- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- Astra Pro WP CLI Commands
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Clone and Delete Elements in Header Footer Builder
- Revamped Astra’s Customizer
- Using Language Switcher Element with WPML
- Toggle Button for Desktop – Header Builder Element
- Manage Your Site Identity With Astra’s Header Builder
- How To Create a Header With a Centrally Positioned Logo With Astra?
- How To Fix Right Margin for the Footer Widget Element
- Creating Your Header and Footer With Astra or Elementor?
- Transparent Header for HFB
- How to Create a Mobile Menu
- How to design Footer Background in Astra
- How to Highlight the active menu item
- Sticky Header Background Color
- How to Activate Live Search
- How to Use WhatsApp Social Icon Effectively
- Global Container – Astra Theme
- Boxed – Container Layout
- Content Boxed – Container Layout
- Full Width / Contained – Container Layout
- How to Set the Full-width/Stretched Container Layout in Astra?
- Global Colors – Astra Theme
- Global Typography – Astra Theme
- Typography Improvement for Astra
- Astra Global Color Palette
- Astra Typography Presets
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image Upload
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- Enhanced Blog Experience: Explore What’s New in Astra v4.6.0
- Astra – Customize the submenu
- The blank screen in the Customizer area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How to disable logo cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Know More about Astra Beta Versions? How to Download and Use?
- Custom Layouts Overview
- Cannot edit Custom Layouts / Custom Layouts having 404 error?
- Custom Header
- Custom Footer
- Site Builder – Hooks
- Custom 404 Page
- How to Translate Custom Layouts with WPML?
- Display Settings of Custom Layouts in Astra Pro
- Inside Page/Post Content Custom Layouts
- Quick admin bar navigation to edit custom layout & page header
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background options for WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- Colors & Background options for EDD
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How to Clear Astra’s Cache?
- How To Reset WordPress Installation?
- XMLReader Support Missing – Starter Templates
- cURL Support Missing – Starter Templates
- Required File Permissions Missing – Starter Templates
- Disable Debug Mode – Starter Templates
- Update Required Plugins – Starter Templates
- How to Import A Complete Site With Starter Templates?
- Starter Templates — Basics and FAQs
- How to Import Single Page With Starter Templates?
- Starter Templates with Other Themes
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How to Translate Custom Layouts with WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Astra theme string translation for WooCommerce
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Customizing Social Profile Links for Individual Authors in Single Posts
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Remove Woocommerce Product Category Archive Title
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- Disable All Meta Settings of Page/Post by Default
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- Change the String “Search Results For”
- Change Placeholder for Search Box (Old Astra Header)
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Managing User Roles and Permissions for the Gutenberg Template Library
Creating Your Header and Footer With Astra or Elementor?
With the Astra Theme, you can always count on flexibility. Since version 3.0.0, the Astra Theme comes with the drag and drop Header Footer Builder included. It provides a great range of features so you can build your header and footer easier than ever before.
Since the header and footer are separate website areas from your content, they can be edited independently. Thus, you can create your header and footer with Astra and still use Elementor for your content. On the other hand, you can design your whole website, including the header and footer, with Elementor only.
Whatever way you choose, this document will show you how to get the most out of Astra and Elementor combo.
Why Are Header & Footer Important?
The header and footer are the first and last sections of your website and thus very important. The header is the first thing visitors see on your website, and the footer is usually the last.

They are located on all (or most) website pages and posts containing branding, navigation, and other important information.
Hence, a well-designed header and footer are essential for excellent user experience, brand awareness, and conversion.
How Does Astra Theme Work With Elementor?
The Astra Theme is fully compatible not only with free Elementor but also with Elementor Pro and its Theme Builder. In addition, when you start building a page with Elementor, Astra will automatically set all options perfectly for Elementor.
Firstly, It’s important to understand that you use the Elementor to add and design your page or post content. Secondly, a theme is the “glue” keeping your website together. The WordPress themes are a canvas for your website – a framework that gives it structure and sets basics.
Thus, the Astra Theme will help you quickly set your website layout, fonts, colors, sidebars, breadcrumbs, featured images, etc. Further, Astra will provide you with options to integrate with some third-party plugins you might need, like WooCommerce. In addition, it will give you options to customize WordPress (e.g., Blog Archive) or third-party plugin pages (e.g., Shop).
Also, since the free version of Elementor comes without the Theme Builder, you are limited to editing only content. At the same time, you can build your header and footer with Astra Theme for free, and without additional plugins.
Header Footer Builder and Elementor
In truth, designing a great header and footer can make a real difference for your website. Therefore, Astra Theme comes with Header Footer Builder already included and ready to use.
The header and footer created with Astra will be perfectly integrated with the content you add with Elementor. Since the free version of Elementor has no options for header and footer building, this will be your default option.
Furthermore, all of our Starter Templates for Elementor are created this way. When importing any Starter Template for Elementor, you’ll get a website where only content is created with Elementor. Header and footer will be built with Astra’s Header Footer Builder.

Astra Header and Footer Builder
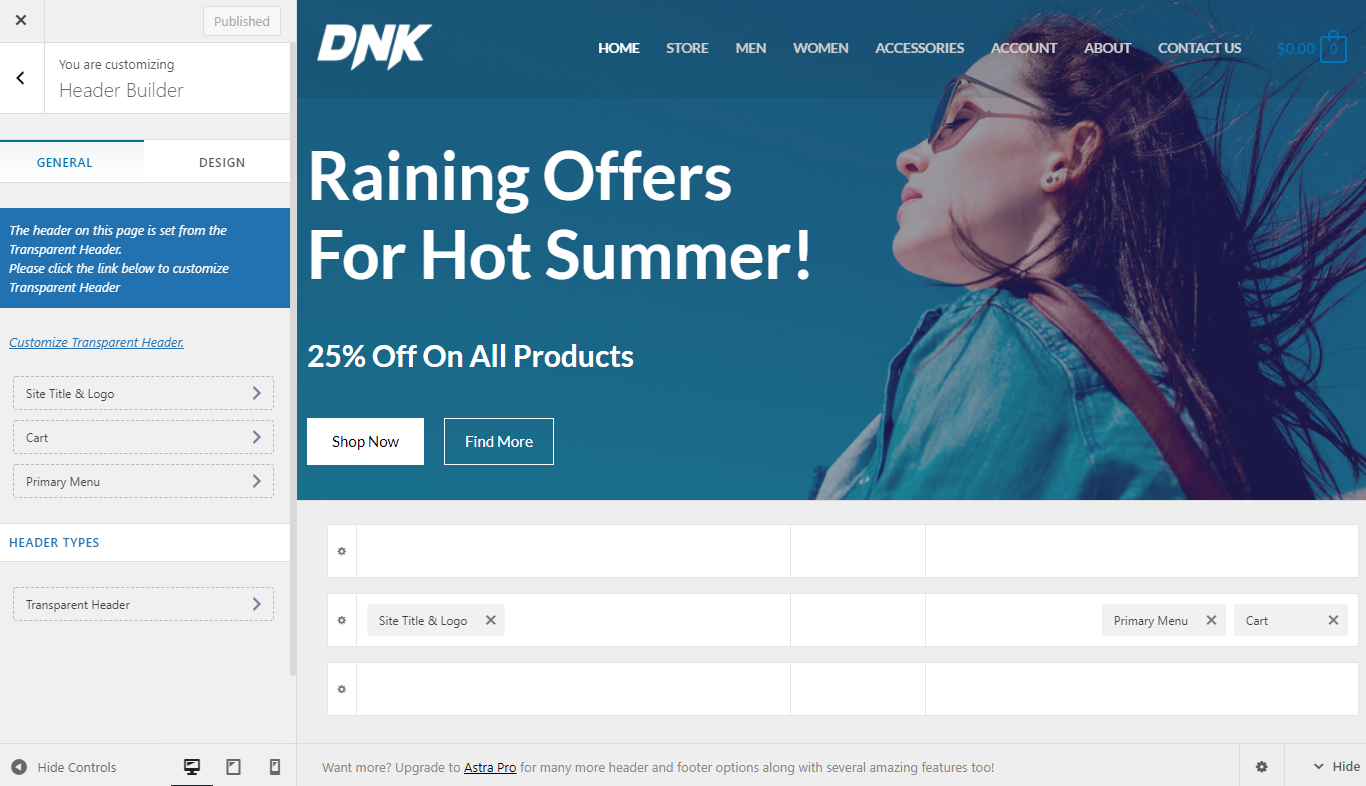
Step 1 – To build your header, navigate to Dashboard > Appearance > Customize > Header Builder. Similarly, to start building your footer, navigate to the Footer Builder option;

Step 2 – To build your header or footer just add, style, and drag different elements to the desired position. Further, you can individually set each element you added. All other Customizer settings will be applied automatically;
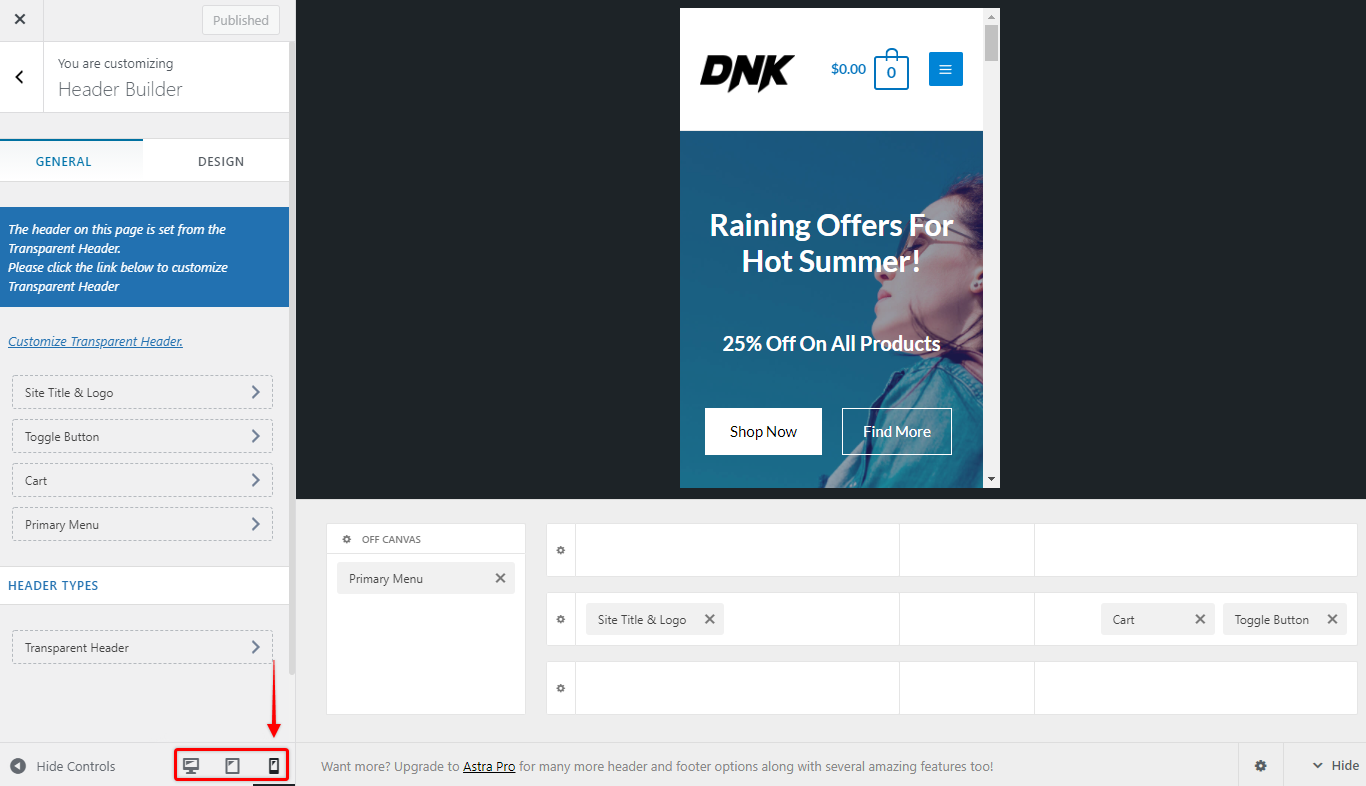
Step 3 – Next, design your header and footer responsively by switching the viewport (desktop, tablet, and mobile) and making adjustments. You can use different elements, positions them differently, and modify settings for each viewport;

Step 4 – Click the “Publish” button to save changes.
Once you have created your header and footer, you can add content to your pages and posts using Elementor.
How To Create Header and Footer With Elementor (Free)?
Alternatively, you can choose to build your Header and Footer using Elementor.
To do this, you will need to install the “Elementor Header & Footer Builder” plugin additionally. Then, you can and replace the default Astra header and footer with the ones created with Elementor. To illustrate, we’ll show you how to add the Elementor header for your entire website.
You can install the plugin by navigating to Dashboard > Plugins > Add New. In the search bar on the top right, type in “Elementor Header & Footer Builder”. Click on the “Install” button.
Create Template (Header or Footer)
Firstly, you need to create a new template (header or footer) and design it with Elementor. For this, you need both Elementor and Elementor Header & Footer Builder plugins activated.
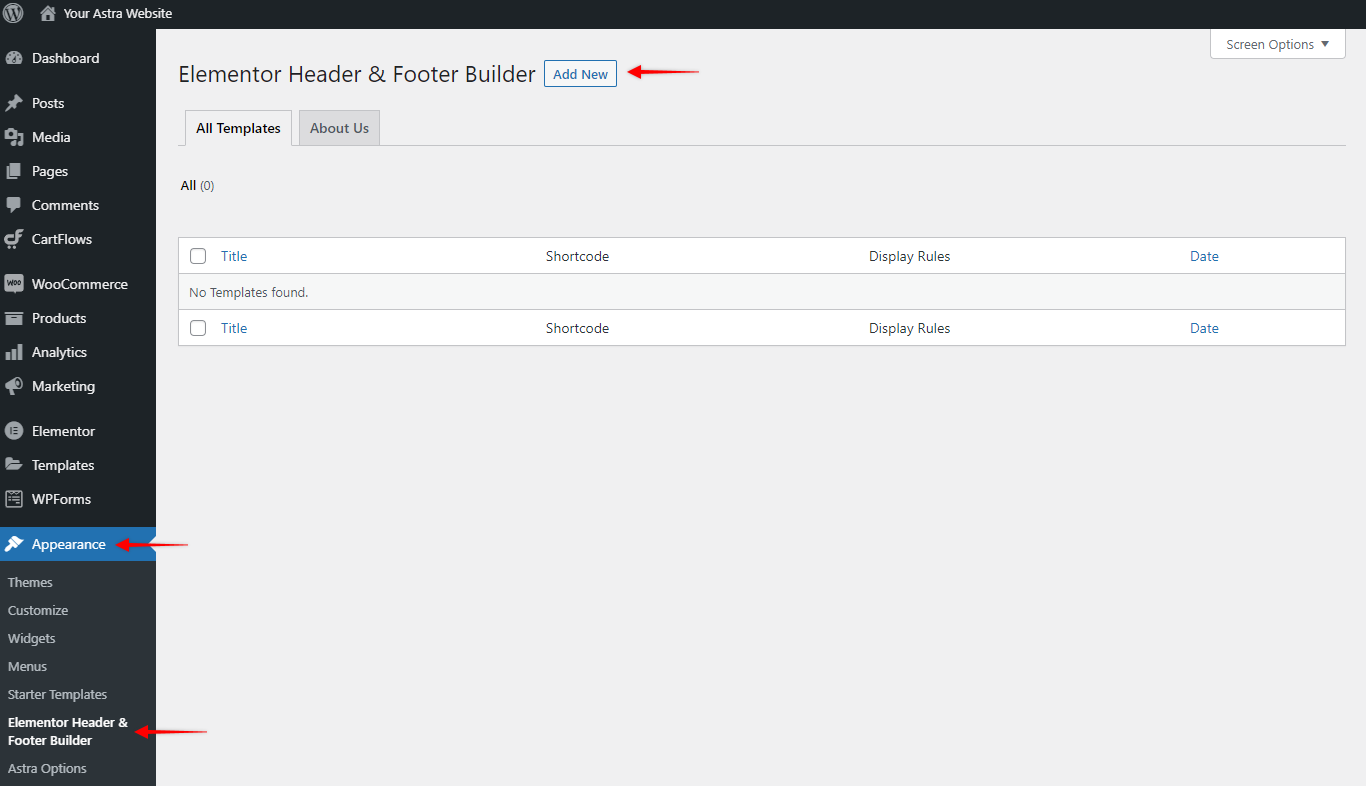
Step 1 – Navigate to Dashboard > Appearance > Elementor Header & Footer Builder and click on the “Add New” button;

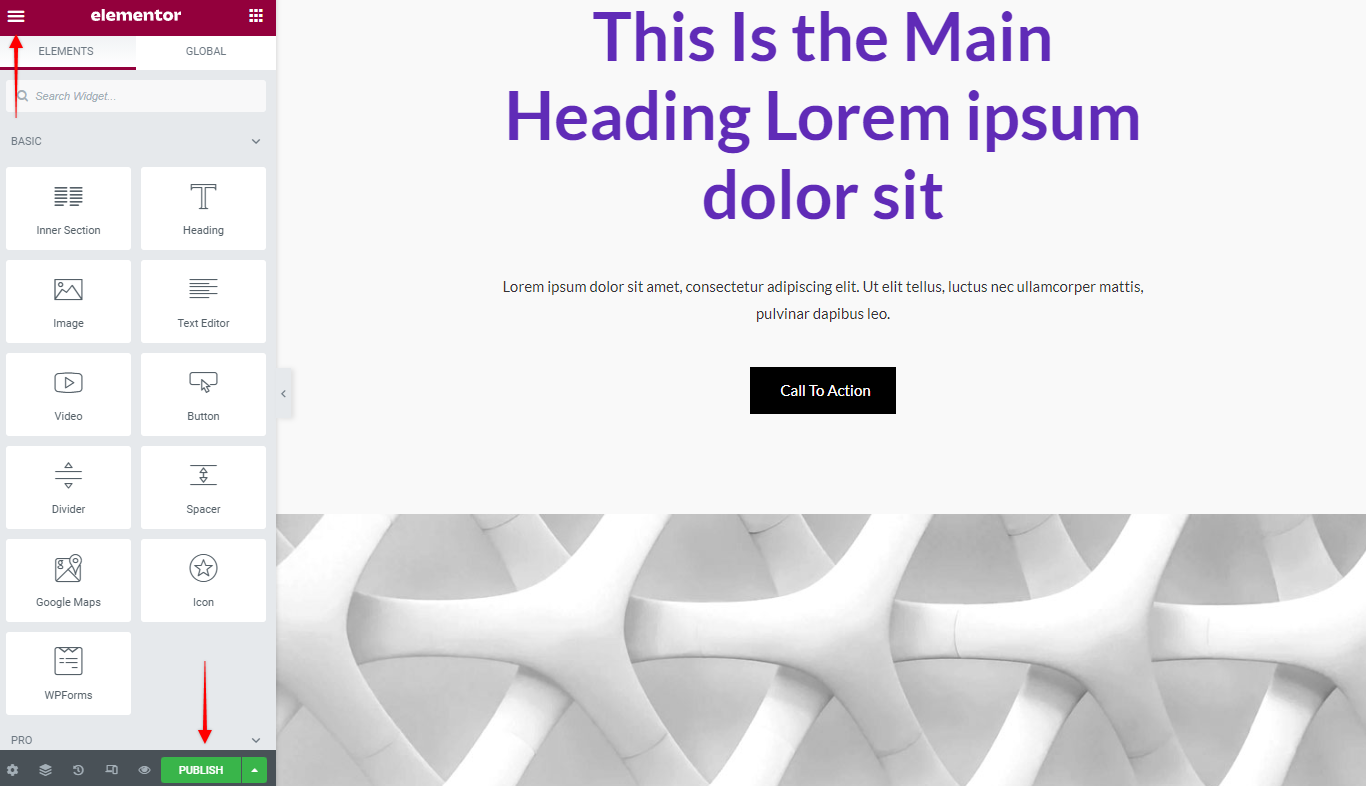
Step 2 – Give the template a name, and click on the “Edit with Elementor” button to start designing your template.
Step 3 – Add your design and click on the “Publish” button to save it. Click on the Elementor menu and “Exit to Dashboard” to return to your template settings.

Add Template To Your Website
Now that your design is ready, you need to set up your template to display it on the front end:
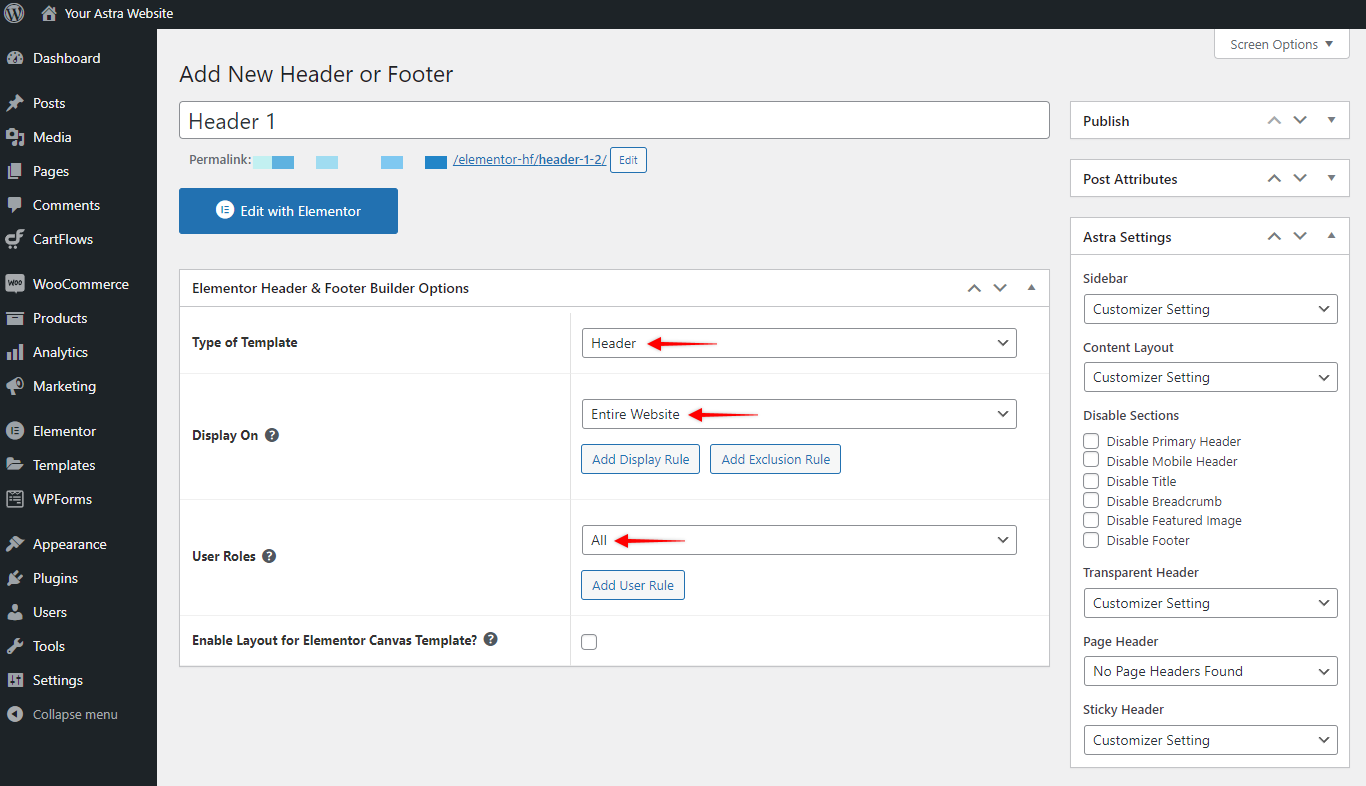
Step 1 – Select the type of element you want to create: Header or Footer. For our example, we choose to create the header;
Step 2 – Add the display rules. For “Display on” choose “Entire Website”, and for the “User Roles” select “All”. Choosing these options will add this header or footer to all of your website’s pages and posts;

Step 3 – Click on the “Publish” / “Update” button to save changes.
Now you have set your Elementor header and footer. Keep in mind that adding individual widget settings in the Elementor editor, will overwrite any Customizer settings. To change this, you’ll need to edit the element.
FAQs
Related resources:
We don't respond to the article feedback, we use it to improve our support content.
