Do you want to share your story in just a few words? Want to make it easier for readers to quickly grab the information by just scrolling down the page? Want to publish your resume online for potential employers to find?
If so, we recommend creating a one page website!
Perhaps you want to create a landing page to test your business idea or own a single product and want to optimize it by running ads and getting sales.
Maybe you’re a freelancer or a service provider looking to display your portfolio online or a hobbyist wanting to show your social media profiles and other details.
A single page website is an excellent solution in all these situations!
In this article, we will discuss the concept of a one page website. We’ll also cover how it differs from a traditional website, when you should consider creating a one page website, and share a step by step guide to creating one.
Let’s begin!
When Would You Use a One Page Website?
One page websites are popular because they give you enough room to be creative without taking up too much of a reader’s time.
Here are a few examples of where one page websites work well:
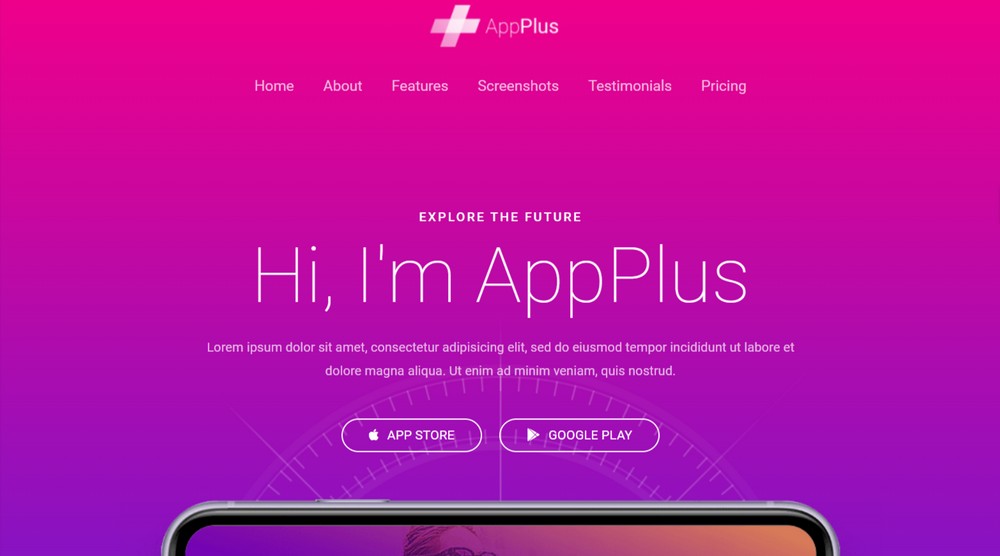
Landing Pages

Landing pages can be the first point of contact with potential customers. They can help attract leads, purchases, or sign ups for services.
They can also act as sales funnels focused on a single product, leading the reader towards a purchase.
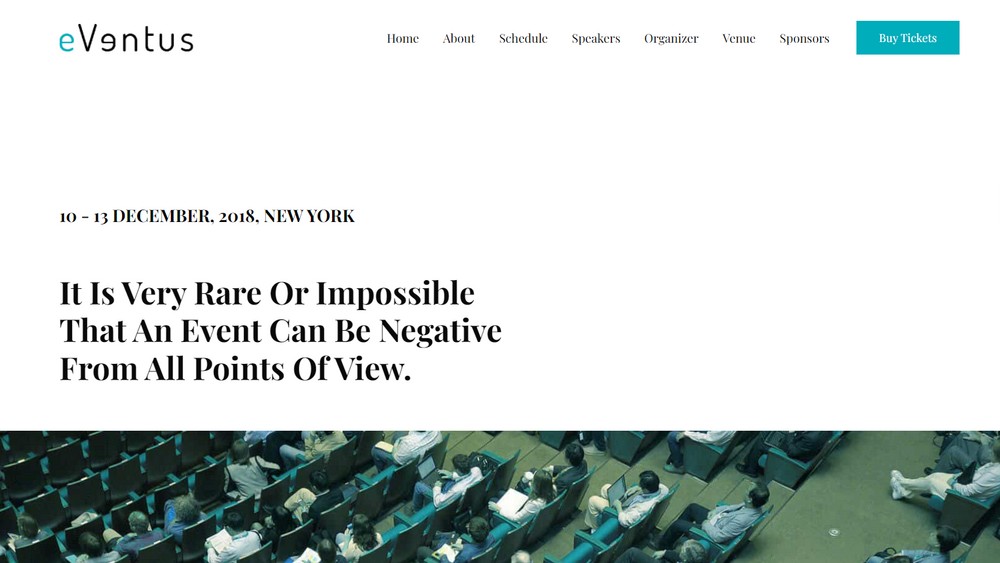
Events

Creating a single page website is ideal for events. One-offs such as weddings, sweet sixteens, conferences and more could all benefit from a single, dedicated page.
A one page website functions by putting all the essential information regarding the event in a single place. It’s easy to use, simple to find information and focused on a single aim.
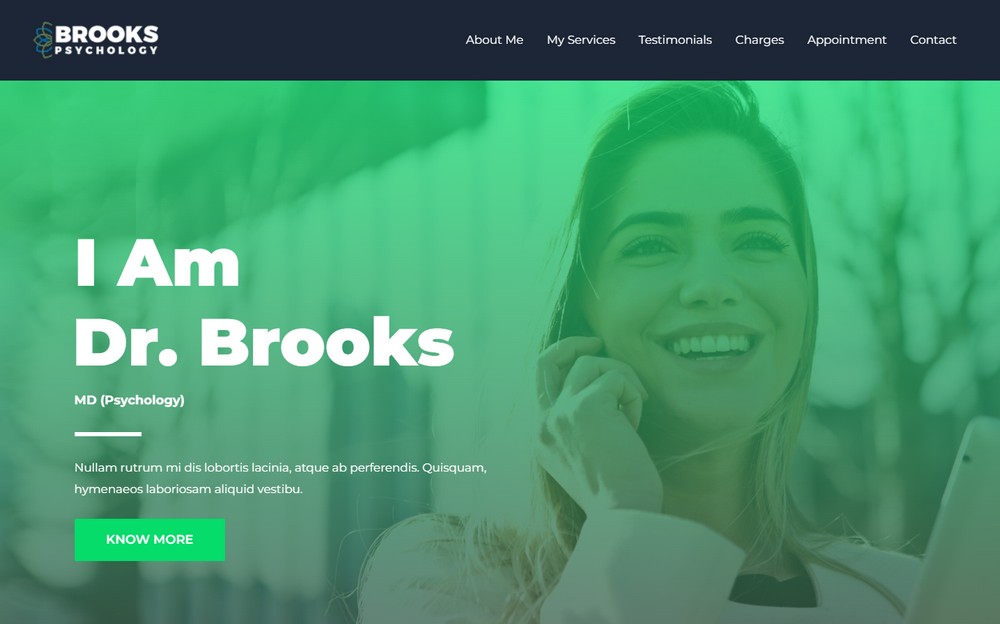
Portfolio or resume

Are you a freelancer, consultant, psychiatrist, photographer, or copywriter? A single page website is ideal to showcase your work and services, either as a portfolio or resume.
It gives you the power to rise above the competition by letting your website stand out and reflect your achievements on a single page!
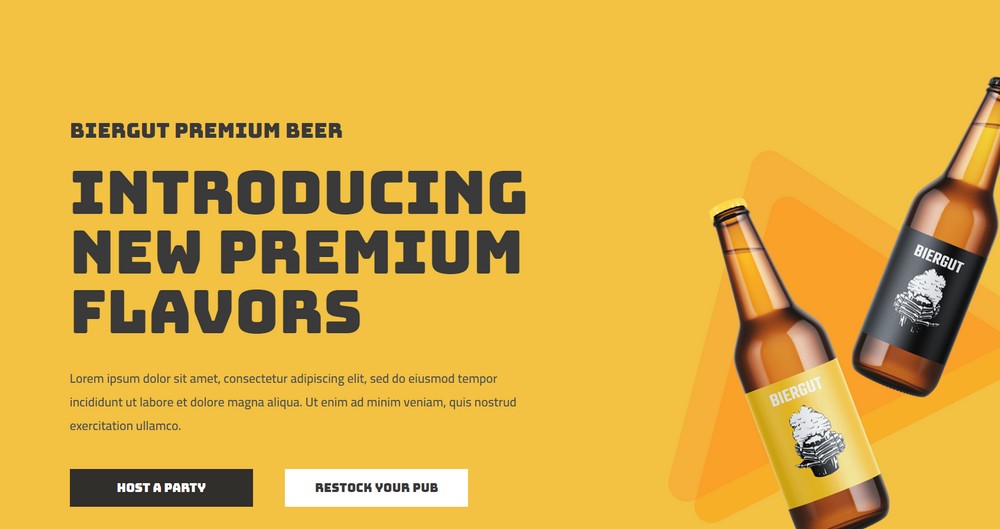
Products

Thinking of launching a new product? Promoting your SaaS offer? A single page website can help.
With a single page website, you can present product information, features, details, and everything you need to publicize the launch and attract interest, without distracting from other products.
How To Create a One Page WordPress Website
When starting a single page website, one of your first decisions is which platform to use.
There are lots of different options but our first choice is always WordPress. It’s the best platform for creating any type of website and we have built our entire business around it.
WordPress is easy to use and set up. It is also free. You will only need to pay for web hosting and a domain name, both of which can cost as little as $5 per month.
WordPress is also a great choice if you’re new to building websites. It has a large community and you’re sure to find videos, tutorials, and guides for any issues you might face.
Now let’s get to our step by step guide on how to create a one page website.
First we’ll tackle domain name and hosting. Then we’ll install WordPress and the Astra theme.
Finally, we’ll set everything up so you have a fully functional one page website.
Let’s get to it.
Step 1: Select a Domain Name and Web Host
The first step towards creating a one page website is setting up web hosting and a domain name.
We suggest using SiteGround as they offer a top-tier service.

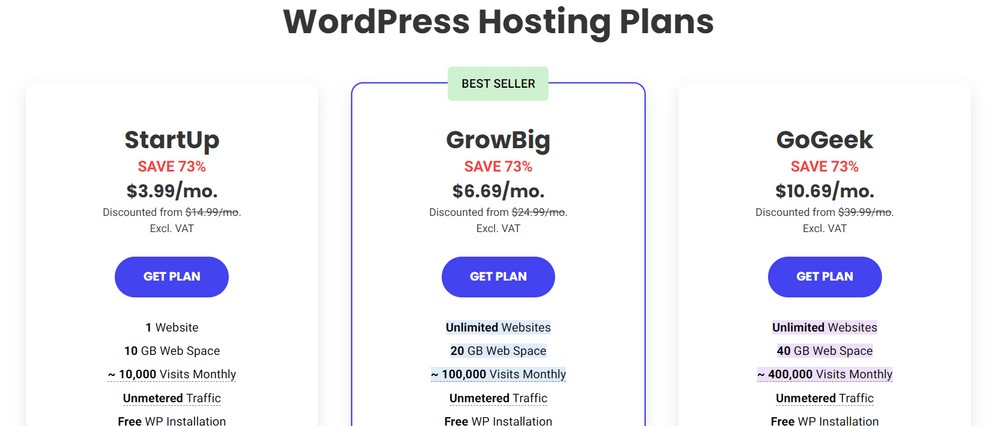
To get started, you’ll need to select a suitable hosting plan.

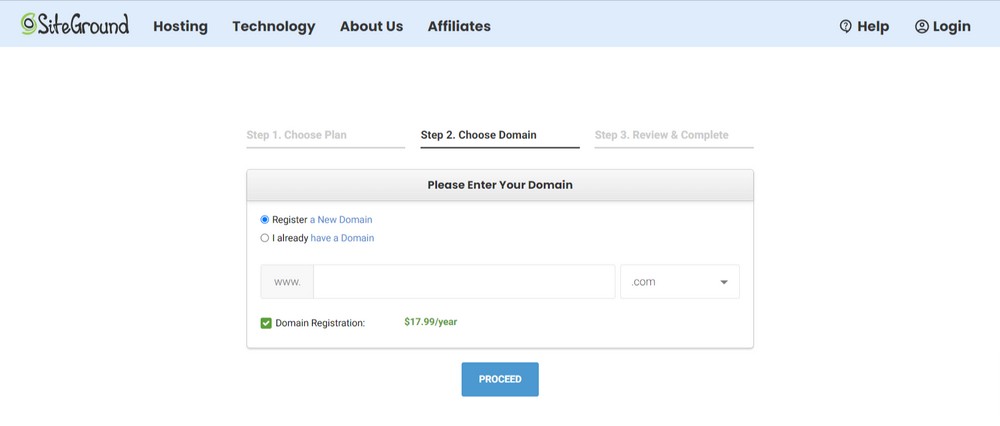
For your domain name, we suggest coming up with a name that’s easy to remember and relevant to your business.

Most hosting plans also include domain registration so you can take care of both at once.
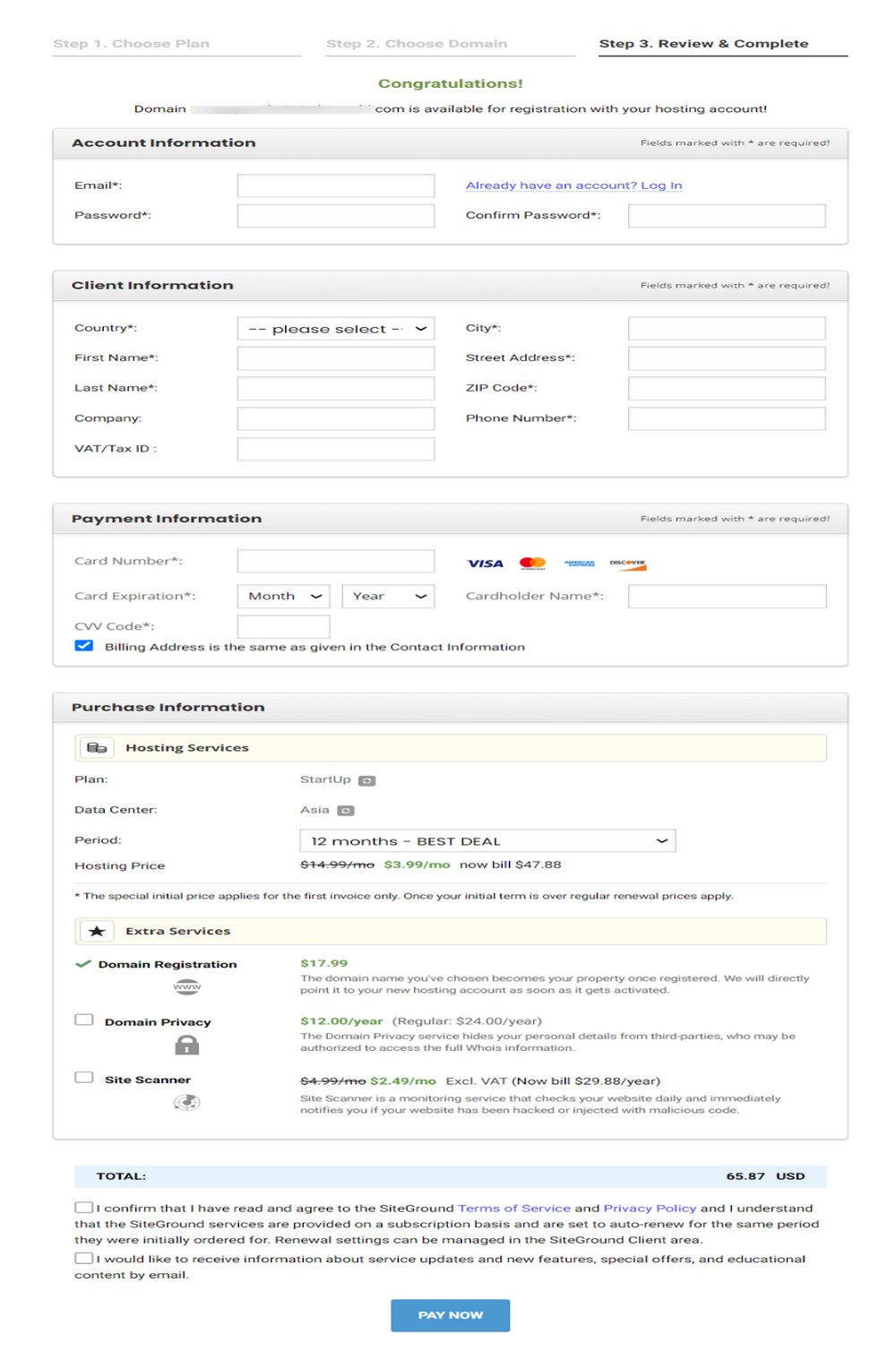
The last setup step involves entering the login details to your hosting service and the billing details.

Once complete, you will have a domain name and web hosting for your one page website!
Step 2: Install WordPress
The next step involves installing WordPress and building the actual website.
Once you sign up with your hosting plan, you land on the site set up page.
We’ll continue using SiteGround for the example, but most web hosts will use a similar process.
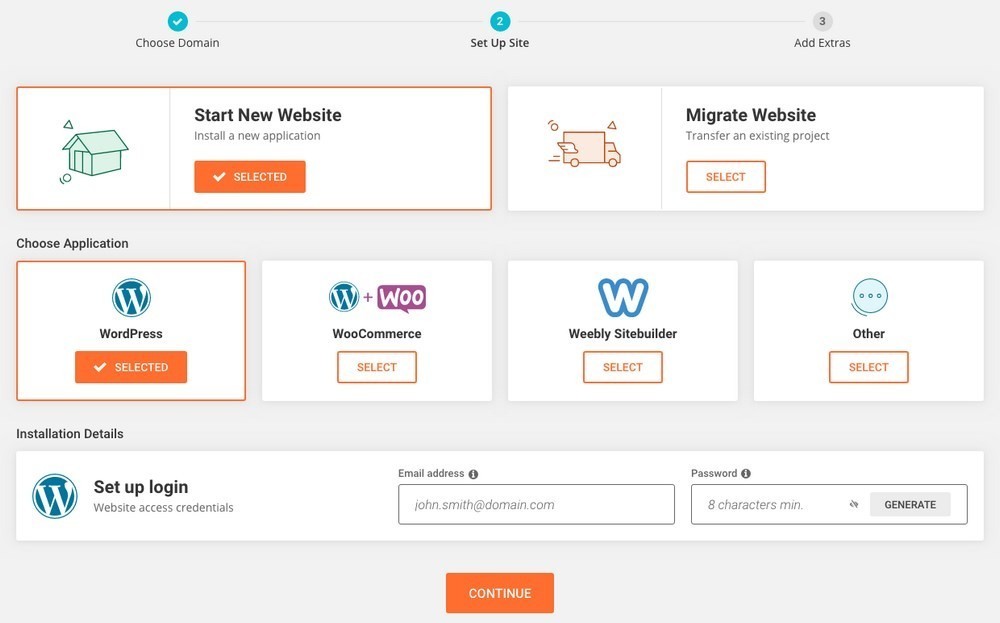
Once you have bought a domain name and hosting, you should see the following page:
- Select the option to Start New Website
- Choose WordPress as your application
- Enter the login credentials for your website
- Click on the Continue button

The system will set up WordPress and make everything ready. You can then log in with the credentials you provided.
Most web hosts offer one click WordPress installation. If they don’t, you can manually set up a WordPress website using this guide.
Step 3: Install a One Page Theme and Essential Plugins
Once you have WordPress installed and set up, you can start building your website.
It’s now time to choose a one page WordPress theme that best represents your business, idea, or brand.
We recommend our very own Astra theme.
Astra is a fast, responsive WordPress theme with great customization options. It offers many single page templates available covering most industries.
Visit the website, select Starter Templates from the menu and take a look at the templates on offer. There’s sure to be something there you’ll love.

Once you decide upon a theme, installing it on your website is easy.
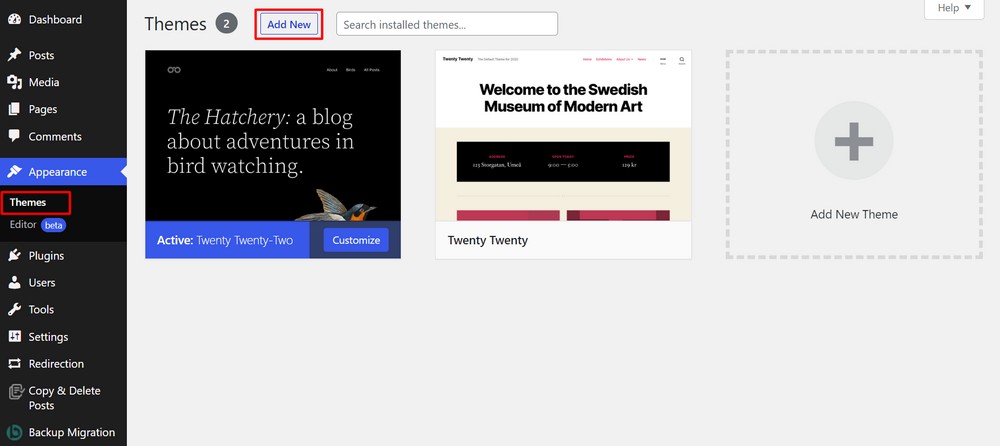
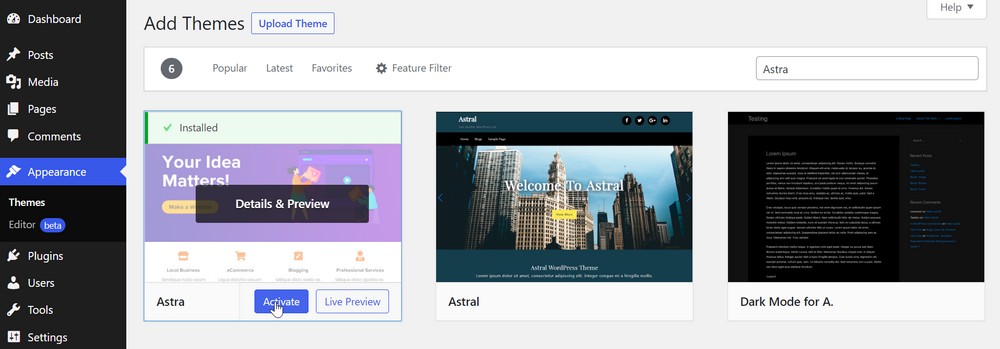
To install a theme:
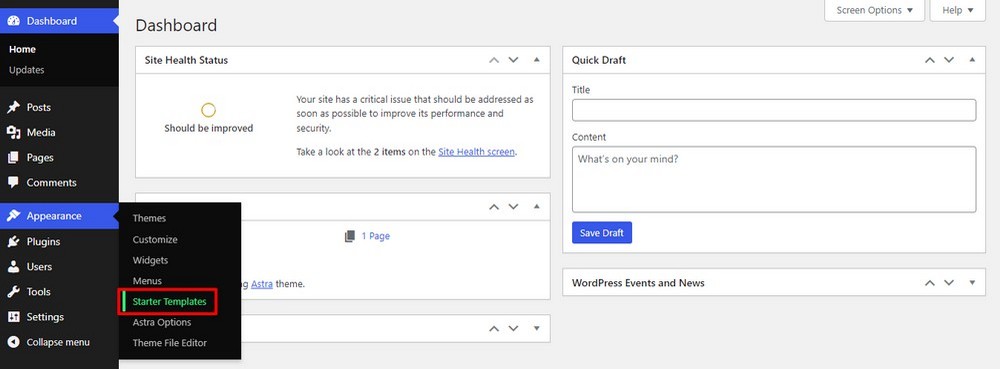
- Head to Appearance > Themes from the WordPress dashboard
- Click the Add New button

- Search for Astra in the theme search box
- Install and Activate the theme

Once you have a theme installed, let’s look at plugins. A plugin is an addon you install into WordPress to add or enhance existing features.
We have a list of must-have plugins for WordPress websites.
We highly recommend the Starter Templates plugin we mentioned earlier. It has a library of 240+ professionally designed templates you can install in a few clicks.
It is compatible with popular page builders like Elementor, WordPress block editor, Brizy, and Beaver Builder.
Once you decide upon a plugin, you’ll have to install and activate it on your WordPress website.

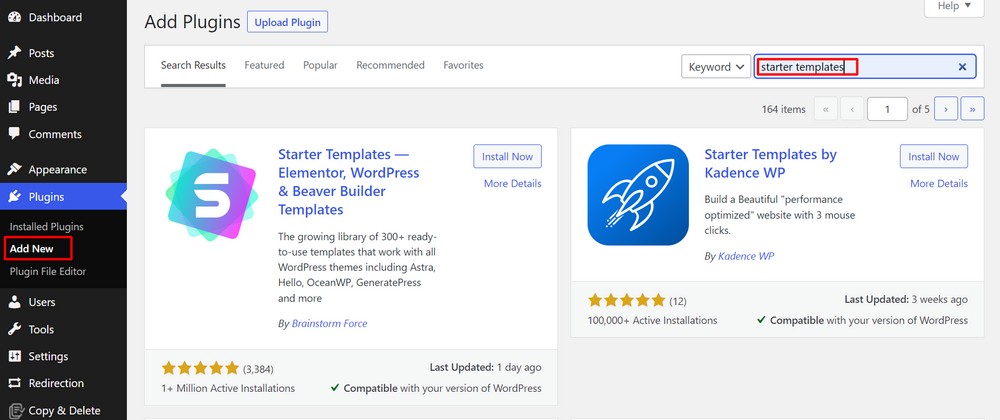
- Head to Plugins > Add New from the dashboard of your WordPress website
- Search for the Starter Templates plugin on the plugin search box
- Install and Activate the plugin
You can install as many plugins as you need on your website using the exact same process.
Step 4: Customize the Website
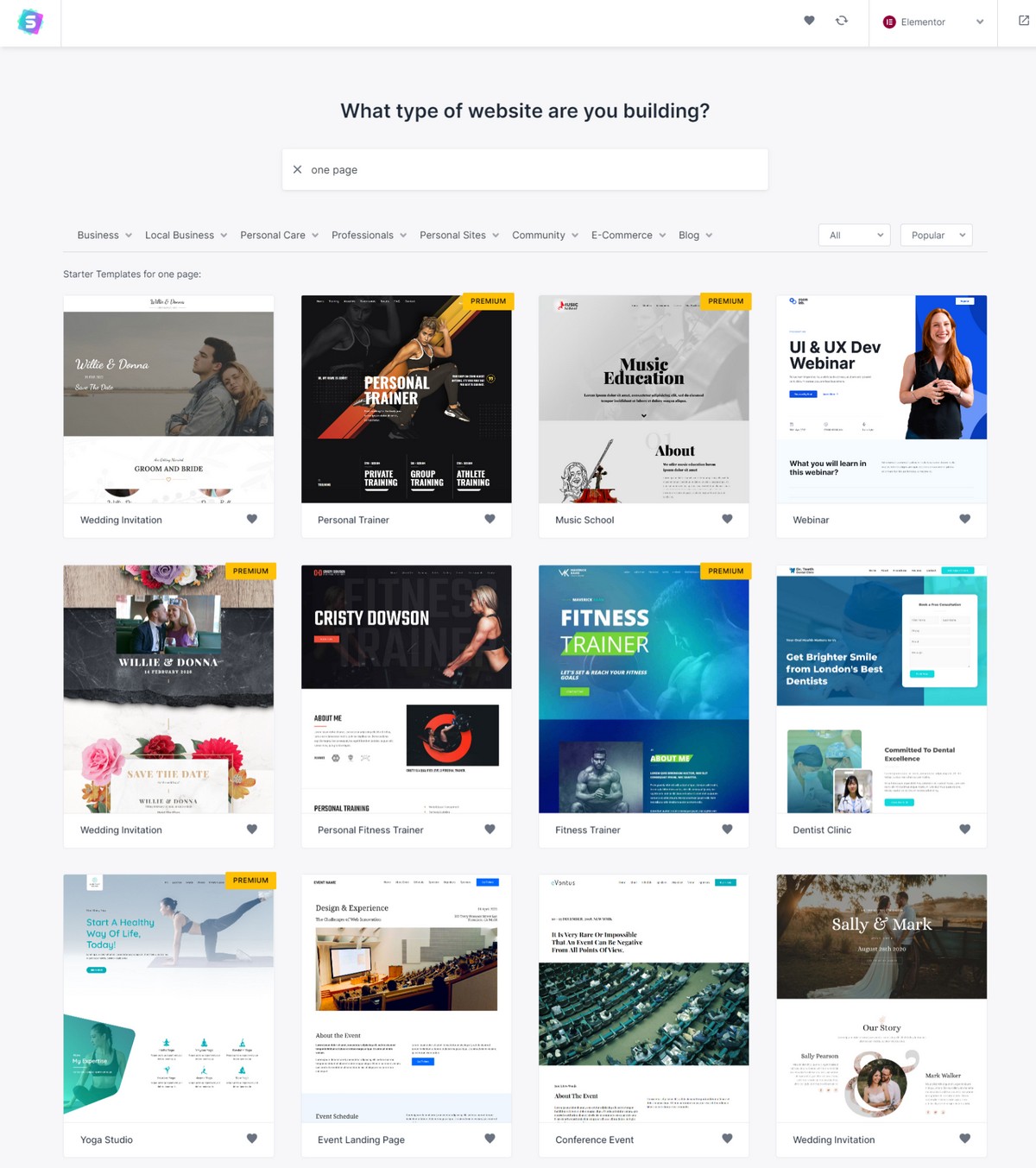
Starter Templates comes with many free and premium single page templates. Selecting any of them allows you to create a single page website in minutes.
Navigate to Appearance > Starter Templates from the WordPress dashboard

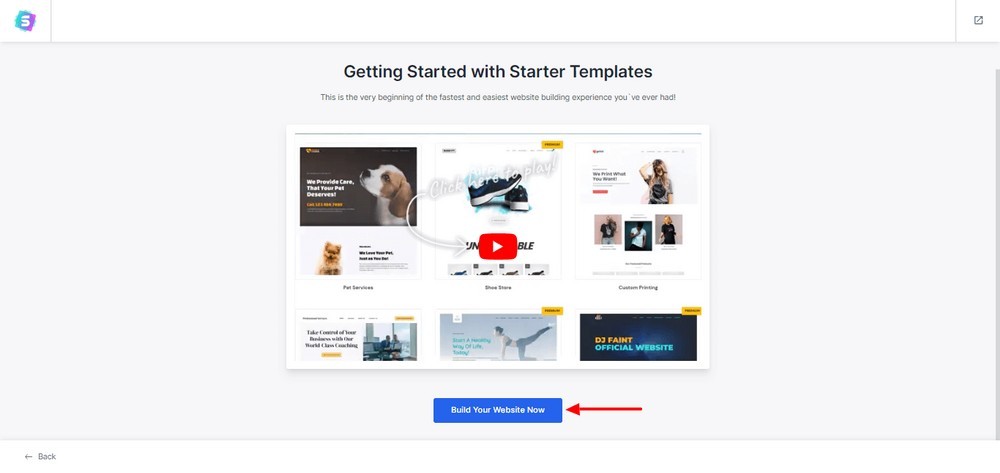
Click on the Build Your Website Now button to get started

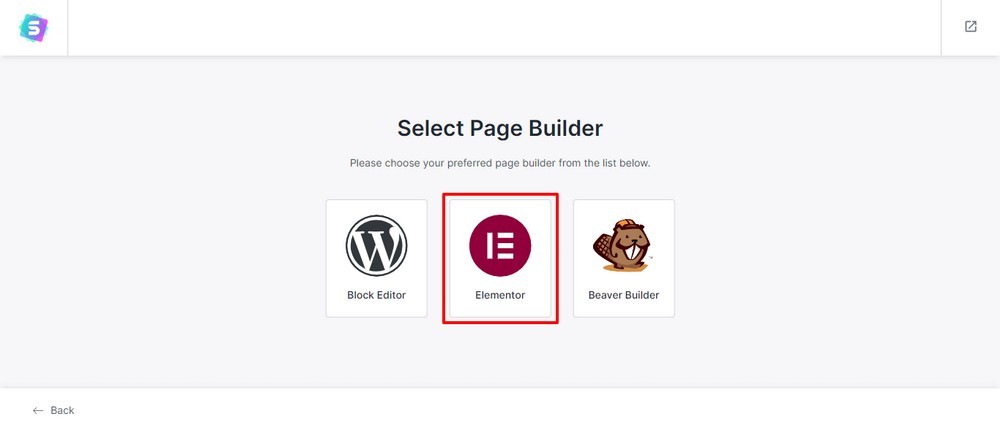
Select a page builder. We’ll be using the Elementor page builder in the example but you can choose whatever you’re most comfortable with.

Type ‘one page‘ into the search bar to search the templates. You can then select a suitable option for your website.

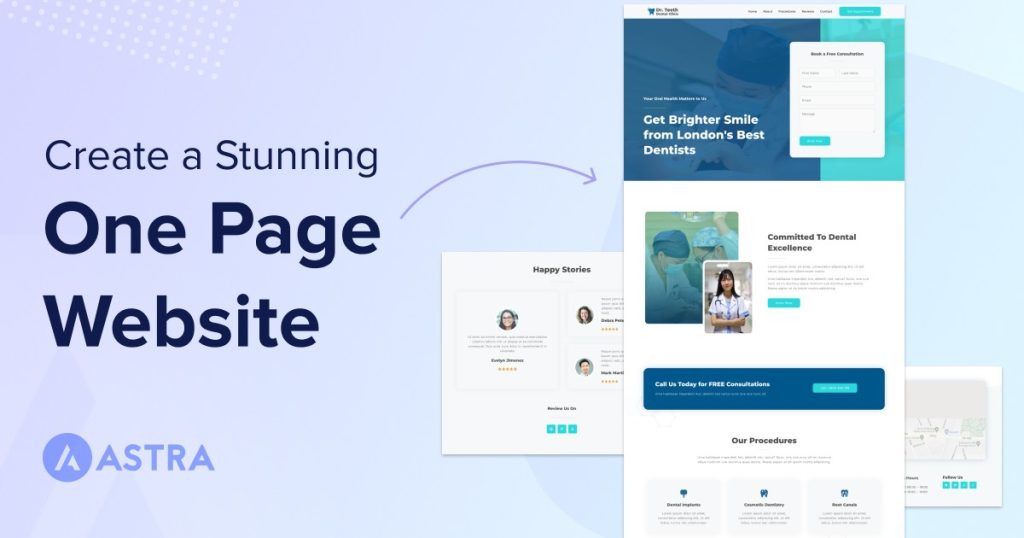
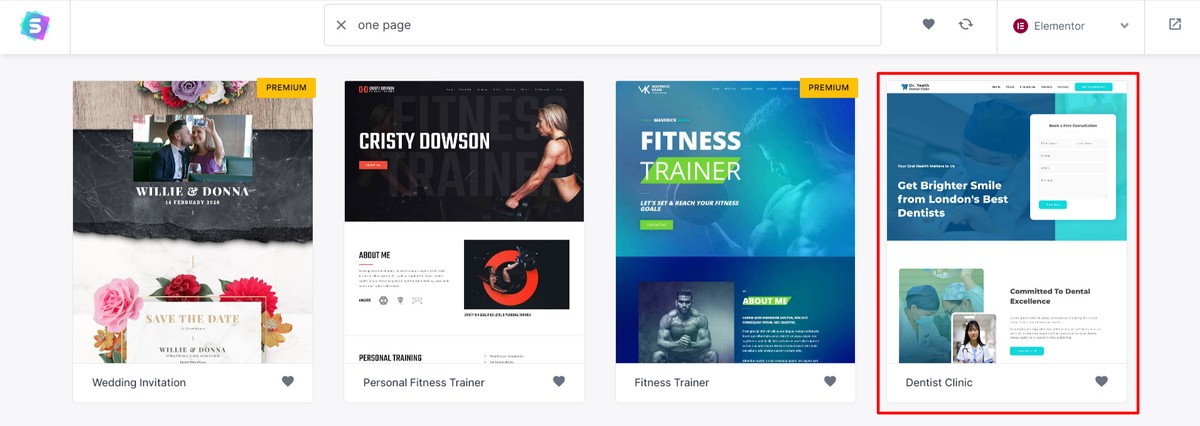
Here, we’ve selected the ‘Dentist Clinic‘ template as it’s completely free.

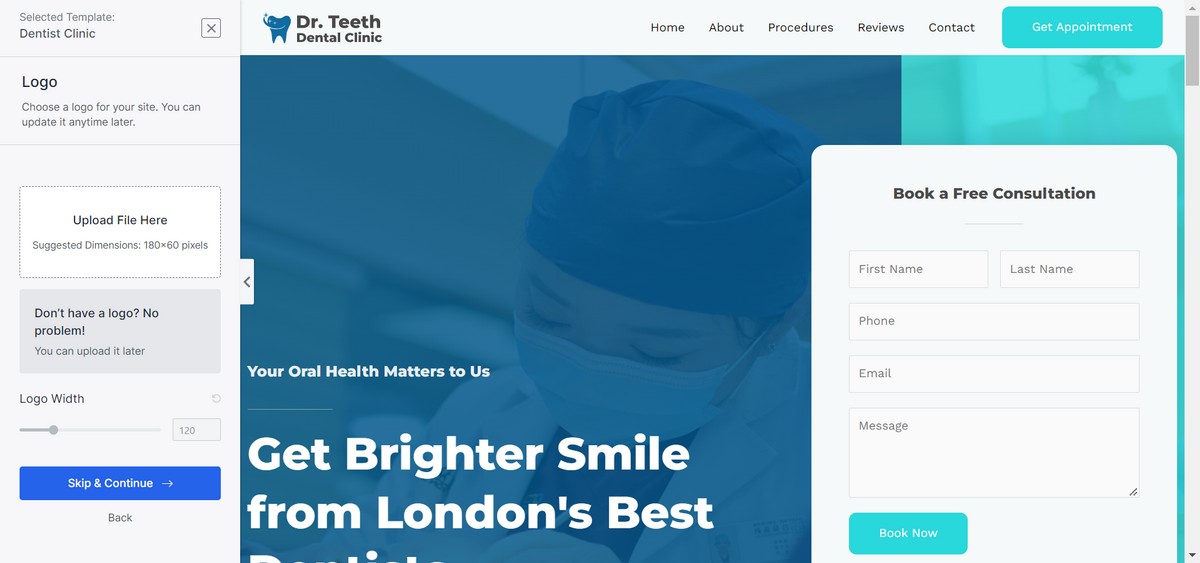
If you have a website logo, you can upload it on the first setup page. You’ll be able to add or change it if you want to.
Click the Continue button to move forward

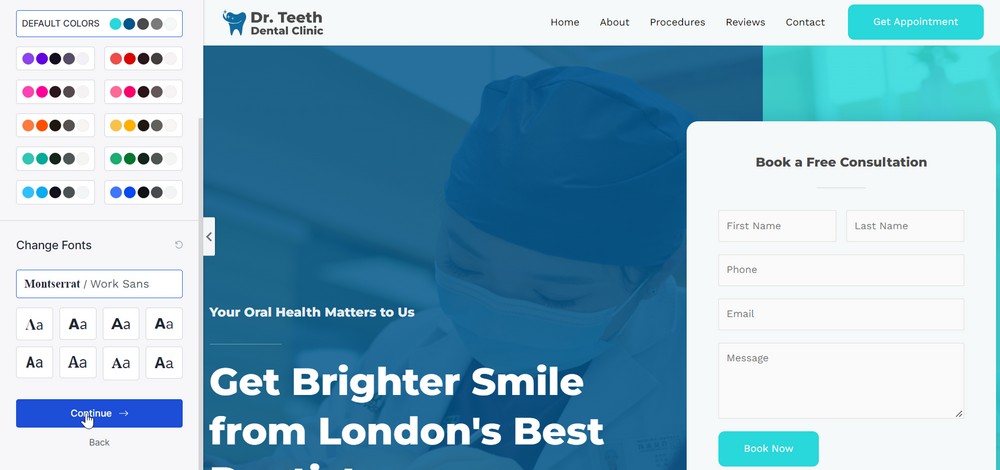
You have the option to change the colors and fonts of your website in this area.
Click the Continue button

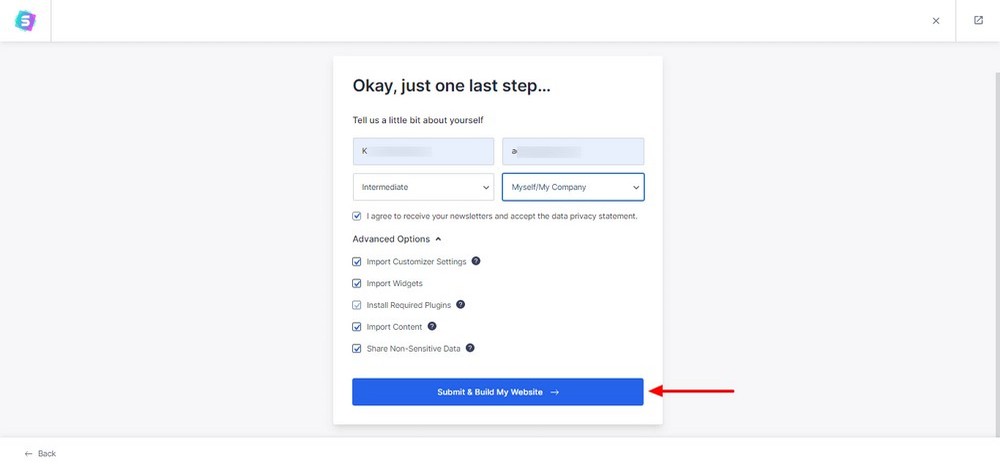
In the last step, you’ll be asked to tell a little about yourself and join the Astra newsletter. Enter your personal details in the form if you like.
Click the Submit & Build My Website button

The system imports all the essential plugins and resources to finish importing the template on your website.

Click on the View Your Website button to see what the site looks like

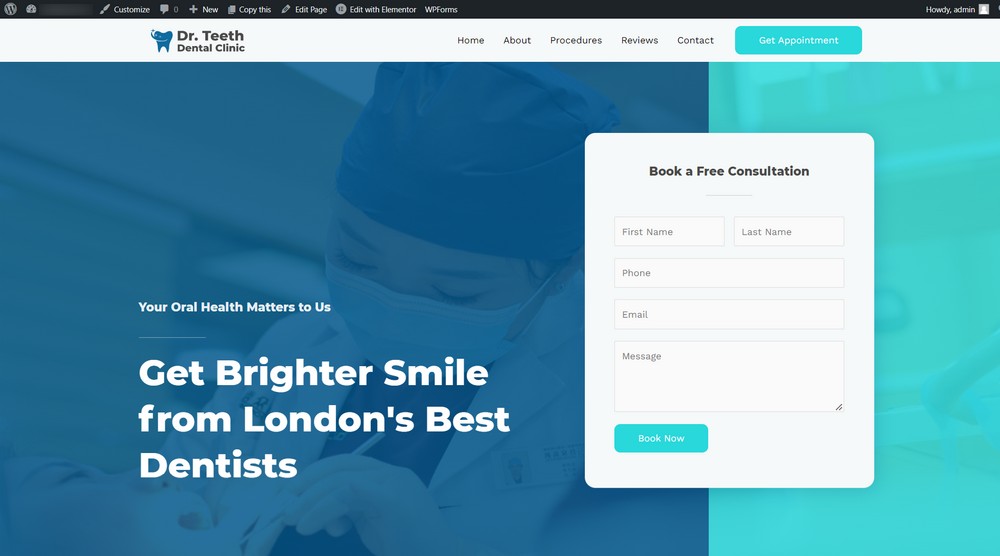
Your website should look exactly the same as the template.

While a website template gives you the essential features, you’ll need to customize it to make it fit your brand.
Here, we will customize different sections of a one page website, such as the homepage layout, service section, about us, testimonials, FAQ, and contact section.
Remember to save your changes before you move between pages otherwise, all your work will be lost!
Homepage Layout
To customize the homepage content and elements:
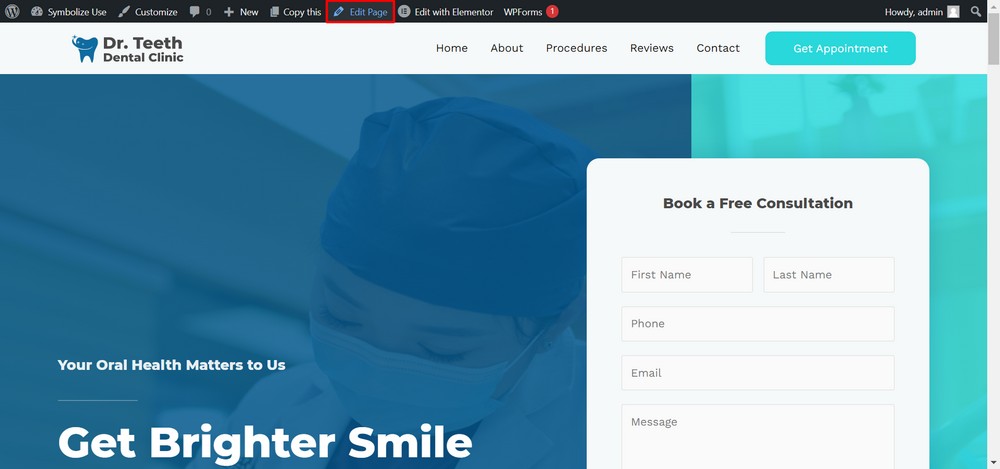
Click on the Edit Page option at the top

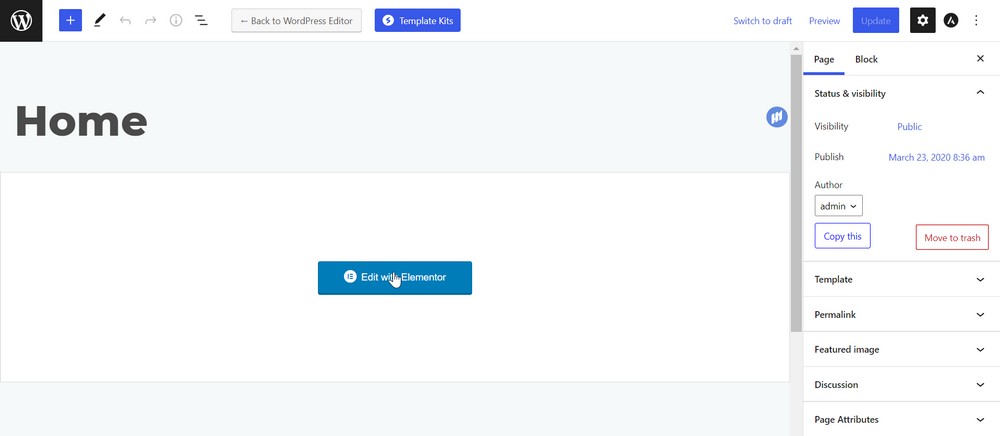
Click the Edit with Elementor button

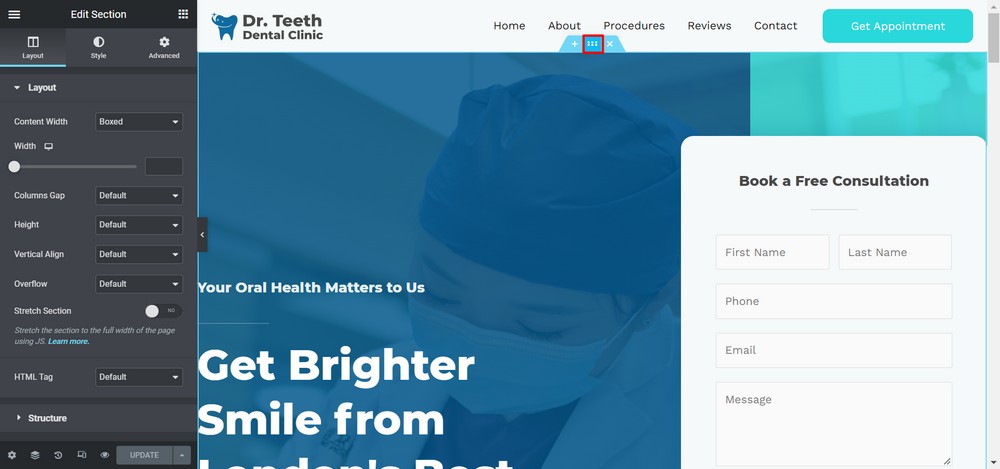
Click the dots to customize the homepage layout

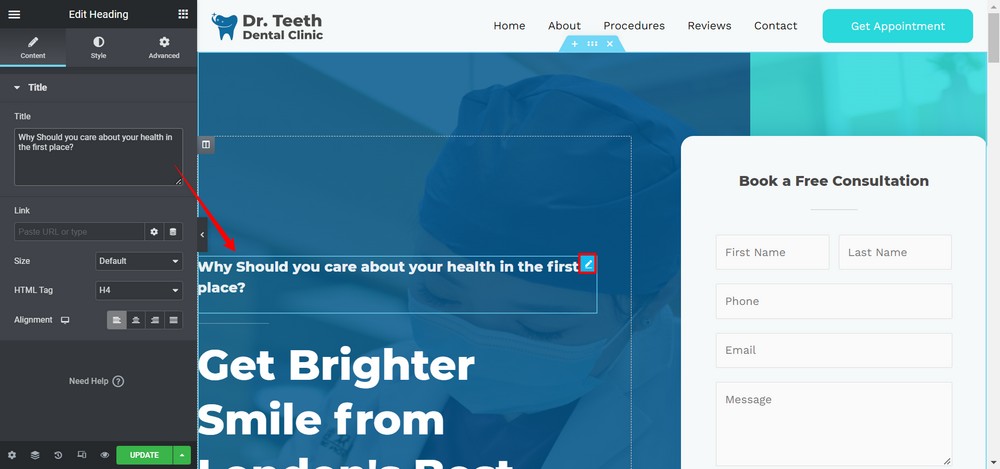
Hover over the element you would like to edit and select the edit option
Here when you type something in the title box, the changes appear on the website.

Similarly, you have the option to decide the heading size and typography of the text you add.
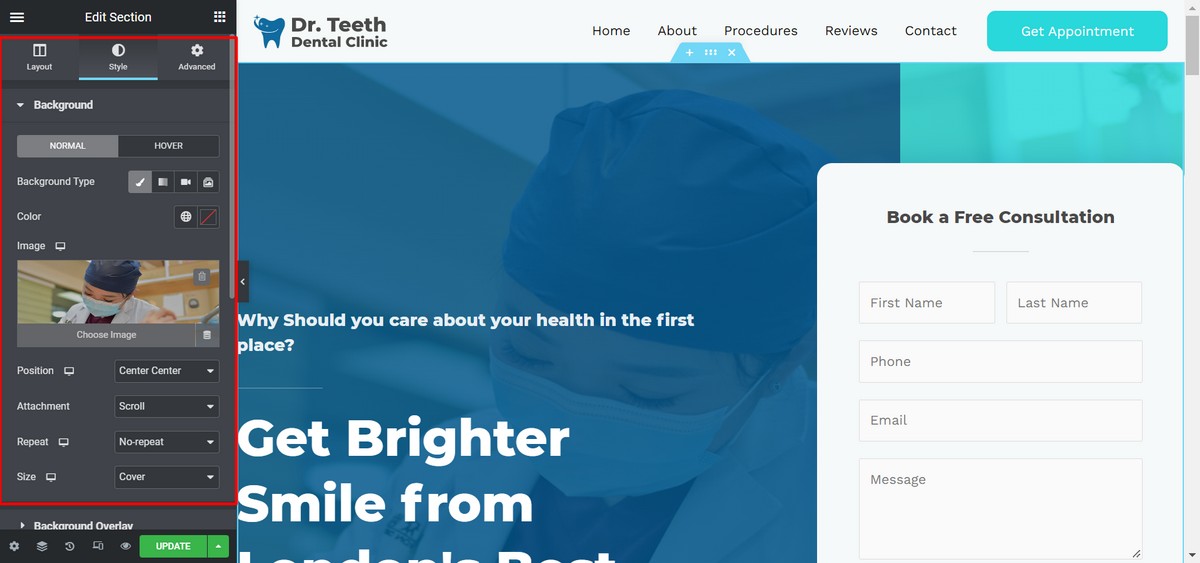
In the style section, you can add images and customize the position of the elements.

About Section
Let’s add a little of your story to engage the reader.
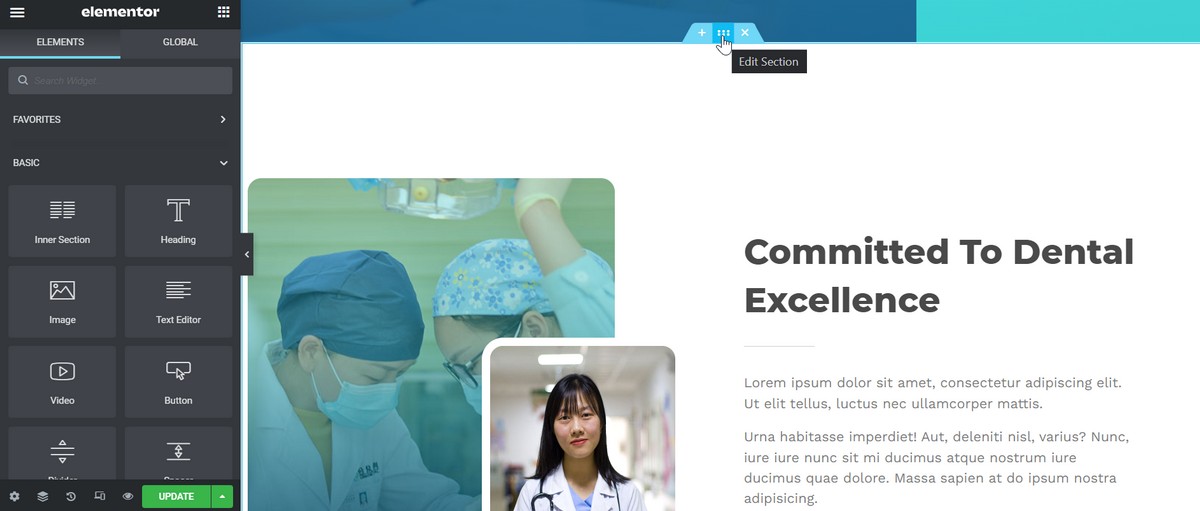
Scroll down to the about section and click on the dots to customize it

You have the option to replace the image, change the content and write about the idea behind your business.
Click on the element you would like to edit and customize it

Service Section
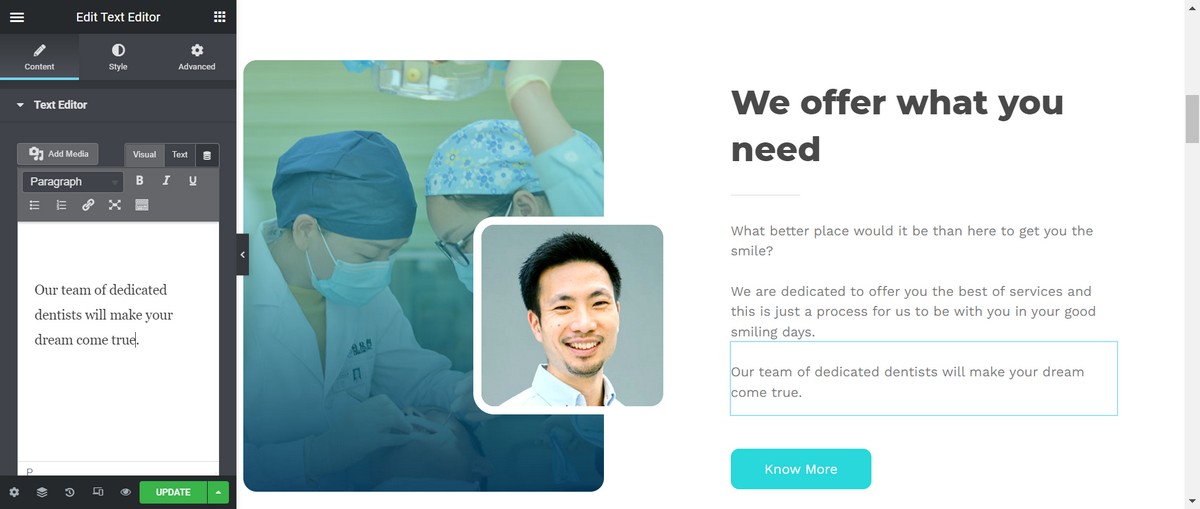
The service section is exactly the same.
Select the layout and customize the text, description, and image as required

FAQ Section
If your default demo template doesn’t have a FAQ section, you have the option to add it using a block.
To add the FAQ section on a single page website:
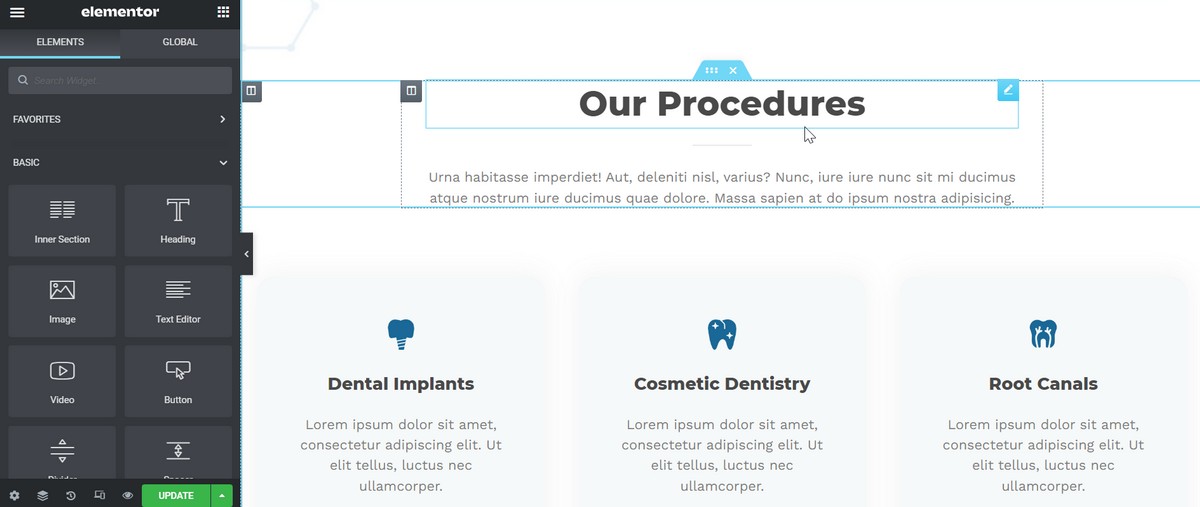
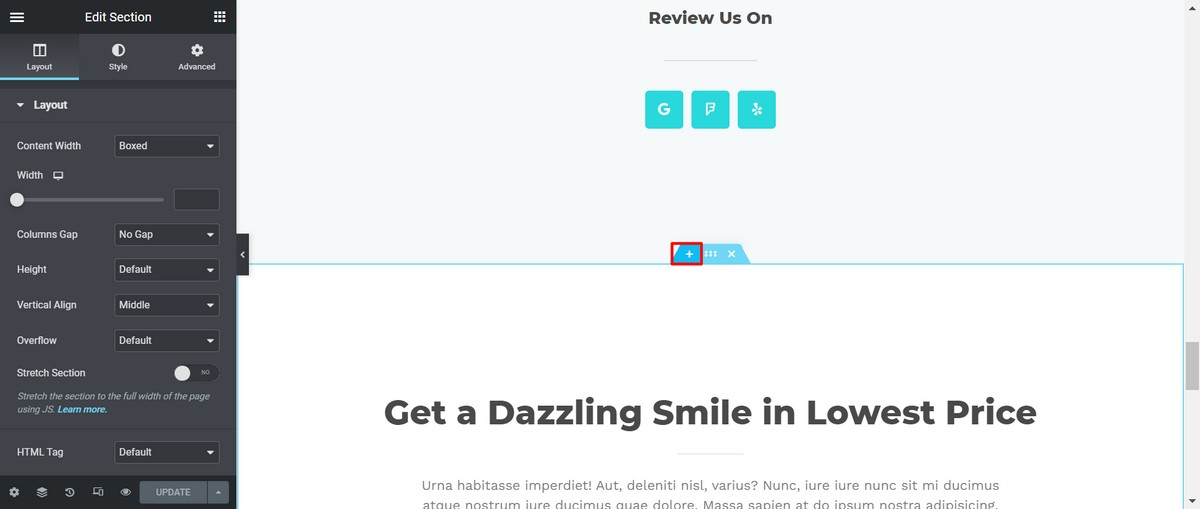
Click on the ‘+’ icon where you would like to add it

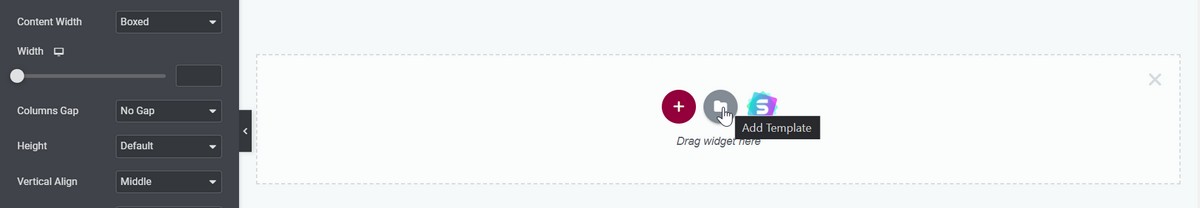
Select the file icon to add a new section

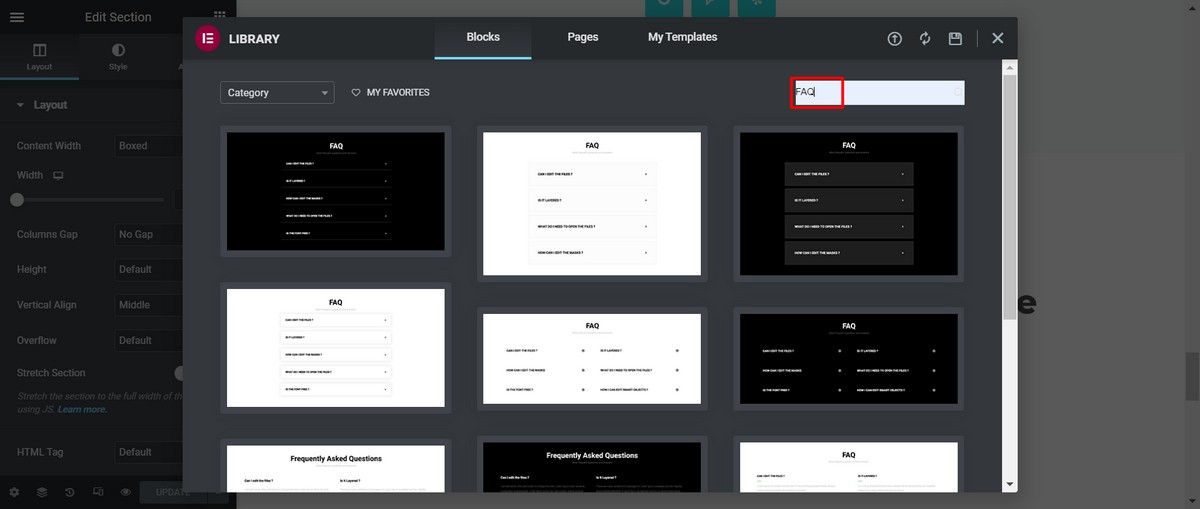
Search for FAQ in the block section

Decide upon a suitable block and add it to your website
Now, you can add suitable questions and answers to the block as you see fit.
Contact Section
No one page website would be complete without a contact form. Let’s do that next.

- Navigate to the contact section on the page and select the edit option
- Edit all the information with your business details
- Update to save the changes
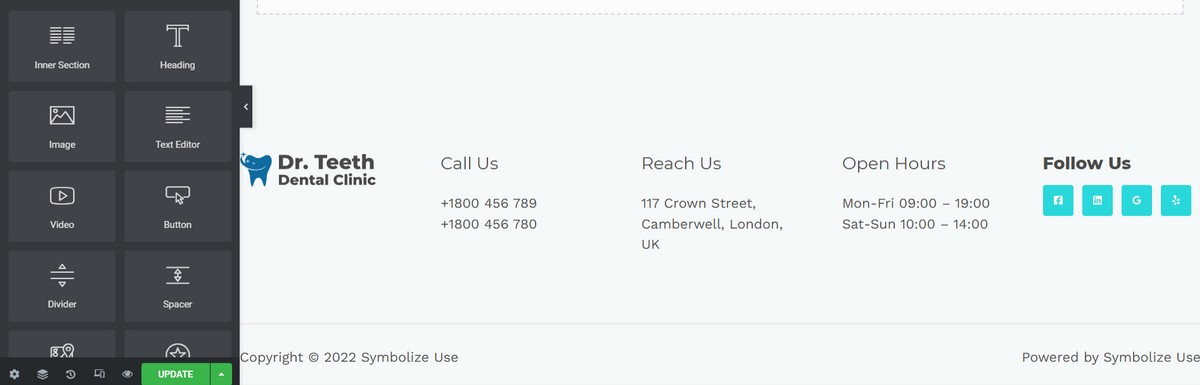
Once you’re done with the blocks contained within the template, you can add more by dragging a block from the left menu onto the page.
You can then select the block and use the settings menu to make your changes. It’s easy!
Step 5: Publish Your Website
The last step in the process is to publish your one page website so people can see it online.
We suggest giving it a thorough check before you publish. Check for typos, ensure all your links work, check if your contact form works and that all images and features look right.
It’s better to identify issues now rather than having a visitor find them later!
Wrapping Up
In this guide, we shared how to create a WordPress one page website using five simple steps.
How simple is making a single page website with a theme like Astra, a plugin like Starter Templates, and a page builder like Elementor?
If you want to implement the advanced features and take more power over the customization functionality, Astra Pro is where it’s at.
Both the free version and premium provide all the tools you need to create a fast, fully responsive one page website!
What do you think of this guide? Got any questions or comments? Which theme would be your choice to build a single page website? Let us know!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!