- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Clone and Delete Elements in Header Footer Builder
- Global Container – Astra Theme
- Boxed – Container Layout
- Content Boxed – Container Layout
- Full Width / Contained – Container Layout
- How to Set the Full-width/Stretched Container Layout in Astra?
- Global Colors – Astra Theme
- Global Typography – Astra Theme
- Typography Improvement for Astra
- Astra Global Color Palette
- Astra Typography Presets
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image Upload
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- Enhanced Blog Experience: Explore What’s New in Astra v4.6.0
- Astra – Customize the submenu
- The blank screen in the Customizer area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How to disable logo cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Know More about Astra Beta Versions? How to Download and Use?
- Custom Layouts Overview
- Cannot edit Custom Layouts / Custom Layouts having 404 error?
- Custom Header
- Custom Footer
- Site Builder – Hooks
- Custom 404 Page
- How to Translate Custom Layouts with WPML?
- Display Settings of Custom Layouts in Astra Pro
- Inside Page/Post Content Custom Layouts
- Quick admin bar navigation to edit custom layout & page header
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background options for WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- Colors & Background options for EDD
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How to Clear Astra’s Cache?
- How To Reset WordPress Installation?
- XMLReader Support Missing – Starter Templates
- cURL Support Missing – Starter Templates
- Required File Permissions Missing – Starter Templates
- Disable Debug Mode – Starter Templates
- Update Required Plugins – Starter Templates
- How to Import A Complete Site With Starter Templates?
- Starter Templates — Basics and FAQs
- How to Import Single Page With Starter Templates?
- Starter Templates with Other Themes
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How to Translate Custom Layouts with WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Astra theme string translation for WooCommerce
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Customizing Social Profile Links for Individual Authors in Single Posts
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Remove Woocommerce Product Category Archive Title
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- Disable All Meta Settings of Page/Post by Default
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- Change the String “Search Results For”
- Change Placeholder for Search Box (Old Astra Header)
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Managing User Roles and Permissions for the Gutenberg Template Library
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- Astra Pro WP CLI Commands
How to Create Custom CSS using Inspect Element Tool?
Are you looking to customize the appearance of a website but don’t have access to the source code? Don’t worry, because you can use the Inspect Element tool to create custom CSS and make visual changes to a webpage. In this article, we will guide you through the process of using the Inspect Element tool effectively to create your own CSS styles. By the end, you’ll be able to tweak the look and feel of any website to your liking. So let’s get started!
What is Inspect Element Tool?
Before we dive into the details, let’s first understand what the Inspect Element tool is and how it can help you create custom CSS. Inspect Element is a built-in browser tool that allows you to view and modify the HTML and CSS code of a webpage. It’s available in most modern web browsers, including Google Chrome, Mozilla Firefox, and Safari.

Inspect Element provides a comprehensive view of the HTML structure and CSS properties of a webpage. By inspecting different elements, you can identify the specific HTML tags and classes associated with them. This information will be crucial when you want to modify the CSS styles of those elements.
How to access the Inspect Element Tool?
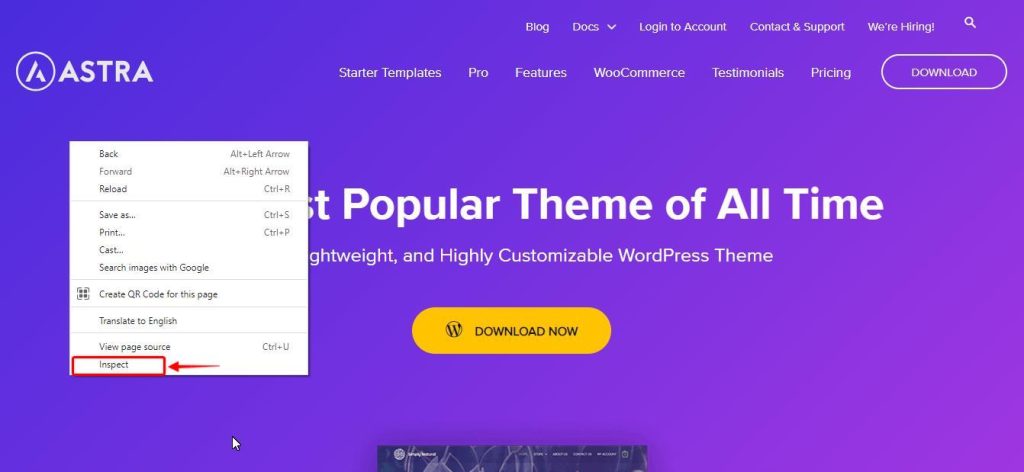
To begin creating custom CSS, you need to inspect and identify the HTML elements you want to modify. Open the webpage you want to customize in your preferred browser and right-click on the element you wish to inspect. From the context menu, select “Inspect” or “Inspect Element.”
How to Modify CSS using Inspect Element Tool?
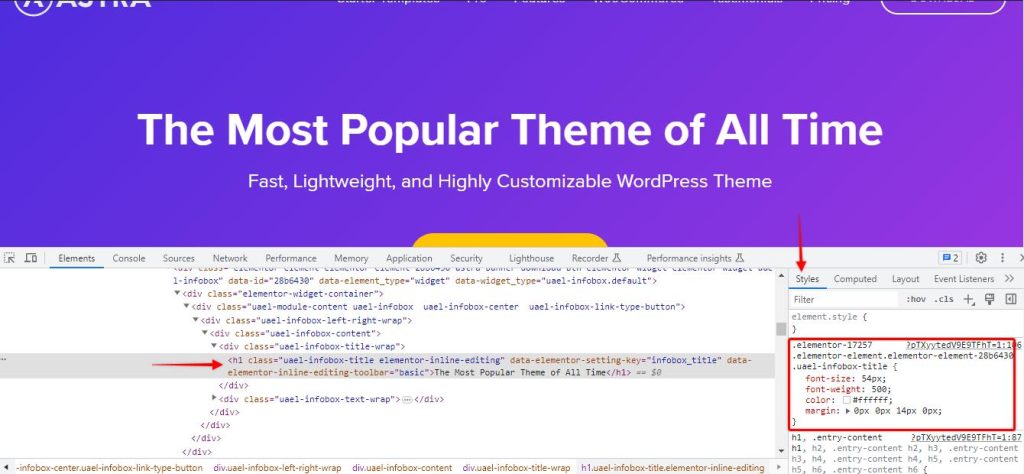
Once you have the Inspect Element tool open, you can modify the CSS properties of the selected element. On the right-hand side of the browser window, you’ll see the Styles panel, which displays the CSS rules associated with the selected element. To make changes, simply click on the property value and edit it to your desired value. The changes will be reflected immediately in the browser window.

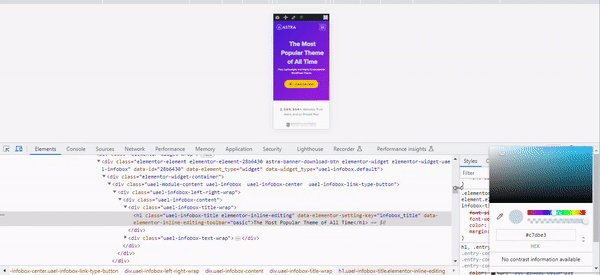
For example, let’s say you would like to change the color of the header “The Most Popular Theme of All Time”. Currently, the color is set to “#ffffff”.
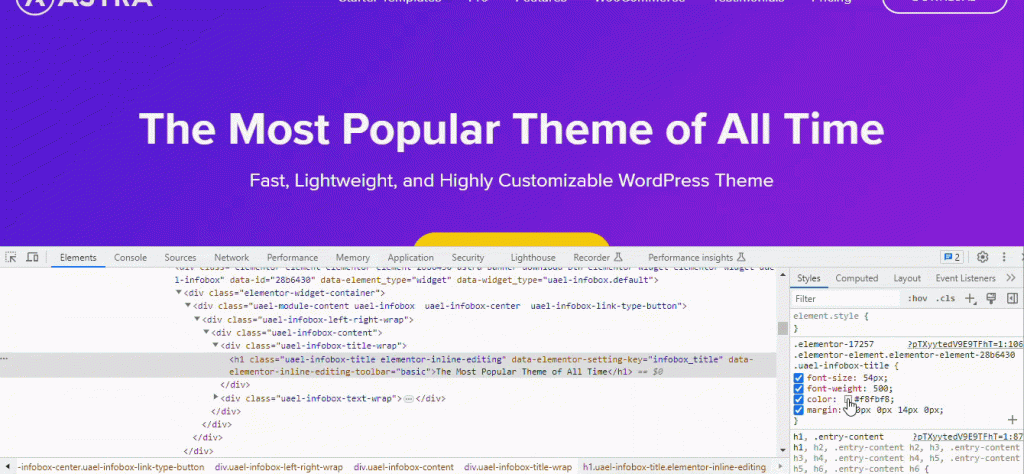
To change the color, simply click on the color option under the Style menu on the right-hand side and change it to something else.

Please remember that these changes are temporary and once the browser is refreshed, the changes will be reverted to the original.
Testing and Applying Changes
After modifying the CSS properties, it’s important to test your changes before applying them permanently. You can do this by tweaking the values, experimenting with different styles, and observing the visual effects in real time. Once you’re satisfied with the changes, note down the modified CSS properties for later use.
Creating Custom CSS
In this example, we would be changing the header CSS for the Astra theme home page. You can follow the steps below to inspect and change any CSS properties for any website of your choice.
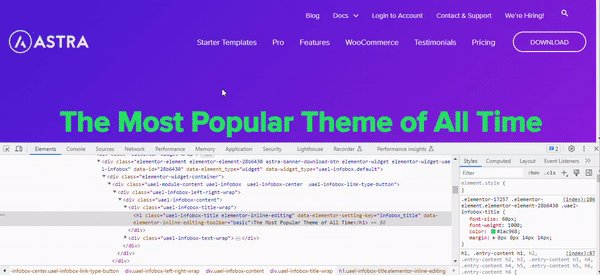
Step 1: Right-click on the element that you would like to change the CSS properties and click on Inspect or Inspect Elements.
Step 2: Modify the CSS properties from the Style option inside the inspect element tool
Step 3: Once you are satisfied with the changes, please copy the CSS code and paste it on a NotePad or any text editor of your choice. Currently, the style of the heading is set to the following:
font-size: 54px;
font-weight: 500;
color: #ffffff;
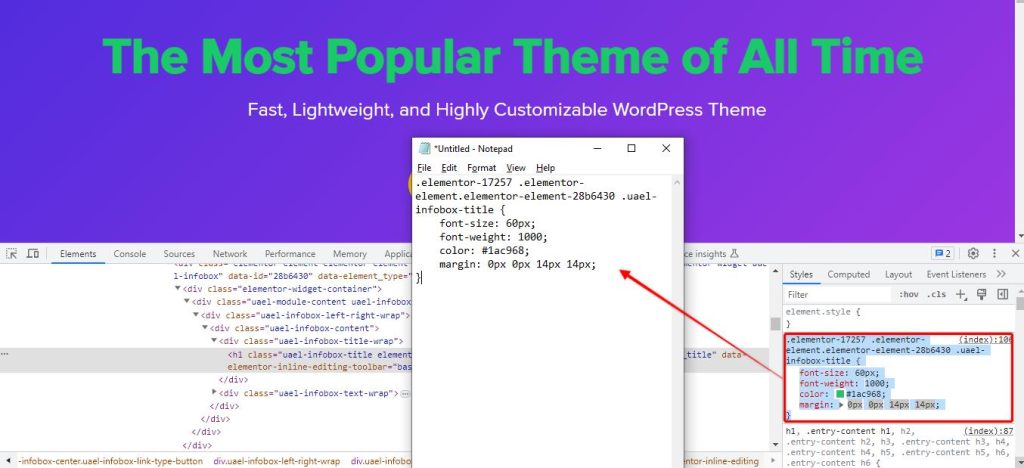
margin: 0px 0px 14px 0px;You can simply double-click and edit any of the numbers and change the color of the header as per your choice. In this case, we will be changing the font size to 60px, Font Weight to 1000, color to #1ac968, and also adding a bottom margin of 14px. The updated CSS code should look like this:
font-size: 60px;
font-weight: 1000;
color: #1ac968;
margin: 0px 0px 14px 14px;Step 4: Copy the code along with the CSS Classes from the Inspect Element tool and paste it into the notepad.

That’s it. Your CSS code is ready to be inserted into your website.
How to Insert Custom CSS into Your Website?
To insert the custom CSS into your website, please follow these steps:
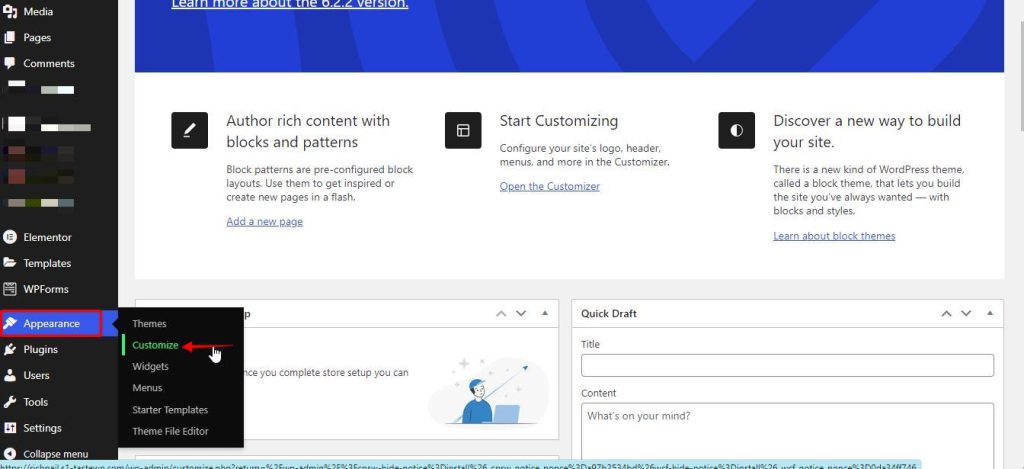
Step 1: Navigate to Appearance>Customize

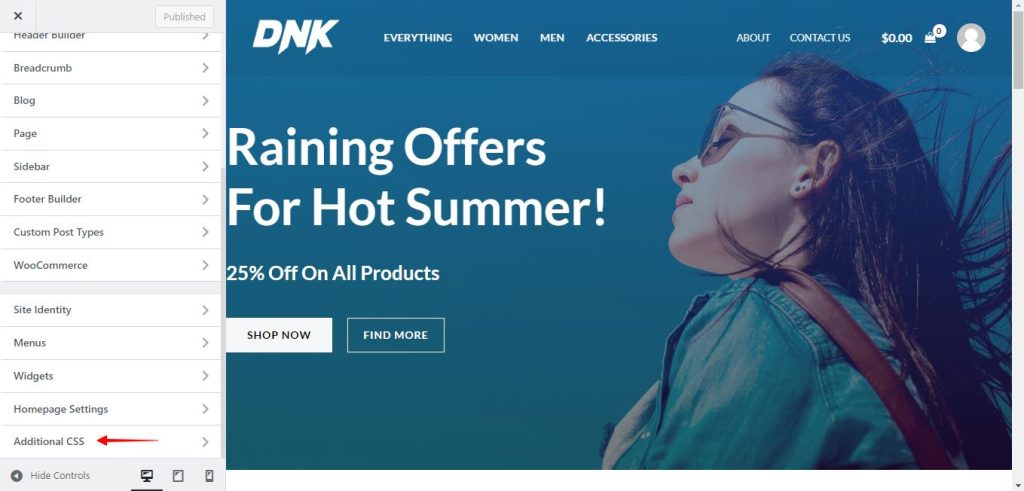
Step 2: Click on the Additional CSS option at the bottom of the Customizer

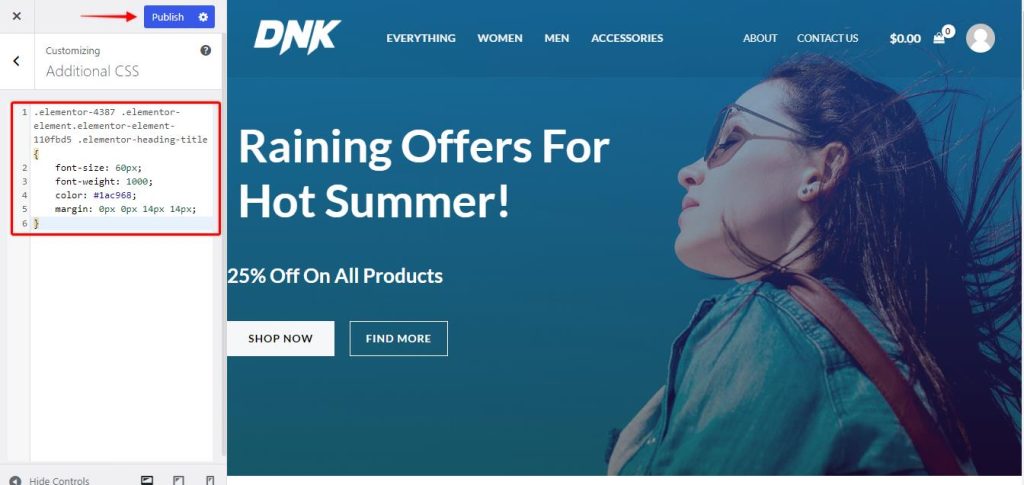
Step 3: Paste the code from the notepad and click on Publish to make the changes permanently.

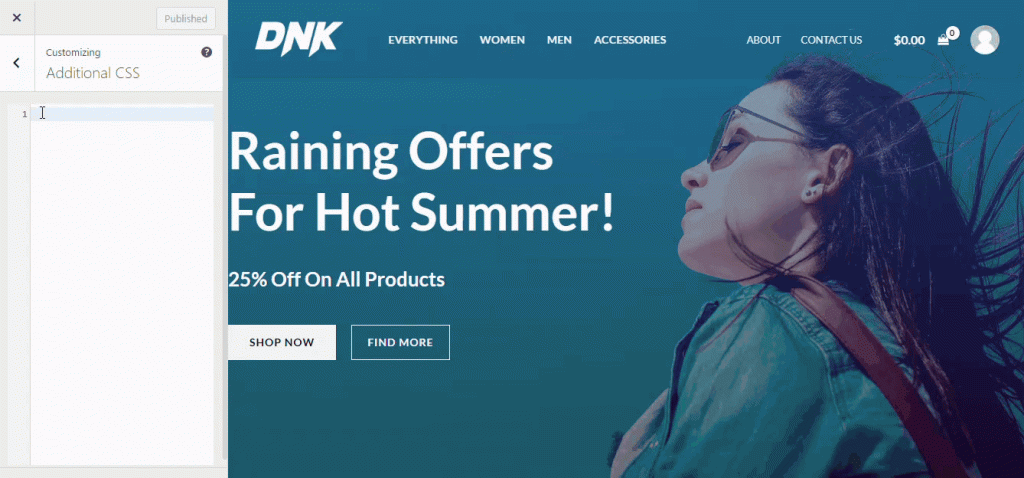
That’s it. Your custom CSS has now been applied to your website and the changes that you made are now permanent. Here is what the front end of your website will look like after applying the code.

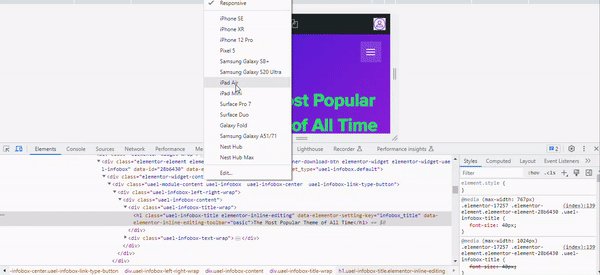
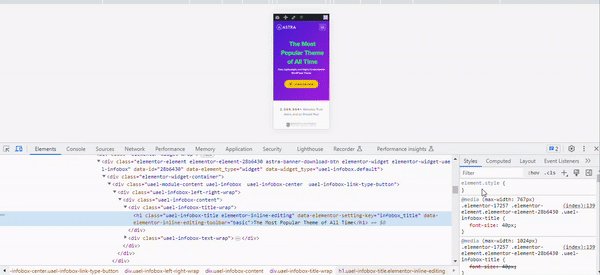
Note: You can also toggle between the desktop and mobile sites by clicking on the Toggle Device Toolbar.

Best Practices for Using Inspect Element Tool
- Experiment on a local copy: Before making any changes to a live website, create a local copy to test your custom CSS.
- Be mindful of specificity: Ensure that your custom CSS selectors are specific enough to target the intended elements without affecting other parts of the website.
- Document your changes: Keep track of the modifications you make and the CSS properties you adjust for future reference.
- Stay up to date: Regularly update your browser to access the latest features and improvements in the Inspect Element tool.
Conclusion
The Inspect Element tool is a powerful resource for creating custom CSS and making visual changes to websites. With its help, you can experiment and personalize the appearance of webpages without altering the original source code. Remember to use this tool responsibly and avoid making changes to websites without proper authorization.
We don't respond to the article feedback, we use it to improve our support content.
