- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Know More about Astra Beta Versions? How to Download and Use?
- Custom Layouts Overview
- Cannot edit Custom Layouts / Custom Layouts having 404 error?
- Custom Header
- Custom Footer
- Site Builder – Hooks
- Custom 404 Page
- How to Translate Custom Layouts with WPML?
- Display Settings of Custom Layouts in Astra Pro
- Inside Page/Post Content Custom Layouts
- Quick admin bar navigation to edit custom layout & page header
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background options for WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- Colors & Background options for EDD
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How to Clear Astra’s Cache?
- How To Reset WordPress Installation?
- XMLReader Support Missing – Starter Templates
- cURL Support Missing – Starter Templates
- Required File Permissions Missing – Starter Templates
- Disable Debug Mode – Starter Templates
- Update Required Plugins – Starter Templates
- How to Import A Complete Site With Starter Templates?
- Starter Templates — Basics and FAQs
- How to Import Single Page With Starter Templates?
- Starter Templates with Other Themes
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How to Translate Custom Layouts with WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Astra theme string translation for WooCommerce
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Remove Woocommerce Product Category Archive Title
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- Disable All Meta Settings of Page/Post by Default
- How to Remove Inline CSS from Astra?
- How to Disable Title on Posts, Pages, or Other Post Types?
- Modify font-display Property Value
- How to Disable Schema Markup Added by Astra?
- Restrict Search Results to Posts Only
- Custom Layout not Rendering Correctly with Beaver Builder?
- Filter to Add Support for Gutenberg Cover and Group blocks
- Deprecated Google Fonts Filter
- Fix Spacing Issues in Gutenberg Blocks
- How to Self-Host Google Fonts in Astra?
- How to Fix Font-Weight Not Applying To Widget Titles?
- How To Hide Astra Settings for Specific User Roles?
- How To Apply New Default Button Padding Values?
- Remove Spacing Around Elementor Pro TOC Widget
- How To Disable the Block Editor Support for Widgets
- How To Remove Underlined Content Links on Buttons and Specifics Classes?
- Hide the Text by Setting the Font Size to Zero
- Replace Deprecated Astra Theme and Astra Pro Hooks
- Gutenberg Editor And Frontend UI Improvements With Astra (3.7.4)
- Disable Astra Global Colors In Elementor
- Move Related Posts Below Comments
- Revert support for Single Product’s legacy Gallery layouts
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Customizing Social Profile Links for Individual Authors in Single Posts
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- Change the String “Search Results For”
- Change Placeholder for Search Box (Old Astra Header)
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Managing User Roles and Permissions for the Gutenberg Template Library
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- Astra Pro WP CLI Commands
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Clone and Delete Elements in Header Footer Builder
- Global Container – Astra Theme
- Boxed – Container Layout
- Content Boxed – Container Layout
- Full Width / Contained – Container Layout
- How to Set the Full-width/Stretched Container Layout in Astra?
- Global Colors – Astra Theme
- Global Typography – Astra Theme
- Typography Improvement for Astra
- Astra Global Color Palette
- Astra Typography Presets
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image Upload
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- Enhanced Blog Experience: Explore What’s New in Astra v4.6.0
- Astra – Customize the submenu
- The blank screen in the Customizer area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How to disable logo cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
Gutenberg Editor And Frontend UI Improvements With Astra (3.7.4)
Astra Theme version 3.7.4 brought interesting Gutenberg UI improvements for both Block editor and frontend user interface.
This document will show you the changes we added and how to apply these improvements when you update your theme to 3.7.4.
Gutenberg UI Improvements Overview
We added Gutenberg UI improvements to several blocks as well as the whole Block editor:
- Block layouts
- “Spacer” block;
- “Pullquote” block;
- “File” block;
- Block edit controles;
- Block selection in the editor.
Let’s check out some details for each improvement:
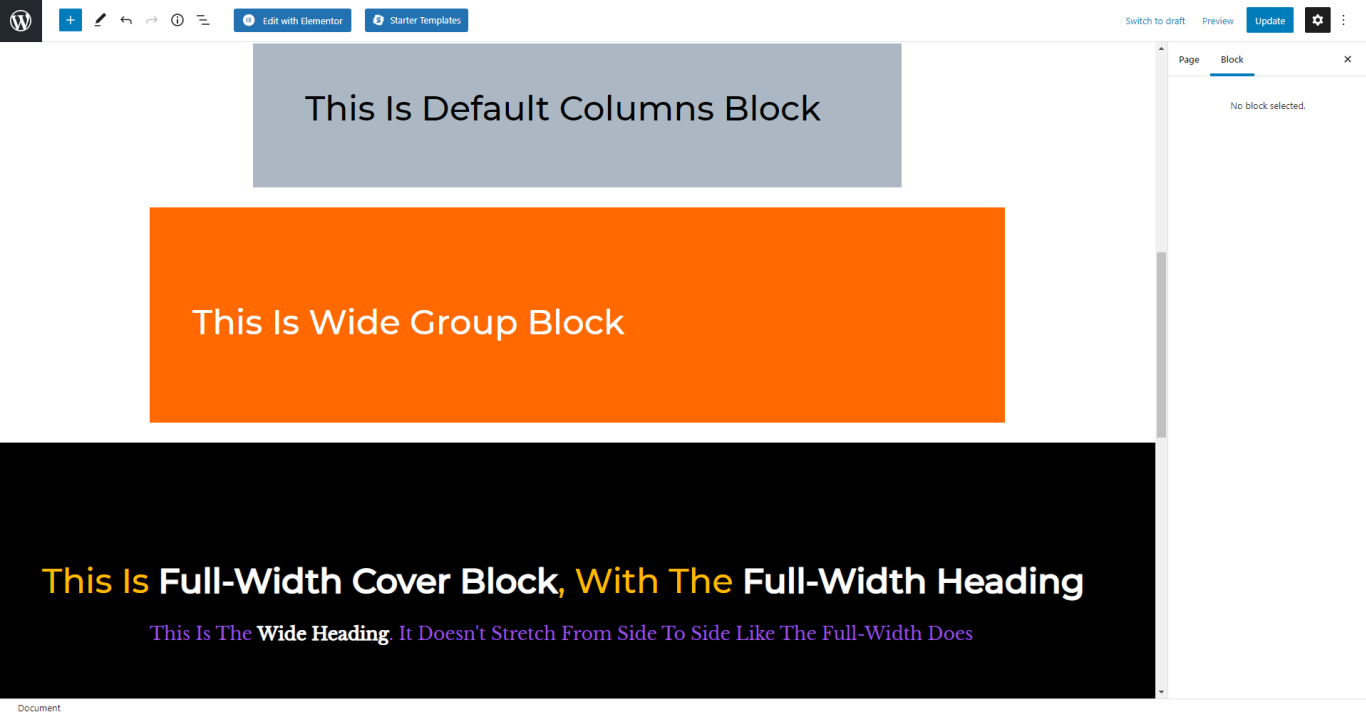
Block layouts
We added layout compatibility for multiple blocks. The block layout now provides the following options:
- Default Layout – a default boxed layout;
- Wide Layout – this layout will inherit the width of the container you set on your website;
- Full-width Layout – this layout will go edge-to-edge of the screen.

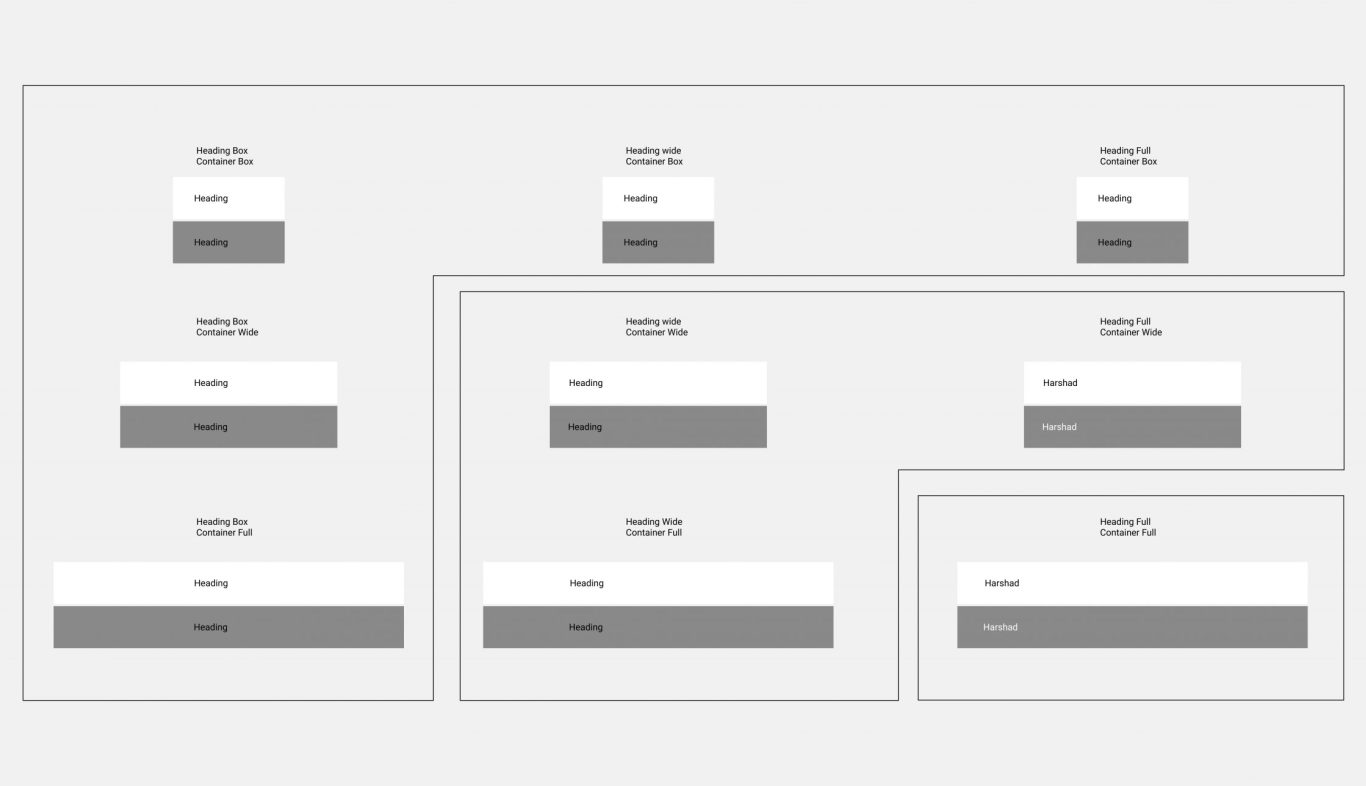
This layout is available for Group, Cover, Columns, Heading, and Media & Text blocks. This structure is available for these blocks even when they are nested. Check out this visual representation of improvement:

This improvement works both for the block editor and front end.
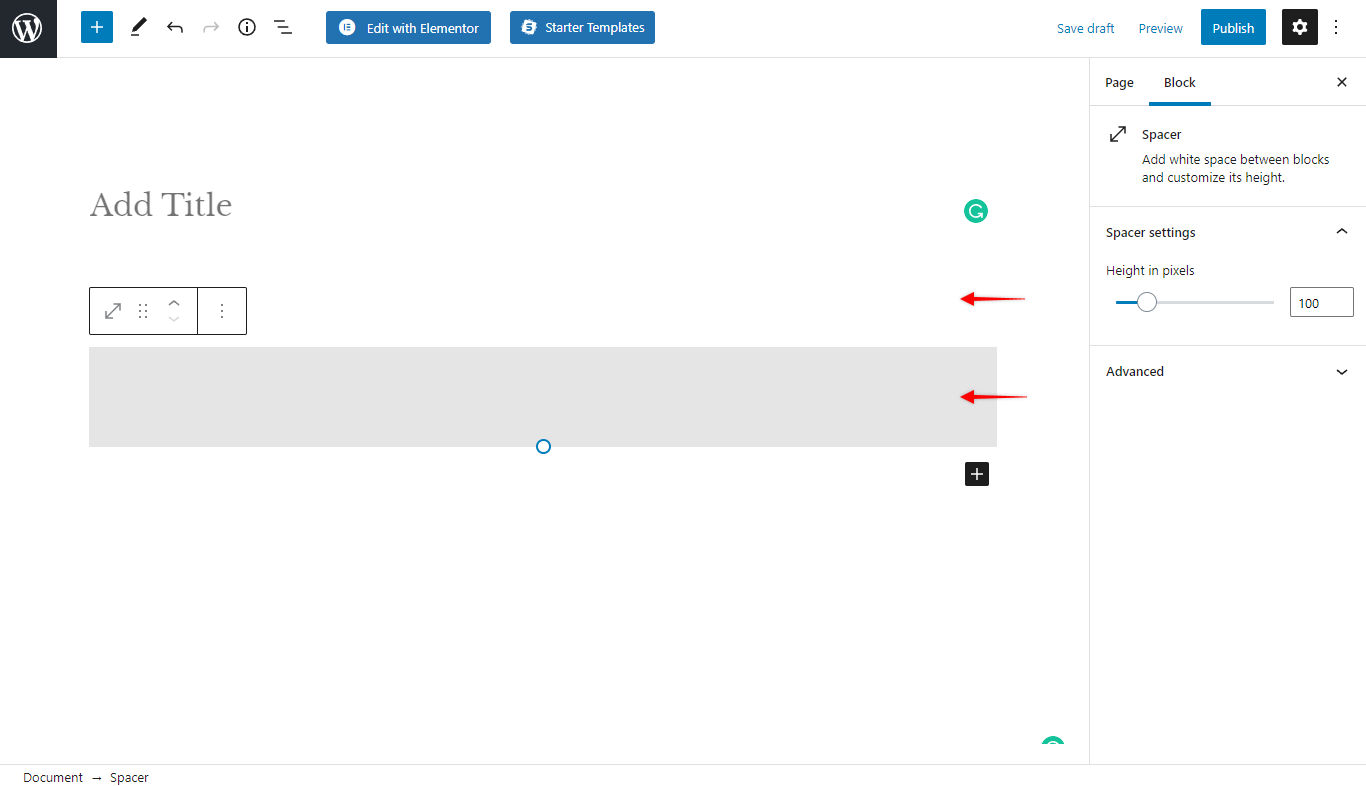
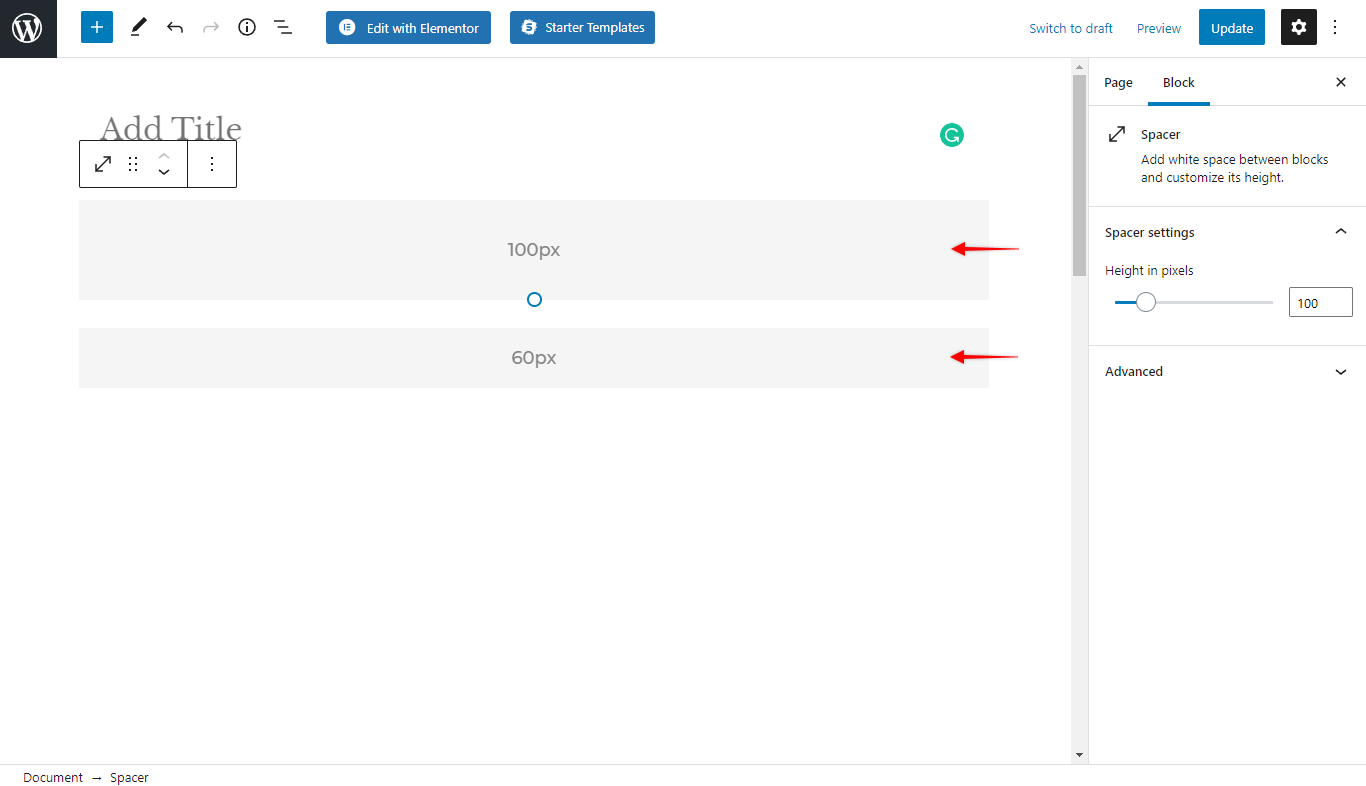
Spacer Block
The Spacer blocks were previously hard to notice. You would notice this block only when you clicked on it. Otherwise, the block stayed almost hidden.

We made the block improvements by adding a light background and by displaying its assigned height.

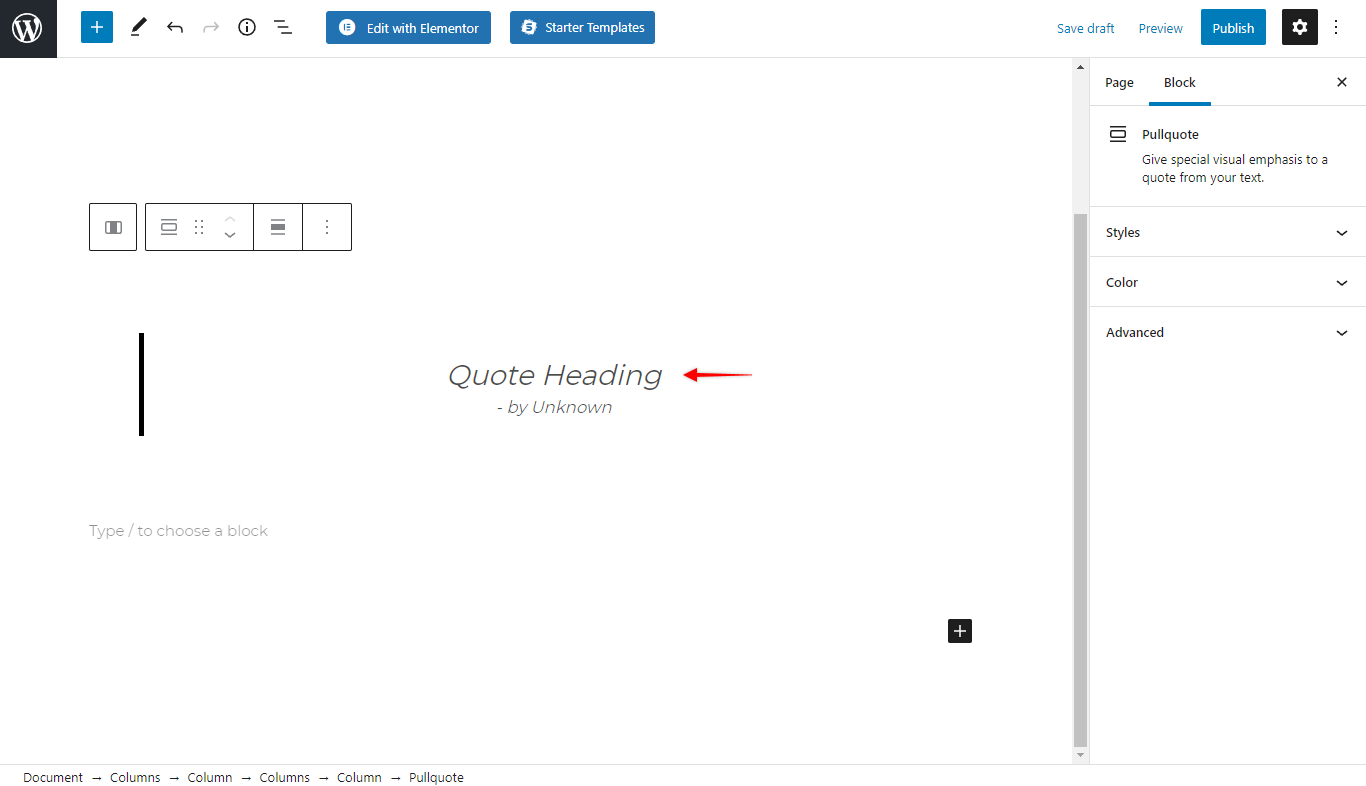
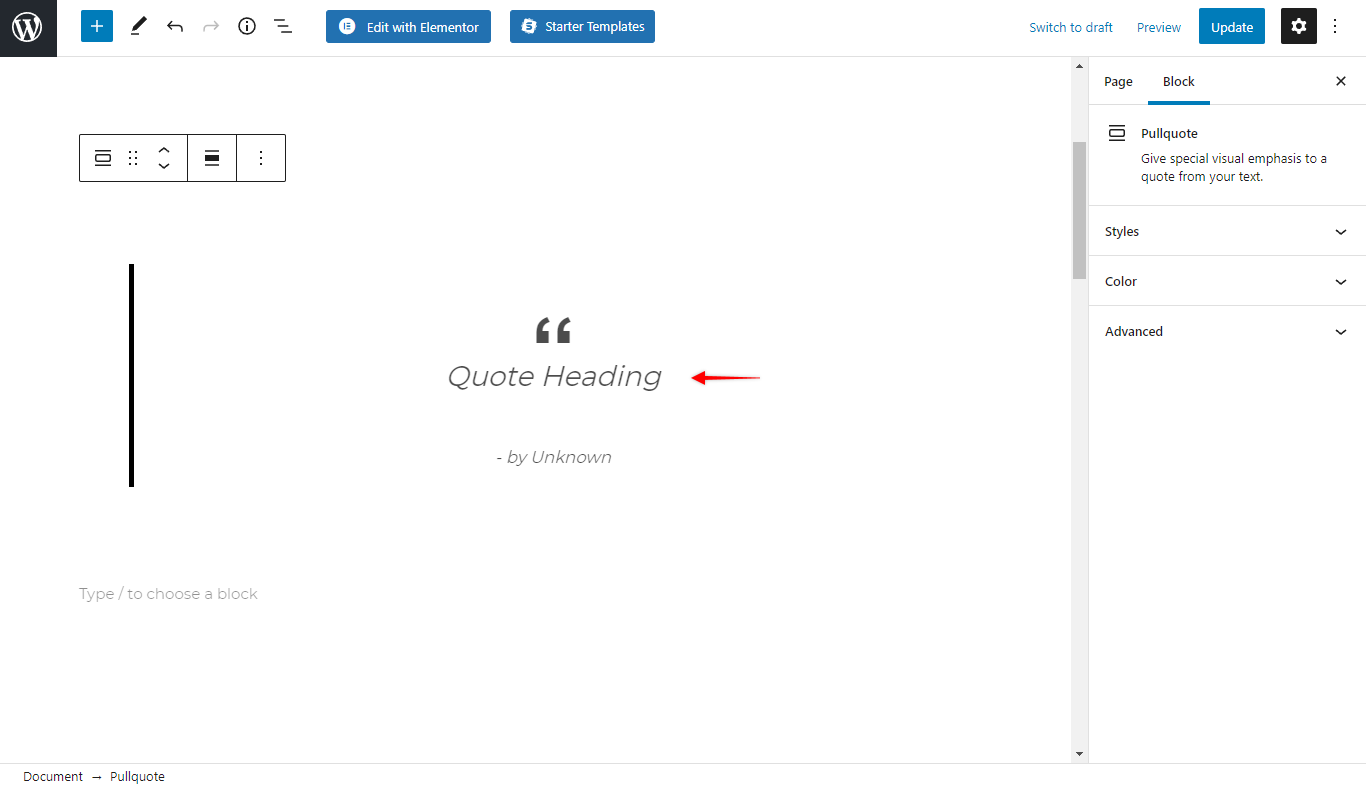
Pullquote Block
We added a quote icon for the Pullquote block both in the editor and in the front end. This is how the Pullquote Block looked like previously:

The improvements make the block more visible and emphasize that the block content is a quote.

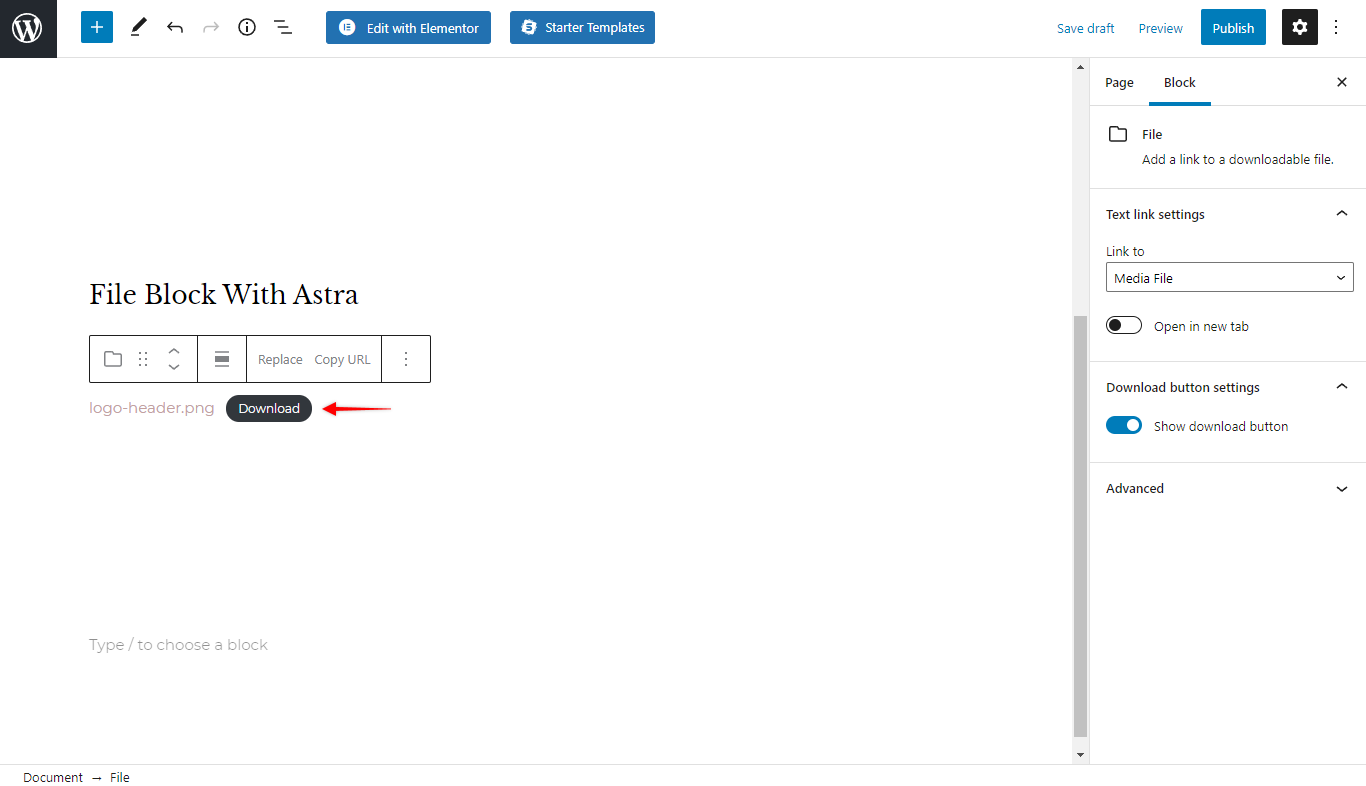
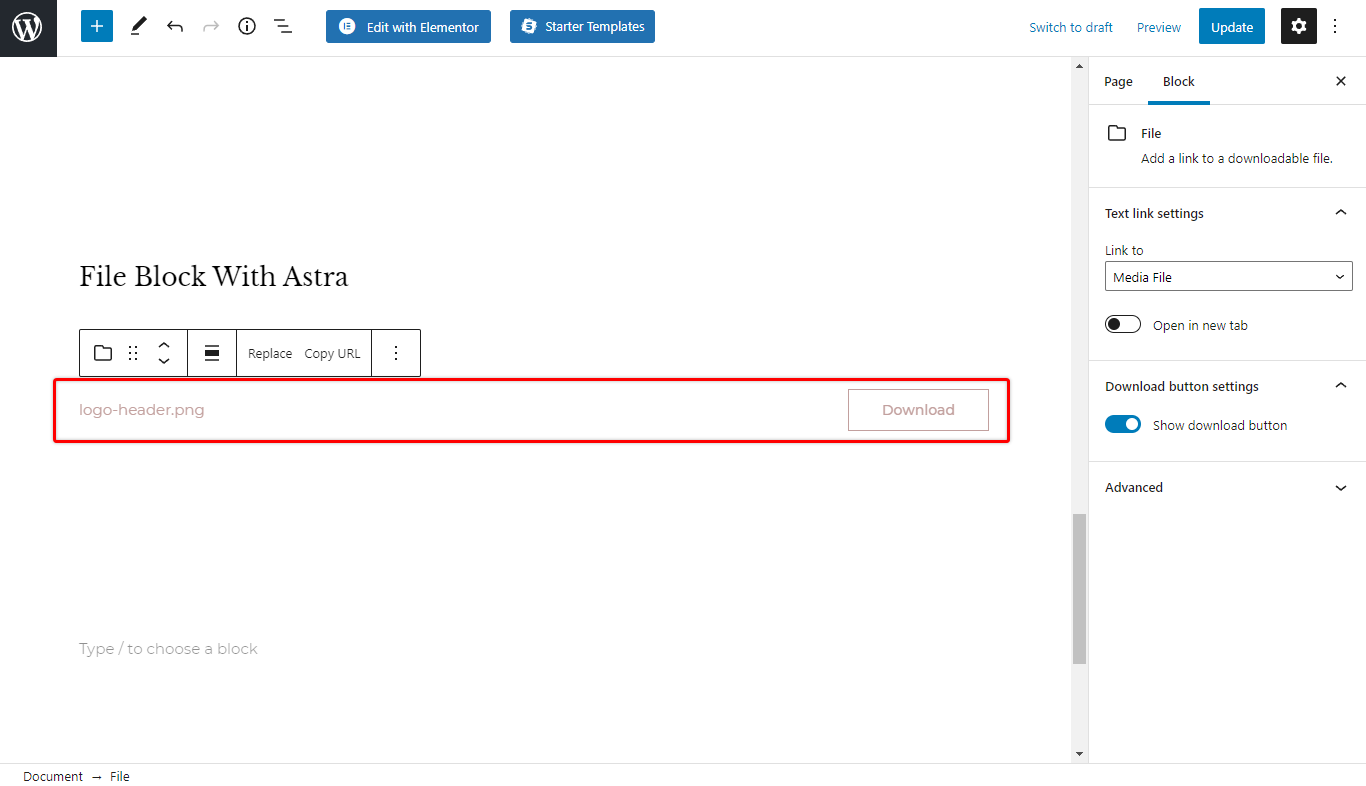
File Block
Previously the File block didn’t have Style support which was improved in the mentioned update.

The style support is now available in the editor and the front-end as well.

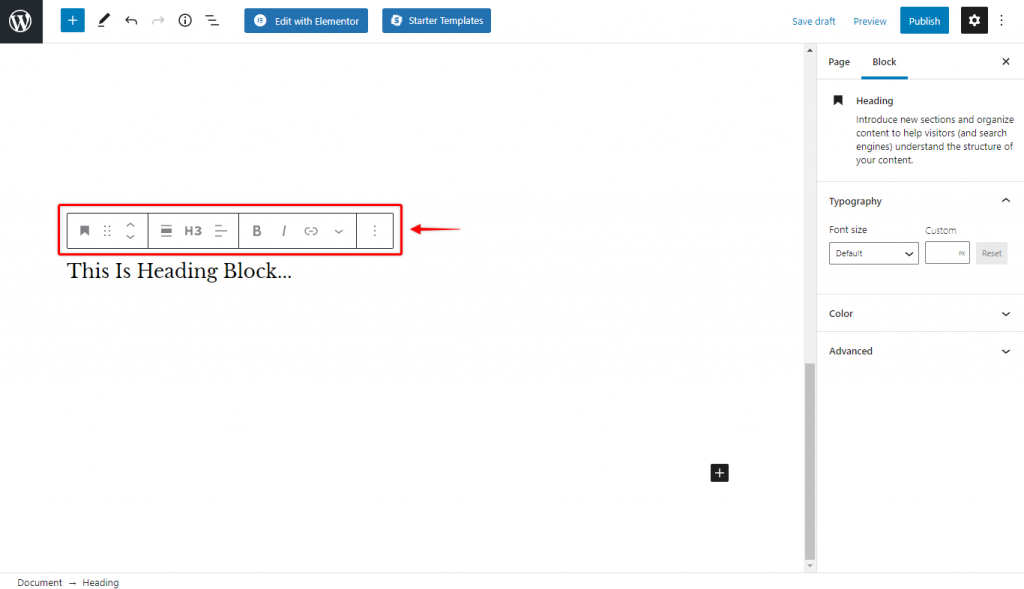
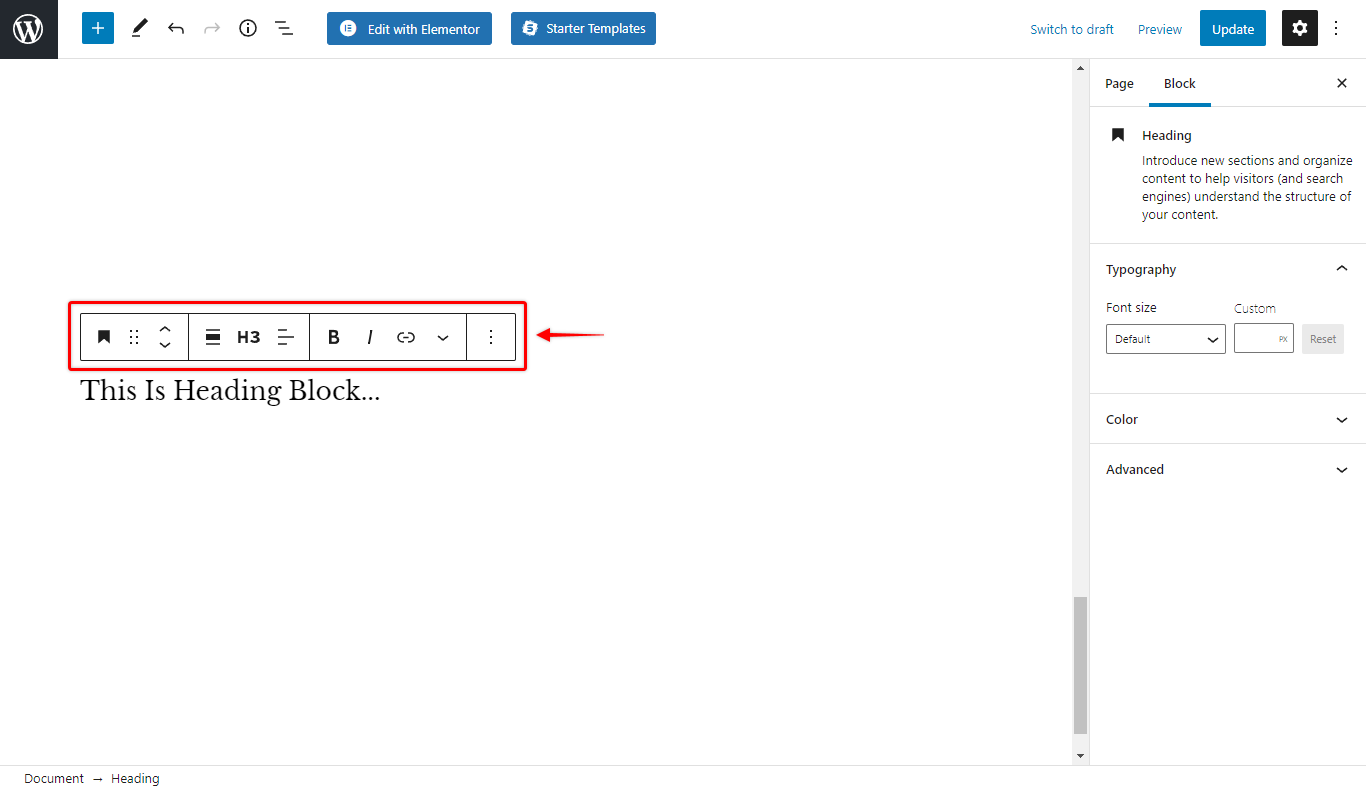
Block Edit Controls
In previous versions, the block controls had a lighter color making them less visible.
The block edit controls are more visible now, as we gave them a darker color.

Block Selection
Before improvements, it was not easy to tell what space is some block taking and where to click to start editing it.
The improvement now allows you to see each block and its borders by simply hovering over it with a mouse.
How To Get These Impovements?
For all new websites, Gutenberg UI improvements will be applied automatically when the theme is updated.
As these improvements can reflect on the front end, you’ll need to activate changes by adding a filter for existing websites. This way, you can check how these changes apply to your website and make any adjustments if needed.
To apply the improvements to your website, add the following filter to the functions.php file of your Child Theme:
// Filter to enable Astra 3.7.4 Gutenberg UI improvements add_filter( 'astra_get_option_improve-gb-editor-ui', '__return_true' );
If you don’t have your Child Theme installed, please check this article on how to do it.
If you are not sure how to add this code, please check this article.
We don't respond to the article feedback, we use it to improve our support content.