- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- Disable All Meta Settings of Page/Post by Default
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Customizing Social Profile Links for Individual Authors in Single Posts
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Remove Woocommerce Product Category Archive Title
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- Change the String “Search Results For”
- Change Placeholder for Search Box (Old Astra Header)
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Managing User Roles and Permissions for the Gutenberg Template Library
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- Astra Pro WP CLI Commands
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Clone and Delete Elements in Header Footer Builder
- Global Container – Astra Theme
- Boxed – Container Layout
- Content Boxed – Container Layout
- Full Width / Contained – Container Layout
- How to Set the Full-width/Stretched Container Layout in Astra?
- Global Colors – Astra Theme
- Global Typography – Astra Theme
- Typography Improvement for Astra
- Astra Global Color Palette
- Astra Typography Presets
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image Upload
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- Enhanced Blog Experience: Explore What’s New in Astra v4.6.0
- Astra – Customize the submenu
- The blank screen in the Customizer area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How to disable logo cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Know More about Astra Beta Versions? How to Download and Use?
- Custom Layouts Overview
- Cannot edit Custom Layouts / Custom Layouts having 404 error?
- Custom Header
- Custom Footer
- Site Builder – Hooks
- Custom 404 Page
- How to Translate Custom Layouts with WPML?
- Display Settings of Custom Layouts in Astra Pro
- Inside Page/Post Content Custom Layouts
- Quick admin bar navigation to edit custom layout & page header
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background options for WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- Colors & Background options for EDD
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How to Clear Astra’s Cache?
- How to Resolve Fatal Error: Call to Undefined function ctype_xdigit()
- Gutenberg Plugin Causing Issues With the Astra Customizer
- How To Improve CLS For the SVG Logo?
- How To Fix Horizontal Scrollbar on Mobile When Using Elementor?
- How to Roll Back to A Previous Version of Astra?
- What To Do When Product Count Is Not Visible on Mini Cart With Astra Pro?
- How to Resolve Repeater Fields Not Working in Widget Block Editor?
- How to check JavaScript errors/conflicts?
- Mixed Content
- SVG Icon
- Uploaded file exceeds the upload_max_filesize directive in php.ini
- How to ensure text remains visible during web font load Astra
- WP_Error-cURL error 7: Failed to connect to websitedemos.net
- How to Resolve Update Failed: -1 issue with Starter Templates plugin?
- Basic Debugging Steps of WordPress
- Whitelisting Astra Licensing Server From Your Hosting Firewall
- How To Reset WordPress Installation?
- XMLReader Support Missing – Starter Templates
- cURL Support Missing – Starter Templates
- Required File Permissions Missing – Starter Templates
- Disable Debug Mode – Starter Templates
- Update Required Plugins – Starter Templates
- How to Import A Complete Site With Starter Templates?
- Starter Templates — Basics and FAQs
- How to Import Single Page With Starter Templates?
- Starter Templates with Other Themes
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How to Translate Custom Layouts with WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Astra theme string translation for WooCommerce
How To Fix Horizontal Scrollbar on Mobile When Using Elementor?
Did you test your Elementor website on a mobile device and discover that it goes all over the place when you start scrolling down? Is it showing strange gaps on the sides while moving your finger left and right and an unwanted horizontal scrollbar?
If this is the issue you are experiencing, this document will show you how to fix the horizontal scrollbar issue on mobile devices.
Why Is This Happening?
This issue happens when there are one or more elements on the page that create an overflow.
What’s overflow? With some Elementor custom design settings, you can “push” the widget content out of its column area. This part of the content that is found outside of its column area is called overflow.
When either the widget content is too big or positioned to exceed the screen width on mobile devices, this creates a horizontal scroll issue. To also show this piece of content to website visitors, your browser will need to add a horizontal scrollbar.
How To Fix This?
The horizontal scrollbar issue on mobile devices can be fixed by setting overflow to hidden. You can do this by using the Elementor Section settings or by adding CSS code.
Method 1: Fix Overflow Issue With Elementor Settings
You can use the Elementor section settings to set the overflow to hidden. If you have more than one section which creates overflow, you’ll have to do this for each of those sections. If this is happening on more than one page, you’ll have to repeat this on other pages.
Let’s show you how to do this:
Step 1 – Navigate to the page that has the overflow issue and click on “Edit with Elementor”;
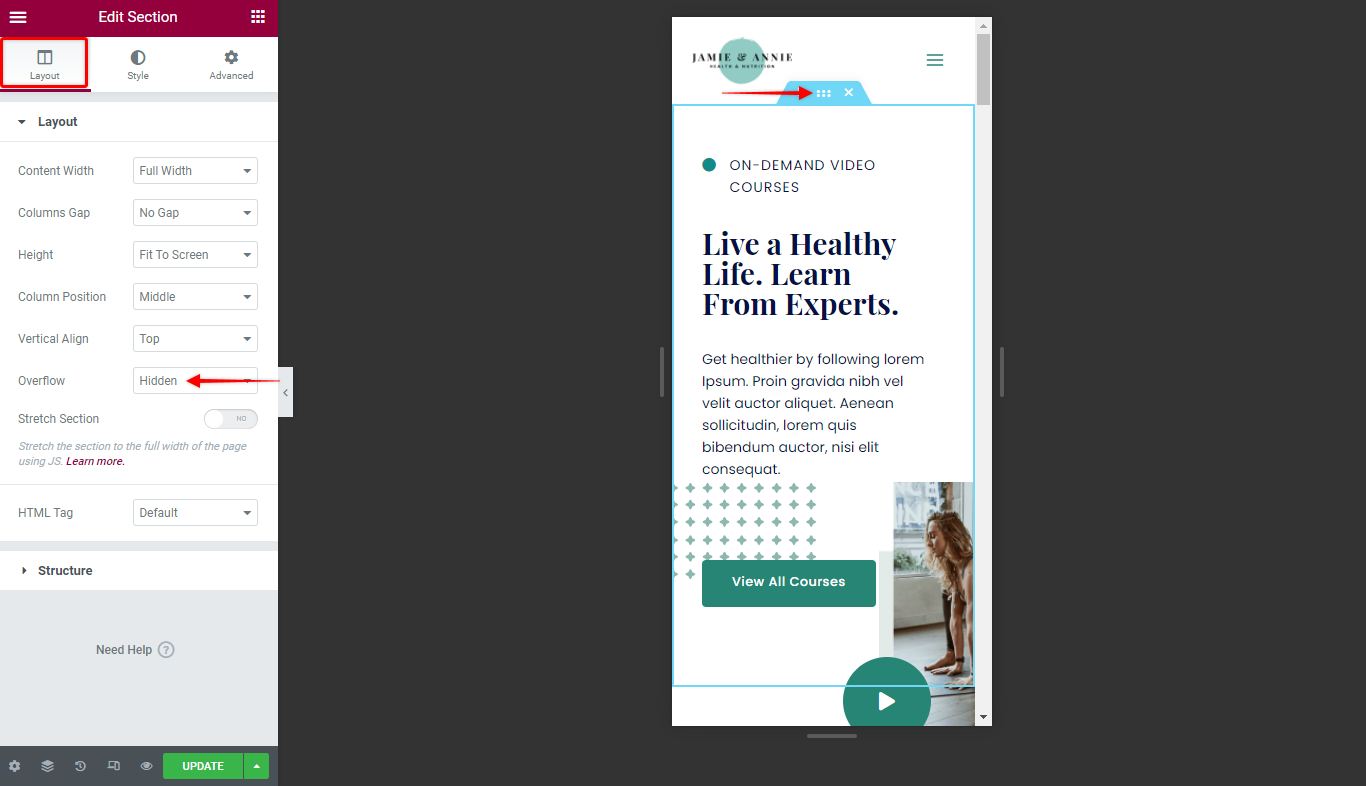
Step 2 – Click on the “Edit Section” option to start editing the section with the overflow;
Step 3 – Under the “Layout” tab, scroll down to the “Overflow” dropdown and select the “Hidden” option;

Step 4 – Click on “Update” to save changes.
That’s it. You solved the issue for this section.
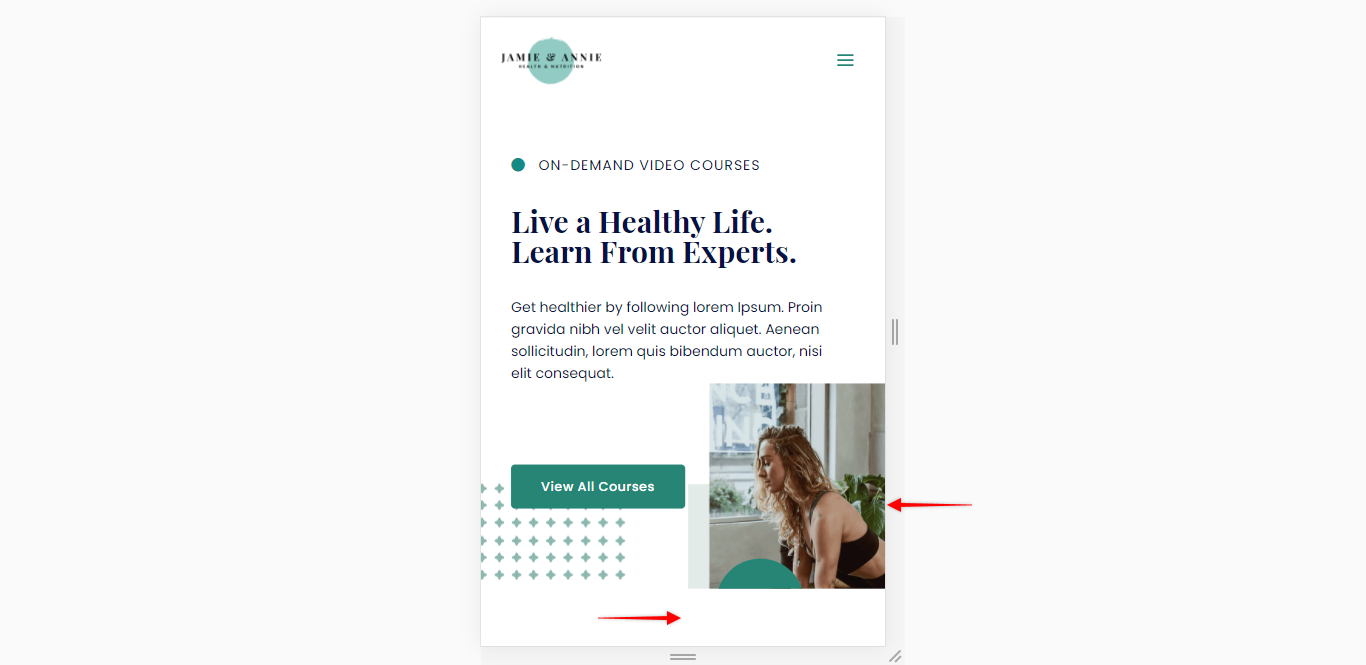
Keep in mind here that this removes the overflow on all sides of the section. Thus, if you deliberately set some overflow on the top and bottom of the section, these will become hidden too.
In this screenshot, you can see the overflow areas that got hidden:

Method 2: Fix Overflow Issue By Adding CSS Code
There are two cases in which this method would help you more than using the Elementor options:
- You need to keep the overflow on the top and bottom of the section while hiding it on the sides to avoid horizontal scroll;
- You have too many elements with the overflow issue, and you need a solution that would apply to your whole website.
Please follow these steps to remove overflow using a custom code:
Step 1 – Navigate to Appearance > Customize > Additional CSS;
Step 2 – Add the following CSS code:
html,
body{
width:100%;
overflow-x:hidden;
}
Step 3 – Click “Publish” to save changes.
This method will remove all overflow on the left and right sides for all of your sections and pages. Also, it will keep your top and bottom overflow still visible where needed. You can see it in this video:
We don't respond to the article feedback, we use it to improve our support content.
