- Custom Layouts Overview
- Cannot edit Custom Layouts / Custom Layouts having 404 error?
- Custom Header
- Custom Footer
- Site Builder – Hooks
- Custom 404 Page
- How to Translate Custom Layouts with WPML?
- Display Settings of Custom Layouts in Astra Pro
- Inside Page/Post Content Custom Layouts
- Quick admin bar navigation to edit custom layout & page header
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background options for WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- Colors & Background options for EDD
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How to Clear Astra’s Cache?
- How To Reset WordPress Installation?
- XMLReader Support Missing – Starter Templates
- cURL Support Missing – Starter Templates
- Required File Permissions Missing – Starter Templates
- Disable Debug Mode – Starter Templates
- Update Required Plugins – Starter Templates
- How to Import A Complete Site With Starter Templates?
- Starter Templates — Basics and FAQs
- How to Import Single Page With Starter Templates?
- Starter Templates with Other Themes
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How to Translate Custom Layouts with WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Astra theme string translation for WooCommerce
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- Disable All Meta Settings of Page/Post by Default
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Customizing Social Profile Links for Individual Authors in Single Posts
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Remove Woocommerce Product Category Archive Title
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- Change the String “Search Results For”
- Change Placeholder for Search Box (Old Astra Header)
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Managing User Roles and Permissions for the Gutenberg Template Library
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- Astra Pro WP CLI Commands
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Clone and Delete Elements in Header Footer Builder
- Global Container – Astra Theme
- Boxed – Container Layout
- Content Boxed – Container Layout
- Full Width / Contained – Container Layout
- How to Set the Full-width/Stretched Container Layout in Astra?
- Global Colors – Astra Theme
- Global Typography – Astra Theme
- Typography Improvement for Astra
- Astra Global Color Palette
- Astra Typography Presets
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image Upload
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- Enhanced Blog Experience: Explore What’s New in Astra v4.6.0
- Astra – Customize the submenu
- The blank screen in the Customizer area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How to disable logo cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Know More about Astra Beta Versions? How to Download and Use?
How to Add Breadcrumbs in WordPress Website with Astra
Astra is a popular WordPress theme that offers a built-in breadcrumb feature. The theme also offers various customizations with dedicated colors and typography options.
How to Enable Breadcrumbs?
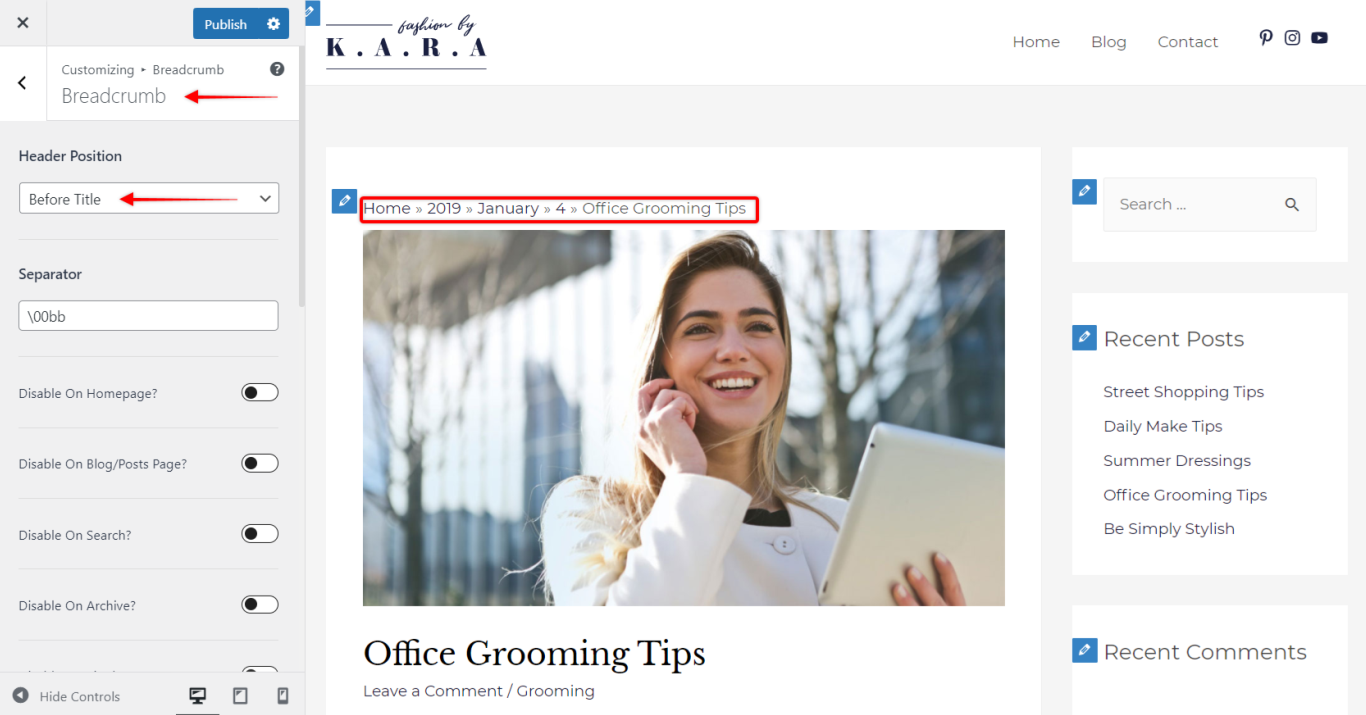
To enable breadcrumbs you just need to have the Astra theme installed and activated. To explore the settings, from the WordPress dashboard navigate to Appearance > Customize > Breadcrumb.
In this article, we’ll see –
- Breadcrumb Settings in Astra
- Display Breadcrumbs Anywhere with Shortcode
- Support for third party plugins
Breadcrumb Settings in Astra
Below are the available settings for Breadcrumb
- Position: This option allows you to choose a location to display breadcrumbs. Choose where you wish to display them. Current, you can choose to display it inside the header, after the header or before the title.
Separator : You can set custom separators between breadcrumb links.- Disable Breadcrumb on specific pages/
post : You will see a list of pages and posts where you can disable breadcrumbs. These include categories, archive pages, 404 pages, etc. (You can disable breadcrumbs on individual pages and posts through the post meta settings) - Alignment: You can select the alignment to display your breadcrumb
- Spacing: Adjust the spacing from all sides

Color and Typography options for Breadcrumb
By default, breadcrumbs will inherit the color and typography from the theme. But in case you wish to highlight them with different colors and typography, you have dedicated options for Breadcrumbs. In the Customizer, navigate to – Customize > Breadcrumb > Typography
Display Breadcrumbs Anywhere!
Currently, Astra lets you display breadcrumbs in three places only – inside the header, after the header, before title.
What if you want to display it anywhere on the page or post? You can do that using a shortcode.
Paste this shortcode anywhere in any custom layout, text, or HTML block on your website and see the breadcrumb appear there –
[astra_breadcrumb]Support for third-party plugins
Along with the built-in breadcrumb feature, Astra also supports breadcrumbs from the following external plugins –
You can turn off Astra’s default options and use breadcrumbs from the above plugins. Although the breadcrumbs are fetched from the above plugins, you can still manage the styling such as colors and typography through Astra.
How to Set External Plugin Breadcrumbs with Astra?
1. With Yoast SEO Plugin:
- Install and Activate the Yoast SEO Plugin
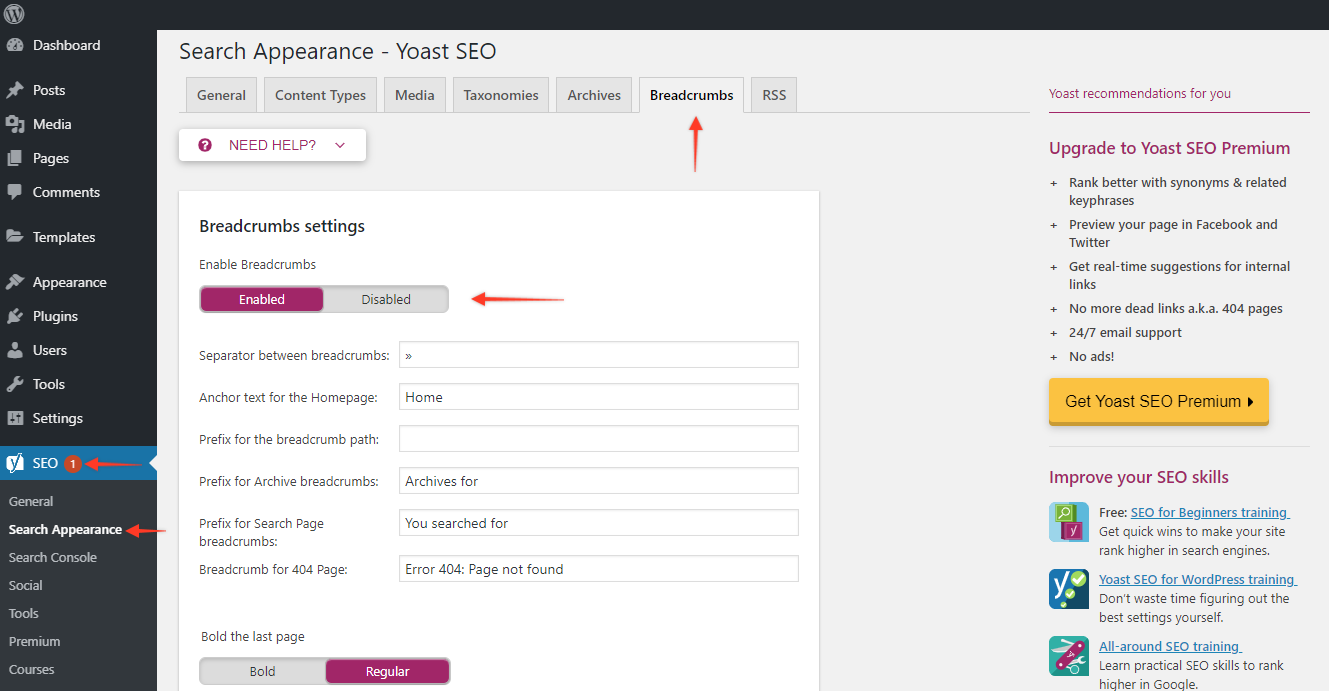
- Activate Breadcrumb for Yoast SEO Plugin from WordPress Dashboard > SEO > Search Appearance > Breadcrumbs > Enable Breadcrumbs
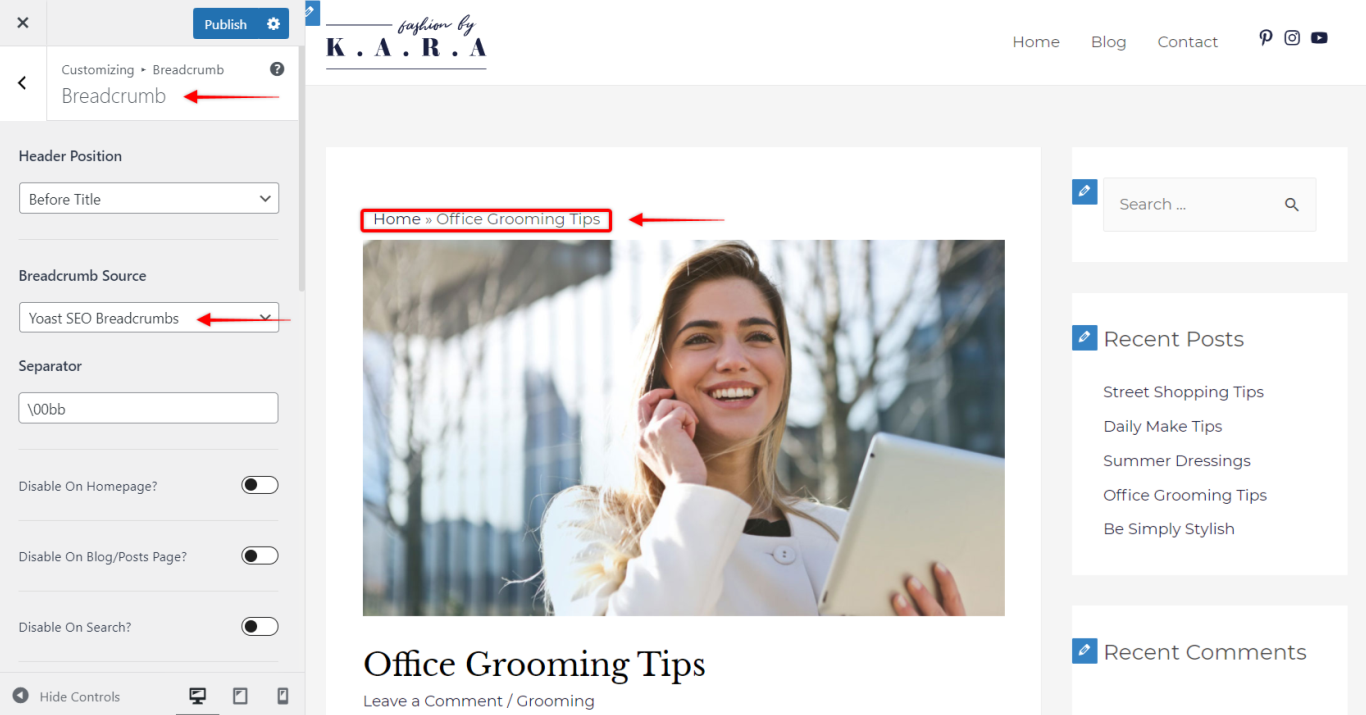
- You will see an option in the Customizer > Layout > Breadcrumb > Breadcrumb Source.
Select Yoast SEO Breadcrumb. - Now the Yoast SEO Breadcrumb markup should start appearing on the pages instead of the default Astra Breadcrumb.
- All Color and Typography options from the customizer will override the styling of Yoast SEO Breadcrumb.
- All options to disable breadcrumb on specific locations will also work with the Yoast SEO plugin.
Yoast Backend Settings:

Yoast Option in the Customizer:

2. With Breadcrumb NavXT Plugin
- Install and Activate the Breadcrumb NavXT Plugin
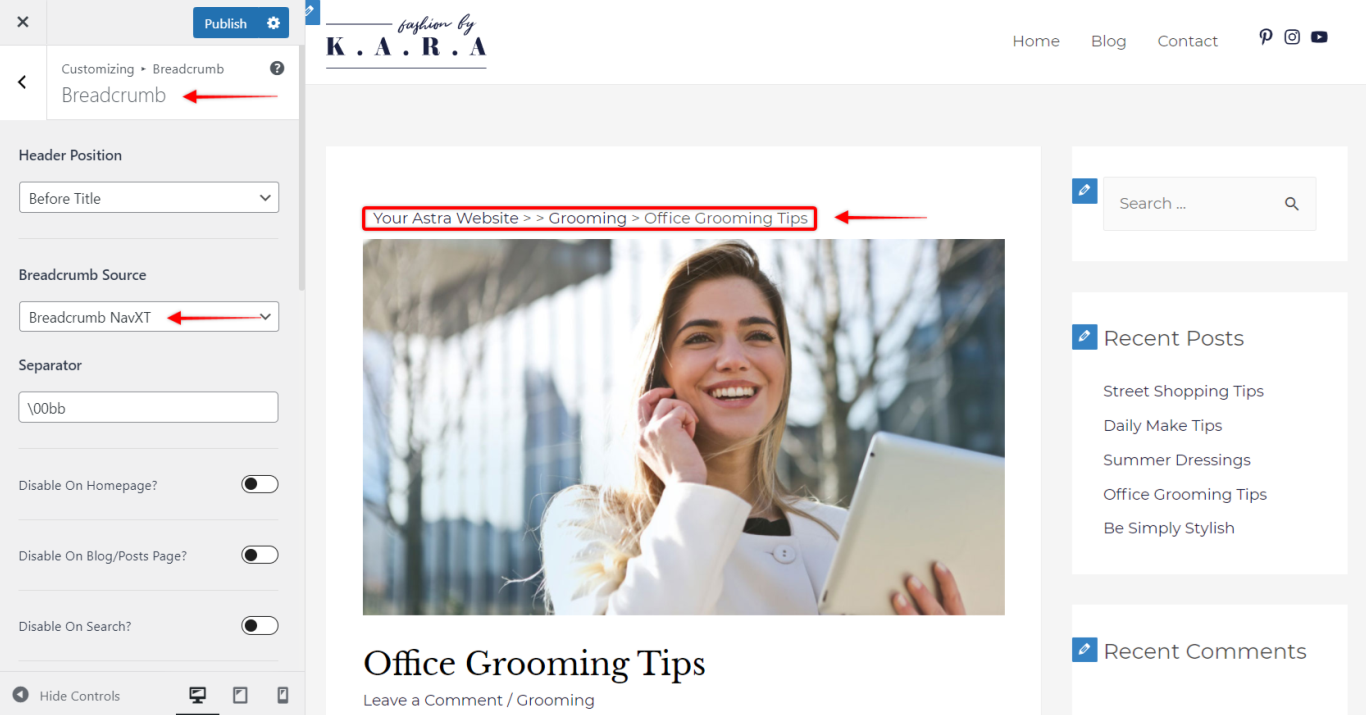
- You will see an option in the Customizer > Breadcrumb > Breadcrumb Source. Select Breadcrumb NavXT.
- Now Breadcrumb NavXT markup will start appearing on the pages instead of the default Astra Breadcrumb.
- All Color and Typography options from the customizer will override the styling of Breadcrumb NavXT.
- All options to disable breadcrumb on specific locations will also work with the
Breadcrumb NavXT plugin.

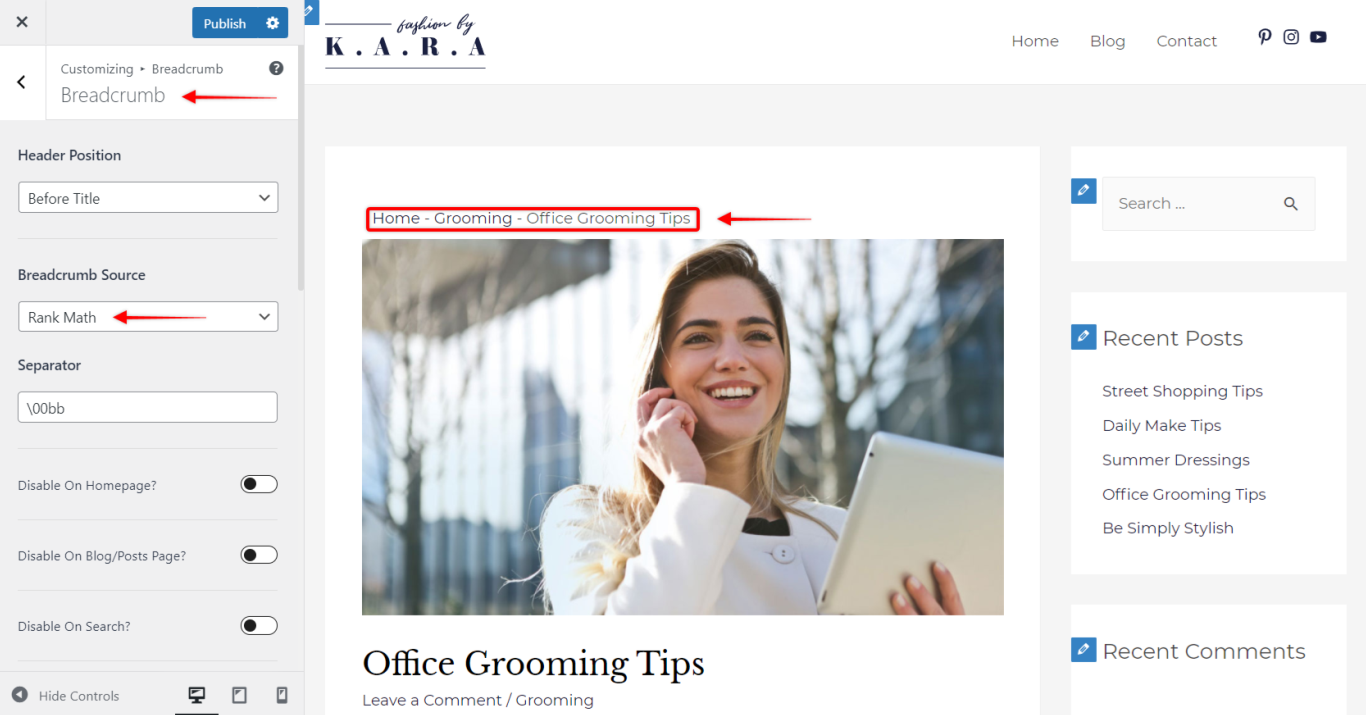
3. With Rank Math Plugin
- Install and Activate the Rank Math Plugin
- Set Breadcrumbs through Dashboard > Rank Math > General Settings > Breadcrumbs
- You will see an option in the Customizer > Breadcrumb > Breadcrumb Source. Select Rank Math.
- Now Rank Math markup will start appearing on the pages instead of the default Astra Breadcrumb.
- All Color and Typography options from the customizer will override the styling of Rank Math.
- All options to disable breadcrumb on specific locations will also work with the Rank Math plugin.

4. With SEOPress (PRO) Plugin:
- Install and Activate both the SEOPress free and PRO Plugins
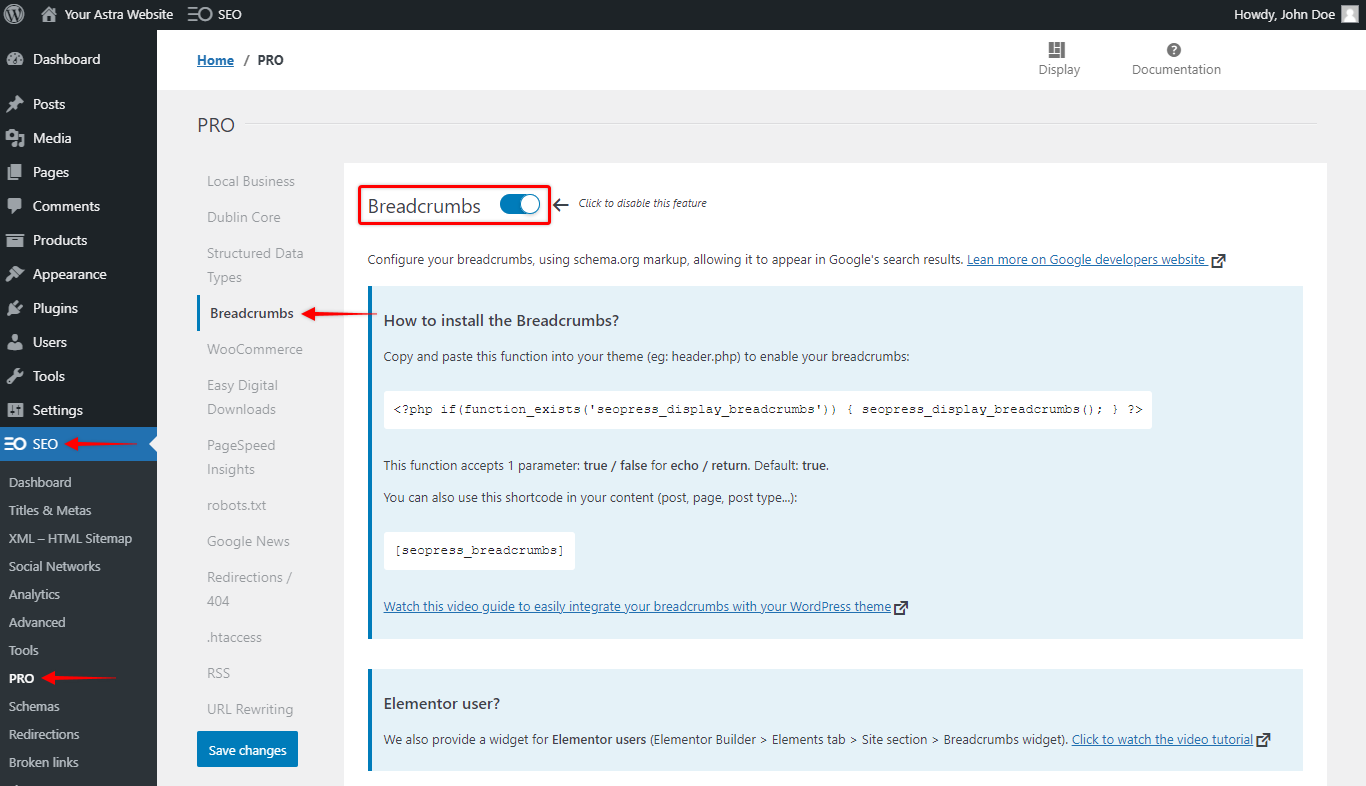
- Activate Breadcrumbs for SEOPress Plugin by navigating to WordPress Dashboard > SEO > PRO > Breadcrumbs. Here, follow these steps:
- Step 1 – Enable Breadcrumbs;
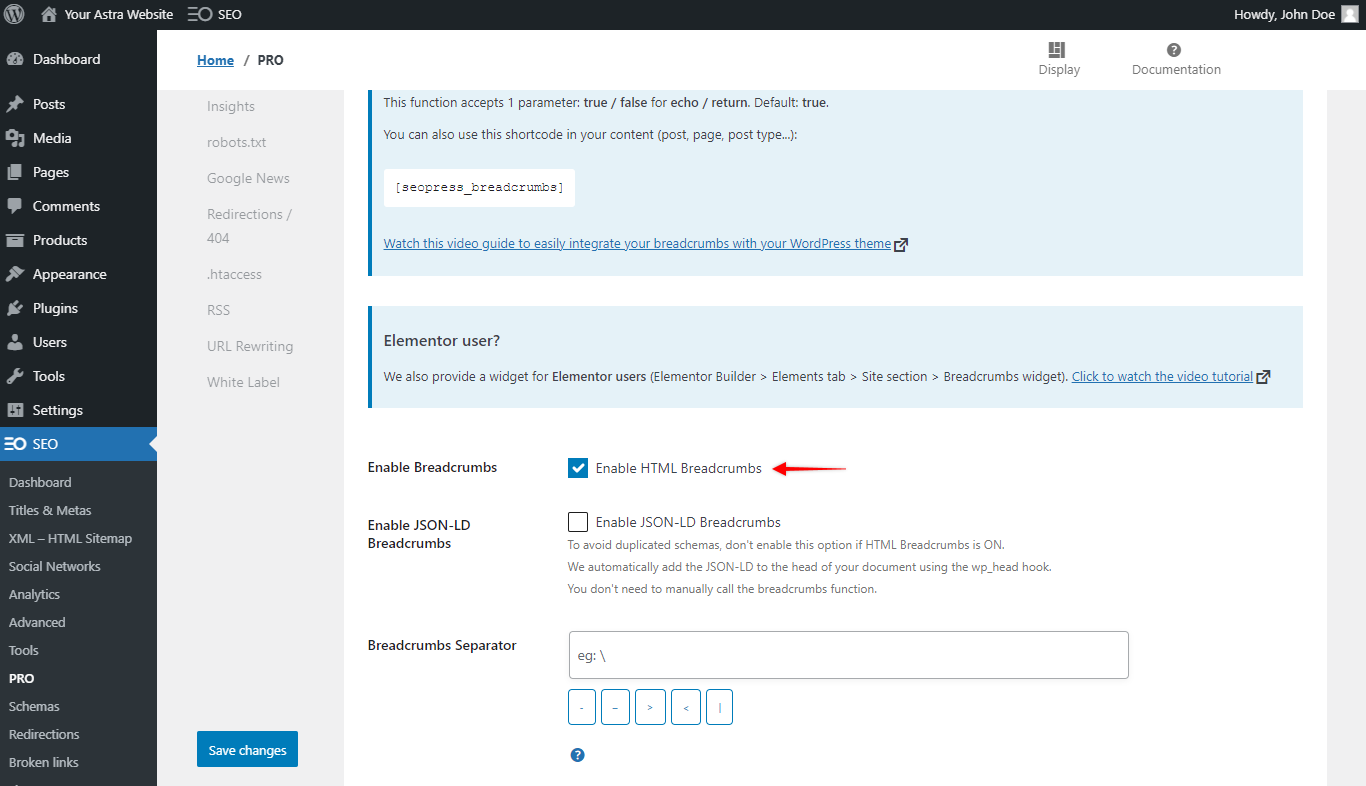
- Step 2 – Enable HTML Breadcrumbs;
- Step 3 – Optionally, you can set the text to be shown before the Breadcrumbs by adding it to the “Display a text before the breadcrumbs” field;
- Step 4 – Click on the “Save changes” button to activate the SEOPress Breadcrumbs.
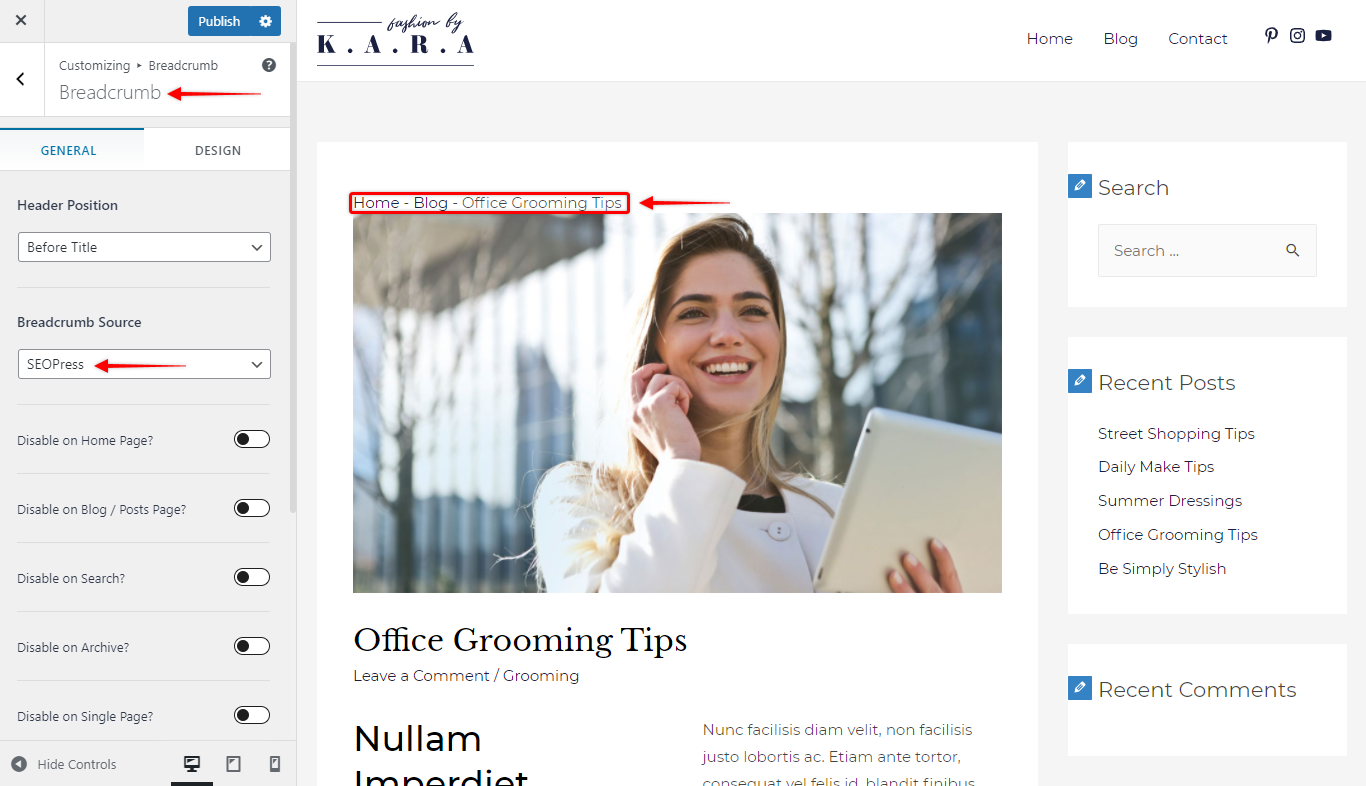
- Navigate next to Customizer > Layout > Breadcrumb > Breadcrumb Source. Here, select the “SEOPress” option.
- Now the SEOPress Breadcrumb markup should start appearing on the pages instead of the default Astra Breadcrumb.
- All options to disable breadcrumb on specific locations will also work with the SEOPress plugin, and some additional settings will be also available at Dashboard > SEO > PRO > Breadcrumbs.
SEOPress – Enable Breadcrumbs:

SEOPress – Enable HTML Breadcrumbs:

SEOPress Option in the Customizer:

We don't respond to the article feedback, we use it to improve our support content.
