- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Clone and Delete Elements in Header Footer Builder
- Global Container – Astra Theme
- Boxed – Container Layout
- Content Boxed – Container Layout
- Full Width / Contained – Container Layout
- How to Set the Full-width/Stretched Container Layout in Astra?
- Global Colors – Astra Theme
- Global Typography – Astra Theme
- Typography Improvement for Astra
- Astra Global Color Palette
- Astra Typography Presets
- How to Enable Debugging in WordPress (Debug Mode)
- How To Change Web Stories Position
- How to improve the CLS score with the Astra theme
- How Astra is tuned for performance and is the fastest theme?
- How to use the color palette of the Astra theme
- How to change site background color in Astra
- Narrow Width – Container Layout
- Astra Theme Container Layouts: Revamped Options and Improved User Experience
- Understanding Sidebar Style in Astra Theme: Customizing Your Sidebar’s Look
- Understanding Container Style in Astra Theme: Customizing Your Container’s Look
- How to Use the Astra Button Presets
- Secondary Buttons
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image Upload
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- Enhanced Blog Experience: Explore What’s New in Astra v4.6.0
- Astra – Customize the submenu
- The blank screen in the Customizer area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How to disable logo cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Know More about Astra Beta Versions? How to Download and Use?
- Custom Layouts Overview
- Cannot edit Custom Layouts / Custom Layouts having 404 error?
- Custom Header
- Custom Footer
- Site Builder – Hooks
- Custom 404 Page
- How to Translate Custom Layouts with WPML?
- Display Settings of Custom Layouts in Astra Pro
- Inside Page/Post Content Custom Layouts
- Quick admin bar navigation to edit custom layout & page header
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background options for WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- Colors & Background options for EDD
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How to Clear Astra’s Cache?
- How To Reset WordPress Installation?
- XMLReader Support Missing – Starter Templates
- cURL Support Missing – Starter Templates
- Required File Permissions Missing – Starter Templates
- Disable Debug Mode – Starter Templates
- Update Required Plugins – Starter Templates
- How to Import A Complete Site With Starter Templates?
- Starter Templates — Basics and FAQs
- How to Import Single Page With Starter Templates?
- Starter Templates with Other Themes
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How to Translate Custom Layouts with WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Astra theme string translation for WooCommerce
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Customizing Social Profile Links for Individual Authors in Single Posts
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Remove Woocommerce Product Category Archive Title
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- Disable All Meta Settings of Page/Post by Default
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- Change the String “Search Results For”
- Change Placeholder for Search Box (Old Astra Header)
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Managing User Roles and Permissions for the Gutenberg Template Library
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- Astra Pro WP CLI Commands
Astra Global Color Palette
Global Color Palette is a feature that allows you to set one or more color palettes. This way you can control colors across your entire website from one place. Also, you can change the colors for your entire website by simply switching to another color palette.
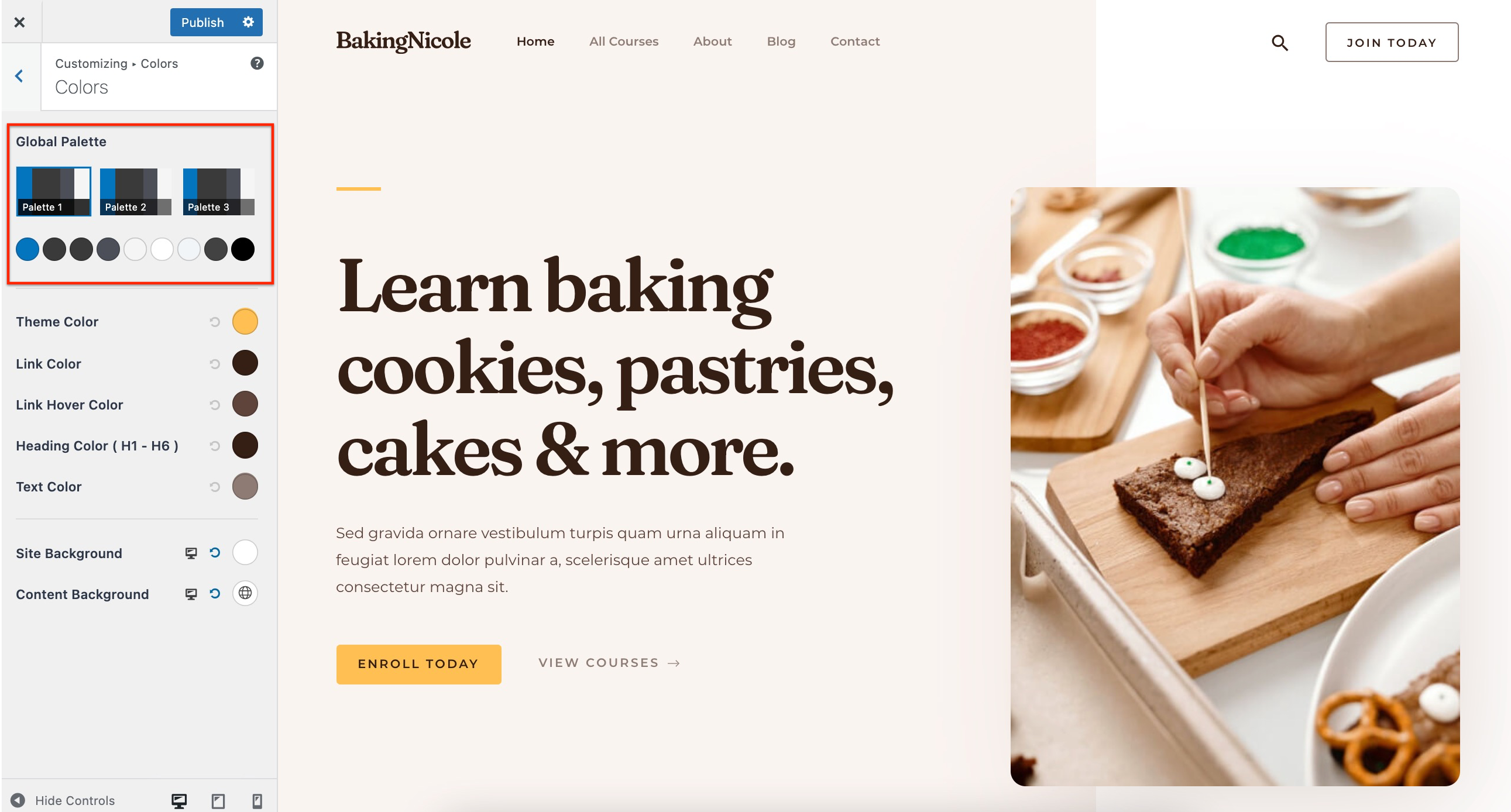
The Global Color Palette feature is available with the Astra theme since version 3.7.0. You can find these settings under Appearance > Customize > Global > Colors.

Setting Palettes
There are three palettes available, each of them containing nine colors in total. These colors are connected throughout the palettes. This means, that when you switch between the palettes, colors will be replaced with their matching colors in the currently activated palettes.
For example, let’s say that the “Color 1” is set blue in Palette 1, and set to green in Palette 2. Switching from Palette 1 to Palette 2 will change all settings linked to “Color 1” from blue to green.
Let’s start by editing palettes, following these steps:
Step 1 – Click on one of the three available palettes to start editing. This will show you available color slots;
Step 2 – You can set each of these colors by clicking on the color slot. This will open a color picker.
Step 3 – Choose the color you want to apply to this slot;
Step 4 – In the same way, you can set all other colors;
Step 5 – Click the “Publish” button to save changes.
You can repeat these steps for each of the three color palettes.
Also, the Astra Theme is one of the first default themes to implement theme.json for Gutenberg Color Palette, so the palette colors can be edited this way too.
Note:
Though theme.json enables template editor, since the feature is still in development, we have disabled it until WordPress 5.9 is out.
Linking Global Colors
Each palette color can be used for any of the color settings on your website. You just need to link the global palette color to your settings and you’re done.
Let’s show you how to link the global colors. For this example, we’ll be linking the button colors:
Step 1 – Let’s say we have a button in the header. To link its background color with global color, just edit the setting and from the global color palette select the color you want. Clicking on any color from the palette will link it to the current color.
Step 2- Now if you navigate to navigate Appearance > Customize > Global > Colors and try to change the color that you linked in the above step, you will observe the linked color will change automatically.
Step 3 – Click the “Publish” button to save changes.
Though you set your Global Color Palettes, you can still use your static colors, as you did previously, for any color settings in your customizer.
Keep in mind that changing any color settings to some other static color will disconnect the palette colors for these settings. This means that the palette colors will not be automatically applied to these settings anymore.
To use palette colors for these options again, you need to link them again.
Switching Between Palettes
Now that you have all the color settings linked to Global colors, you can switch between your three palettes to completely change the way your website looks.
You only need to activate another Global Color Palette and all colors will be replaced on your entire website with the matching color set for this palette:
Let’s say that we set the “Color 1” in our “Palette 1” to orange color. In our “Palette 2” the “Color 1” is set to purple color. This means, that when our Palette 1 is active, all website elements linked to the “Color 1” are orange. Switching to “Palette 2” will automatically change all of these elements to purple color.
Let’s show you how we did this in our example:
Step 1 – Navigate to the Global Palette option (Appearance > Customize > Global > Colors);
Step 2 – Click on “Palette 1” to activate and set the “Color 1” to the orange color;
Step 3 – Click on “Palette 2” and set the “Color 7” to the purple color;
Step 4 – Navigate to Appearance > Customize > Global > Buttons
Step 5 – Here, click on the “Border Color” and link it to the “Color 1”. This will make the button border white orange when Palette 1 is active, and purple when you switch to Palette 2.
Step 6 – Click the “Publish” button to save changes.
This way, you can easily switch all of your website colors with just one click. For example, this way you could use your standard website color palette most of the time, and switch to the remaining two palettes for special occasions. Thus, you could make adjustments to your whole website for the New Year holidays, St. Valentine’s day, Winter or Summer season, etc. in just one click.
Global Color Palette for Your Content
Global Color Palette is compatible with both Gutenberg and Elementor.
Your active palette colors will be available with your page builder color options out of the box – just set your palette colors and use them for your content too. Check it out:
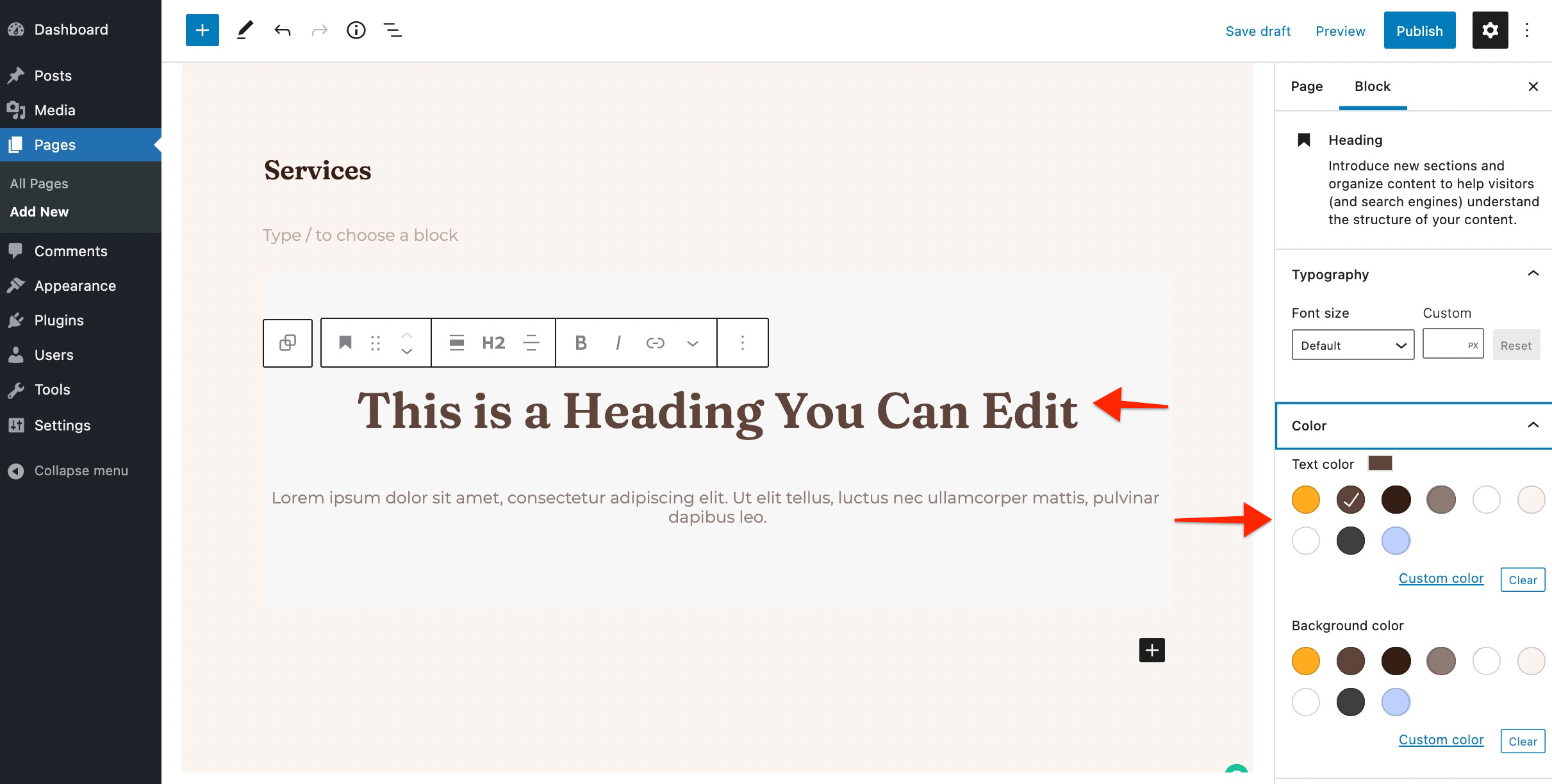
Gutenberg Blocks:

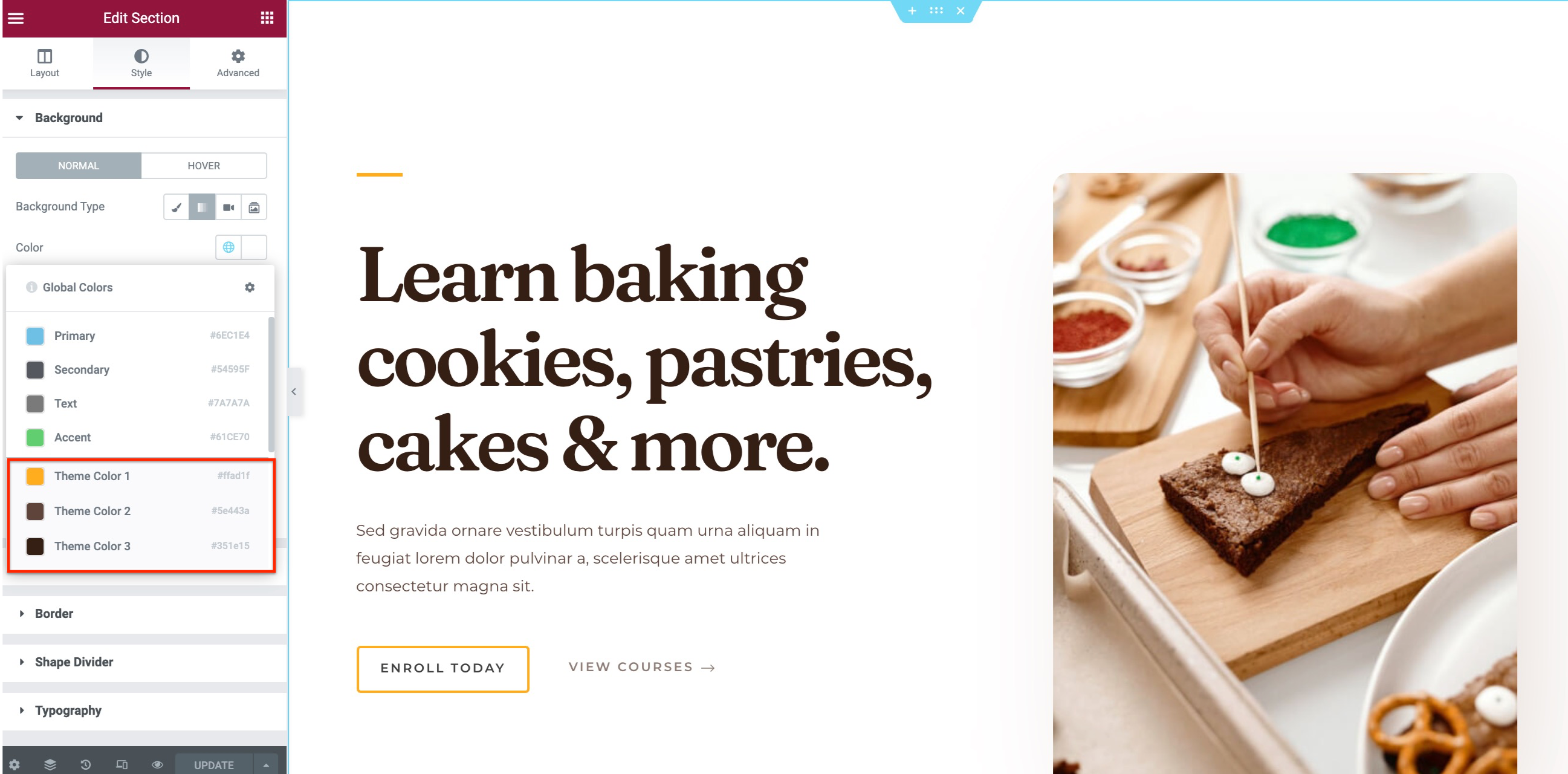
Elementor Widgets:

Same as with Customizer options, these colors will adjust to your palette selection. Thus, when you change your color palette, your content colors will change accordingly.
If you are looking for more information about the color palettes and their usage, please read this article.
We don't respond to the article feedback, we use it to improve our support content.
