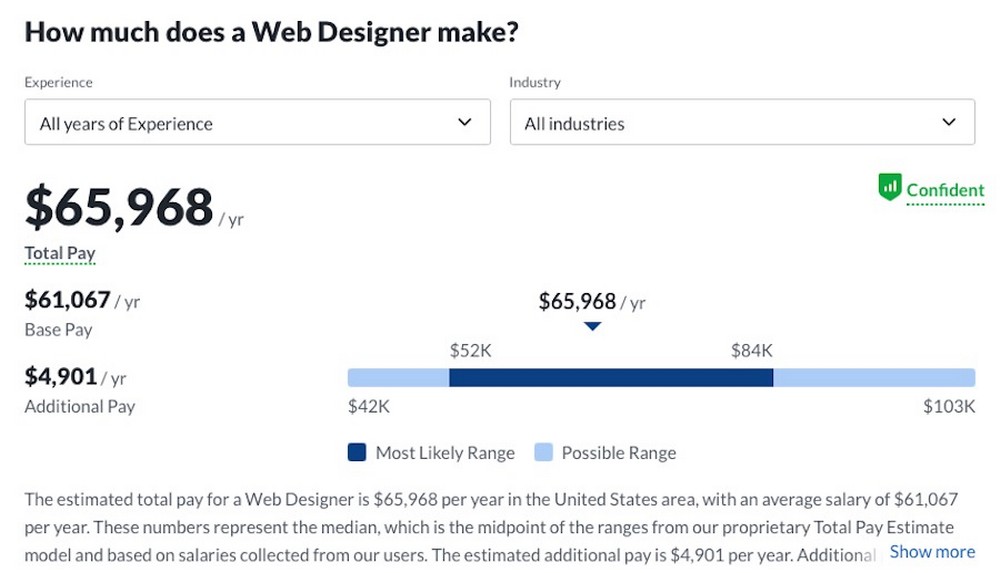
For instance, according to Glassdoor, the average base salary for a web designer in the United States is nearly $66,000/year. Most people looking to have a website built aren’t in the market for a full-time hire.

However, this salary information can help you figure out a fair hourly rate. The above salary works out to about $31 per hour, though you may wish to consider a higher rate than this for gig work.
When looking at project totals, a simple website design might cost you a few hundred dollars, while a more complex eCommerce website might cost you a few thousand dollars.
7. Check out their portfolio
Once you’ve found a few designers who meet your criteria, the next step is to check their portfolios.
A designer’s portfolio will give you a good idea of their experience, skills, and style.
When looking at a designer’s portfolio, pay attention to the following:
- The types of projects they’ve worked on
- The industries they’ve worked in
- Their design style
If you’re looking for a designer who has experience in your industry, examine relevant portfolio pieces from these candidates.
Keep an eye out for industry-specific features. This will give you a good idea of whether or not they have the necessary experience to build your niche website effectively.
8. Request references
In addition to checking out a designer’s portfolio, you’ll also want to request references.
A reference is someone who can vouch for a designer’s skills and abilities. This could be a past or current client or even another designer.
Often, designers will have some testimonials on hand to provide for instances like these.
In such cases, you can expect to receive a written testimonial from their previous clients that discusses what it was like working with them.
If you wish to speak to previous clients directly, be sure to ask the following questions:
- How easy was it to communicate with the designer?
- Did they complete the project on time and within budget?
- Was the final product what you were expecting?
You might not get a response, but that shouldn’t be an immediate disqualification — we’re all busy after all.
Think of references as bonus information that may help you to make your decision.
9. Verify availability
When you’ve found a designer you’re interested in working with, the next step is to verify their availability.
This is important for a few reasons. First, you need to make sure that the designer will be able to start work on your project as soon as you’re ready.
Second, you need to be sure that they’ll be able to complete the project within your desired timeline.
If a designer is unavailable or has a backlog of projects, it’s important to know this upfront so you can plan accordingly.
You also need to be clear about when you need them to work on the project.
It’s unfair to verify a designer’s availability for the month of November, let’s say, only to shift the project to January. If the designer is suddenly busy at this time, that is not a liability to be held against them.
10. Express your goals clearly
Before you hire a designer, it’s important that you express your goals for the project in clear terms.
You need to be transparent about what you hope to achieve with the project and what your expectations are. This will help the designer to understand your vision and allow them to provide a more accurate estimate.
If you’re not sure what your goals are, or what you hope to achieve, take some time to think about it before reaching out to designers. Once you have a better understanding of your own goals, you’ll be in a better position to communicate them to the designer.
Plus, it’ll help you hire a designer that’s right for the job on the first go.
11. Clarify your expectations
In addition to expressing your goals, it’s also important to clarify your expectations.
Your expectations will likely fall into four categories:
- The deliverables you expect to receive from the designer
- The overall scope of the project
- The timeline you expect them to adhere to
- How revisions will be handled
Let’s take a look at each more closely.
Expectations about deliverables
When it comes to the deliverables, you need to be clear about what you expect to receive from the designer. This might include things like a logo, website pages, and ongoing site maintenance.
You also need to be clear about the format in which you expect to receive these deliverables.
For example, do you need just the website layout in vector format? Do you need a fully installed and ready-to-launch WordPress website?
The more specific you can be about your expectations, the better. This will help to ensure you’re both on the same page from the outset.
Expectations about project scope
With regard to the overall scope of the project, you need to decide what’s included and what’s not.
For example, if you’re hiring a designer to create a landing page, will they also be designing your site’s logo? If so, is this included in their initial estimate?
Expectations about timelines
As for the timeline, you need to be clear about when you need the project to be completed by.
Keep in mind that most designers are working on multiple projects at any given time and often have other commitments outside of work. As such, it’s important to be realistic about your expectations.
If you need the project to be completed within a short timeframe, it’s important to communicate this to the designer upfront. Otherwise, you run the risk of the project taking longer than you’d like.
Or the designer may feel pressured to rush, which could result in a poorer outcome.
Expectations about revisions
Finally, you need to decide how revisions will be handled.
Will the designer make unlimited revisions? Or will they charge for each revision?
It’s important to be clear about this up front, as it can have a significant impact on the overall cost of the project.
When designers and clients are acting in good faith, revisions aren’t an issue.
To prevent you from being disappointed in a project’s outcome (or the designer becoming overextended with excessive revisions), it’s essential to get the number of revisions included in the project written down in the contract.
Two revisions are often the standard to include for most design projects.
12. Consider (and communicate) how goals will be measured
In order to gauge the success of a project, it’s important to establish some metrics by which you’ll measure performance.
These metrics will vary depending on the goals of the project. Some examples might include things like website traffic, conversion rates, or social media engagement.
Be sure to communicate these metrics to the designer before they begin work. That way, they can keep them in mind as they’re working on the project.
13. Prepare to compromise
No matter how well you communicate your goals, it’s important to be prepared to compromise.
There will always be some elements of the project that are more important to you than others. And there will always be some aspects of the project that just aren’t feasible from the designer’s perspective.
As such, it’s important to be prepared to compromise. Otherwise, you run the risk of the project becoming stagnant.
14. Expect to provide feedback
Finally, you need to be prepared to provide feedback throughout the project.
The designer will likely have their own ideas about how the project should progress. But at the end of the day, it’s your project. As such, you’ll have the final say in how it turns out.
Be sure to provide feedback in a constructive and timely manner. That way, the designer can make the necessary changes to ensure that you’re happy with the final product.
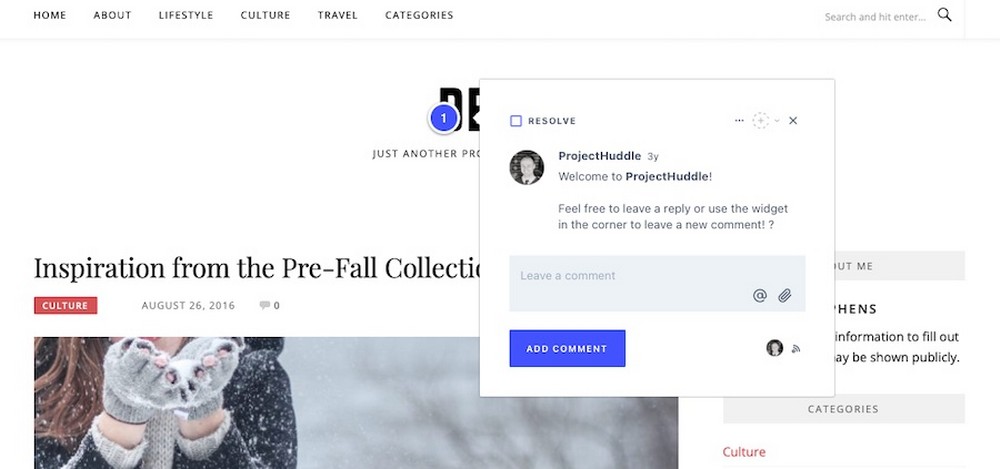
One way to manage feedback in a way that streamlines conversations and keeps everyone involved on the same page is to use Project Huddle.
Project Huddle is a WordPress plugin that allows you to manage feedback and revisions directly within your WordPress dashboard and allows for on page edits.

This way, you can provide notes to your web designer directly where the change needs to be made. Notes are marked on the page with numbered icons.

Then, the web designer can reply to your comments (and even mark the revision as complete) within the, say, WYSIWYG interface.
Bonus: 15 Questions to ask a potential web designer before hiring them
In addition to the considerations we’ve discussed above, there are also a few specific questions we recommend asking a potential web designer before hiring them.
These questions will help to ensure that you’re on the same page about the project and will help to avoid any misunderstandings later on.
- What kind of experience do you have with designing websites?
- Can you provide some examples of your work?
- Do you have any references?
- What is your design process like?
- What’s your design style?
- Are you able to create custom designs, or do you only use templates?
- What services are included with your design and development work?
- How do you handle revisions?
- How responsive are you to feedback and changes during the design process?
- What is the average turnaround time for a project?
- What is your availability like?
- What are your rates?
- Are there any additional costs I should be aware of?
- What is your policy on refunds?
- Do you have any questions for me about the project?
Preparation makes hiring a website designer easier
Designing a website can be a daunting task. But, by taking the time to consider the 14 points laid out above, you’ll be well on your way to working with a designer who understands your vision and can help bring it to life.
In addition, asking the right questions will help ensure that there are no misunderstandings about the project. Both you and the designer can walk away happy with the experience.
Finally, using a tool like ProjectHuddle can help manage feedback and revisions in a streamlined manner.
Best of luck!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!