Creating a membership site from scratch can seem daunting. You’re going to have to answer some serious questions.
Do I need to code everything myself? How do I handle the payments? What about taxes? How can I protect the content?
When creating a membership website you have a lot to consider. But with the right tools, you’ll see it’s very easy to set everything up.
All without any coding, without hiring expensive developers and without having to be a technology expert.
In this guide, I’ll show you how to set up your membership site using WordPress and SureMembers, a powerful and affordable plugin that makes creating and managing a membership website simple.

I promise, you won’t need to touch a single line of code!
And don’t worry if you don’t know how to create a WordPress website, I’ve covered that part as well.
If you’re ready to start building a community where you can protect your most valuable content and charge for your knowledge, continue reading this step-by-step guide!
- What is a Membership website?
- Do you need a Membership site?
- How to create a Membership website using WordPress
- Understanding customer flow and extra tweaks
- Why use a plugin instead of a cloud-based platform or marketplace?
- How much does a Membership website cost?
- Membership website examples
- How to sell Memberships using WooCommerce
- Creating a Membership site from scratch
What is a Membership website?
A membership website is the digital version of any membership that exists on the physical plane. For example, a gym where only members can enter and enjoy the facilities or join classes.
In a classic membership website, like the one you probably want to create, the benefits are usually exclusive content.
In other words, there will be parts of the website that will only be accessible to members, and locked to non-members.
About Memberships Pricing
An important detail to keep in mind is that to become a member, it’s not mandatory to pay, there may be free members too.
For example, many forums only allow you to read the content once you have signed up for an account.
In the case of paid memberships, this payment doesn’t necessarily have to be recurring (monthly, quarterly, or yearly). You could sell lifetime access.
About Memberships Levels
In addition, membership sites may offer different levels, with each level having different benefits.
Going back to the forum example:
- You might have to sign up for free on a forum to read the threads.
- Pay a monthly fee of $2 to be able to comment.
- Or pay a monthly fee of $5 to make your posts stand out from the rest.
You’ll see how to create these kinds of levels throughout the guide.
But it’s important that you already know this so you can start thinking about how you want to structure your membership site.
Do you need a Membership site?
Memberships are a great way of building loyalty among fans, as everyone wants to feel part of something.
If a community also has a paid level, it’s the perfect way to stay connected with the people who want more from you. A membership site will naturally have a smaller and more engaged audience than a free community, which has obvious benefits.
And of course, it’s a way to monetize your knowledge and your work, especially if you set up a recurring payment to access paid content.
All of this will help you establish greater authority, allowing you to continue advancing in your career and making a greater impact on your audience.
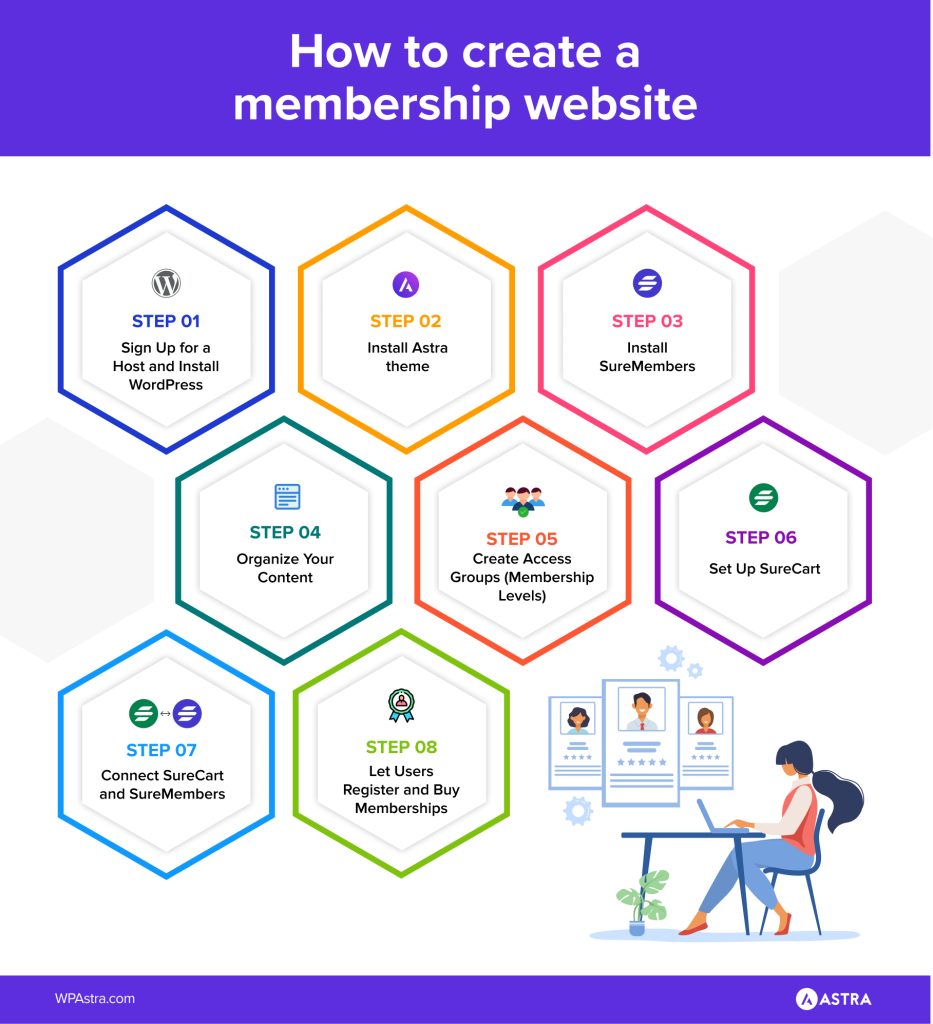
How to create a Membership website using WordPress
It’s time to get down to work. We have covered the theory, now let’s get to the action.

To create your website without code you’ll need 4 elements:
- Web hosting and a domain (~$60/year)
- A content management system, which you’ll get by installing WordPress (free)
- SureMembers plugin ($99/year) to protect your content and manage your membership levels.
- SureCart plugin (free) or WooCommerce (also free) to manage the checkout.
That’s it!
Let’s get started.
Step 1 – Sign Up for a Host and Install WordPress
We’ll use SiteGround as it’s one of my recommended hosts, but the process will be similar in any of them.
NOTE:
If you already have a WordPress website, you can go straight to step 3.
Just go to the SiteGround homepage and choose one of their plans. The cheapest one called StartUp will be more than enough.

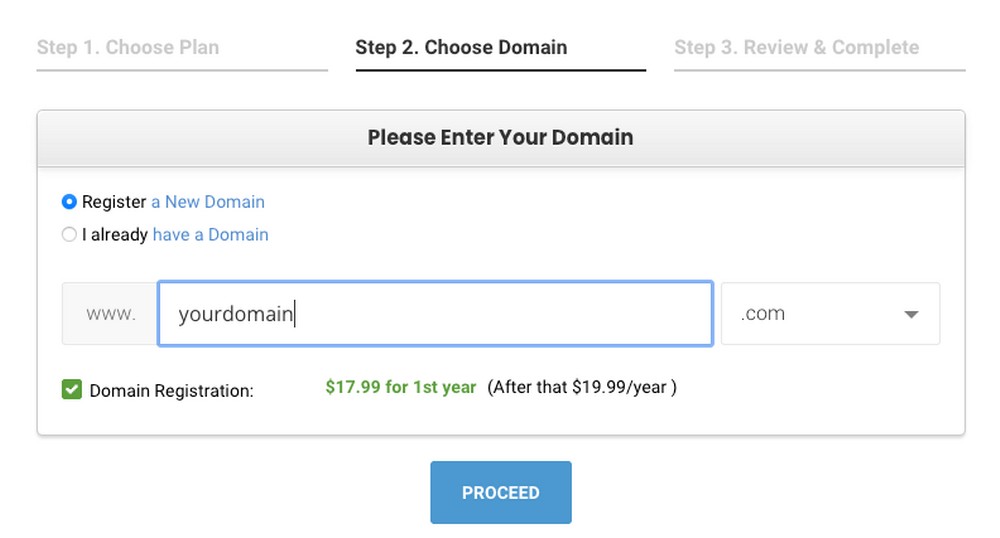
For simplicity, I recommend you buy the domain with them as well. Choose the one you want to use, and click on “Proceed” to finalize the payment.

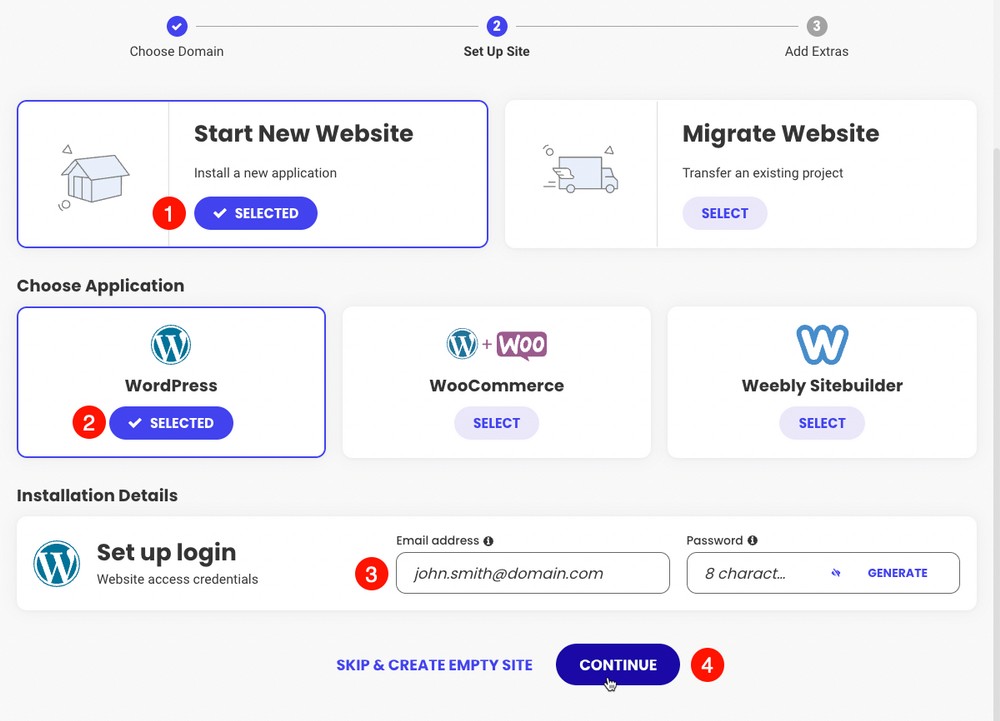
Once hosting is purchased and the domain chosen, you just need to follow the SiteGround Wizard installer to install WordPress.

- Click on Start New Site.
- Choose the WordPress app (you can also ask SiteGround to install WooCommerce at this step).
- Create the login credentials for your WordPress admin panel.
- And click “Continue” to finish creating your website.
Let SiteGround do the rest for you.

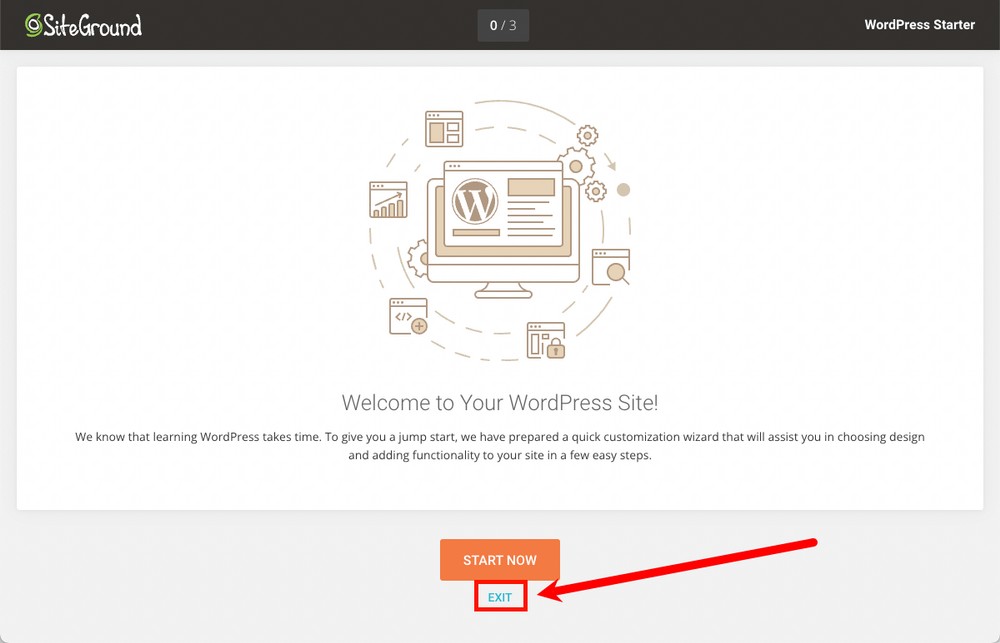
When it’s done, you could use SiteGround’s customization Wizard.
It will help you install a theme and some basic plugins, but we’ll do this manually during step 2.
So click “Exit” when you see it.

Step 2 – Install a Pro Theme
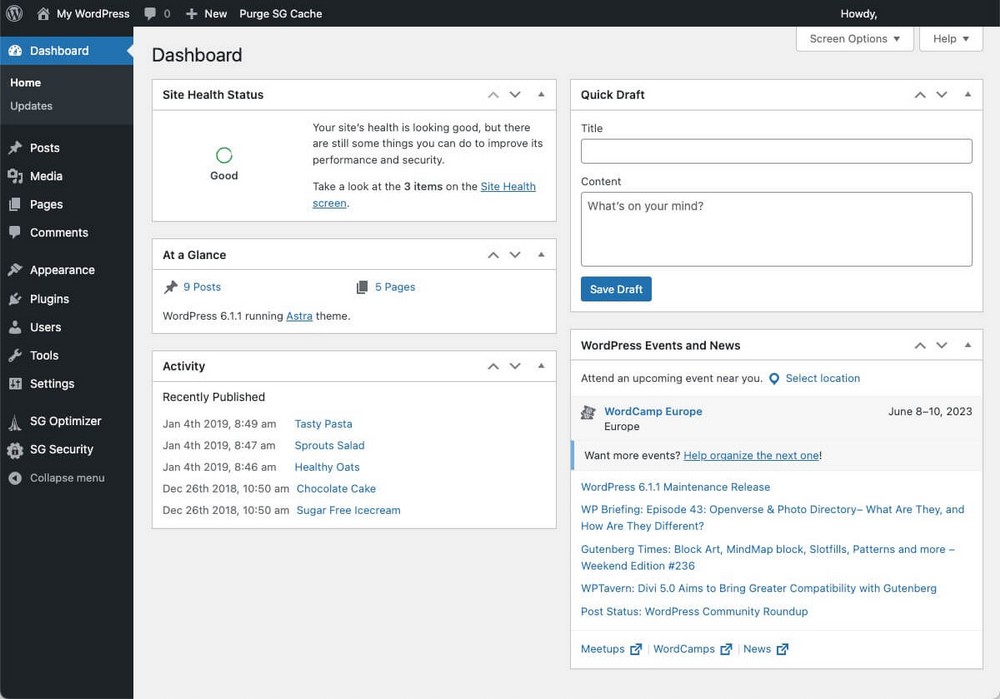
Right now, you’ll have just landed on what we will henceforth know as the WordPress Administration Panel.
You’ll be able to come here whenever you want using the web address: yourdomain.com/wp-admin, using the login credentials you created in step 1.

The first thing you’ll have to do is to install a different theme than the default one that comes with the WordPress installation.
This will greatly improve your branding since you’ll distinguish yourself from the rest of the websites out there. There are tonnes of free and premium WordPress themes you can choose from.
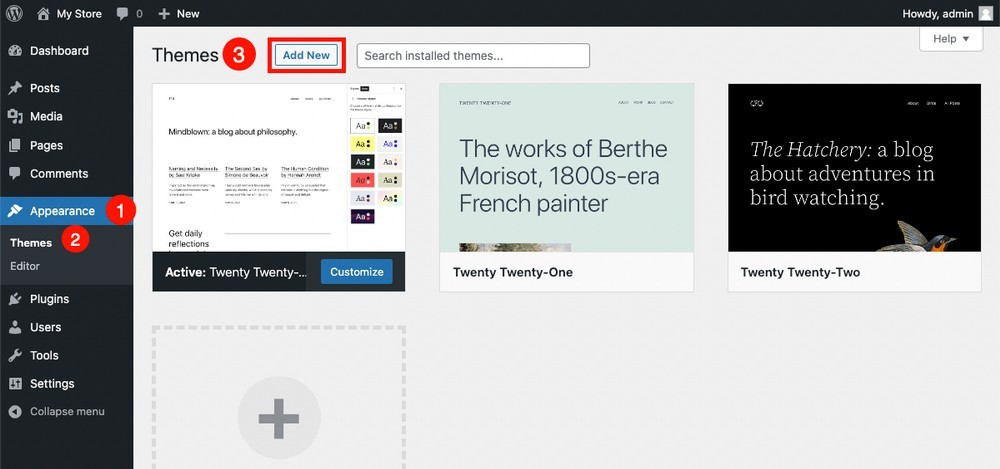
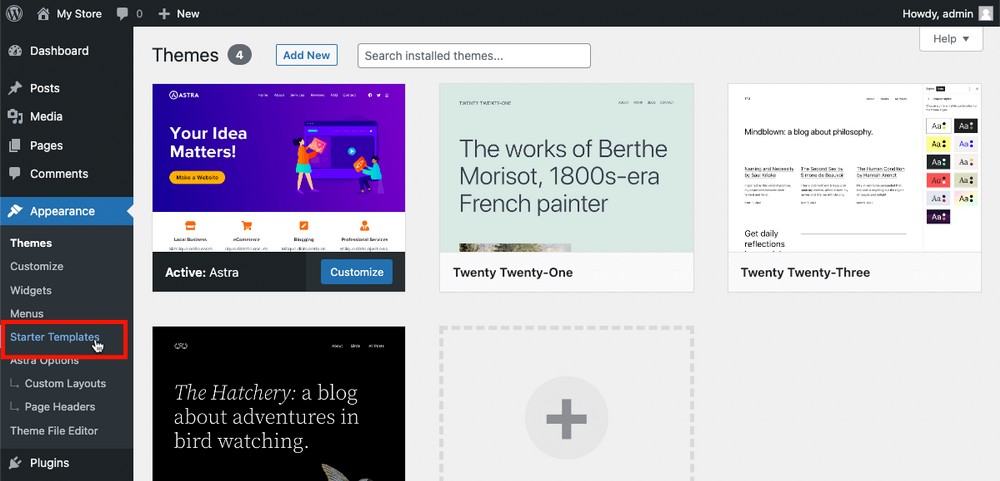
To do this, go to Appearance > Themes > Add New.

The theme I recommend you install is Astra.

It’s free, and has a paid version with extra features that will come in handy if you need to grow and take your website to the next level.
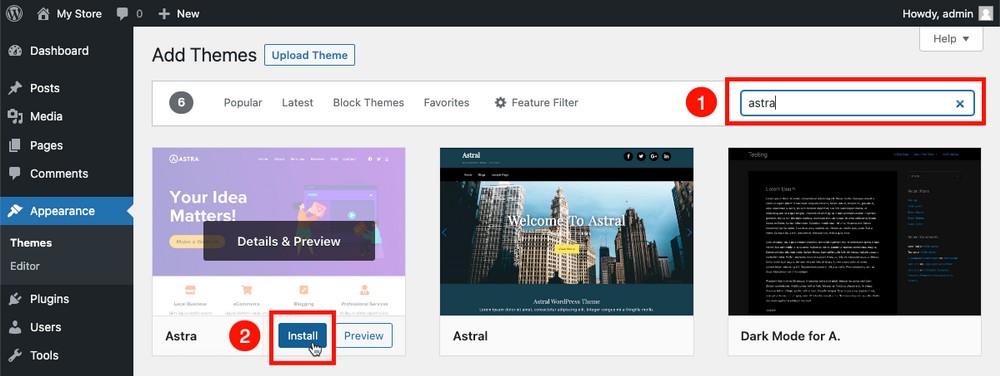
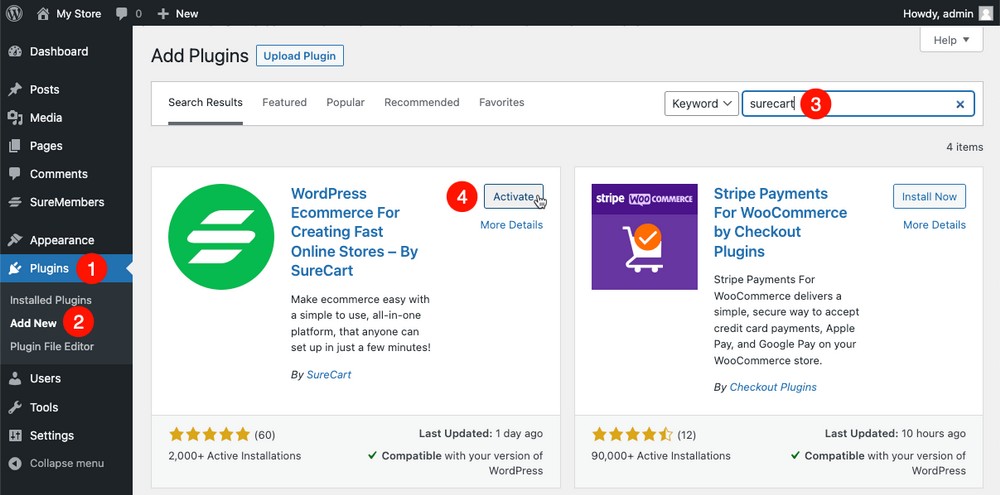
So search for this theme, in the search field (1), install it (2) and click Activate when the installation is finished.

NOTE:
If you want to install another theme, skip the next mini-step and go directly to point 3.
Step 2.1 – Import a Professional Template
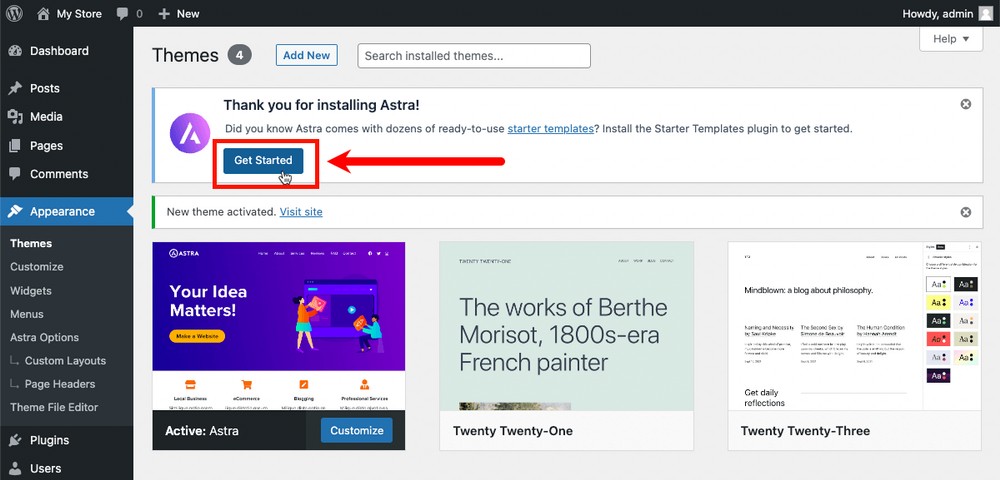
Astra can be modified to adapt the template to your liking. If you don’t have time to do this (or you don’t want to), click on “Get Started” in the menu that will appear in the upper area after installing the template.

This will add a plugin that will let you install a spectacular template with just a few clicks.
Once the Starter Templates plugin is installed, you’ll find the Wizard to configure your new template inside the Appearance menu.

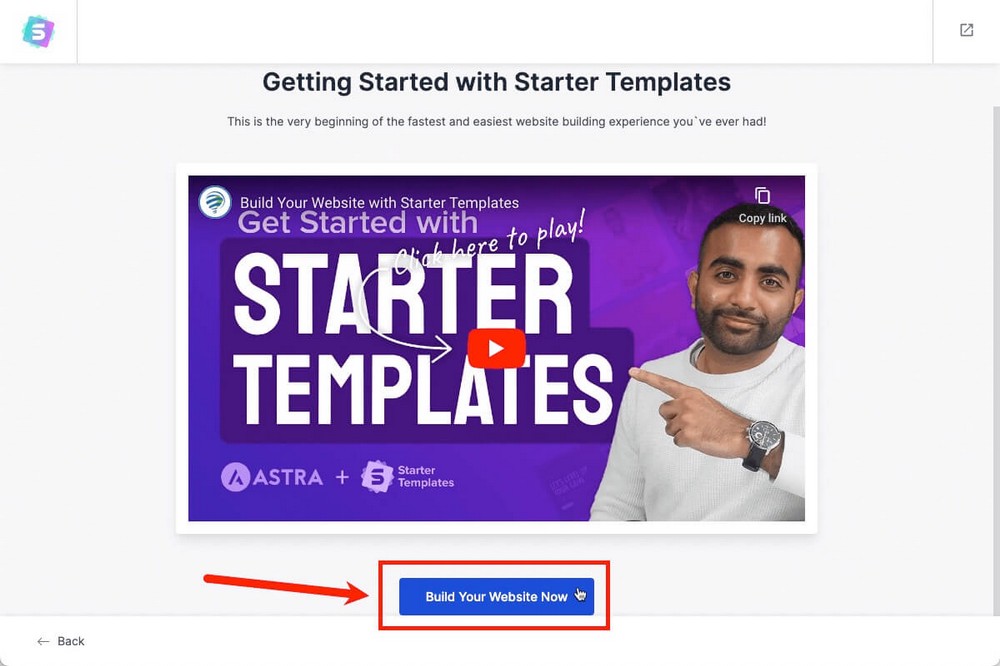
If you click on this option, you’ll start importing the template. There is an explanatory video in it, but you’ll see that everything is really simple.
Click on Build your Website Now.

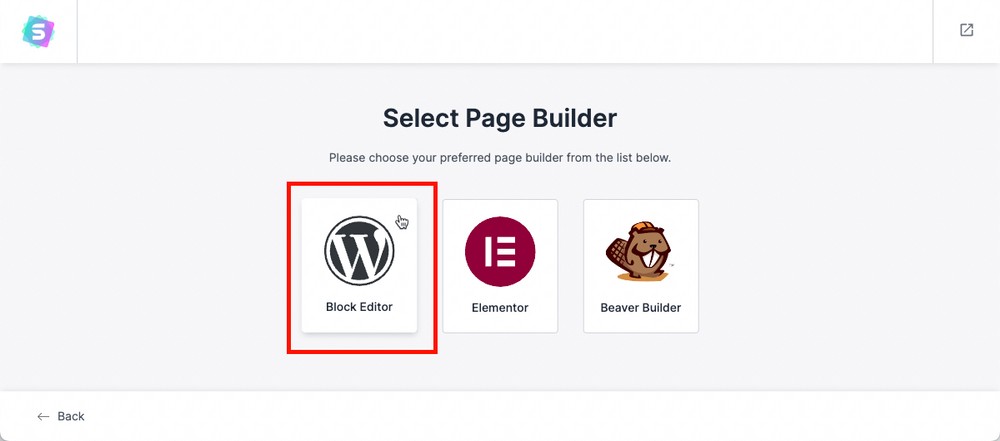
Choose your page builder, which will most likely be the WordPress block editor if you’ve just landed in the WordPress world.
- You can read more about page builders in my definitive page builders guide.

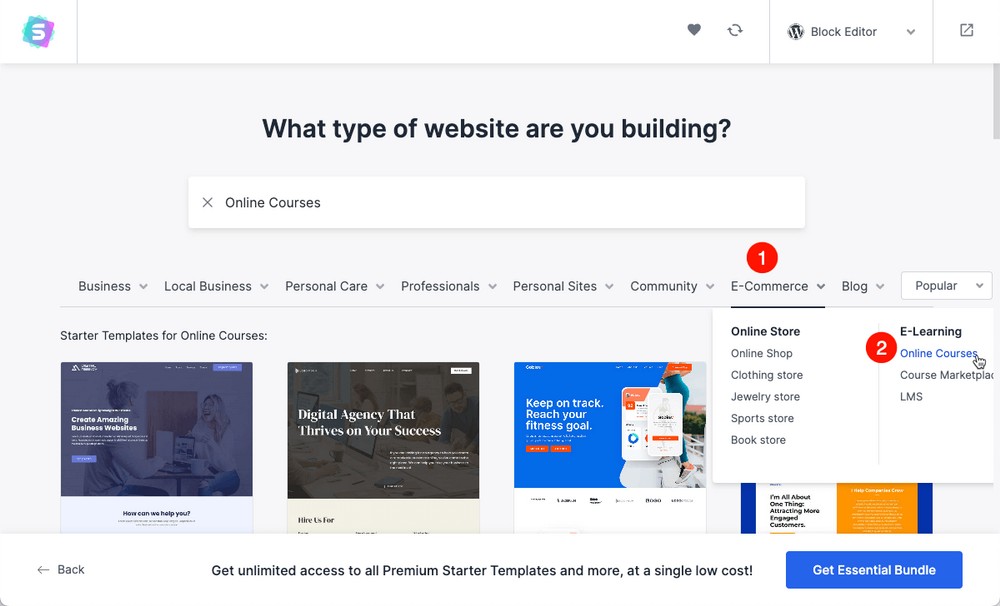
Now you just need to pick a template (you’ll probably want one from the Online Courses section).
Recommended templates:
- Membership website designs and templates
- Online course website templates
- eLearning website templates and designs

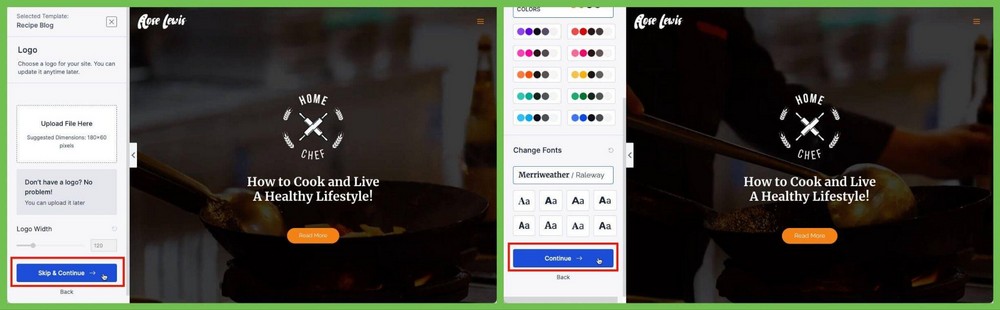
Continue with the configuration process, choosing a logo and base colors.

Following these small steps, you just need to finish the installation by clicking the Submit & Build My Website button.
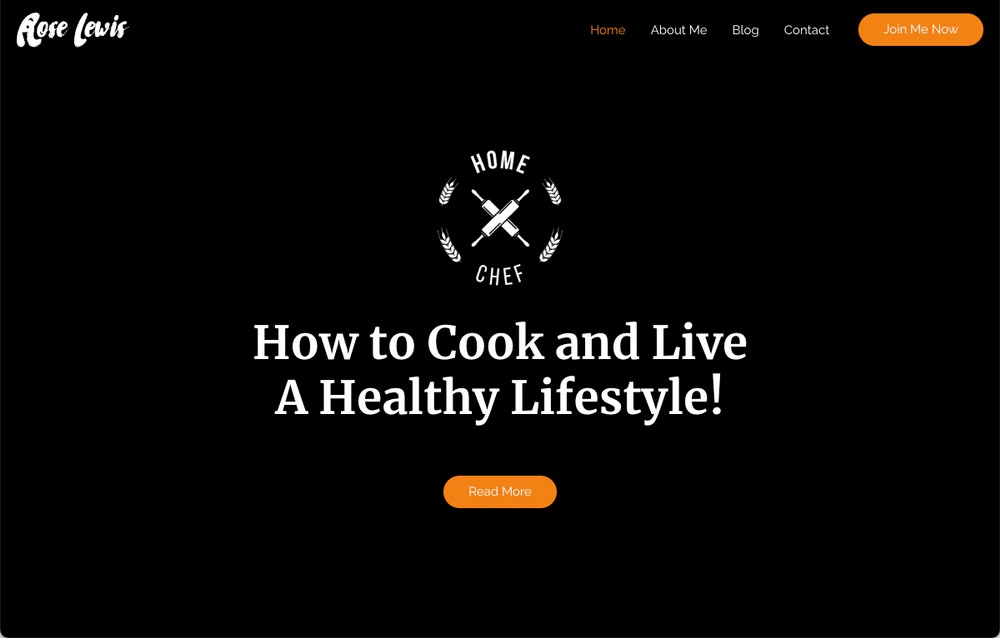
Give the wizard a few seconds, and visit yourdomain.com to see your brand-new website.

The Starter Templates plugin has paid templates but the one we have chosen is free!
Step 3 – Install SureMembers
SureMembers is the WordPress plugin that you’ll use to create your membership site in minutes.
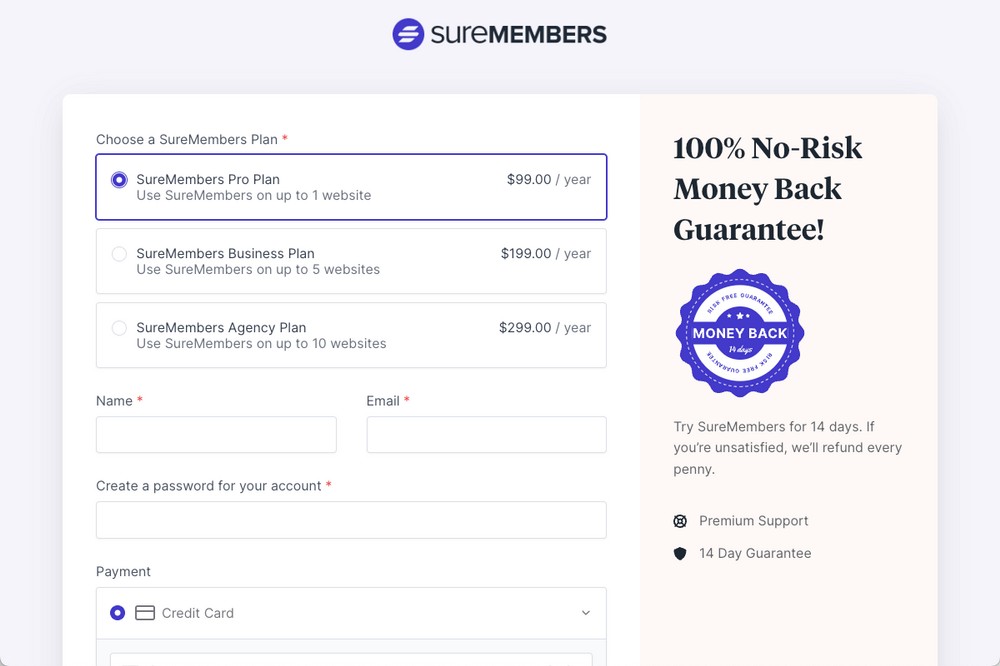
Remember that this is a paid plugin that you will have to purchase first on SureCrafted’s official website.

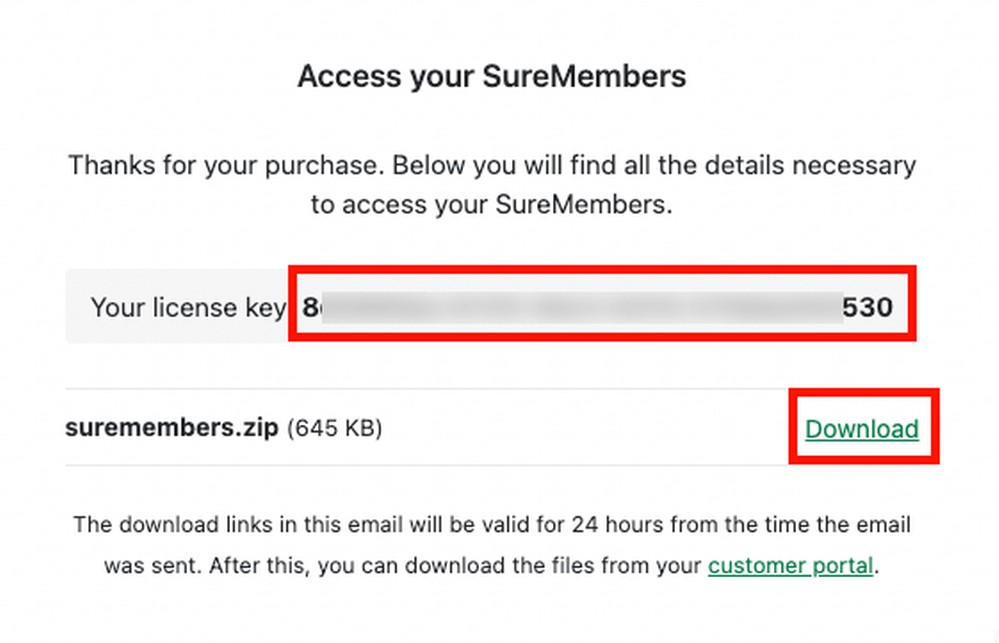
Once the purchase is complete, you’ll receive an email with your license number, and the plugin in .zip format.

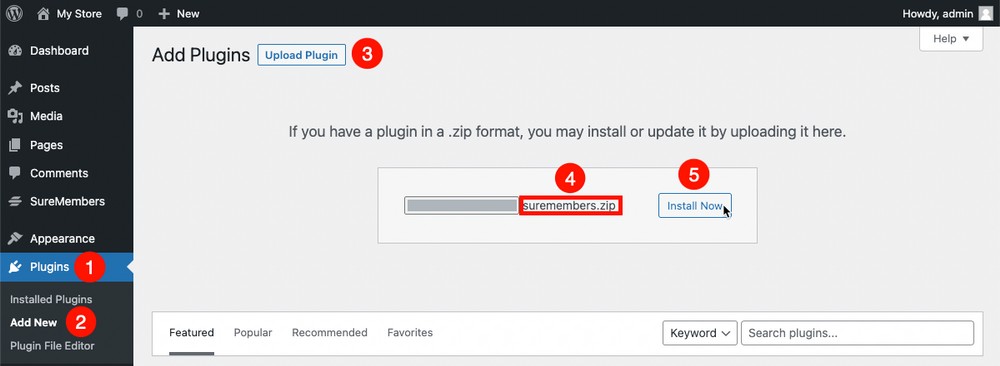
You’ll have to upload the file (suremembers.zip) into WordPress.
You can do so from the WordPress Admin Panel > Plugins > Add New.
Select the file on your computer and click Upload Plugin.

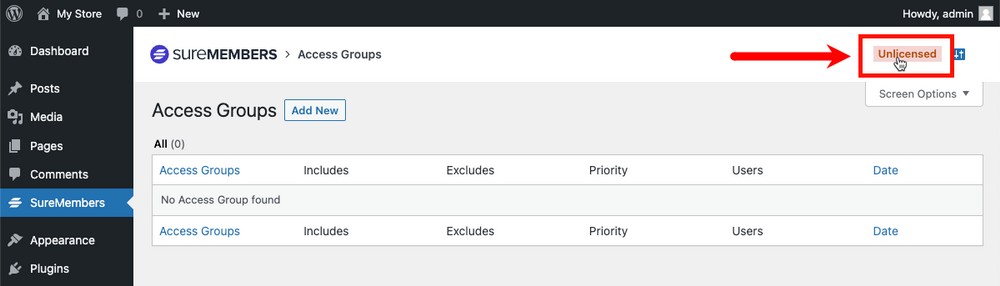
Once uploaded and installed you’ll be able to access the plugin settings from the WordPress Admin panel > SureMembers.
But first, remember to click on the Unlicensed button and add the license you received in the previous email.
You’ll then receive automatic plugin updates and be kept up to date on the new features.

Step 4 – Organize Your Content
Before you start creating the access groups or levels of your membership, I recommend you think about how you will organize the content.
SureMembers allows you to protect the content of your site in many ways.
- You can protect all articles on your site.
- Only articles in a certain category or tag.
- All pages.
- Specific pages or articles.
So before defining the rules that block content, you must first create them so that the plugin can detect them.
You can do this easily from the WordPress administration panel.
- From Post > Add New, you can create your posts/articles. Here’s a detailed guide about the Gutenberg WordPress Block Editor.
- From Post > Categories, you can create categories.
- And from Post > Tags, you can create the tags.
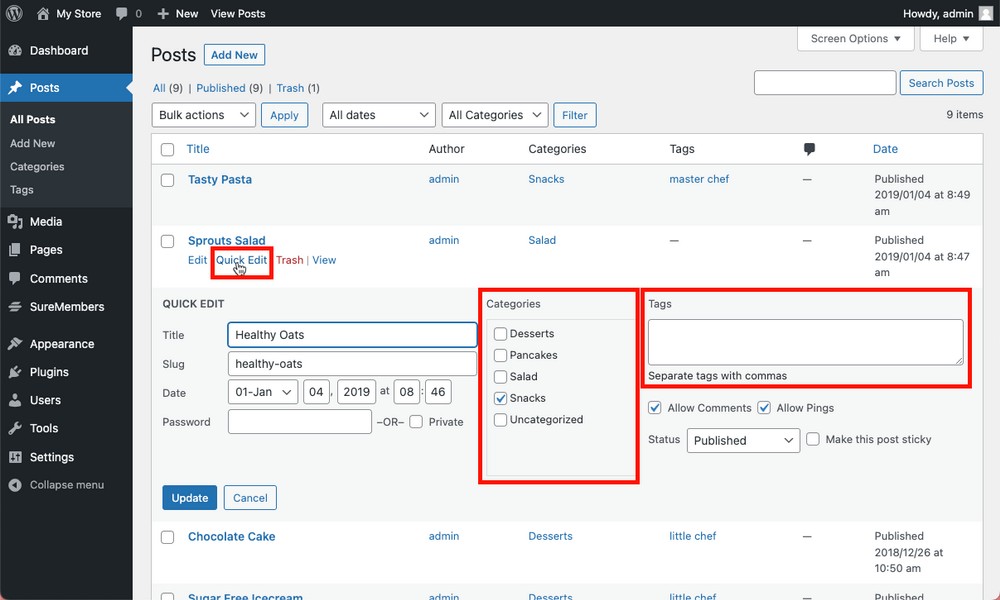
You can categorize these items when creating your posts, or later by clicking on Quick Edit and adding this metadata in the corresponding boxes.

For our recipe website example, we could have:
- Free recipes (without tags).
- Recipes for a beginner audience (tagged as Little Chef)
- Advanced recipes (tagged as Master Chef).
Let’s see how to protect this content thanks to SureMembers, which is achieved by creating access groups.
What we will do is:
- Not lock the untagged recipes so that everyone can read them.
- Lock the Little Chef recipes behind a free signup form.
- Lock the Master Chef recipes behind a $10/mo paywall.
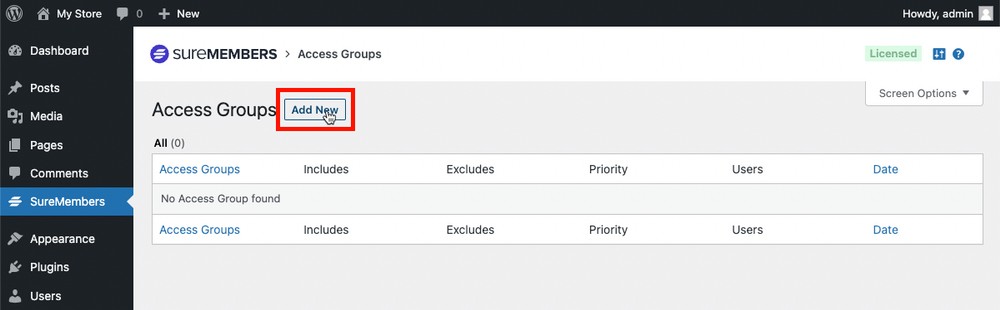
Step 5 – Create Access Groups (Membership Levels)
Working with SureMembers is very simple. If you click on its shortcut in the WordPress sidebar, you basically have one available option: see and create access groups.

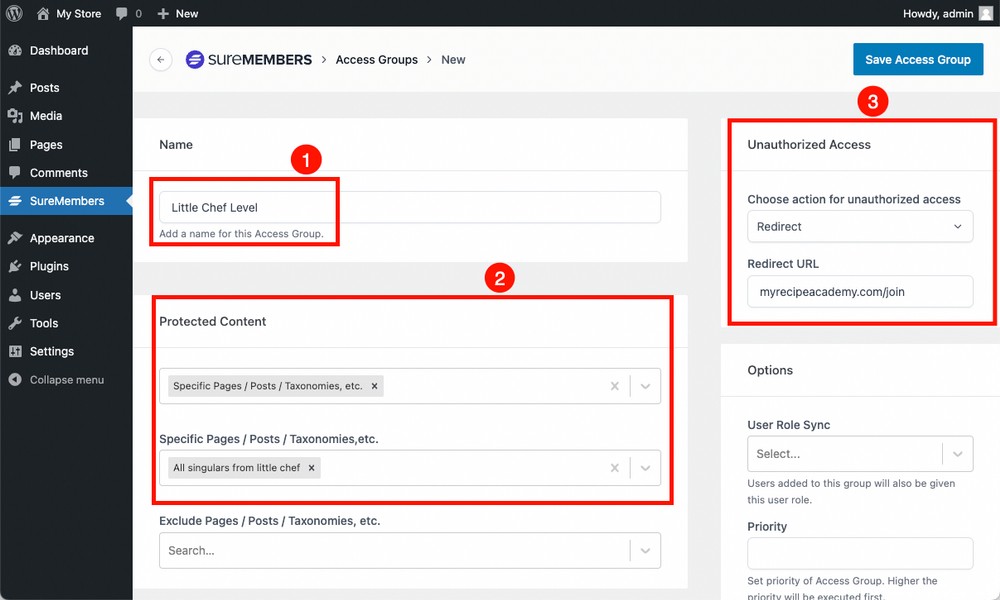
Locking content with SureMembers is as easy as 1, 2 and 3:
- Name your Access Group (membership level)
- Decide what type of content you want to lock. In this example “specific pages / post. / Taxonomies > All singulars from Little Chef”.
- Decide what will happen when unauthorized visitors try to view the content. In this example, redirect them to the membership page.

Save the Access Group, and you’re done.
There are many more options here, I’ll talk about some later. Some of the more advanced like drip content, I’ll cover in future tutorials.
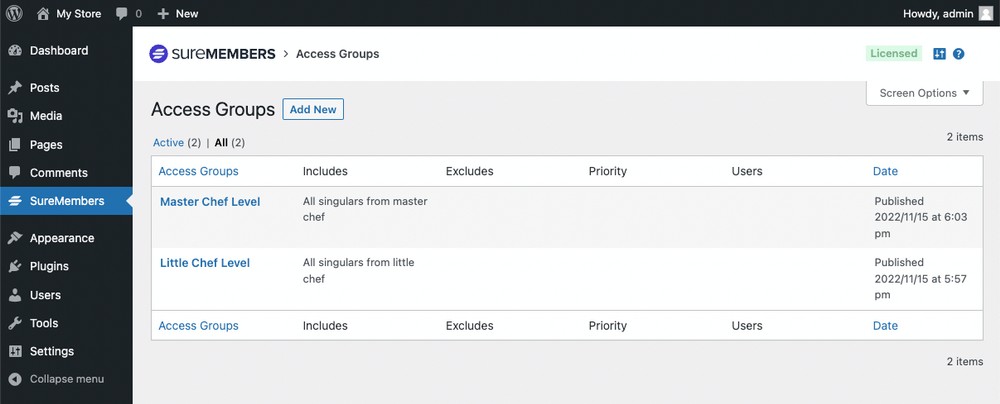
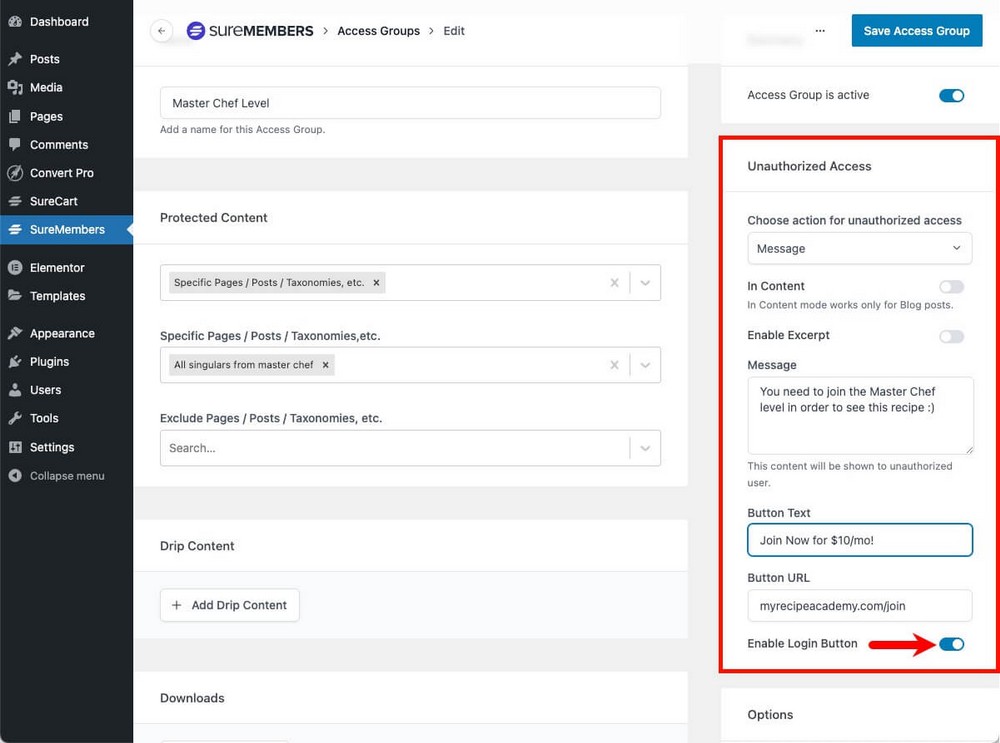
Following the same procedure, we would create another access group (membership level) for our “Master Chef” content.

If you now open an incognito window in your browser, and try to access a protected article, you’ll be automatically redirected to the page we had set up.
Try it so you can check that everything is working properly.
Another option would be to display a custom message and a call to action button. You’ll see that later.
Now let’s focus on allowing users to sign up for these membership levels (Access groups) and pay for them.
Because if you’ve noticed, during this configuration, we haven’t yet added any type of price or payment method.
SureMembers doesn’t include a checkout, This is something that you’ll need to configure using SureMembers’ sister plugin: SureCart.

This plugin is free so you don’t have to worry about paying out any more money.
We could have integrated SureCart checkout features into SureMembers, but this would force you to use this platform, or overload your WordPress with code you won’t need.
Having the plugins independent of each other is an advantage, as it leaves the door open for you to use another checkout (such as WooCommerce) if you prefer.
Step 5 – Set Up SureCart
SureCart can be easily installed from WordPress following a similar procedure to the one you followed when installing the Astra template.
In this case, we’ll search and install a plugin, not a theme.

Once installed and activated, it will appear again in the sidebar of the WordPress administration panel, close to SureMembers.
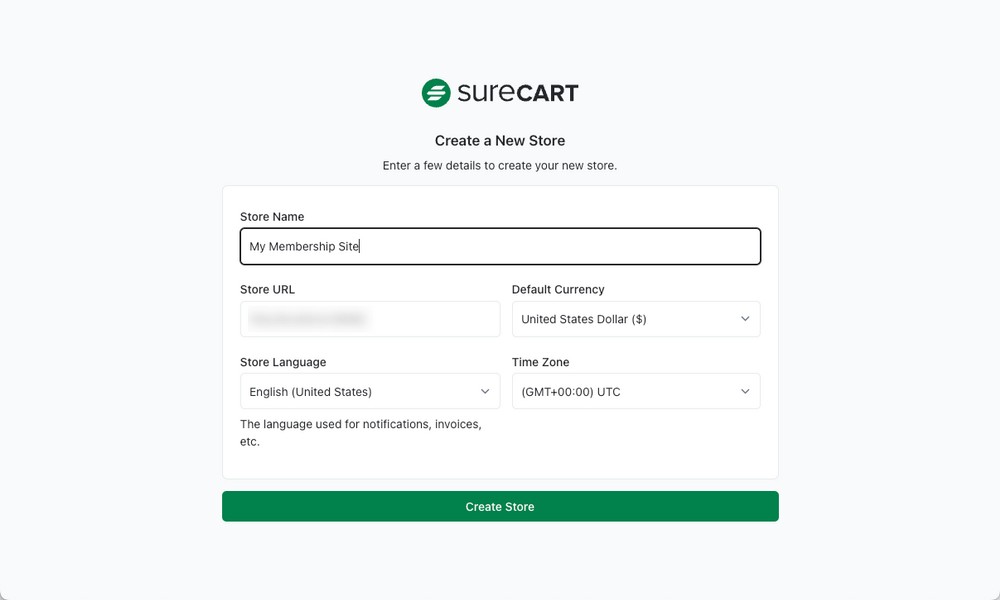
From there, you’ll be able to create your first online store using a setup wizard.

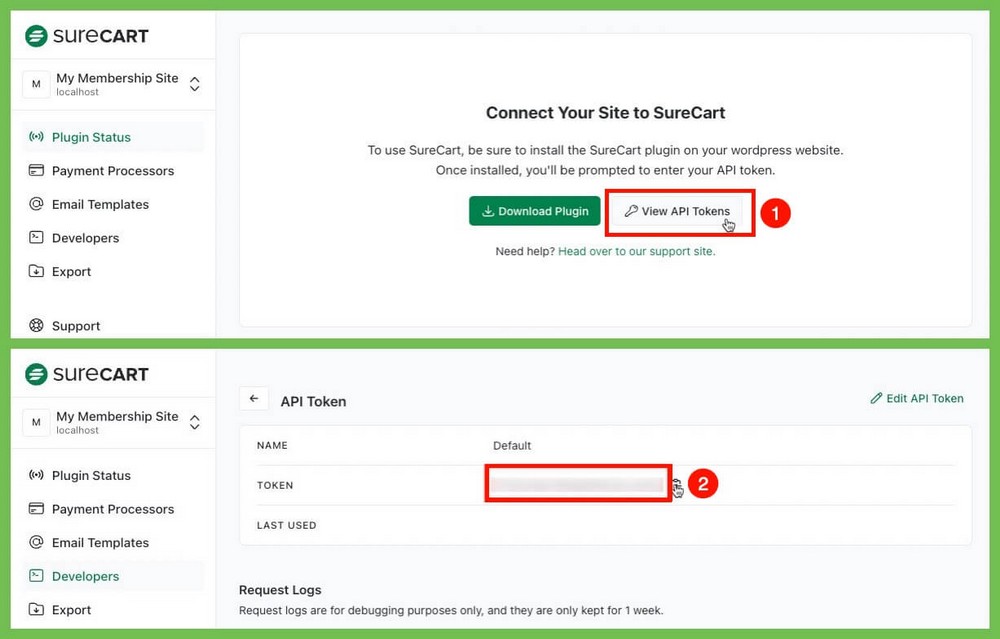
Once this is done, you only have to click on View Tokens and copy the default.

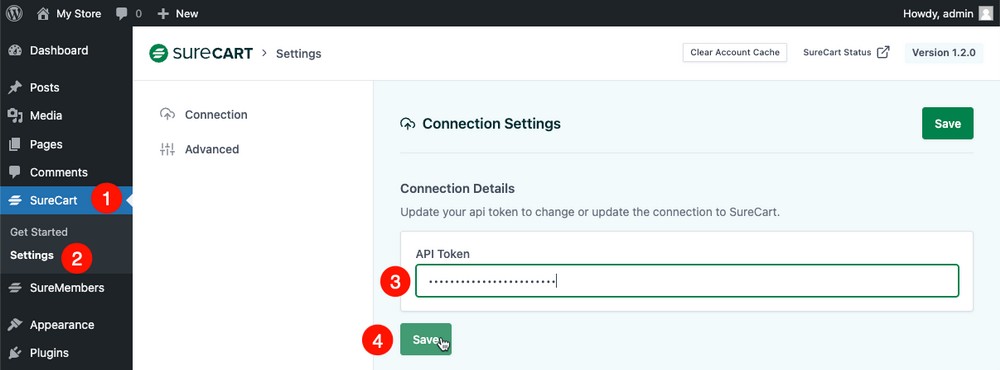
Then paste it into the SureCart settings inside the WordPress admin panel.

This is the most complex (technically speaking) thing you’ll do during the whole setup process.
And yet you can see that it only consists of copying and pasting a password.
Step 6 – Connect SureCart and SureMembers
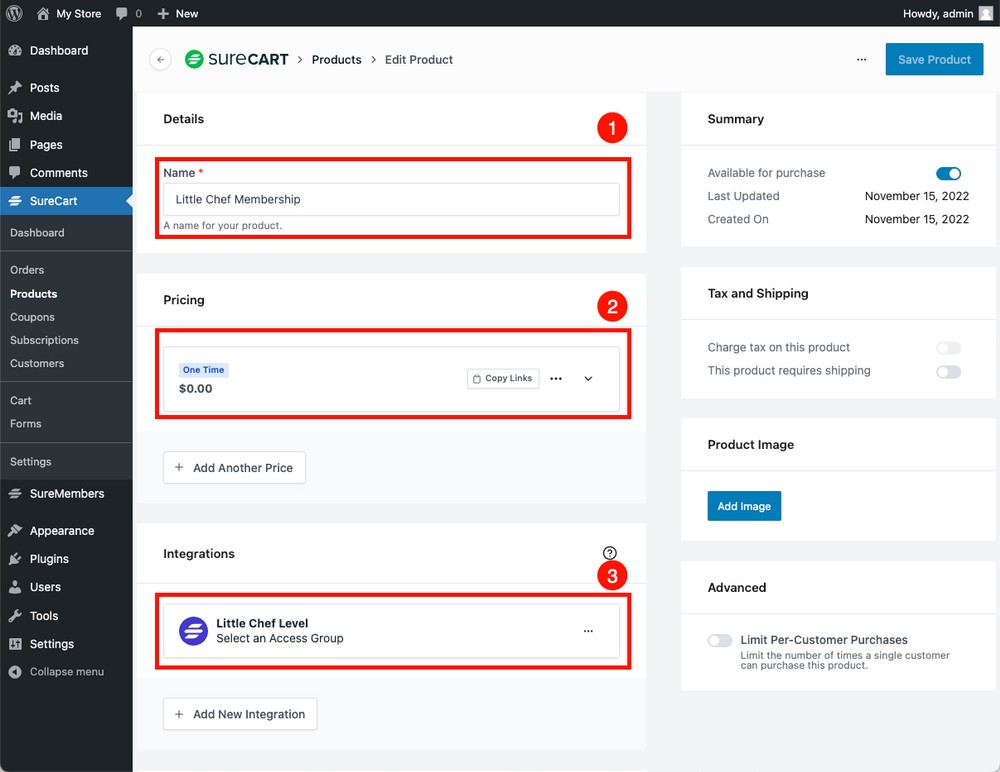
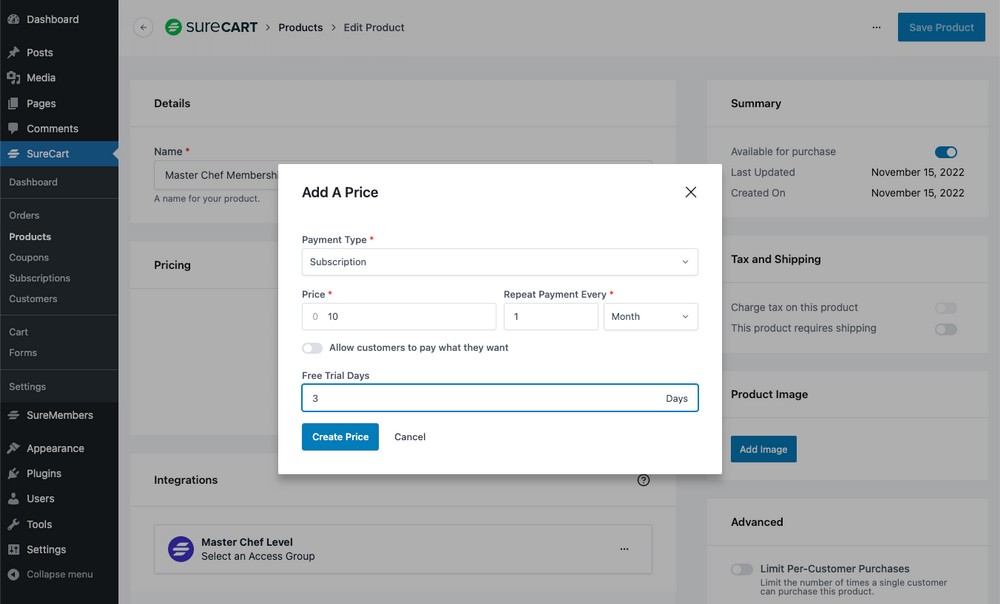
All that’s left to do is to create a product in SureCart. The product is the membership, so when people buy it, it unlocks access to the group access you just created in SureMembers.
This is easily accomplished from the WordPress Admin Panel > SureCart > Products > Add New.
Choose:
- A name, which in this case will be similar to the name of the access group.
- A price, which in this case will be free since we want to offer value to users.
- An integration, which will unlock the content of the “Little Chef” access group.

If you want to add a paid membership, you should follow the same steps.
When specifying the price, instead of setting $0, you’ll add a price. For example: $10 per month each month, including a 3-day trial.

Step 7 – Let Users Register and Buy Memberships
You have everything almost ready:
- You’ve created your membership content and categorized and/or tagged it.
- You’ve created access groups so that each person can only see specific content.
- You’ve connected those levels to SureCart so that when purchased, the user can access that content.
But where is the registration form if the product is free and the purchase form if it’s paid?
Before solving that issue, I recommend you set up the tax and payment gateways in SureCart.
Step 7.1 – Configure the Taxes
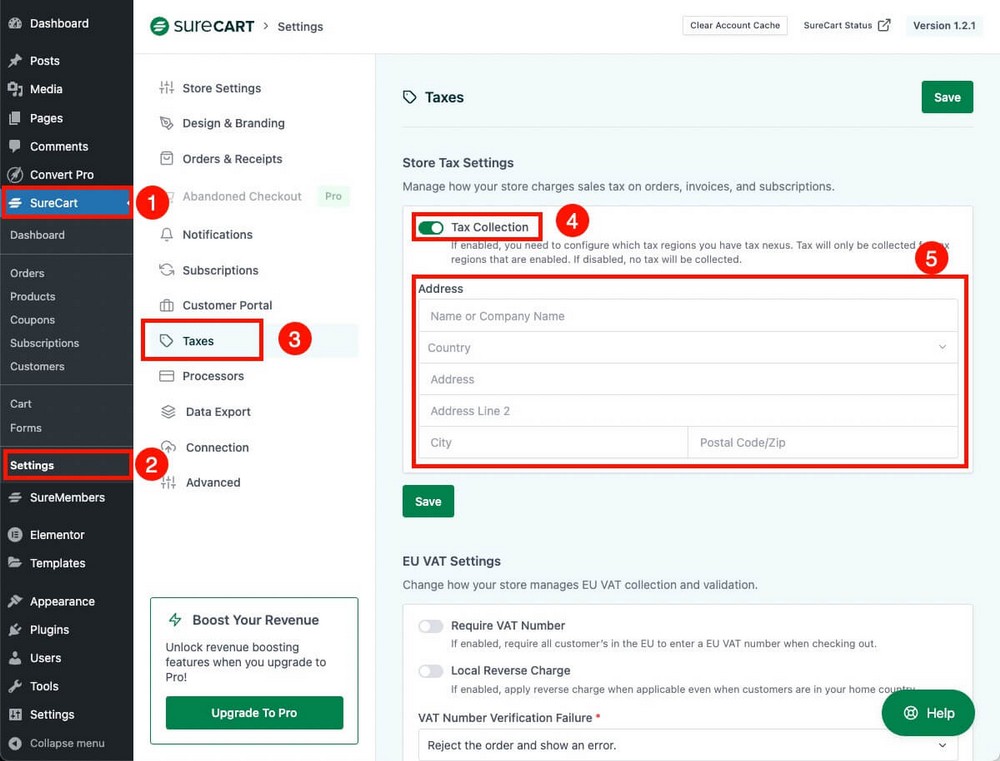
SureCart allows you to configure the taxes for the products you sell in a very simple way.
From the WordPress admin panel, you just have to:

- Click on the SureCart icon on the sidebar.
- Access your Preferences
- Go to the Taxes section
- Activate Tax Collection
- Fill in your tax information (address)
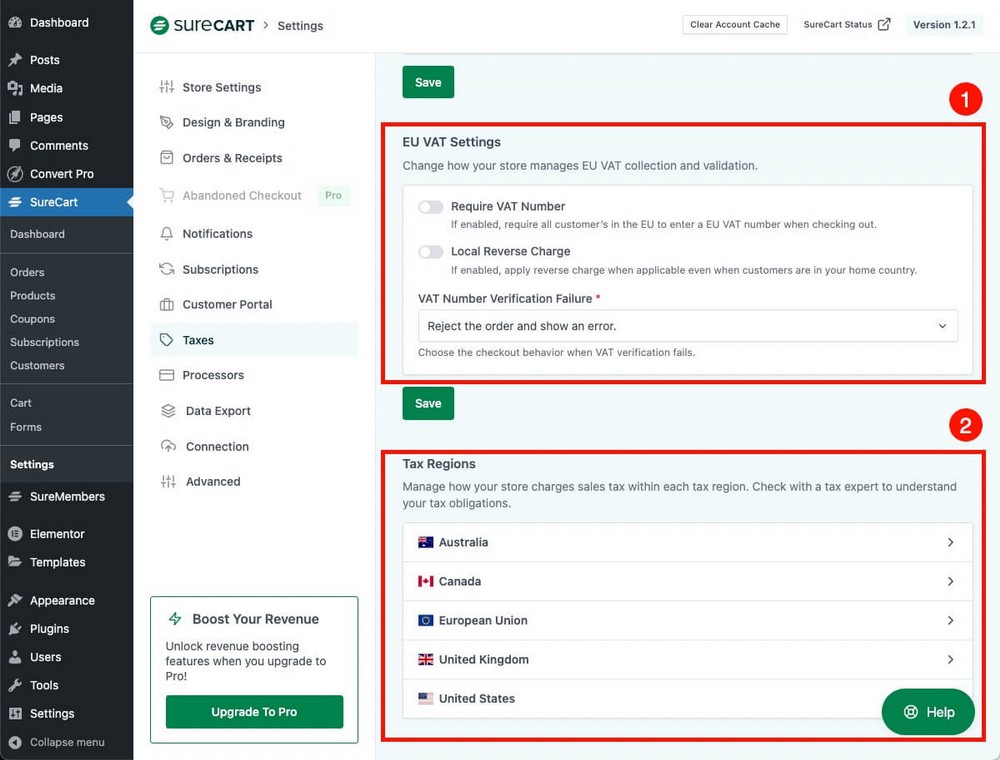
Additionally, from this same screen, you’ll probably have to scroll down to the bottom of the screen and:

- Enable EU VAT to comply with VAT regulations if you sell in Europe.
- Manage the different tax regions as necessary.
Understanding your tax obligations can be a bit complex as the legislation varies depending on the country where you have legally established your store.
So I recommend you check with a tax expert to understand your tax obligations.
Once you understand them, setting them up in SureCart will be a breeze.
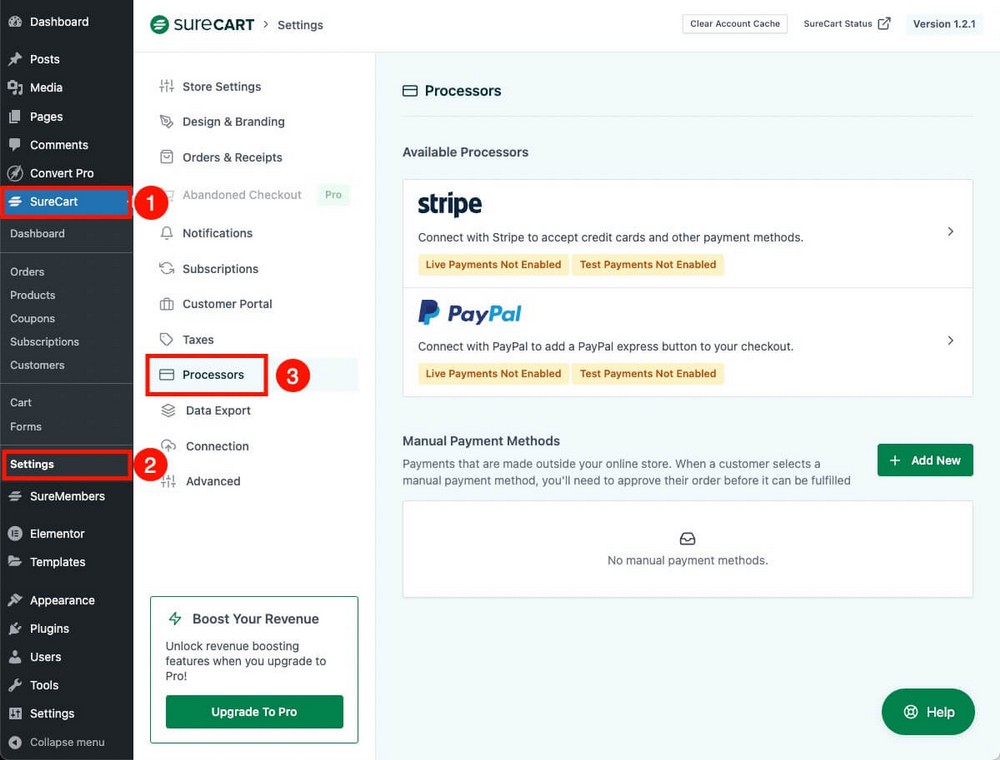
Step 7.2 – Set up the Payment Gateways
As you probably want to monetize your membership, you’ll need to set up payment gateways so members can pay for access.
This is also done from the SureCart Settings, but you’ll need to go to the Processors tab this time.

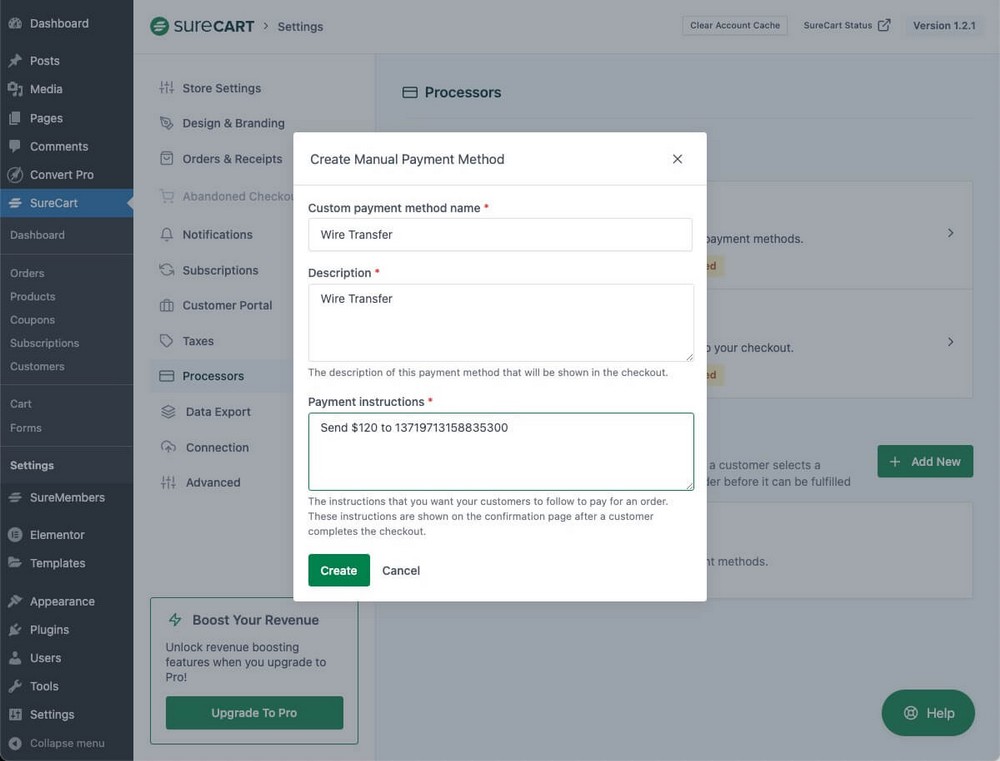
As you can see, in addition to the classic Stripe and PayPal, you can also set up a manual payment. This is useful for accepting payments in person, or wire transfers.

If you want to configure the classic payment methods (i.e. Stripe and Paypal), just click on any of them to go to the SureCart website, which manages this integration.
NOTE:
This is because parts of SureCart run on a hosting server external to yours, so as not to overload your WordPress and have a much faster website.
Setting up the payment gateway is as simple as logging in to the ones you want to use, linking them to SureCart and that’s it!
No APIs, no codes, no nothing. Just an email and a password, and everything will be configured automatically.

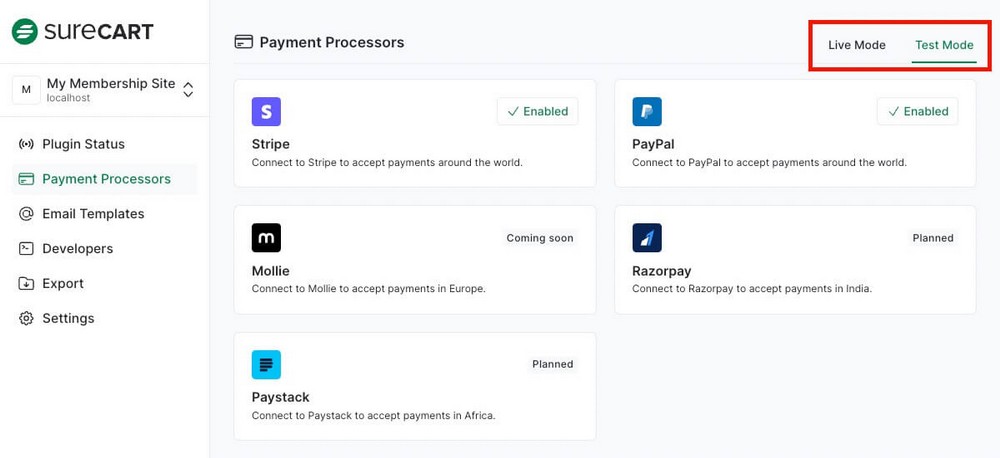
The only thing you have to be careful with, connecting the version of the platforms you want to use: Live or Test.
- Live is the real configuration that works with real money.
- Test is a payment gateway for testing in which you work with non-real money and fictitious data. This is so you can make purchase tests and see how the process would look.
If you have never heard of this concept before, I recommend that you take a look at the official documentation:
Step 7.3 – Create the Checkout(s)
You already set up the technical part of the sale with taxes and payment gateways.
So now let’s create the sales page where the user can enter their data to finalize the signup and purchase your membership.
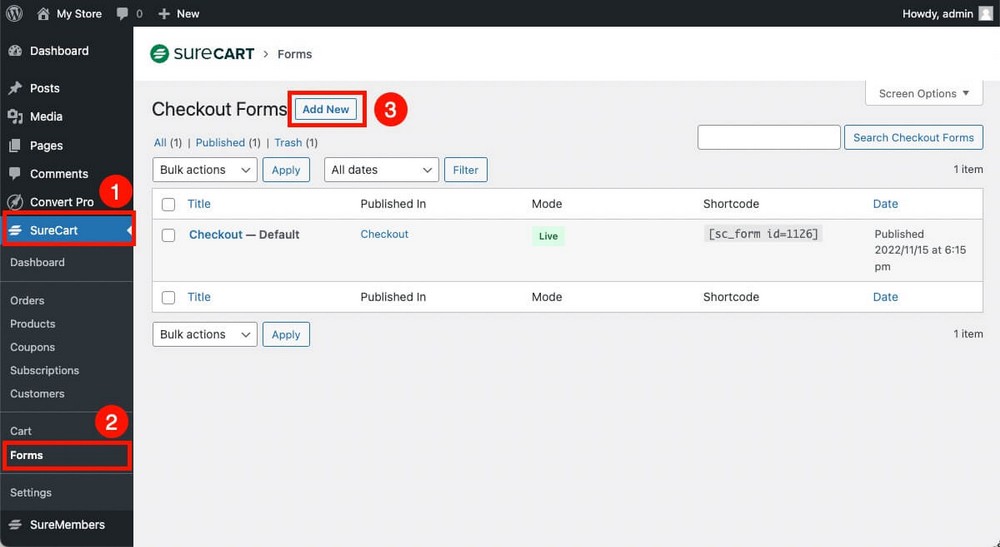
You’ll do this from the WordPress admin panel > SureCart > Form > Add New.

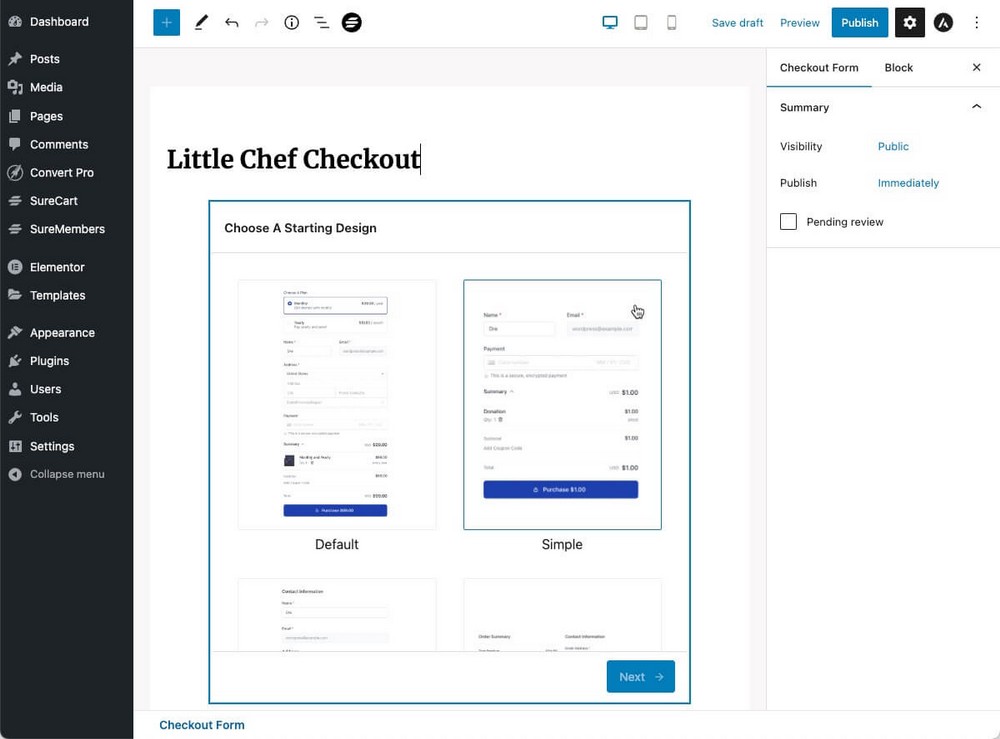
Just choose a name, and a template and click Next.

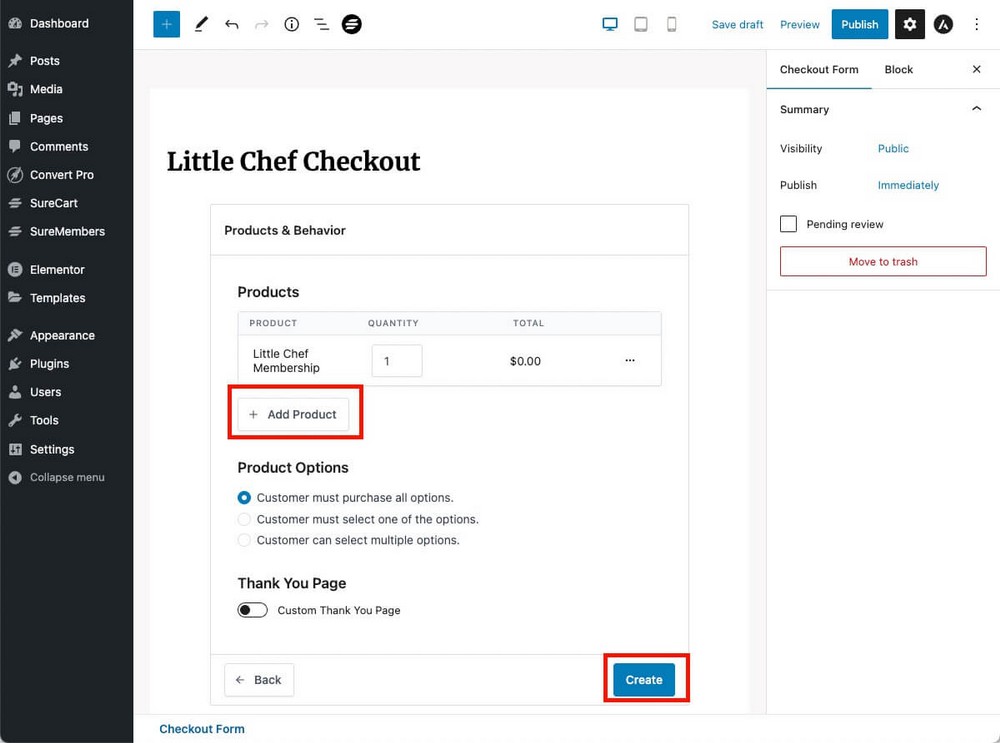
In the next step you’ll need to choose the product associated with this checkout.
First, we’re going to create the checkout for the free membership, so this is the product we’ll choose. When you have it, click on Create.
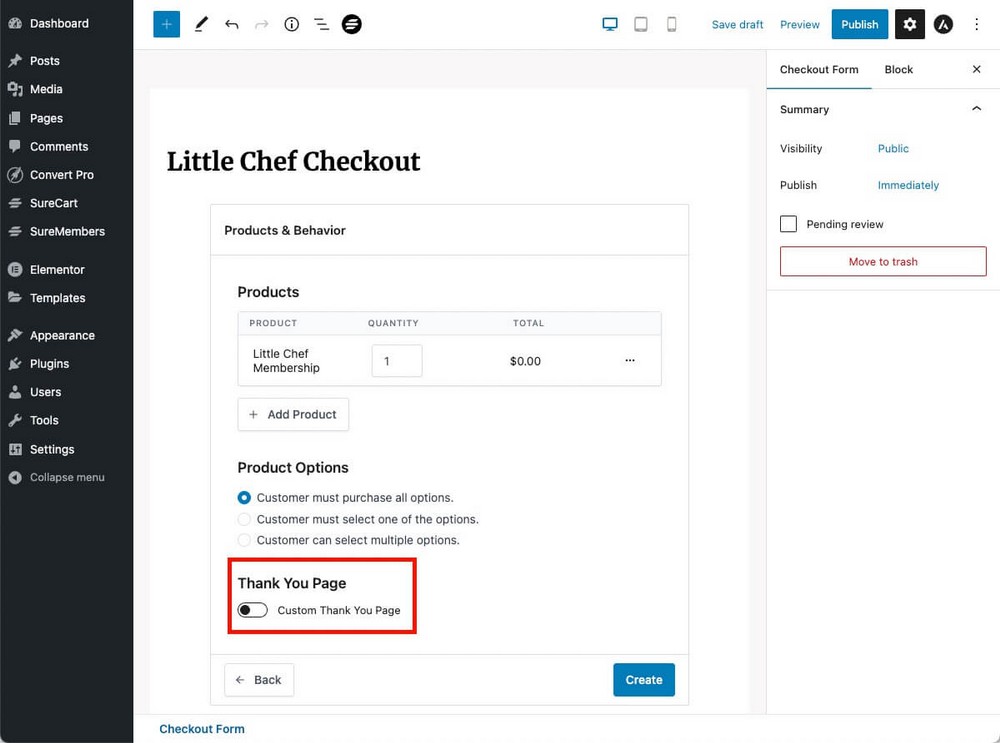
NOTE:
For the sake of simplicity, we’ll avoid the product options and custom thank you page options.

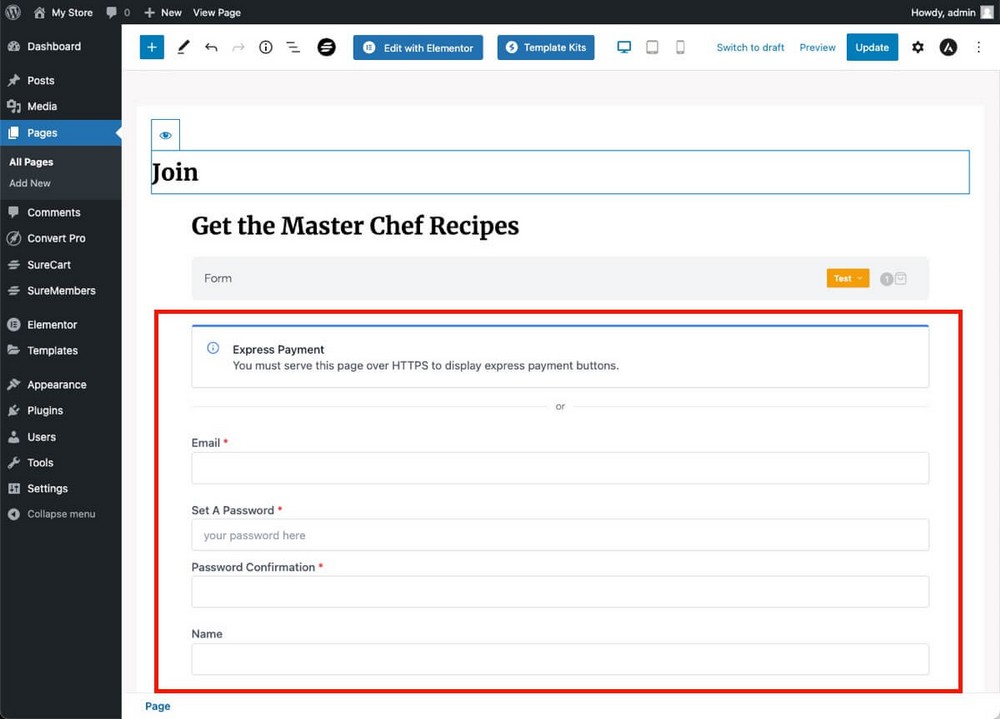
Your checkout is ready!
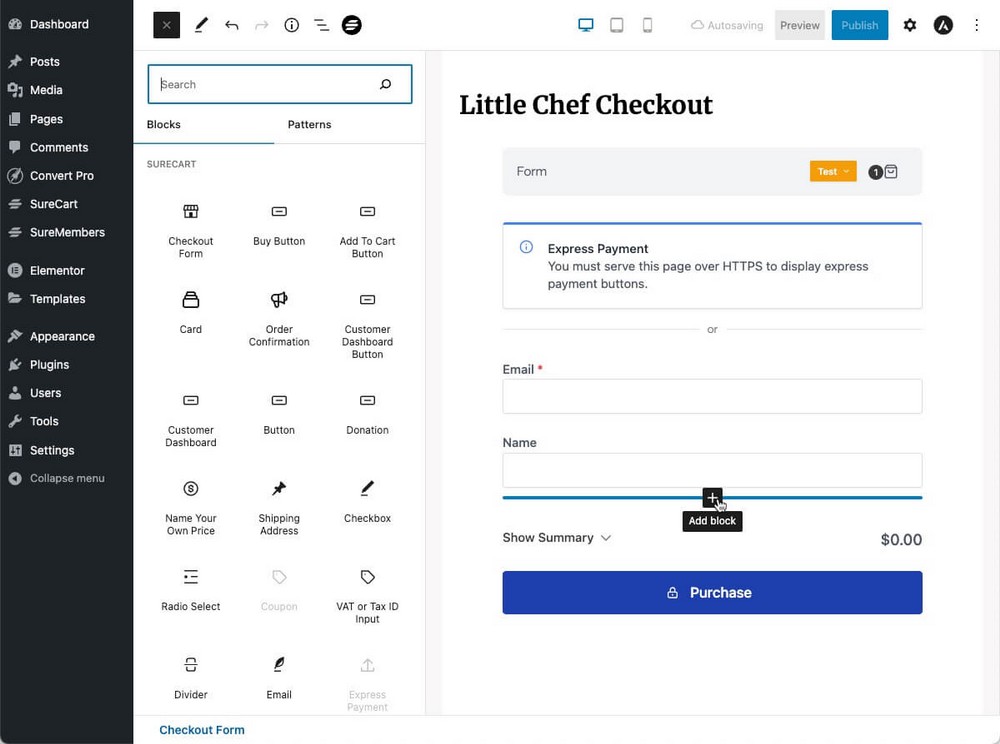
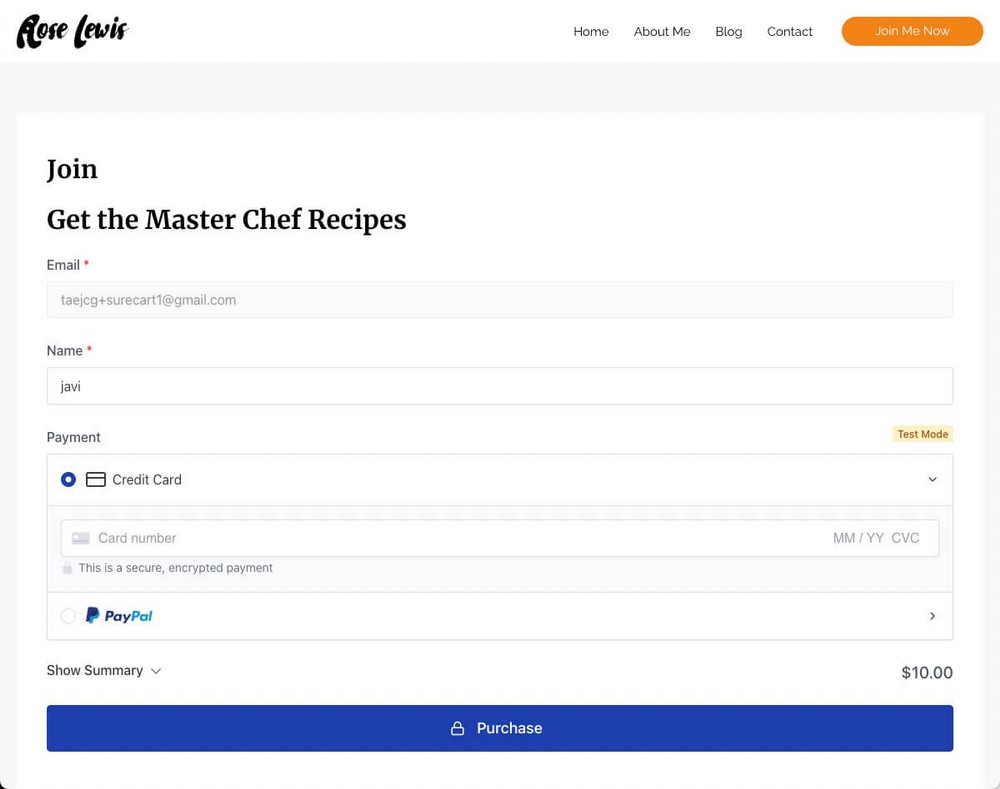
By default it will load with the style of the template you have chosen.
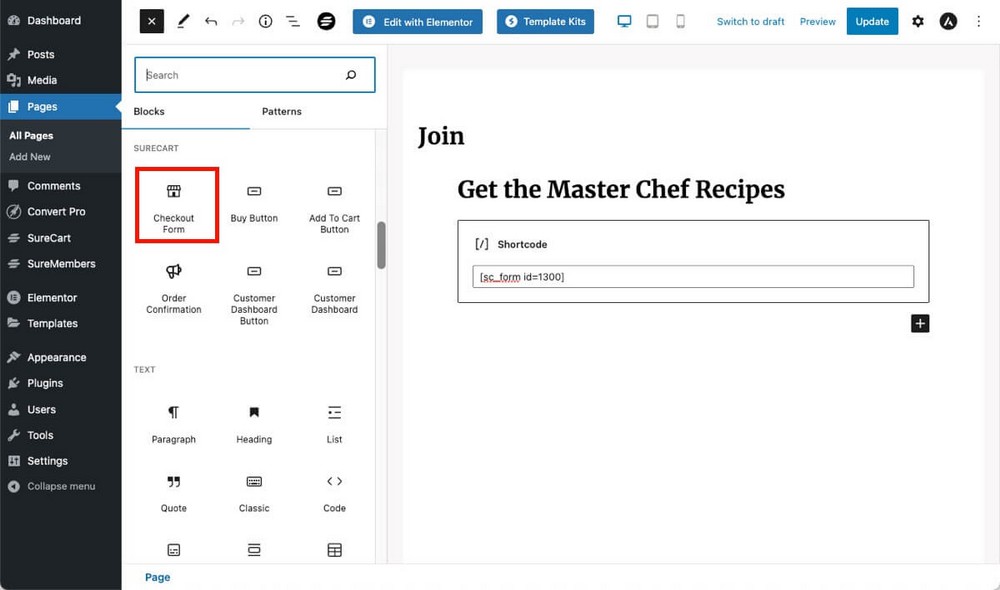
You can click the + button below each box to add new fields to this checkout by selecting them in the sidebar.
For example in case you want to add the name field or any other element.
By clicking on Publish, your checkout form is ready.

Now follow the same procedure to create a checkout for a paid product.
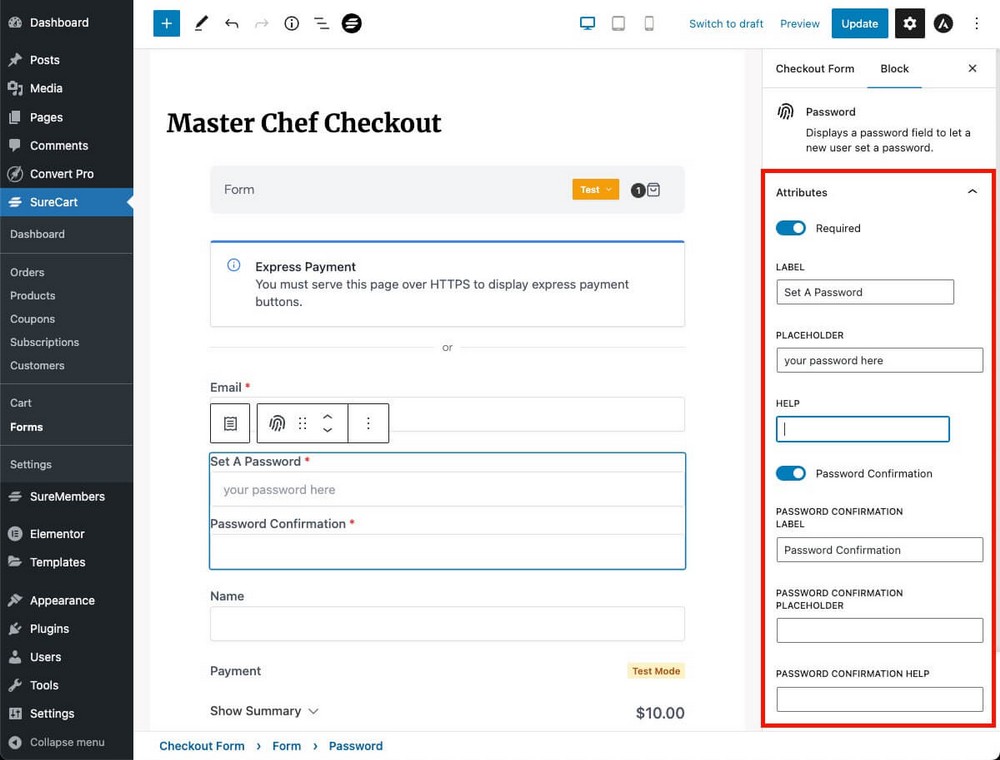
By the way, for every block you add and select in the SureCart checkout, you can modify their attributes from the right sidebar.
In the case of the password, for instance, you can require a password confirmation, add placeholders, help text and more.

Important
we’re working in a test environment, so the Test label is shown in yellow in the checkout. You should click on this item in a real environment and select the Live option.
Step 7.4 – Design Your Signup Pages
You have your checkouts ready. Now you just need to show them to users so they can register and join the community.
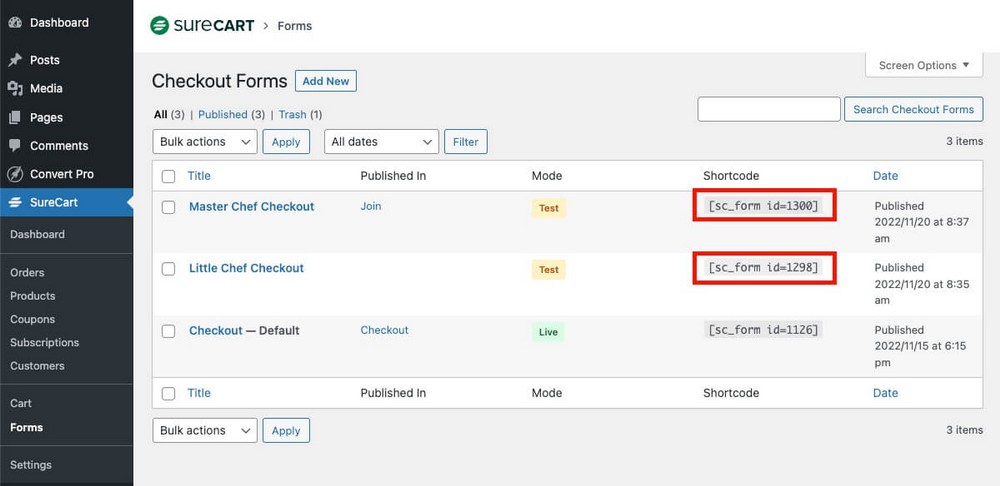
If you go back to the SureCart form options, within the WordPress Admin Panel, you’ll see that each form has a unique shortcode.
You can copy this shortcode, and paste it into any page in WordPress to display the form you just created.
NOTE:
A shortcode is a small piece of code that is replaced by other content automatically. In this case, the form.

Adam, you promised me I wouldn’t have to use any code to create my membership!
True. That’s why SureCart also includes specific blocks for the WordPress editor, so that you can manually add the checkouts to any part of your articles or pages.

So just select that block, pick any of your available checkout forms (or create a new one), and the checkout will be automatically displayed.

Knowing this, you can create any sales page you have in mind:
- You can create a page that is purely a checkout, where there are no other visual elements that may distract the user.
- You can write a sales page that includes a Video Sales Letter at the top and put the checkout below.
- You can create a page with a pricing table and link each purchase button to the checkout of each membership.
The possibilities are endless. You are 100% in control of what to show and where.
Remember to add the checkout forms on the pages where you redirected the users if they did not have permission to view the content (see point 5 of this guide).

Understanding customer flow and extra tweaks
Believe it or not, your membership is ready to go, in just 7 steps. 5 if you already had a WordPress setup!
However, because SureCart and SureMembers make things so easy, there might be parts of the process that you don’t understand, as they are automatically created and managed for you.
Let’s look at them so you can truly understand how your new membership works.
Order Confirmation / Thank You Page
If you remember, when creating a new checkout in SureCart, you were able to add your own thank you page.

On that Thank You page you can:
- Add an order summary (using SureCart’s “order confirmation” block).
- Add a welcome video
- Add links to protected content so users can start consuming it.
And anything else you can think of.
Since you can add a custom thank you page, you have a blank canvas to work with.
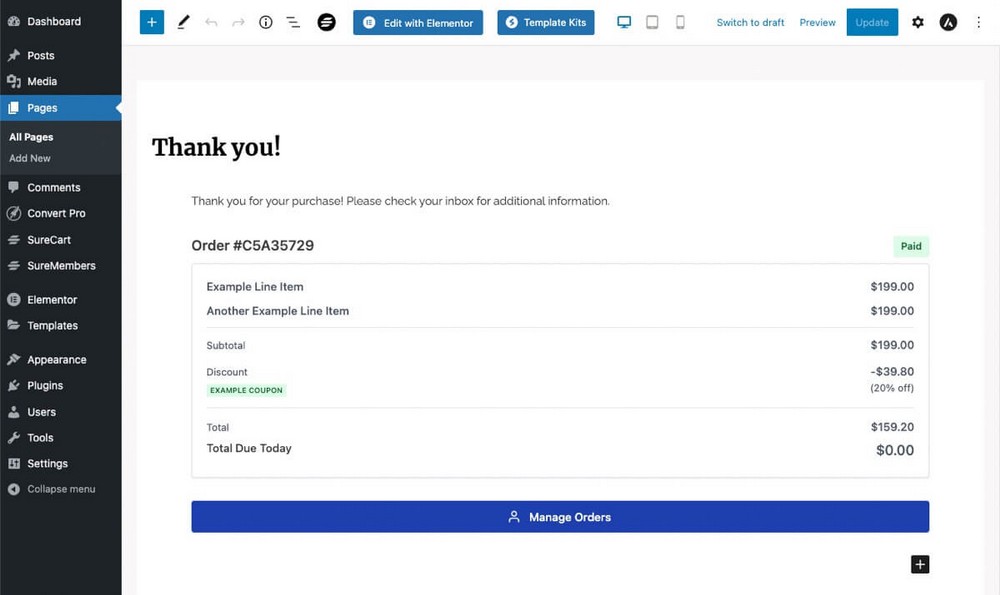
If you don’t create any custom pages, SureCart will display the default thank you page, in fact it has already created it for you:

In addition to an order summary, there is a button called Manage Orders.
This button leads members to the Customer Dashboard page, so changing the name to this one is advisable.
You can do that using the attributes on the right sidebar you saw earlier.
Customer Dashboard
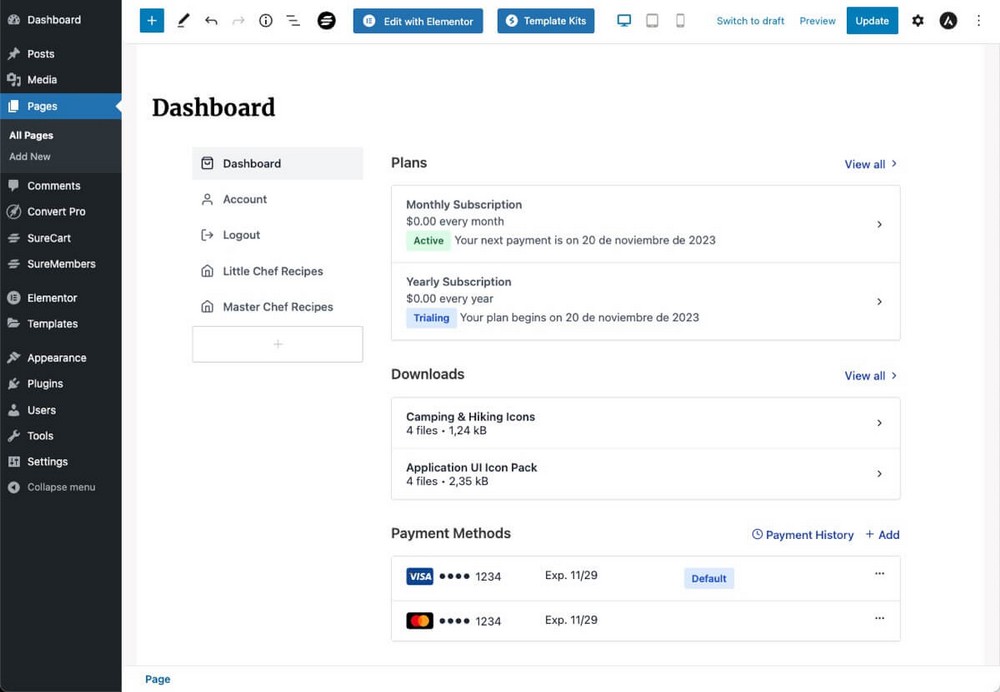
The Customer Dashboard is a special page that SureCart creates automatically for you.
Here your users can see downloads, payment methods, account information and more.

You can add content above and below this Dashboard, adding any type of block using the WordPress editor.
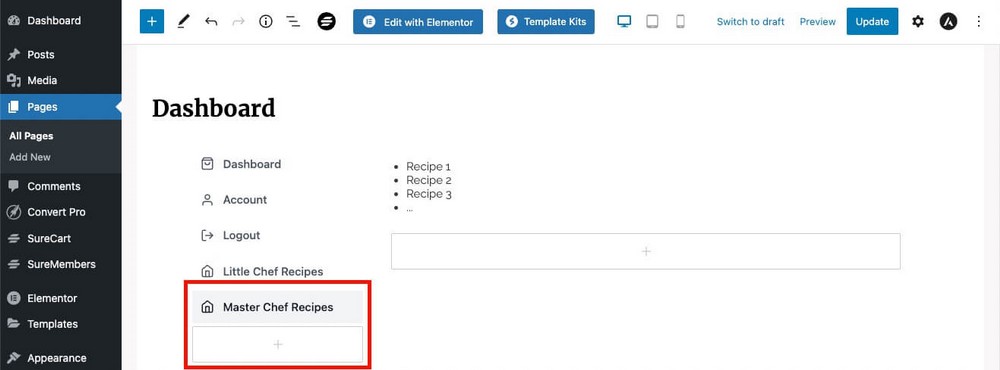
What looks more professional, though, is to add a new tab to the sidebar by pressing the + button.
This way, you could for example create a section where you would link all the “little chef” recipes or all the “master chef” recipes.

The Customer Dashboard is one of the most important parts of your membership.
It’s the private area where your members should have quick access to all private information, about their account and your content.
And it’s great advantage, as you can see, is that you can modify it to your liking.
Login and Logout Forms
Getting to this Customer Dashboard after the initial purchase is easy, since a link is included on the thank you page.
But how can customers log in back once they leave your website?
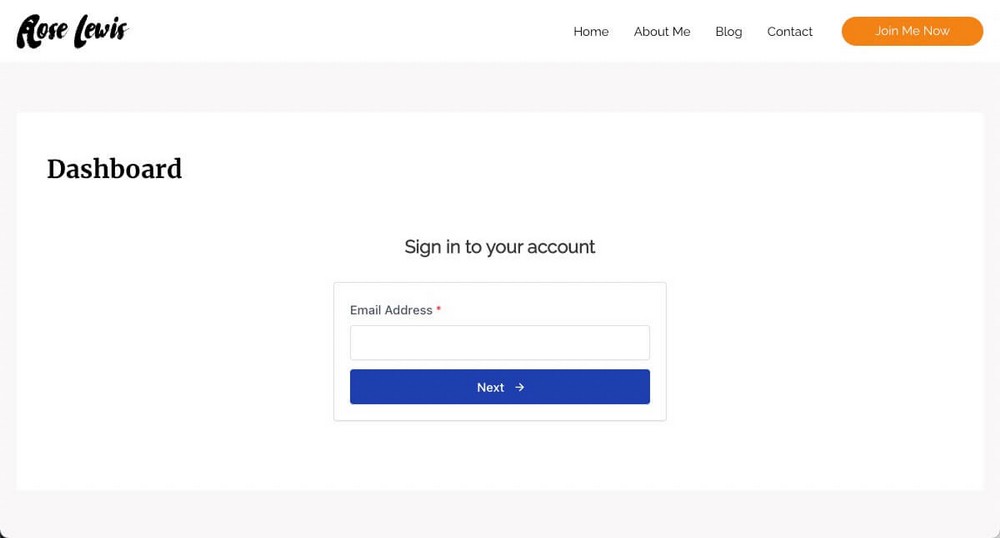
Unlike on other platforms, where you have to create a login screen, in SureMembers/SureCart you don’t have to perform any extra steps.
The Customer Dashboard link itself (yourdomain.com/customer-dashboard by default), is at the same time the login page. If a person without privileges is trying to access it, it will show the login step.
You can easily check that yourself by trying to access the Customer Dashboard on an incognito window.

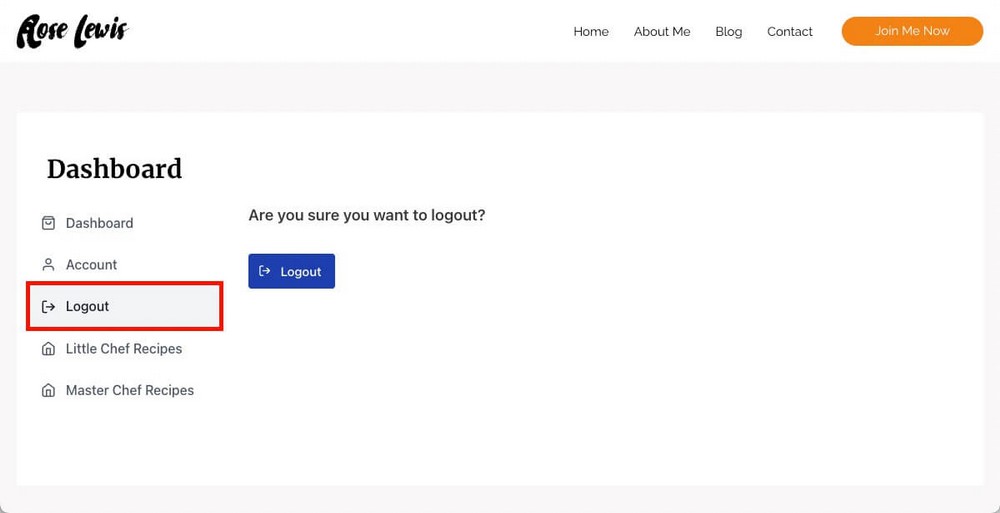
To log out, the user will find the option again in the Customer Dashboard, in one of the sidebar tabs.

But the Customer Dashboard is not the only place where you can display login forms.
If you remember, when creating access groups, we could decide to redirect unauthorized users to a specific page (usually the checkout page).
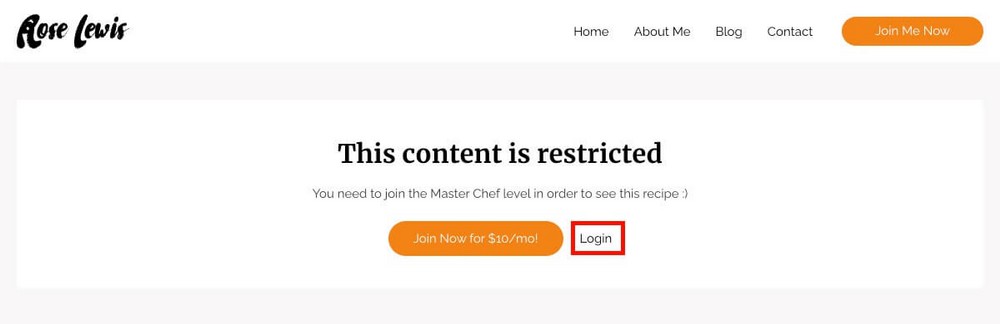
But it’s also possible to show them a specific call to action, in which you can include a login form.

This way, users without enough privileges can log in easily by clicking on login, and consuming the content.
If they are not yet customers, they will have a clear call to action to sign up.
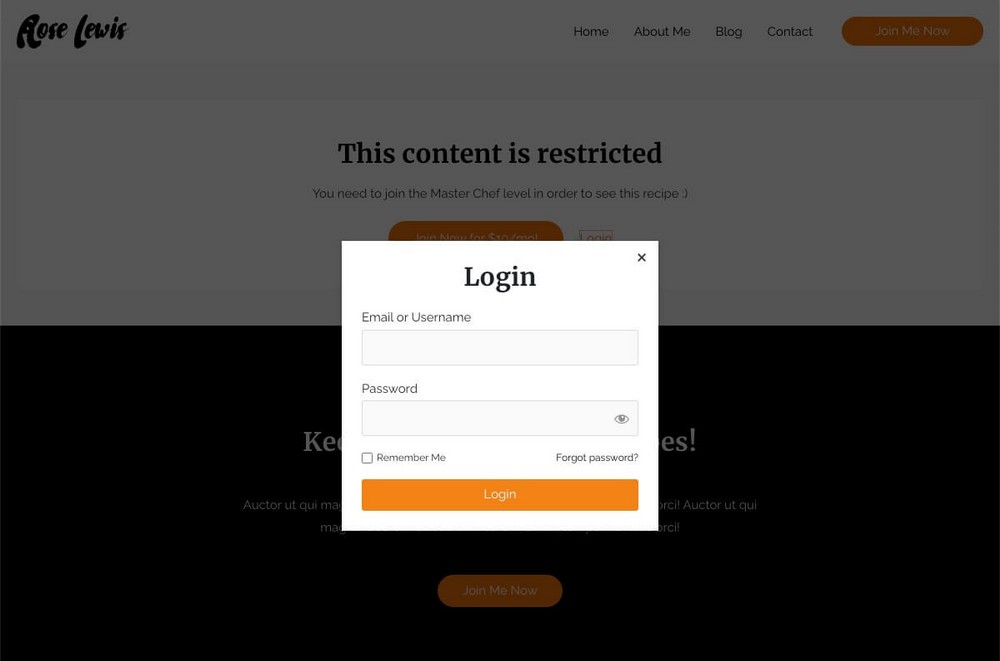
This is a neat trick as many membership plugins only allow you to show the login form, but not a call to action.

The login element is a popup window that looks very professional.

Emails
In addition to the natural flow that the user will follow through your website, SureCart automatically sends certain emails.
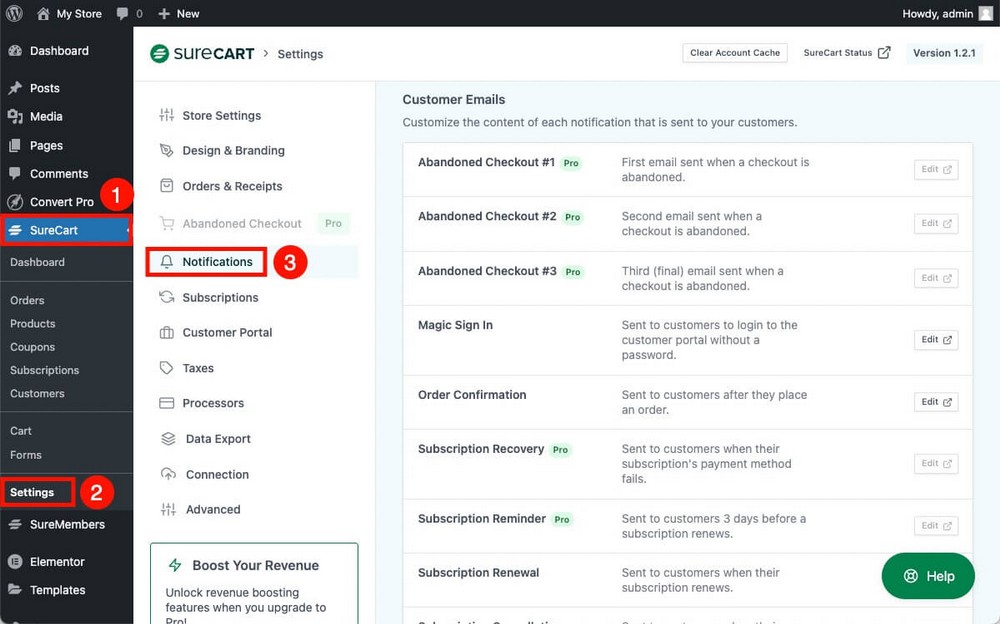
You can view and manage this from SureCart > Settings > Notifications.

As you’ll see, there are a lot of options available.
Here you’ll find mostly transactional emails that notify members of purchases, product access, or renewal reminders.
If you buy SureCart Pro, you’ll get access to extra features that can boost your revenue, such as abandoned cart notifications, or subscription recovery if the monthly payment fails.
Hiding Content
In addition to blocking access to content using access groups, SureMembers allows you to hide certain content from unauthorized users.
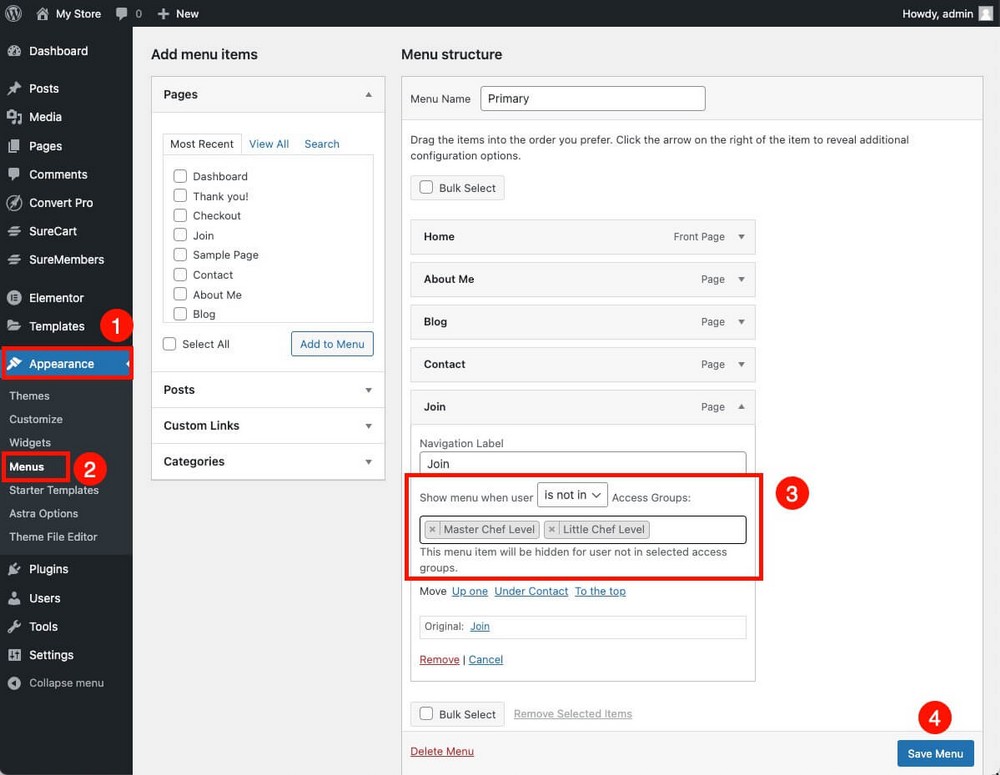
Hide Menu Items
For example, you may have a call to action in your WordPress menu to join your membership (our Join! page).
Once the user has joined, there is no need to keep showing that button anymore.
So, go to Appearance > Menu.
You can decide if you want them to be displayed or not, depending on whether the user is in a specific access group.

Don’t forget to save your changes!
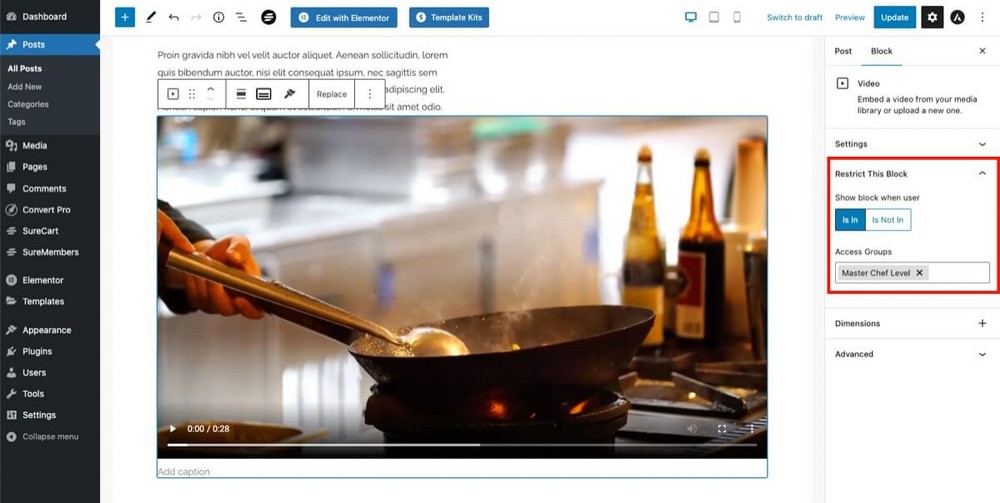
Hide Chunks of Content
Whenever you add any type of block to a WordPress post/page, you can select it and look at the attributes in the right sidebar.
You’ll be able to hide that block for the users who are not in the access group you define in the Restrict this Block section.
For example, you could do this to display your recipes for free, but show the video only to your members.

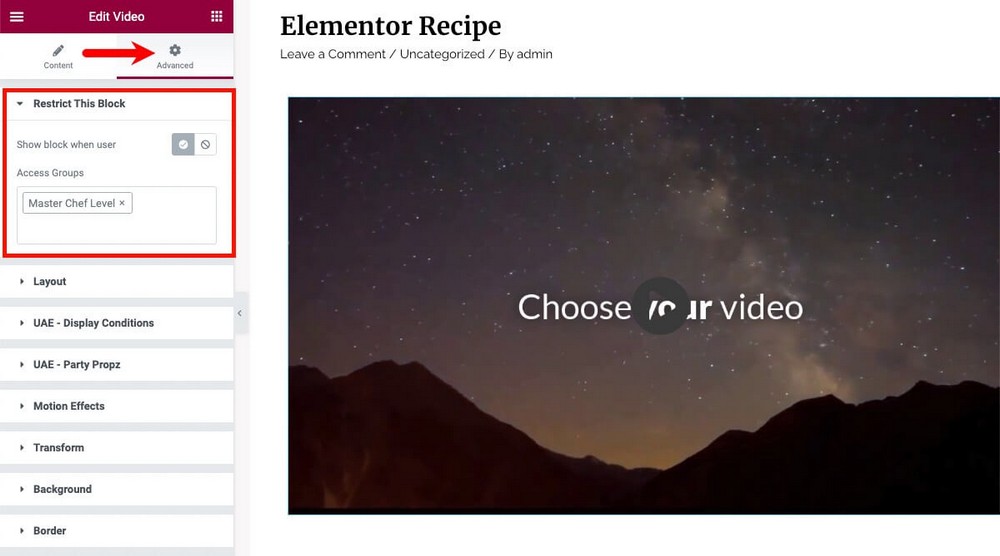
What if I Want To Use Elementor, Spectra, Divi…?
If you use any of these page builders to create better layouts, you’ll be happy to know that these options you have just seen are compatible with them.
In Elementor there is a block to add checkout forms, so you can design better sales pages.
In addition, if you add any other type of block, you can hide it similarly to the native WordPress block editor.
Select the block to hide, and define the parameters in the Restrict Block section in the advanced tab.

Why use a plugin instead of a cloud-based platform or marketplace?
If you have done some research on how to create your online membership website, you’ll have seen that there are many ready-to-use alternatives:
- Cloud-based platforms (like Teachable) This means, you’ll be using a third-party platform to create and manage the content.
- Marketplaces (like Udemy). This would be similar to selling a product on Amazon.
Marketplaces have the disadvantage that they are only useful for selling paid content. They don’t allow you to generate different levels of members, accept recurring payments, or have a place to engage with your community.
They will also take a commission on every sale.
Plus, they will list your content alongside hundreds of others, including your competitors.
Cloud-based platforms are a bit better. They won’t list your membership next to your competitors’ and usually offer more freedom.
But they hinder your growth as they will charge you a commission for each sale made. You’ll also have to pay a high monthly fee to access and maintain certain basic tools.
Most importantly, if any of these platforms decide to change their terms and conditions, you are tied to them.
Creating your membership website using WordPress and a plugin like SureMembers is the best solution.
In exchange for a small initial setup cost, you’ll have a more solid platform, with many more options for growth, where you’ll be in control of your content at all times.
How much does a Membership website cost?
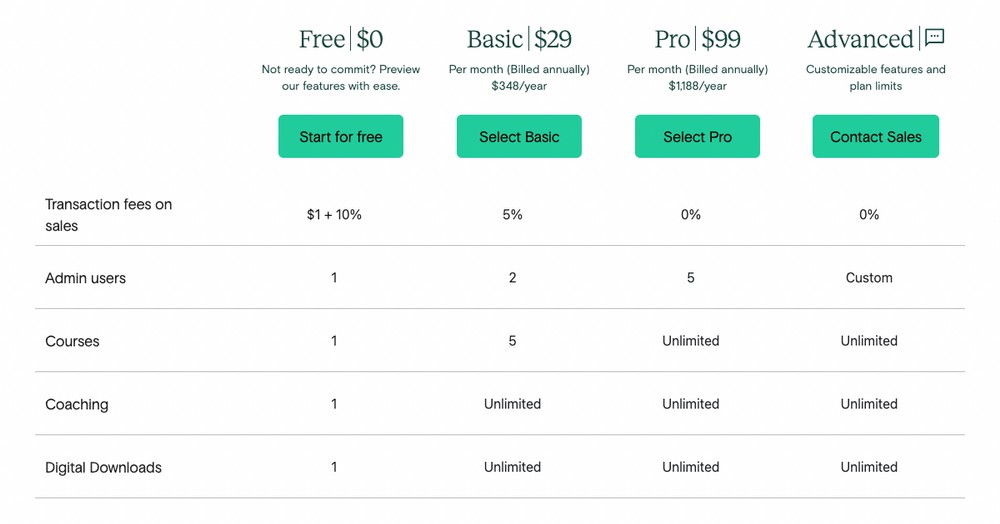
Let’s do a quick calculation to compare WordPress+SureMembers vs Teachable, one of the most popular platforms in the industry.
You can start using Teachable for $0. This will only allow you to create one course and one digital download (SureMembers allows you to create unlimited courses and downloads)
Teachable’s free plan:
- Won’t allow you to use your own domain, something that will hurt your authority.
- It doesn’t have membership capabilities or recurring payments.
- Most importantly, the platform will take $1 + 10% for each sale.
IMPORTANT NOTE:
To these Teachable expenses you’ll have to add processing fees, which depend on the payment gateway and cannot be avoided.
You’ll need to pay transaction fees on sales until you decide to use the Pro plan, which costs from $1,188/year.

WordPress is 100% free.
To get it up and running, you’ll only need:
- Web hosting, which can start from ~$4 per month (~$50/year) if you use one of my recommended options like SiteGround.
- A domain ~$12/year.
- SureMembers which only costs $99/year, less than $10 per month.

There are higher tier plans available for SureMembers, but those are aimed at entrepreneurs or agencies that would like to create more than 1 membership website or offer creation as a service.
All plans share all the features you’ll see in this guide.
SureMembers doesn’t take any transaction fees
If you have 100 members paying you on a recurring monthly basis, good for you! If you have 1,000, even better!
It’s not our business model to take advantage of your success.
NOTE:
If you want to share content in video format, you’ll need video hosting as an extra, something that is included in for example Teachable.
But Vimeo’s cheapest plan (~$7/m) or Bunny Stream (Pay as you go), will do the trick.
Worst case scenario, the WordPress+SureMembers combo will cost you ~$230/year (web hosting + video hosting + SureMembers) versus $348/year for Teachable’s Basic plan.
Even then, Teachable will still take a 5% commission on every sale.
That monthly commission could literally pay for the entire maintenance of the alternative we propose in this guide.
Membership website examples
When talking about membership websites, people use to mention those related to online marketing. People with such knowledge monetize and promote their memberships more easily, and that’s why they are widely known.
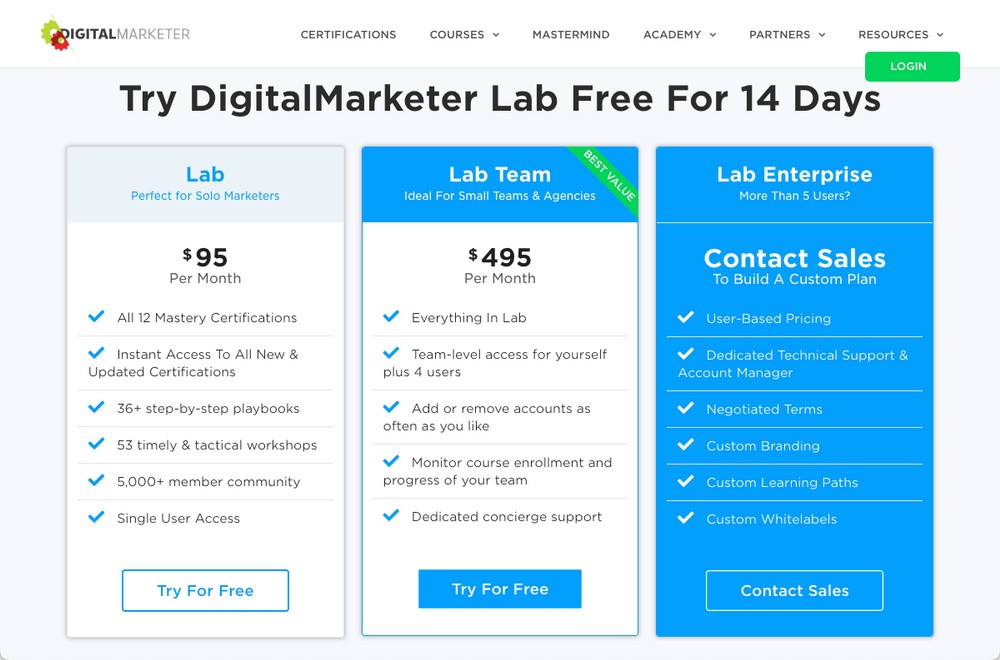
An example of a great membership site is Digital Lab by Digital Marketer. In addition to all the online training, it also has a community of more than 5,000 marketers.

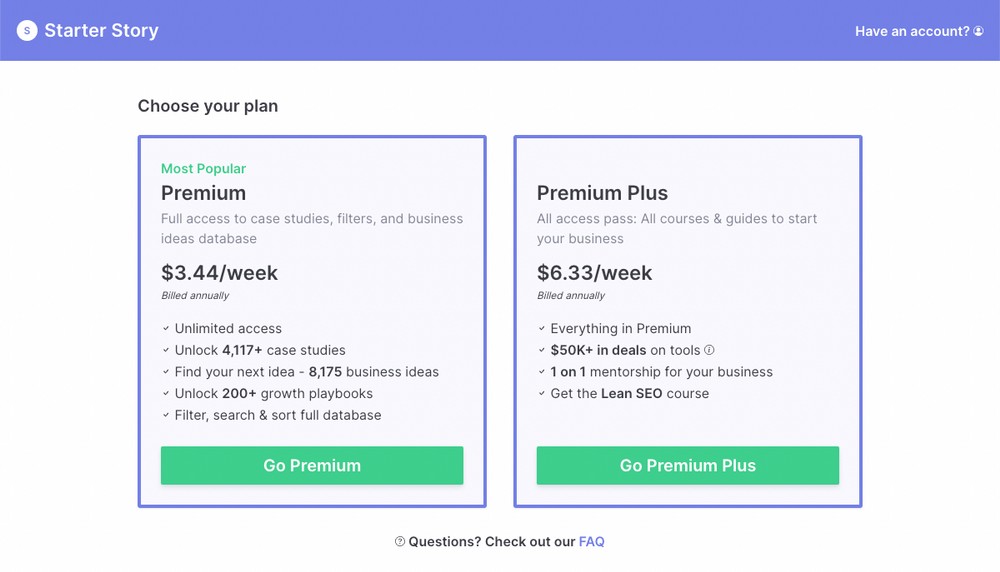
Another example of a successful membership is the blog Starter Story, which shares business case studies.
Starter Story is quite unique. In addition to giving access to all the material, its membership also unlocks other features, such as filters for better search of the content, or discounts from third parties.

But not all memberships are related to marketing and business.
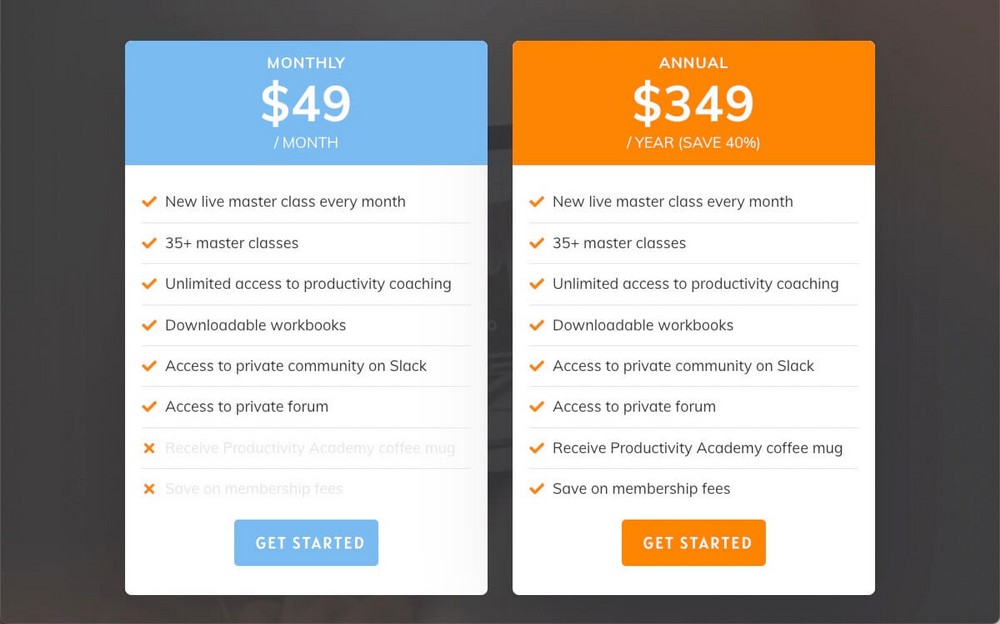
Asian Efficiency, for example, runs a Productivity Academy that will help you win back your time and improve your productivity.

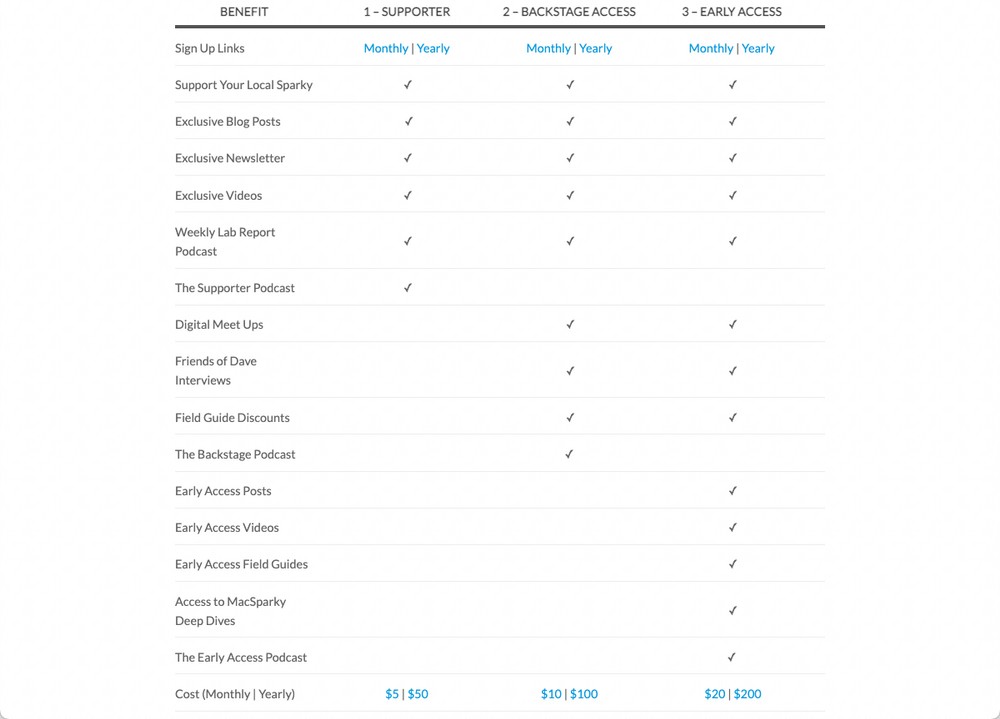
David Sparks, teaches you how to get the most out of your Apple devices in MacSparky Labs. Notice that in this example, there are several levels that unlock different privileges.

As you can see, the examples can be quite varied, so don’t think your content wouldn’t work in a membership.
How to sell Memberships using WooCommerce
Although I recommend using SureCart to sell your memberships, you can also use WooCommerce.
I can’t explain everything about WooCommerce, as its configuration is way more complex than SureCart.
I already have a guide on how to set up WooCommerce in WordPress in case you want to read further about it.
Once you have it up and running, connecting WooCommerce to SureMembers is very simple. The steps are very similar to the ones you followed when connecting SureCart.
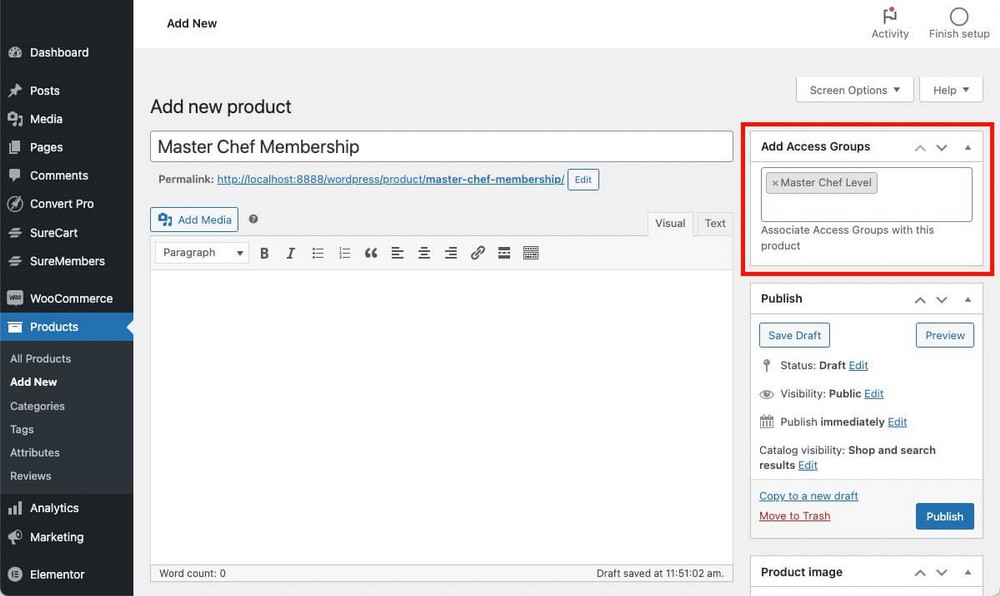
When you create your product in WooCommerce, use the new section in the sidebar called Add Access Groups, to connect the WooCommerce product to the access group you had previously created.

It’s that simple!
If you are going to use WooCommerce for selling, take a look at CartFlows. It’s a funnel builder right for WordPress that will help you to increase conversions and maximize profits.

Creating a Membership site from scratch
As you have seen, although the process seems long, this is only because we have also explained the basis of hosting, WordPress, and its templates.
If these are concepts that you already know, creating your first membership will be as easy as:
- Creating and tagging the content you want to protect.
- Setting up different access groups (memberships) that allow users to access the content from the previous point.
- Connect each access group to a SureCart (or WooCommerce) product.
- Create checkouts so that visitors can purchase access.
I recommend creating some test checkouts with PayPal Sandbox and Stripe Test. That way, you can make the same purchase that one of your real customers would make and understand the flow they would follow.
There are many things about SureMembers that we haven’t talked about here to keep the guide as simple as possible, such as drip content or secure digital downloads.
Not to mention SureCart Pro’s extra features, like the abandoned cart, or bump orders.
I’ll dive into those in future posts.
If that wasn’t enough, SureTriggers will be available soon, allowing you to automate memberships without leaving WordPress.
SureCrafter’s products are improving at a rapid pace. And the family is growing, as new SureProducts are coming soon.
If you don’t want to miss anything new and stay up to date, join our Facebook SureCrafted Group.
Do you have any questions about how to create your first membership? Let me know in the comments below!
And of course, if you have created your membership site thanks to SureMembers, share it in the comments so that other WPAstra readers can be inspired by your success!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!