- Custom Layouts Overview
- Cannot edit Custom Layouts / Custom Layouts having 404 error?
- Custom Header
- Custom Footer
- Site Builder – Hooks
- Custom 404 Page
- How to Translate Custom Layouts with WPML?
- Display Settings of Custom Layouts in Astra Pro
- Inside Page/Post Content Custom Layouts
- Quick admin bar navigation to edit custom layout & page header
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background options for WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- Colors & Background options for EDD
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How to Clear Astra’s Cache?
- How To Reset WordPress Installation?
- XMLReader Support Missing – Starter Templates
- cURL Support Missing – Starter Templates
- Required File Permissions Missing – Starter Templates
- Disable Debug Mode – Starter Templates
- Update Required Plugins – Starter Templates
- How to Import A Complete Site With Starter Templates?
- Starter Templates — Basics and FAQs
- How to Import Single Page With Starter Templates?
- Starter Templates with Other Themes
- Scroll To Top
- Astra Theme Walkthrough
- This Is Your Customizer
- Style Your Website With Global Settings
- Build Your Header
- Find the Way With Breadcrumbs
- Set Up Your Blog
- Add Your Sidebars
- Build Your Footer
- See Other Customizer Options
- How To Build Quick Sites With Astra?
- Getting the Most Out of Astra Theme
- Host Google Fonts Locally – Performance Is the Key
- Improved Spectra Compatibility
- Introducing the new Disable Banner Area Meta-Based Option
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How to Translate Custom Layouts with WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Astra theme string translation for WooCommerce
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- Disable All Meta Settings of Page/Post by Default
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Customizing Social Profile Links for Individual Authors in Single Posts
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Remove Woocommerce Product Category Archive Title
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- Change the String “Search Results For”
- Change Placeholder for Search Box (Old Astra Header)
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Managing User Roles and Permissions for the Gutenberg Template Library
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- Astra Pro WP CLI Commands
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Clone and Delete Elements in Header Footer Builder
- Global Container – Astra Theme
- Boxed – Container Layout
- Content Boxed – Container Layout
- Full Width / Contained – Container Layout
- How to Set the Full-width/Stretched Container Layout in Astra?
- Global Colors – Astra Theme
- Global Typography – Astra Theme
- Typography Improvement for Astra
- Astra Global Color Palette
- Astra Typography Presets
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image Upload
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- Enhanced Blog Experience: Explore What’s New in Astra v4.6.0
- Astra – Customize the submenu
- The blank screen in the Customizer area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How to disable logo cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Know More about Astra Beta Versions? How to Download and Use?
Build Your Footer
Similar to the Header, the Footer is a section shown across all (or almost all) pages and posts on your posts. The main difference is that the Footer is located at the bottom of your website. Thus, contrary to Header, the Footer is often the area that website visitors see the last. It’s not rare that people miss the opportunity to build a good footer, but this can really make a difference with keeping users on your website as well as with conversions, subscriptions, etc.
This is the place where your visitors expect to find some key information like company details, contact information, social media links, or some additional or related content and links.
This is often a great place to add your links to other offerings you might have or put the most important links and call to action buttons to avoid the need of scrolling back to the top.
Astra Theme Walkthrough Docs:
- Astra Theme Walkthrough
- This Is Your Customizer
- Style Your Website With Global Settings
- Build Your Header
- Find the Way With Breadcrumbs
- Set Up Your Blog
- Add Your Sidebars
- Build Your Footer (currently reading)
- Host Google Fonts Locally – Performance Is the Key
- See Other Customizer Options
- How To Build Quick Sites With Astra?
- Getting the Most Out of Astra Theme
Here again, the Astra theme comes with a drag & drop Footer Builder allowing you to build your footer equally easy as your header.

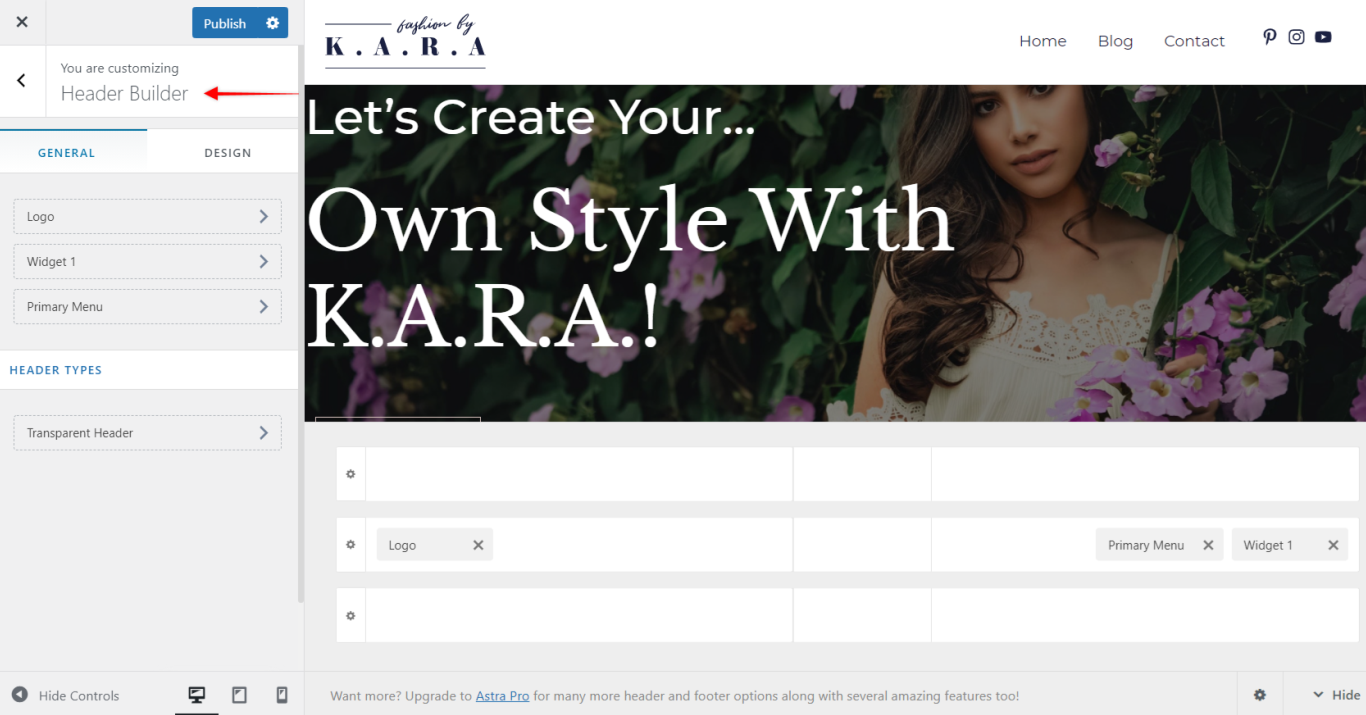
General and Design tabs
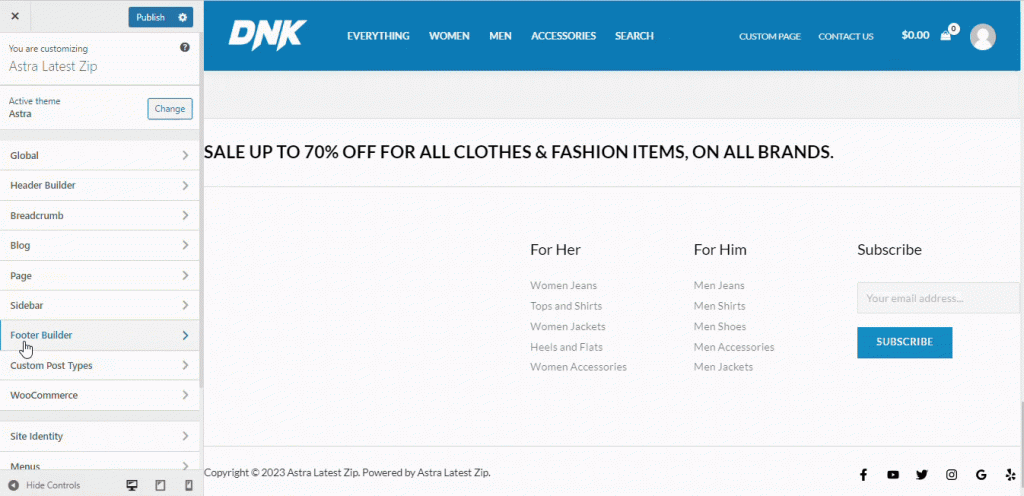
General tab is your default view when opening the Footer Builder. Here you have an overview of your footer setup.

On a left side menu, all of your active footer elements will be listed.
Rest of the screen is showing a live preview of your footer and the position of your elements across footer sections in your Visual Footer Builder.
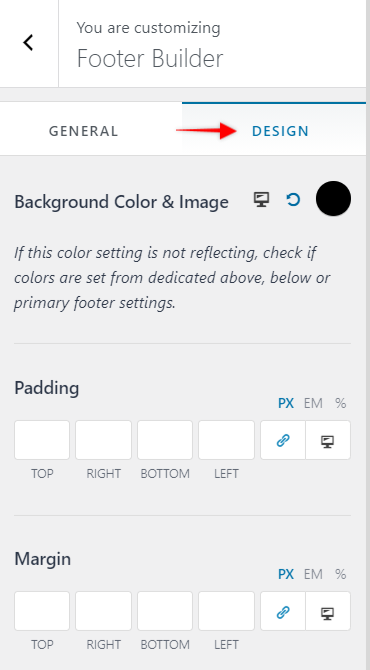
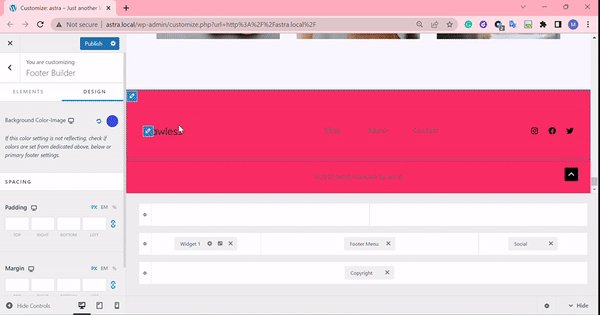
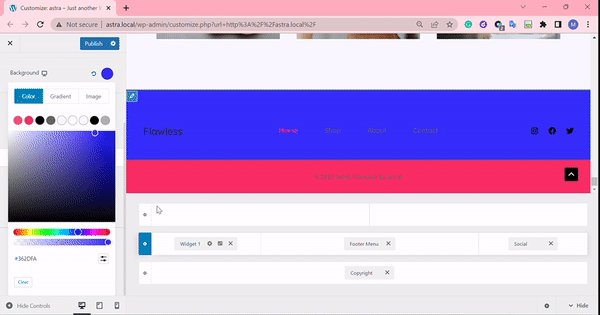
Design tab gives you options of setting the Background Color & Image for the whole footer, as well as adding Padding and Margin.

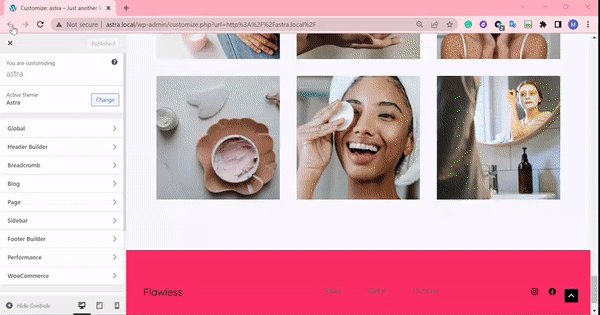
From the above screenshot, you can see the Background Color and Image option. For a better understanding of this feature, you can check the below-attached video enlisted with an example.
Example: My website footer has a pink background color. In case I want to change the color to blue, usually, we will navigate to Appearance > Customize > Footer Builder > Design, will change the color to blue here. Even after applying the blue color, it is not reflected on the front end. It’s because the colors are set from the dedicated Below, Primary Footer settings. So, we need to navigate to the respective footer settings and change the color there.

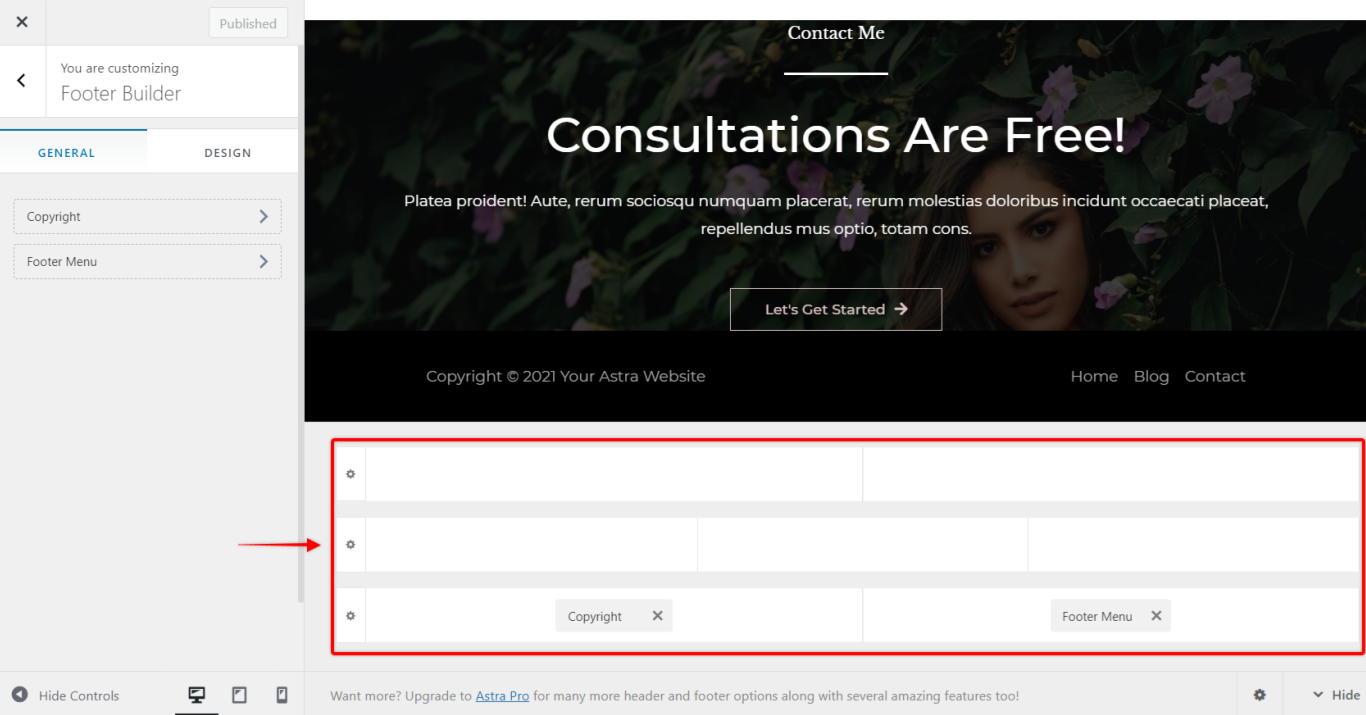
Visual Footer Builder
Same as with Header, the Visual Footer Builder consists of three separate sections too.

These three Footer sections are:
- Primary Footer – the middle section; this is your main footer section.
- Above Footer – the upper section; often this is the place to add your subscription form or call to action buttons
- Below Footer – the lower section; usually Copyright information and come contact or company information are placed here (like address, phone number/e-mail, company registration number etc.)
As with the header sections, each footer section customizations are accessed by clicking on the “cog” icon on the left side of the sections.
Each section has two tabs:
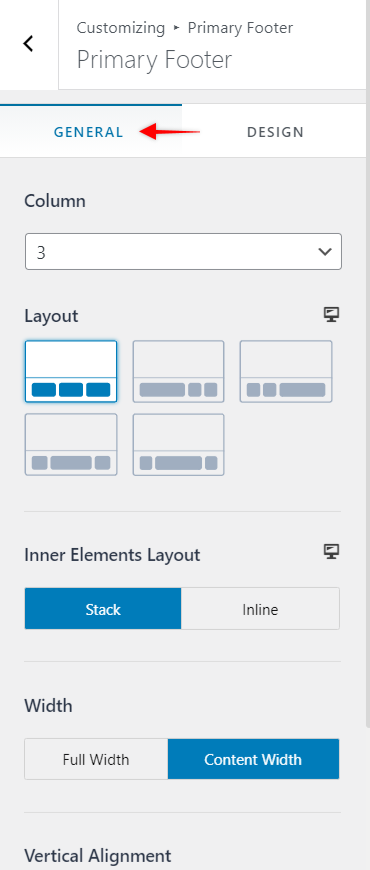
General tab – Footer
Column – select the number of columns you want to add to this footer section;
Layout – choose the column layout based on the selected number of columns;
Inner Elements Layout – display widgets in the same column Stacked (on top of each other) or Inline (next to each other)
Width – set the footer content width to Full Width (edge to edge) or to Content Width
Height – set height of this footer section.
Vertical Alignment – vertically align element content across all the columns within this footer section to Top, Middle or Bottom of the section.
Hide on Mobile – hide this header on mobile devices.

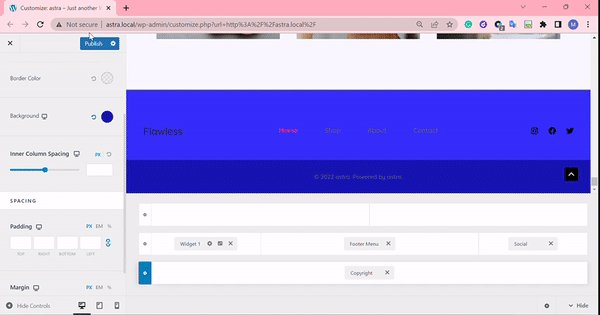
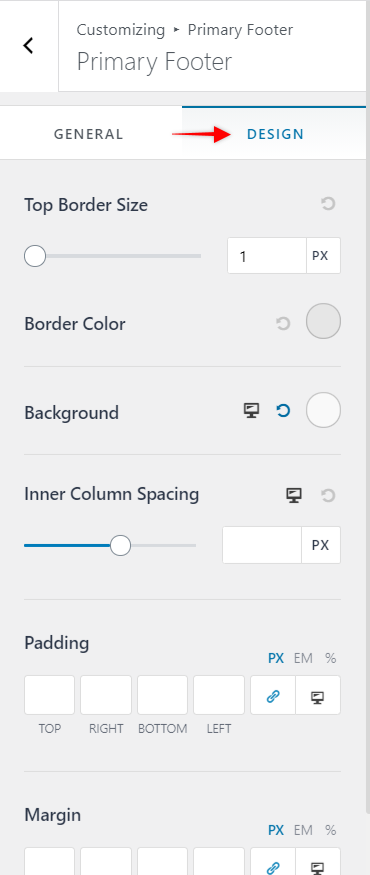
Design tab – Footer
Top Border Size (& Color) – add the top border to the footer section by setting the size of your border.
Border Color – Once you set your border size, an additional option will appear (Border Color) for choosing the color of the border;
Background – set this footer background color;
Inner Column Spacing – add space within each column;
Padding – add padding on one or more sides of the footer;
Margin – add a margin on one or more sides of the header.

Each footer section can be customized separately for desktop and mobile. You can add different footer elements or change their positions for each viewport.
Footer Elements
You can build your footer the same way as your header. Compared to Header Builder, the Footer Builder offers a somewhat smaller number of elements. You will be able to add the following elements to your footer sections: Footer Menu, Social, HTML, Widget, and Copyright.
Further down, we will show you how to use elements specifically available for the footer and a few of those used also for headers but with slightly different settings. The Rest of the elements are used the same way as with Header Builder.
Primary Menu
Here, you will see the menu items you added to your Footer Menu (Dashboard > Appearance > Menus).
In the General tab you can set the menu Layout to Inline or Stack and set the menu items Alignment.
The Design tab will allow you to set the Text and Background colors, Menu Font Size, Menu Spacing and Margin.
Social (Footer)
Compared to the Social element used for the header, the footer Social element has the additional Alignment option in the General tab
Copyright
This element allows you to simply add and style your Copyright and it can be used only within the Footer. You can use the following shortcodes here:
[copyright]
[current_year]
[site_title]
[theme_author]How to add a logo to the Footer Builder?
- You can simply click on the + icon on the footer builder and choose a widget.
- Once the widget is added, click on it to open the widget menu.
- Click on the + symbol and select the image.
- Choose the logo image from the media library or upload the logo image from your computer.
- Click on Publish to make the changes permanent.

We don't respond to the article feedback, we use it to improve our support content.
