- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Know More about Astra Beta Versions? How to Download and Use?
- Automatic Beta Updates for Astra
- Which Zip Should I Install from the Store?
- How to Upgrade to Astra Pro?
- Manually Install Astra via FTP
- How to Activate the License for Astra Premium Sites Plugin?
- How to Update Astra Theme Manually?
- Unable to Upload the Astra Pro ZIP File because it is Unzipped During the Download?
- Getting Started With Essential Toolkit
- Getting Started with Business Toolkit
- Sorry, You Are Not Allowed To Access This Page
- How to Resolve Fatal Error: Call to Undefined function ctype_xdigit()
- Improvement: WooCommerce – Modify the Cart label design
- Astra WooCommerce update (version 3.9.0)
- Astra WooCommerce update (version 3.9.0) Shop Page
- Astra WooCommerce update (version 3.9.0) Single Product Page
- Astra WooCommerce update (version 3.9.0) My Account Page
- Astra WooCommerce update (version 3.9.0) Misc Update
- Improvments on the Cart Page(Astra 3.9.0)
- Improvements on the CheckOut page(Astra 3.9.0)
- System requirement for Astra Theme
- Auto Update Plugin Support
- How to create a multisite network and use Astra child theme on it.
- Support Mega Menu for all the Header Builder Menu component
- Astra 4.2.0-beta.1 : Migrations & Backwards Compatibility
- How To Disable Right Click in WordPress
- Disable Automatic Updates in WordPress
- Custom Layouts Overview
- Cannot edit Custom Layouts / Custom Layouts having 404 error?
- Custom Header
- Custom Footer
- Site Builder – Hooks
- Custom 404 Page
- How to Translate Custom Layouts with WPML?
- Display Settings of Custom Layouts in Astra Pro
- Inside Page/Post Content Custom Layouts
- Quick admin bar navigation to edit custom layout & page header
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background options for WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- Colors & Background options for EDD
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How to Clear Astra’s Cache?
- How To Reset WordPress Installation?
- XMLReader Support Missing – Starter Templates
- cURL Support Missing – Starter Templates
- Required File Permissions Missing – Starter Templates
- Disable Debug Mode – Starter Templates
- Update Required Plugins – Starter Templates
- How to Import A Complete Site With Starter Templates?
- Starter Templates — Basics and FAQs
- How to Import Single Page With Starter Templates?
- Starter Templates with Other Themes
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How to Translate Custom Layouts with WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Astra theme string translation for WooCommerce
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- Disable All Meta Settings of Page/Post by Default
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Customizing Social Profile Links for Individual Authors in Single Posts
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Remove Woocommerce Product Category Archive Title
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- Change the String “Search Results For”
- Change Placeholder for Search Box (Old Astra Header)
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Managing User Roles and Permissions for the Gutenberg Template Library
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- Astra Pro WP CLI Commands
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Clone and Delete Elements in Header Footer Builder
- Global Container – Astra Theme
- Boxed – Container Layout
- Content Boxed – Container Layout
- Full Width / Contained – Container Layout
- How to Set the Full-width/Stretched Container Layout in Astra?
- Global Colors – Astra Theme
- Global Typography – Astra Theme
- Typography Improvement for Astra
- Astra Global Color Palette
- Astra Typography Presets
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image Upload
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- Enhanced Blog Experience: Explore What’s New in Astra v4.6.0
- Astra – Customize the submenu
- The blank screen in the Customizer area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How to disable logo cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
How to create a multisite network and use Astra child theme on it.
What is a Multisite?
With the help of the multisite feature, you may control a network of websites from a single location. A network of several websites can be created and managed using this style of WordPress installation from a single WordPress dashboard. This makes it simple for you to update all of your websites and make changes from a single location. The number of websites can range from 2 to a few millions. For example, WordPress uses this feature to maintain 37 million websites at the same place.
What is a child theme?
A child theme is the exact replica of the parent theme that en-queues all functionalities and styles from the parent theme. The main use of the child theme is to allow customization in the theme files.
Any changes you make on the theme files directly will be erased when you update the theme. Editing the theme files using the child theme ensures that the custom codes that you use to edit the theme files will remain on your website even after you update the site’s theme.
Here is an article that can guide you through more details about the Astra Child theme.
User roles
Network Administrator: When you create a multisite within your WordPress website, it makes you the network administrator of your site. It also allows your users to create their individual sites and be the admin for their respective sites.
Site admin: These users can create their own site inside of your multisite network; however, will not be able to install a new plugin while they can activate and use the plugins already installed by the network administrator.
The site admin has a lower level of access than the Network admin. The site admin can add new users and assign them roles as site admins; however, their access will be restricted to the site that they have been added to.
Domain Name
An important aspect of the multisite is that you can set up whether the sub-sites within your network can use sub-domains (example-site.mysite.com) or sub-directories (mysite.com/examplesite). You can also map other domains to your network in order to provide the options for the sites within your network to have individual domain names.
How to set up and activate multisite
While using the Astra theme, you can use the child theme to set up as many sites as you would like within your WordPress installation. Here are the detailed steps on how to set up a multisite network using a child theme. Please note that we recommend taking a solid backup of your website before enabling multisite features. Here is an article that will help you to backup your website.
Activating multisite feature
With every WordPress installation, the Multisite Network feature is pre-installed. All you have to do is set up and install WordPress as usual. You then only need to turn on the multisite feature.
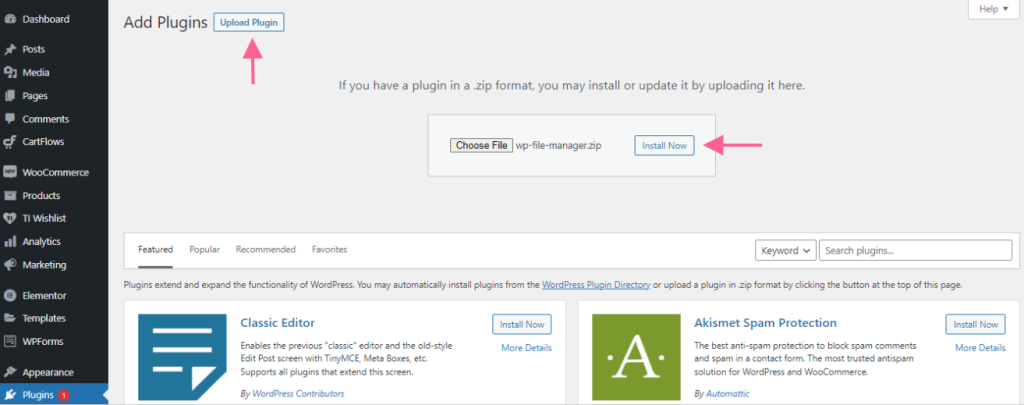
Step 1: Downloading and installing file manager plugin
Any WordPress website that already exists can have the multisite capability enabled. To enable Multisite, connect to your site using an FTP client or cPanel file manager, and open the wp-config.php file for editing. In this example, we will use a plugin called file manager which you can download from here. Download the plugin and upload it to your WordPress site and install and activate it.

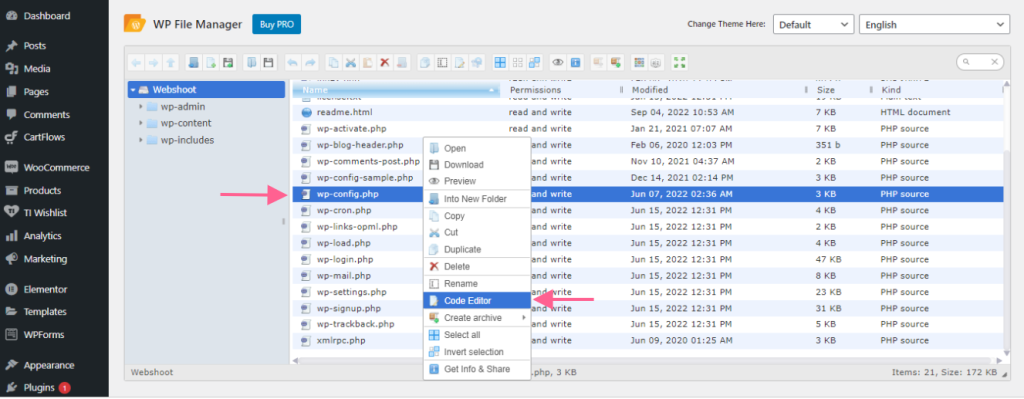
Step 2: Editing wp-config.php file
Once you activate the plugin, find the wp.config.php file and right click on it. This will open up a drop down menu. Select code editor from the menu.

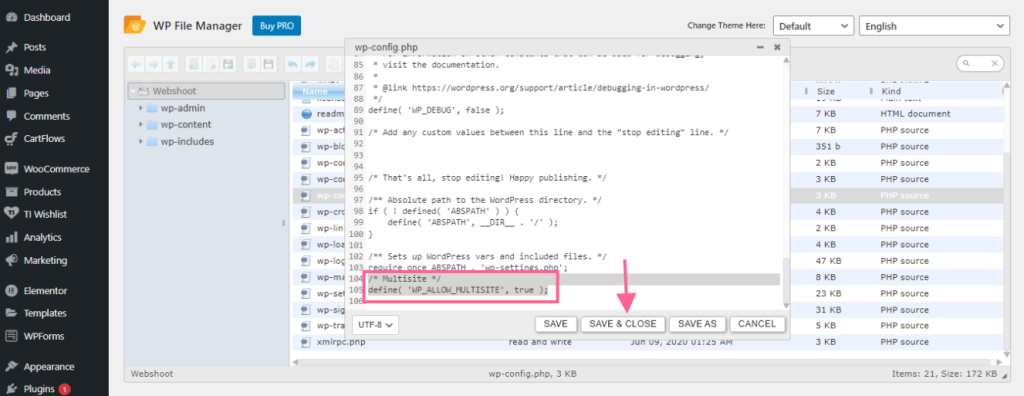
Once the code editor opens, copy the following code and paste it into the code editor at the bottom. Click on save and close to save the changes.

Your WordPress site’s multisite functionality is simply enabled with this code. Once enabled, the multisite network still has to be set up.
Setting up multisite network
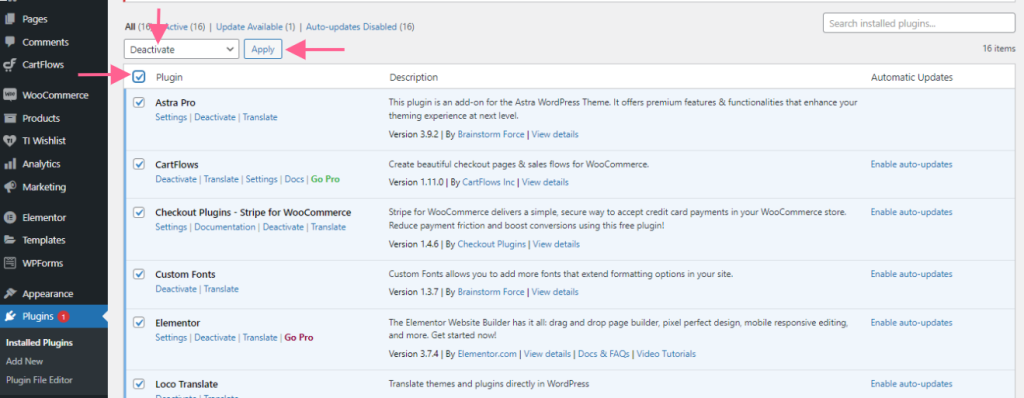
Step1: Disabling all plugins
On the next step, You must deactivate all of your website’s plugins if you’re setting up a multisite network on an existing WordPress website. Navigate to plugin>installed plugin and select all the plugins. Select deactivate on the bulk action option and click on apply.

Step 2: Installing the Network SetUp
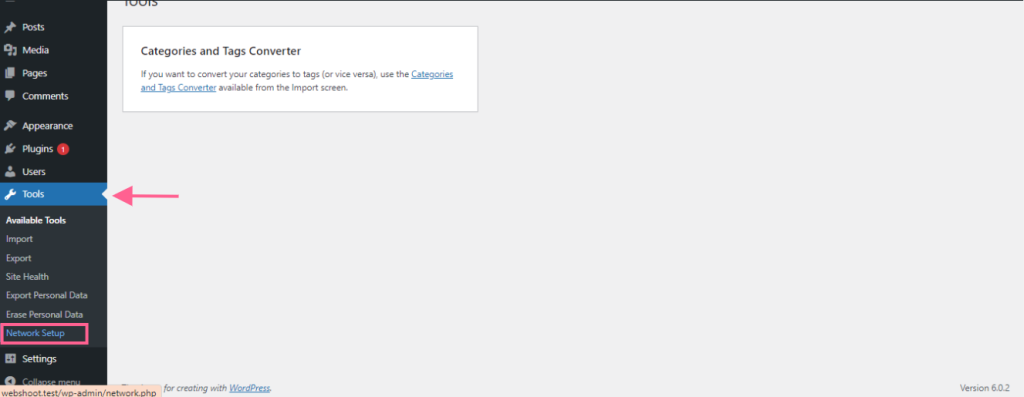
Once all the plugins are disabled, navigate to Tools>Network Setup to configure the multisite network.

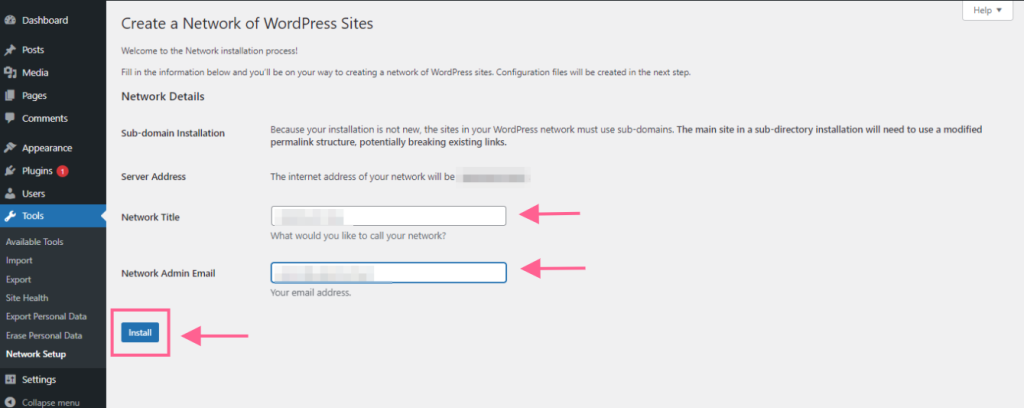
On the network setup page, you will need to enter the name for the network and your email address. Please ensure that the email address that you have provided is correct. After that, click on the install button at the bottom.

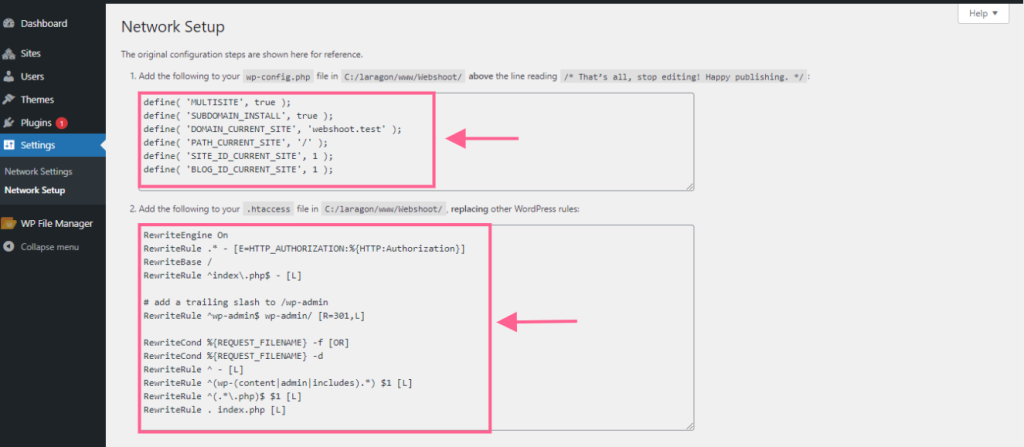
Once you click on the install button, on the next screen, WordPress will display a few codes which you will need to add to the wpconfig.php and htaccess.php files. You can edit the file similarly by navigating to the File Manager plugin, right clicking on the respective files, selecting code editor, pasting the codes and clicking on save and close button.

Note: while editing the wpconfig.php file, please ensure that you paste the code above the text that says “/* That’s all, stop editing! Happy publishing. */”.
Step 3: Network Dashboard
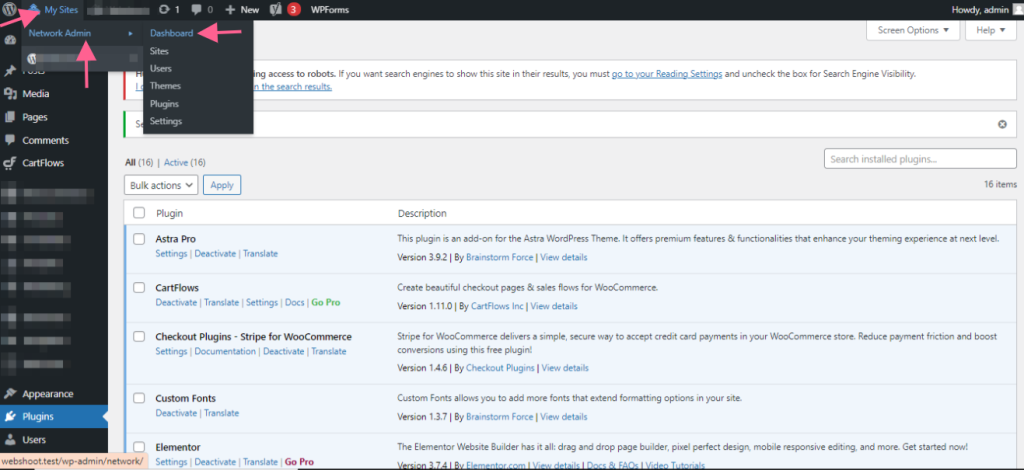
Once you have set up the network settings, you will need to navigate to the Network Dashboard in order to make changes to the multisite. Click on the my sites on the top bar of your WordPress dashboard, select Network admin and click on Dashboard.

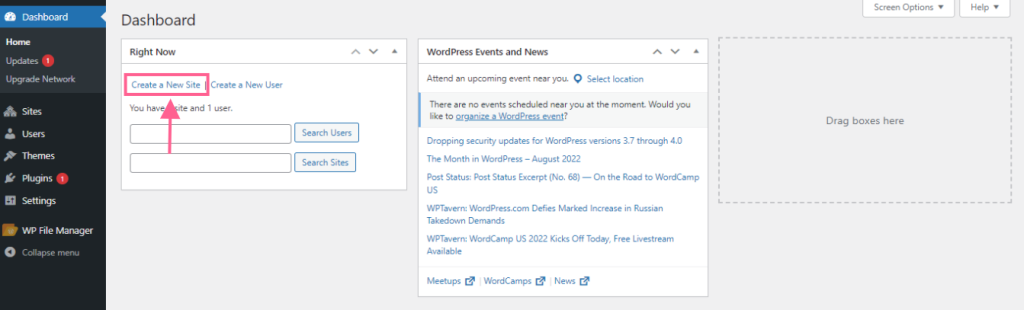
Once you have clicked on the dashboard, you will see the network dashboard and you will see “Right Now” dashboard. You can either create a new site and new user or you can search for the existing sites or users.

Step 4: Configuring Network Settings
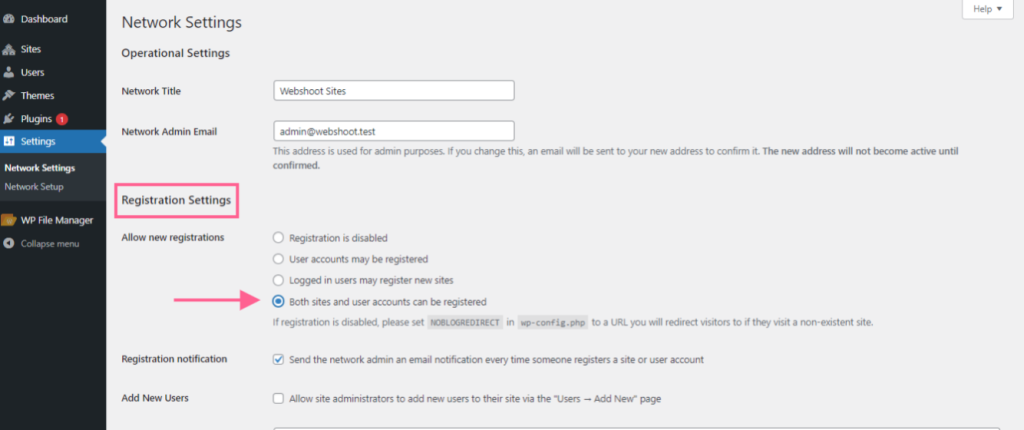
Once you are able to access the network administrator dashboard, click on Settings and choose Network Settings. This will open up the Network Settings options that you will need to configure.
The most crucial setting in your network configuration is typically found in the ‘Registration Settings’ section of the network settings page. On the network, user and site registrations are disabled by default. You have the option of allowing both site and user registration on your website, as well as allowing current users to build new sites.

This will allow you to add new sites to your multisite network.
Creating a new site
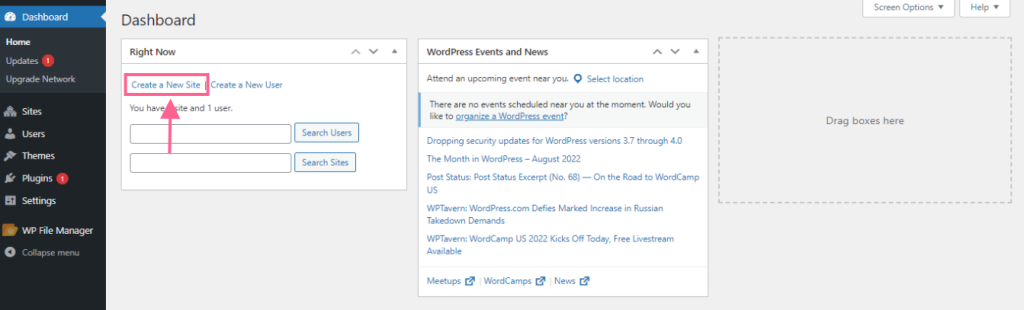
On the network dashboard, click on the create a new site option to create a new site.

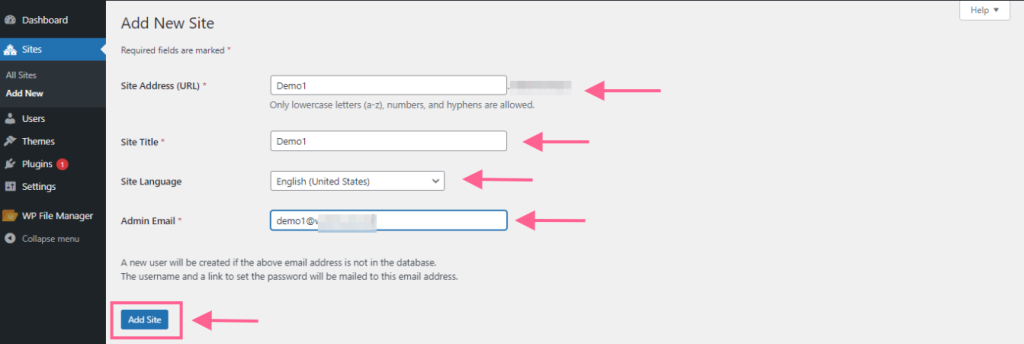
You will need to enter the following information in order to create a new site.
- Site Address (URL): This will be the name of your website followed by the main domain. For example, storyteller.wpastra.com. Here storyteller is the name of the website and wpastra.com is the main domain address.
- Site Title: This is the title of the site which will be displayed on top of the dashboard.
- Site Language: By default the site title will be selected as the English(United States). You can choose from the dropdown if you would like to change the language.
- Admin Email: By default this will display the email address that you had entered earlier when creating the network. If you wish, you can also change it as per your requirement.

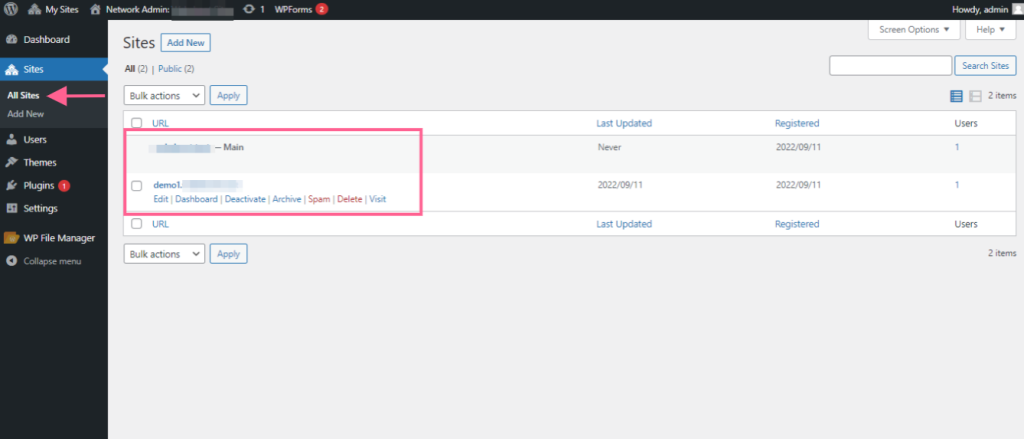
Once you add the site, it will be available on the site dashboard. To access all the sites, navigate to the sites>all sites from the network dashboard.

Adding themes to the Multisite
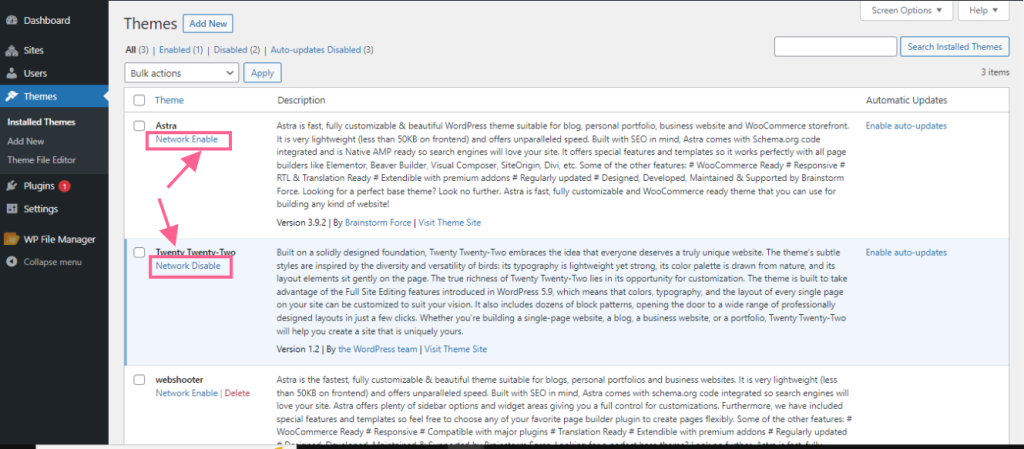
To add themes navigate to My Sites>Network Admin>Themes. This page will display all the available themes on this multisite network. By selecting the “Network Enable” option next to a theme, you can make that theme accessible to other websites. A theme can also be turned off by using the “Network Disable” link located beneath the theme. It should be noted that the Network Disable option only appears while the theme is active.

To add a new theme, you can simply click on the Add New button on the top, select a theme and install it in the multisite network.
Using Astra Child Theme
Once you have completed the set up, you can generate a child theme from here. You can personalize your child themes according to your needs and then add them to the multisite network simply by uploading them. Once the child theme is installed, please Network Enable them to use them across the network.
Please take note that each child theme needs to have a unique name. When you upload the new theme to the multisite network, it will overwrite the existing one if you use the same name rather than generating a new child theme.
Installing plugins to the multisite
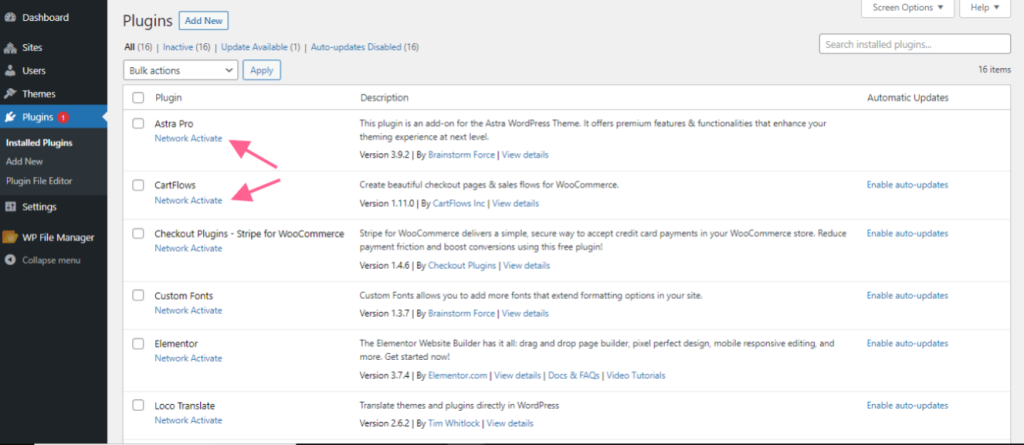
Similar to adding themes to the multisite, you can install plugins by navigating to the My Sites> Network Admin> Plugins. This will navigate you to the plugins page. You can activate the plugins on your multisite network by clicking the ‘Network Activate’ option found beneath each plugin. To add a new plugin click on the Add New button at the top, select the plugin and install it.

We don't respond to the article feedback, we use it to improve our support content.
