- How To Reset WordPress Installation?
- XMLReader Support Missing – Starter Templates
- cURL Support Missing – Starter Templates
- Required File Permissions Missing – Starter Templates
- Disable Debug Mode – Starter Templates
- Update Required Plugins – Starter Templates
- How to Import A Complete Site With Starter Templates?
- Starter Templates — Basics and FAQs
- How to Import Single Page With Starter Templates?
- Starter Templates with Other Themes
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How to Translate Custom Layouts with WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Astra theme string translation for WooCommerce
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- Disable All Meta Settings of Page/Post by Default
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Customizing Social Profile Links for Individual Authors in Single Posts
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Remove Woocommerce Product Category Archive Title
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- Change the String “Search Results For”
- Change Placeholder for Search Box (Old Astra Header)
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Managing User Roles and Permissions for the Gutenberg Template Library
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- Astra Pro WP CLI Commands
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Clone and Delete Elements in Header Footer Builder
- Revamped Astra’s Customizer
- Using Language Switcher Element with WPML
- Toggle Button for Desktop – Header Builder Element
- Manage Your Site Identity With Astra’s Header Builder
- How To Create a Header With a Centrally Positioned Logo With Astra?
- How To Fix Right Margin for the Footer Widget Element
- Creating Your Header and Footer With Astra or Elementor?
- Transparent Header for HFB
- How to Create a Mobile Menu
- How to design Footer Background in Astra
- How to Highlight the active menu item
- Sticky Header Background Color
- How to Activate Live Search
- How to Use WhatsApp Social Icon Effectively
- Global Container – Astra Theme
- Boxed – Container Layout
- Content Boxed – Container Layout
- Full Width / Contained – Container Layout
- How to Set the Full-width/Stretched Container Layout in Astra?
- Global Colors – Astra Theme
- Global Typography – Astra Theme
- Typography Improvement for Astra
- Astra Global Color Palette
- Astra Typography Presets
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image Upload
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- Enhanced Blog Experience: Explore What’s New in Astra v4.6.0
- Astra – Customize the submenu
- The blank screen in the Customizer area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How to disable logo cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Know More about Astra Beta Versions? How to Download and Use?
- Custom Layouts Overview
- Cannot edit Custom Layouts / Custom Layouts having 404 error?
- Custom Header
- Custom Footer
- Site Builder – Hooks
- Custom 404 Page
- How to Translate Custom Layouts with WPML?
- Display Settings of Custom Layouts in Astra Pro
- Inside Page/Post Content Custom Layouts
- Quick admin bar navigation to edit custom layout & page header
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background options for WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- Colors & Background options for EDD
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How to Clear Astra’s Cache?
FAQs – Astra Header/Footer Builder – Existing Customers
Astra 3.0 brings a new visual – Header/Footer builder. This will give you an enhanced experience in designing headers and footers on your website.
If you are an existing Astra customer and updating Astra from version 2.6 to 3.0, this article will help you to get started.
Note (for Astra Pro users) – Make sure to update both the Astra theme and Astra Pro plugin to version 3.0 to use the new Header/Footer builder.
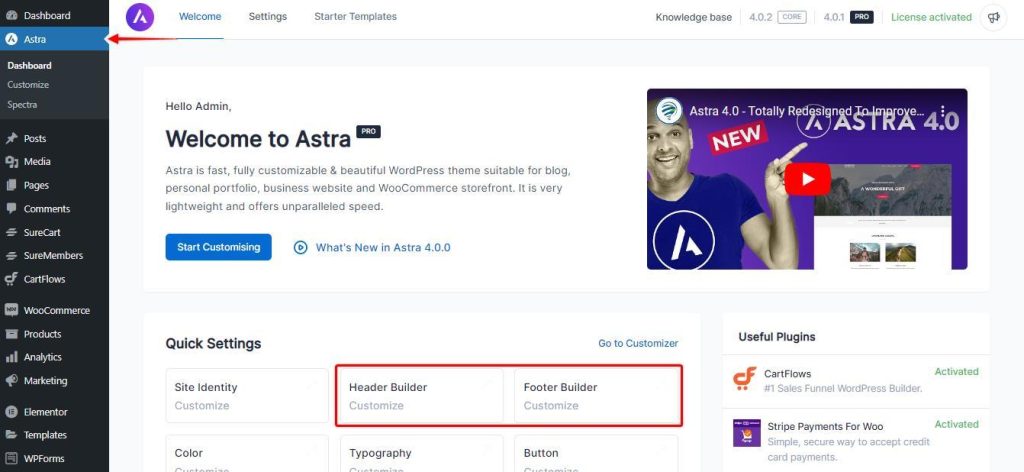
How to enable a new Header/Footer builder?
To use the new version of the header and footer builder, click on the Astra from your WordPress Dashboard and click on the buttons Header Builder and Footer Builder.

This will activate the Header/Footer builder and add new options in the customizer. You can visit the Customizer and explore new options under the Header Builder and Footer Builder tabs.
Note that, the new Header/Footer builder brings a new structure to the customizer. This offers an advanced visual builder that replaces the old header and footer settings. With this, your old header/footer design might have some changes to adjust to the new structure. Read this article further to see all the expected changes with a new structure.
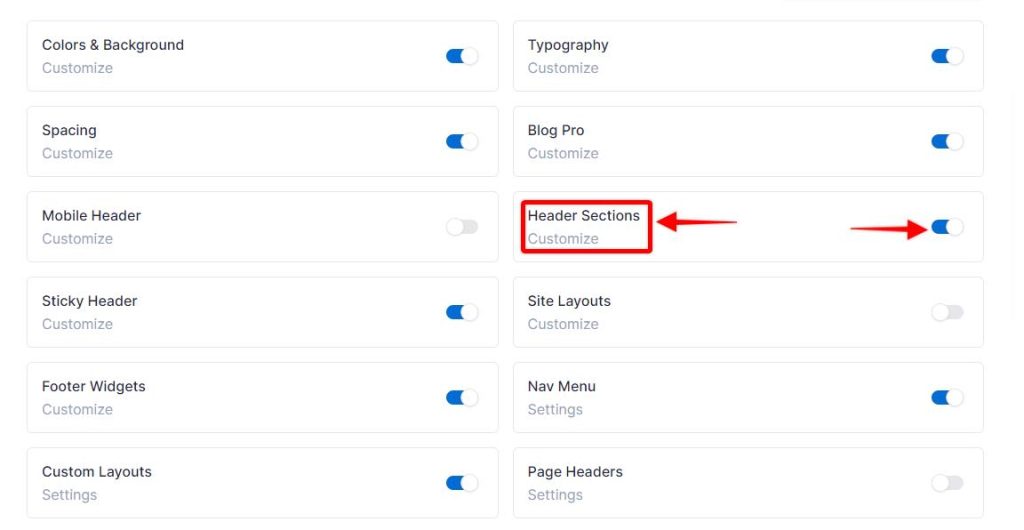
In case you wish to continue with the old header/footer settings you can skip activating the new one and activate the header section in the older version instead.

How can I roll back to the old header and footer settings?
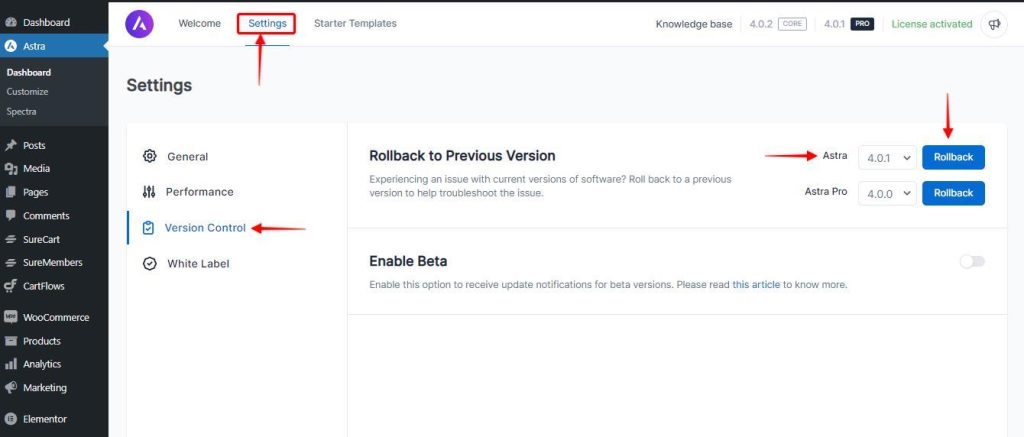
In case you activated the new Header/Footer builder and need to go back to the old settings and design, you can roll back easily.
Go to Astra> Settings>Version Control, select the version that you would like to roll back to, and click on Rollback to switch back to old controls and design.
Please note that in order to switch to the old header footer builder, you will need to switch to the older version of the Astra theme.

You can continue working with Astra 3.0 and still use the old header and footer settings. But we recommend switching to a new Header/Footer Builder for future benefits.
I Don’t See the Switch/Rollback Button
If you want to do this on a completely new website and using the newest version of the Astra theme, there is a possibility that you won’t see the switch button mentioned above.
In this case, you’ll need to use a filter. Please add the following custom code to the functions.php file of your Child Theme:
add_filter( 'astra_is_header_footer_builder_active', '__return_false' );
Also, you can use this code to switch between the old Astra header and footer options and a new Header Footer Builder if you wish to test it out. To do this just modify the bolded part of the code:
- Using false > Enable old Astra header and footer
- Using true > Enable new Header Footer Builder
If you don’t have your Child Theme installed, please check this article on how to do it.
If you are not sure how to add this code, please check this article.
Why I should not roll back and continue using the new Header/Footer Builder?
Astra’s future updates will include enhancement for the new Header/Footer builder only.
Enhancements and fixes for old header and footer controls will no longer be released with Astra’s future updates.
Moreover, the new Astra Header/Footer builder offers the most advanced way to design creative headers and footers. It is an easy and powerful visual builder that gives you a great user experience.
So we recommend you switch to a new Header/Footer builder and create an advanced header/footer for your website.
What will I retain?
When you switch to the new Header/Footer builder, your old header/footer design will be adjusted in the new 3-row structure. This new structure will try to retain the exact old header/footer design. You might observe small changes in header/footer design but most of the elements and design will be retained.
Some of the header/footer elements that are primarily needed will be retained. Like logo, primary menu in the header, and copyright, widgets in the footer.
A few things will change. Those things are mentioned below.
What will change, and what should I recheck?
Once you switch to the new Header/Footer Builder do check the following things. Since a new structure is introduced with a visual builder, a few of the old structures might change.
1. Any custom CSS added to the header/ footer will no longer be effective.
This is because the new structure contains new CSS classes and targets. So custom CSS written with old targets will not work. You can check and target new CSS classes and write CSS again if needed.
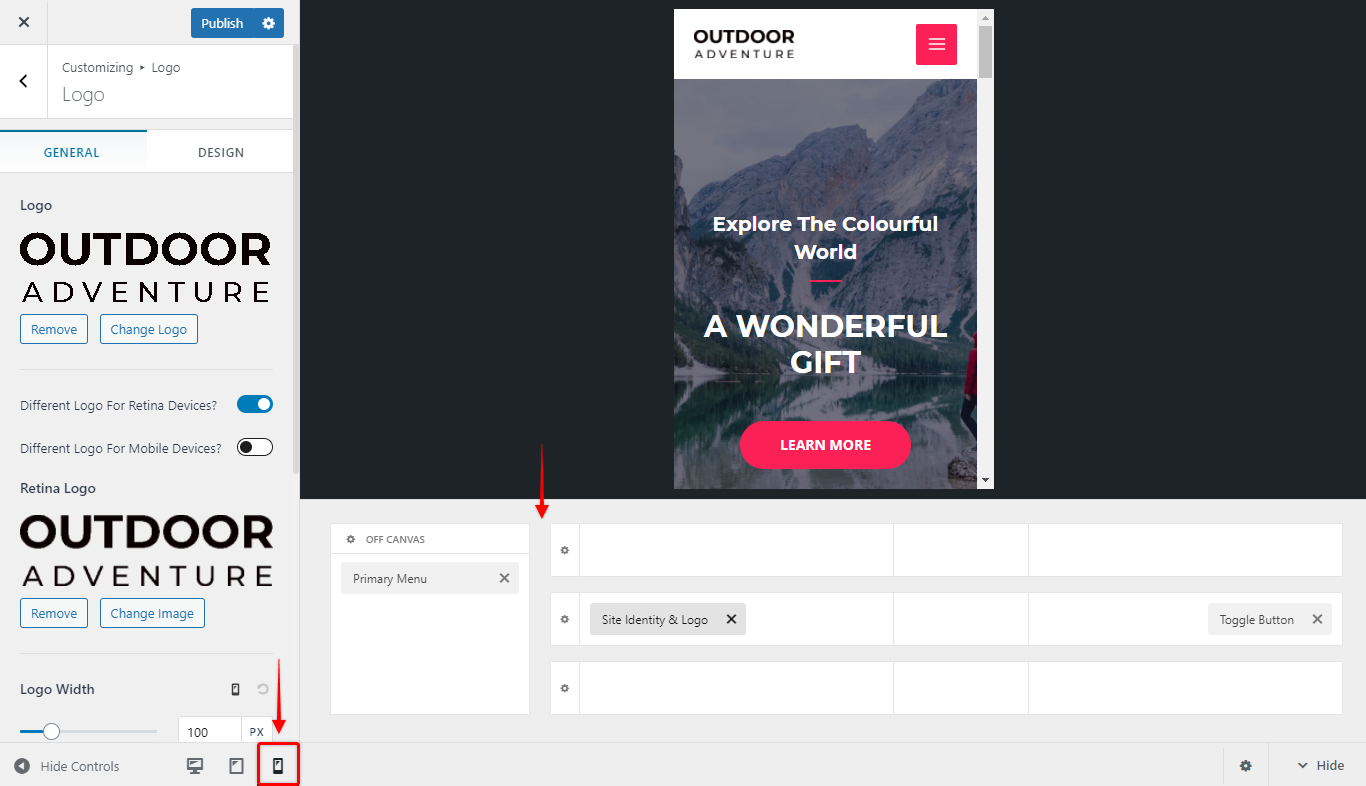
2. Check mobile and tablet views.
Switch the customizer view to tablet/mobile and check if it looks the same. New Header/Footer builder allows you to design a mobile header separately from the desktop header. You get new controls in the mobile header. This might slightly change the mobile/tablet header view. Similarly, check the footer on the mobile and tablet view.

Also, we have changed the responsive breakpoints for Astra Theme, so you should check if this influenced the way your website looks on different devices. The default mobile header breakpoint is now 921px. If you need to modify the breakpoints, please check this document.
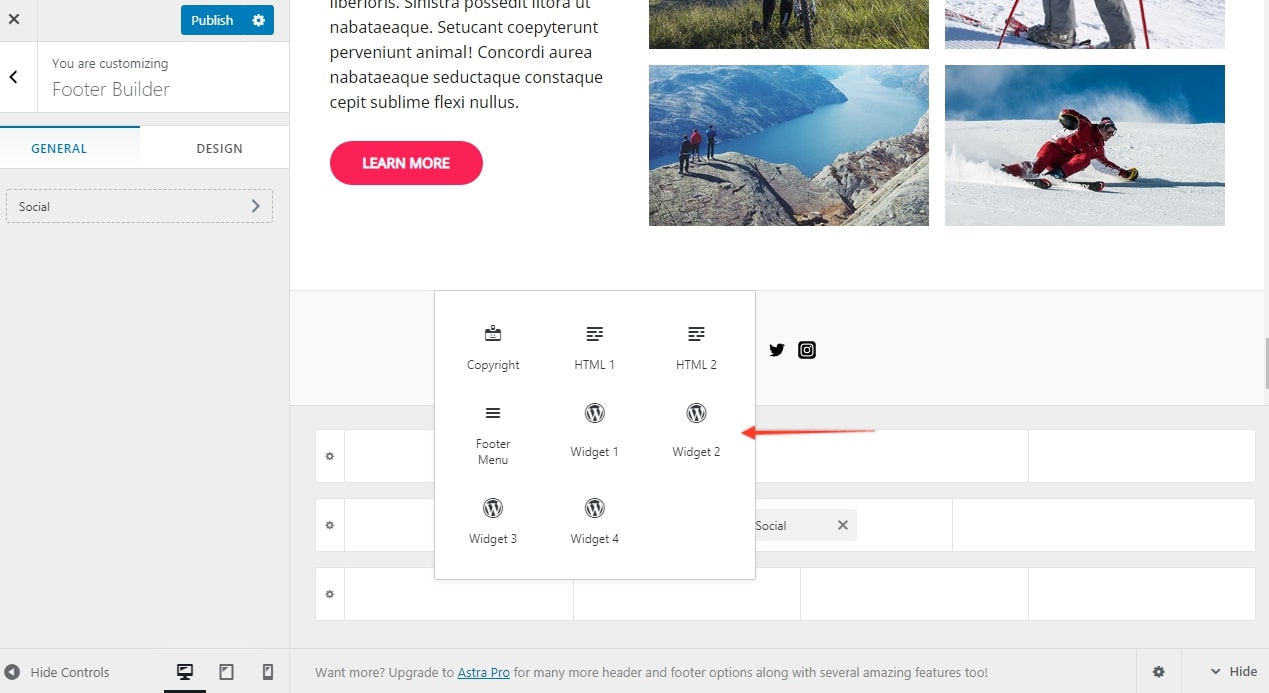
3. Elements in header and footer.
Many new elements are added to a new Header/Footer builder structure that can replace old ones. Example – Copyright section in the footer previously used Text section. While in a new structure, you will see new dedicated copyright elements instead of text.
So do check all elements added to both header and footer.

4. Spacing
Above, below, and primary header/footer now have dedicated spacing options. When you click on the gear icon you will find this option under the General tab.
We don't respond to the article feedback, we use it to improve our support content.
