- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- Astra Pro WP CLI Commands
- How to Increase PHP Time Limit for a WordPress Site?
- Font Selection
- How to Bulk Edit Astra Meta Settings on Multiple Pages & Posts at Once?
- How to Disable Comments on WordPress website?
- How to Build Advanced Websites Based on Custom Post Types with Toolset and Astra?
- What is a Favicon or Site Icon?
- How to use RGBA color picker?
- Backup Your Website in Less than 10 Minutes!
- Astra Options Page – All Settings Explained
- How to Remove Previous and Next Link from a Single Blog Post?
- How to Set Background Image for the Site?
- How to Display WooCommerce Sidebar on Top for Mobile Devices?
- How to Edit style.css in Child Theme?
- How to Activate License Key on WordPress Multisite?
- How to add Google Analytics Code with the Astra Theme?
- How to Merge Above/Below Header Menu with a Primary Menu in Responsive?
- How to Refresh / Flush WordPress Permalinks?
- Not Receiving Update Notification for Astra Theme?
- Default Structured Data and Schema Markup in Astra Theme
- About Icons Font That Comes with Astra
- Sidebar / Container Options in Customizer for Learndash Not Working?
- How to Add Social Media Icons to Header?
- Know More about Astra Beta Versions? How to Download and Use?
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- How to Stick Footer to Bottom when Page Content is Less?
- How to Add Google Tag Manager Code to Astra?
- How to Download Older Version of Astra Theme or Astra Pro Addon plugin?
- LearnDash Shortcode to Add Profile Link
- LifterLMS Shortcode to Add Profile Link
- Search Shortcode to Add Search Box in Astra
- Color for Anchor Tag Inside Heading Tag
- How to Add Font Awesome Icons in Astra?
- Automatic Beta Updates for Astra
- Adding Custom Sidebar to the Theme with Lightweight Sidebar Manager plugin
- Google Fonts Not Loading with Astra
- How to Switch to Astra from Another Theme?
- How to Set up a WordPress Staging Site?
- How to Duplicate ‘Custom Layouts’ and ‘Page Headers’?
- Display SubMenu Just Below the Header
- How to Set Animation To The Sub Menu?
- How to Create Different Headers on Different Pages Using Astra?
- How to Add Custom Fonts in Astra?
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- How to Add Icons to Menu Items?
- How to Disable the White Label Settings Permanently?
- Native AMP Support in Astra
- Display Products from Same Category with Navigation
- How to Change the Direction for Submenu Opening?
- Configure AMP Plugin
- Astra Options that won’t work with AMP
- How To Add RTL CSS via Child Theme?
- Browser Support by Astra
- Naming Convention for Astra 2.1.0 CSS File(s)
- How to Get Started with CSS File Generation
- Get SkillJet Access – Brainstorm Force Customer
- How to Remove Featured Image Link on Archive Page?
- Astra 2.2 for Existing Users
- How to Enable Astra Comment Box on Custom Post Types?
- How to Setup Custom Adobe Fonts (Typekit) Plugin?
- Usage Tracking
- New Color Controls in Astra theme & Astra Pro Addon
- How to Add Gutenberg Design Compatibility?
- Revamped Astra’s Customizer
- How to Remove the White Bars in the Safari Browser on iPhone X and Higher
- FAQs – Astra Pro 3.2 – Custom Layout Inside Pages/Posts
- Optimize Astra HTML and CSS – For Existing Astra Users (Before v3.3)
- Astra’s Default Font Icons Replaced With SVG
- Modify Your PHP Configuration
- Responsive Editing With the Astra Theme
- Why Doesn’t Parallax Scrolling Work on Mobile?
- The Recommended Size for Featured Image Upload
- How To Override Astra’s theme.json in Child Theme?
- Manage Astra Pro With Composer
- Improved Block Editor Experience with Astra
- Mixed Content
- Using Advanced Custom Fields with Astra
- How to add a wishlist button to your WooCommerce Website
- How to create a correct format svg logo?
- How To Fix Not Being Able To Edit Submenu Colors, Above and Below Header?
- How To add Custom CSS for Specific Pages
- Fix Mobile Usability Issues on Astra
- How to Add Images or Icons in the Navigation Menu
- How to Create a Button with a Link
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Clone and Delete Elements in Header Footer Builder
- Global Container – Astra Theme
- Boxed – Container Layout
- Content Boxed – Container Layout
- Full Width / Contained – Container Layout
- How to Set the Full-width/Stretched Container Layout in Astra?
- Global Colors – Astra Theme
- Global Typography – Astra Theme
- Typography Improvement for Astra
- Astra Global Color Palette
- Astra Typography Presets
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image Upload
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- Enhanced Blog Experience: Explore What’s New in Astra v4.6.0
- Astra – Customize the submenu
- The blank screen in the Customizer area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How to disable logo cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Know More about Astra Beta Versions? How to Download and Use?
- Custom Layouts Overview
- Cannot edit Custom Layouts / Custom Layouts having 404 error?
- Custom Header
- Custom Footer
- Site Builder – Hooks
- Custom 404 Page
- How to Translate Custom Layouts with WPML?
- Display Settings of Custom Layouts in Astra Pro
- Inside Page/Post Content Custom Layouts
- Quick admin bar navigation to edit custom layout & page header
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background options for WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- Colors & Background options for EDD
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How to Clear Astra’s Cache?
- How To Reset WordPress Installation?
- XMLReader Support Missing – Starter Templates
- cURL Support Missing – Starter Templates
- Required File Permissions Missing – Starter Templates
- Disable Debug Mode – Starter Templates
- Update Required Plugins – Starter Templates
- How to Import A Complete Site With Starter Templates?
- Starter Templates — Basics and FAQs
- How to Import Single Page With Starter Templates?
- Starter Templates with Other Themes
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How to Translate Custom Layouts with WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Astra theme string translation for WooCommerce
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Customizing Social Profile Links for Individual Authors in Single Posts
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Remove Woocommerce Product Category Archive Title
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- Disable All Meta Settings of Page/Post by Default
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- Change the String “Search Results For”
- Change Placeholder for Search Box (Old Astra Header)
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Managing User Roles and Permissions for the Gutenberg Template Library
Improved Block Editor Experience with Astra
When we develop the Astra theme, we constantly focus on improving the performance of your website. As a result of this, we have updated the fundamentals of combining functionality and visual appeal. The website should be simple to use and appealing to the eye. Here are the major changes that we have updated in the new version of the Astra theme.
Enhanced block editor user experience
A study says that the usage of CSS on your website is directly proportional to the speed of your website. The more CSS you use, the slower your website will load. With the speed of the website being one of the major ranking factors, it is very important to minimize the usage of CSS. That’s what we have done with the block editor. We have used the built-in CSS of WordPress and reduced the usage of CSS in the theme.
- We primarily have removed our up-to-date CSS compatibility (except the required ones)
- We have included finishing changes based on design reviews and additional suggestions
- Block editor layouts have been improved, including inner spacings, alignments, and an editor responsive view.
- We have incorporated new design User Interface tweaks for a few blocks (Latest Posts, Quote, Table)
Let’s take a closer look at all the major changes:
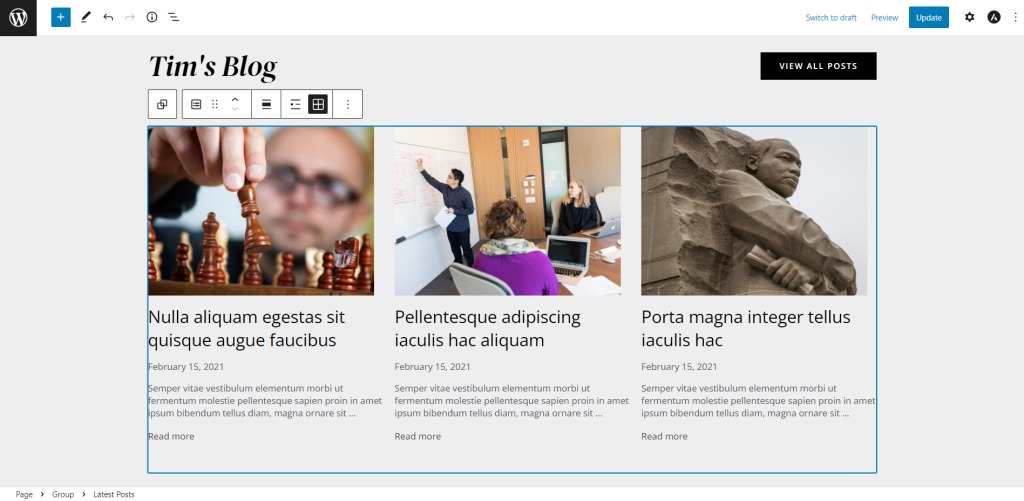
Latest Posts block
In the new version, we designed the latest posts block in such a way that it automatically highlights the headings, changes the color of the link and meta tags, changes the font size based on the theme, and many other features.

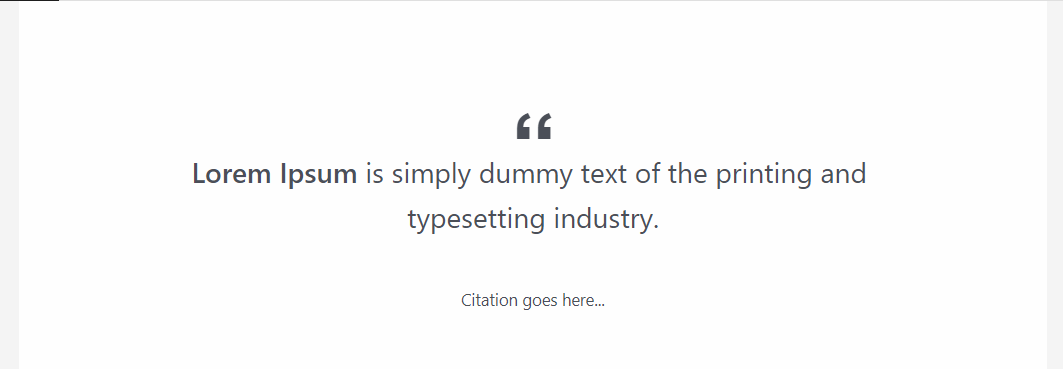
Pullquote & Quote block
The pull-quote block can quickly and easily make short snippets look beautiful and also adds value when you try to attract the users to a particular portion of the website. We improved the User Experience with the new version of the Astra theme by updating the border and quote positions. Previously, when you moved the quote to the middle-centered or right-centered position, it still showed as left-aligned. This has now been changed and looks much better. We also fixed a few minor bugs in this section.

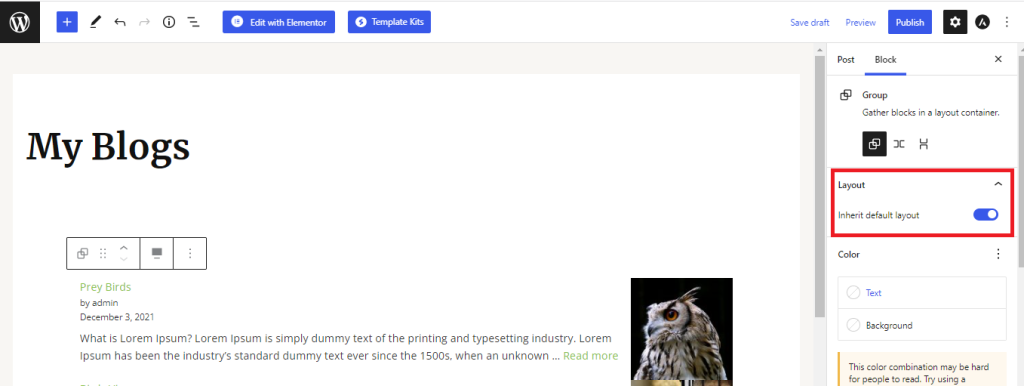
Default layout for Group block
When users adds a group block, by defualt it will inherit the layout from the default layout setting. The user can turn this off by using the slider next to the setting.

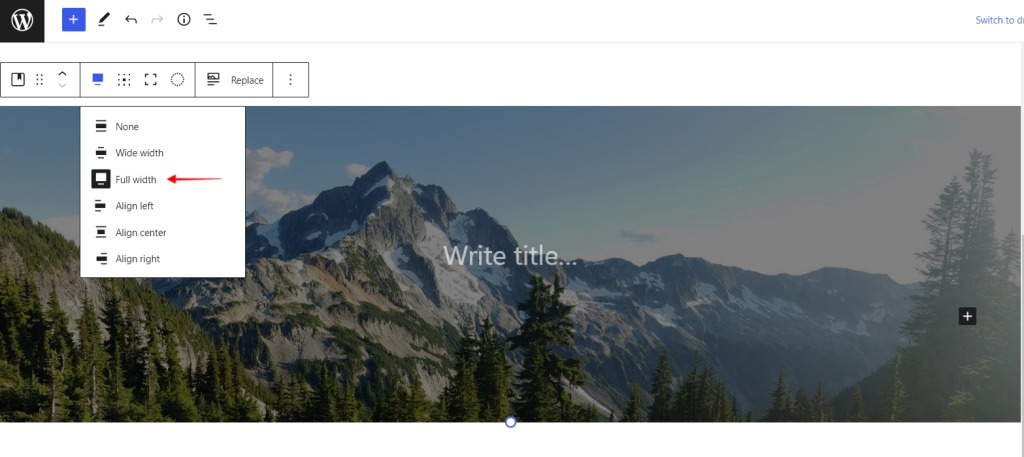
Full Width Layout update
For the Group and the Cover blocks “Full Width” layout will be set on drag-drop. By default, the content will be sticked within the Astra container width area.

Improvements on the theme.json
A website’s design influences how your target audience perceives your brand. The impression you make on them can either persuade them to stay on your page and learn more about your company, or it can persuade them to go to a competitor’s page. This is why we’ve added more weapons to the block editor, allowing you to design the block more creatively.
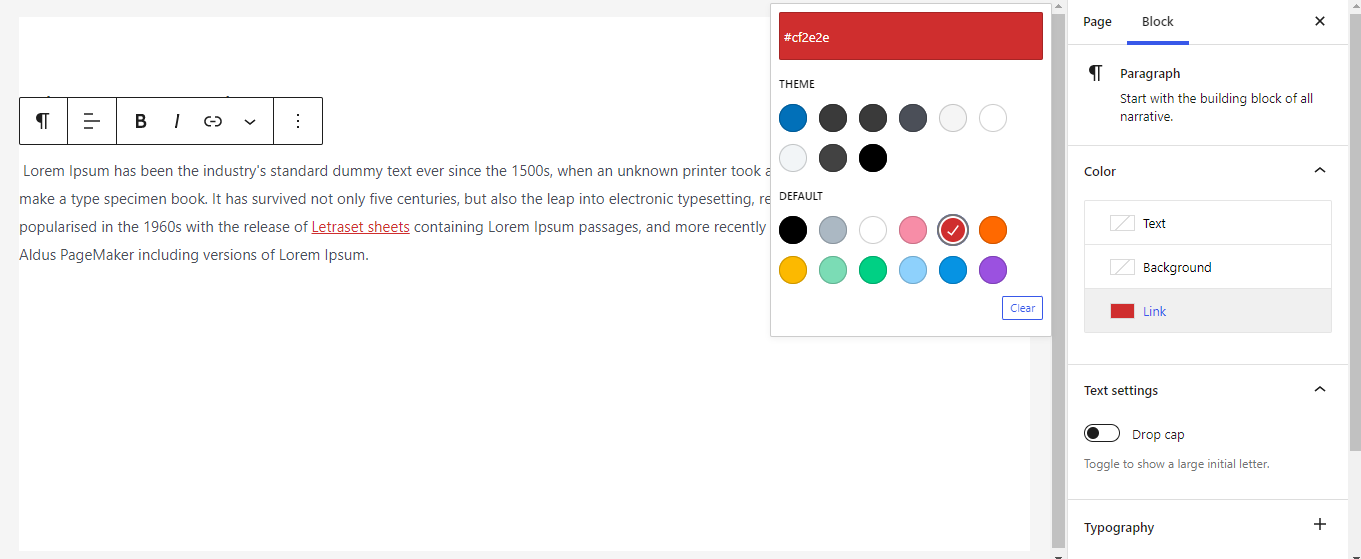
Link Color Change
We’ve added a new Link color option in the colors group to the latest version of the Astra theme, allowing you to change the color of the links that appear inside the block.

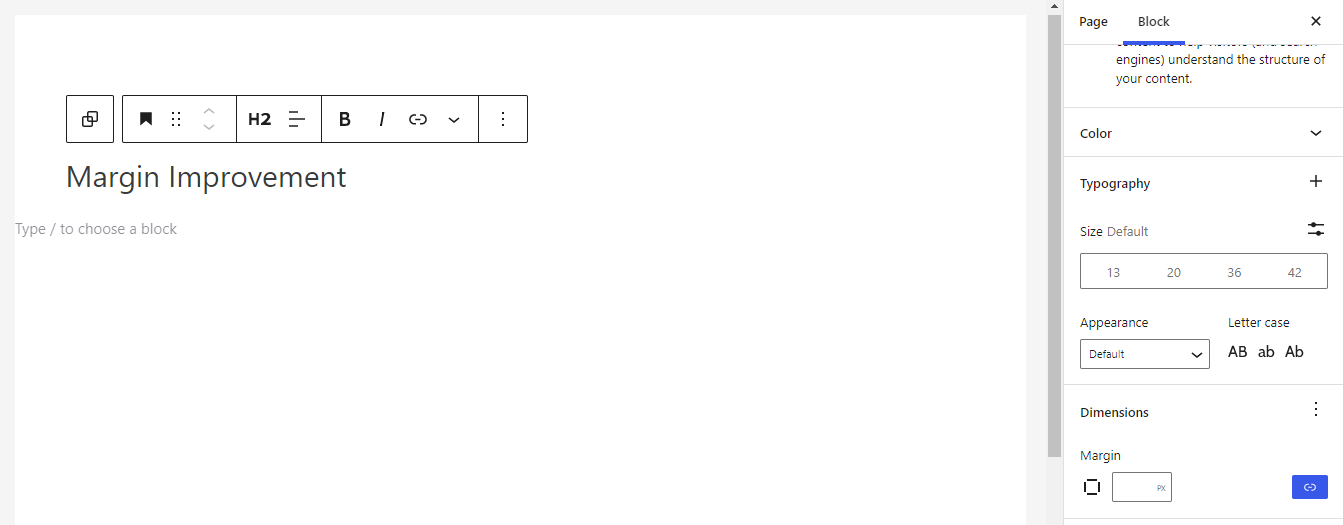
Margin Improvements
We’ve added a margin option to the dimension control to give you more control over the dimension.

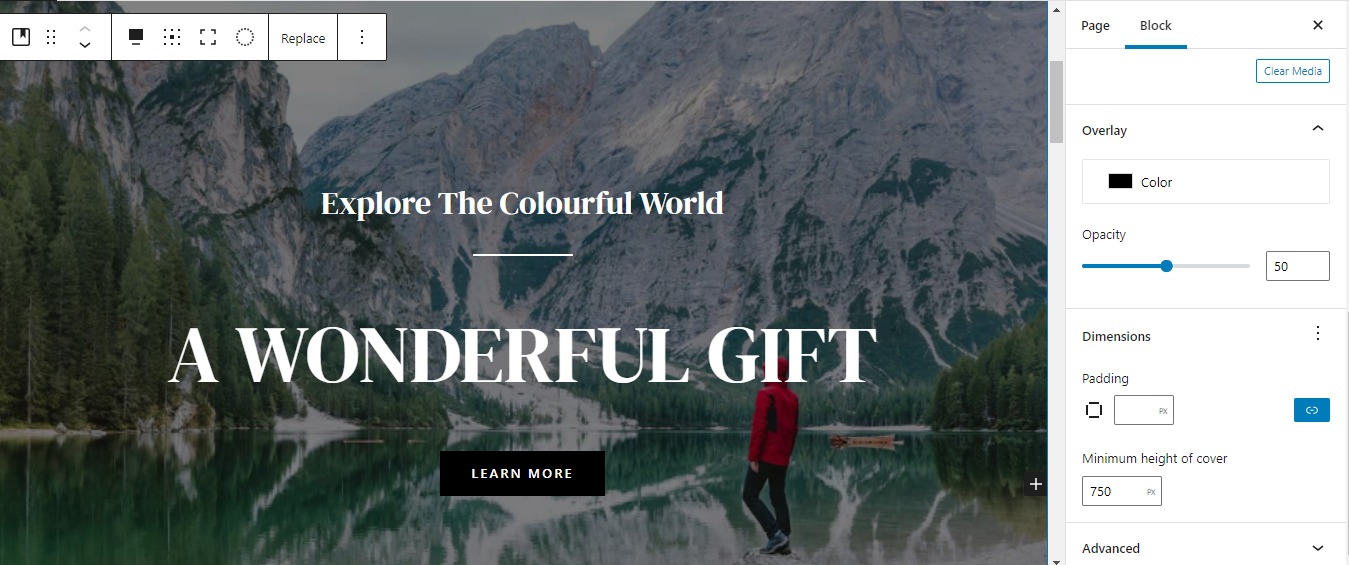
Padding Improvement
The improved padding option will allow you to select the space in which your block will appear. Inner block spacing allows you to control the distance between inner blocks and the container block, elevating the overall user experience.

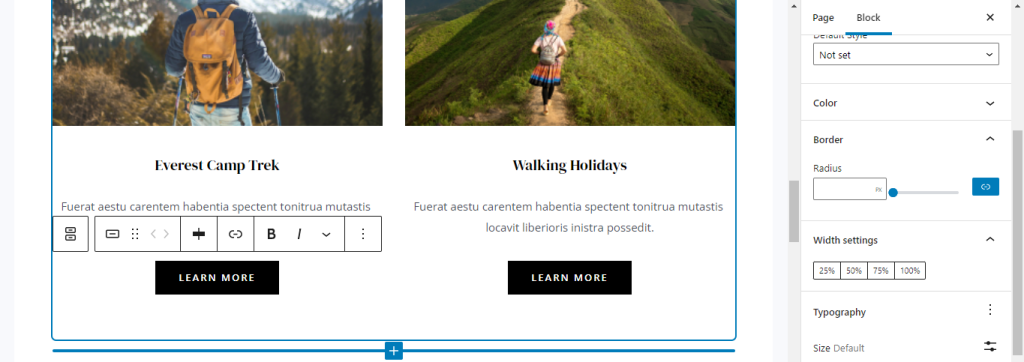
Border Control Improvement
We’ve also added border control options, which allow you to choose and change the width, style, color, and radius of the block.

Improved design settings of Meta tags
We’ve made significant changes to the meta tags and how they appear on your site. Meta settings have been redesigned, optimized, and made more elegant. Here are a few standouts.
Disable Header
Added a new meta option called “Disable Header” – Previously, we had three options for disabling header parts (disable above, disable primary, and disable below), but no global option to completely disable the header.)

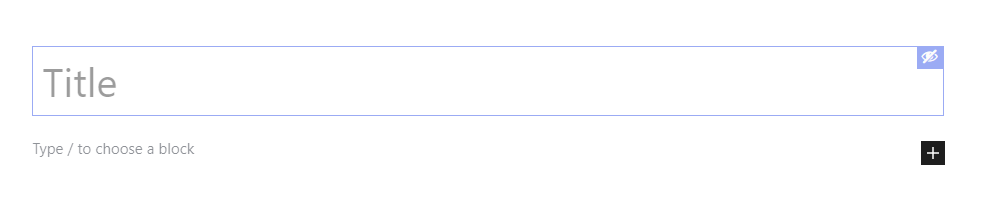
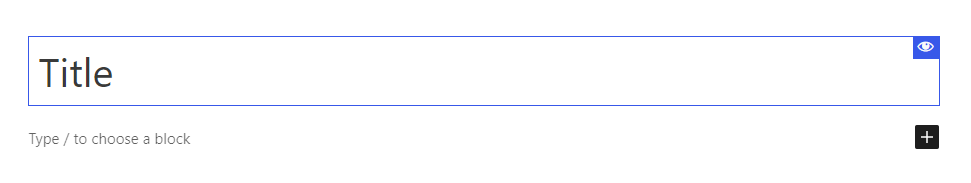
The “Disable Page Title” meta toggle option has been renamed “Enable/Disable Eye Icon” and is now located alongside the title. You can hide or show the page title just by clicking on the eye icon next to the page title.
- To use this option, just hove the mouse on the right end of the page title and the eye icon will be visible
- Click on the eye to enable or disable the page title
- The page title will be grayed out once disabled

Other changes in the Meta Settings
- Using an interactive image control instead of a dropdown control (for sidebar, content layout)
- Dropdowns are converted into button selection control.
- Header meta settings are encapsulated in a header settings popup.
Apart from these, now you have better control over the sidebar and the content layout with the visual layout designs to choose from right inside the block editor. Page Elements where the number of toggles has been reduced or will appear conditionally which in turn will load the page faster.
Advanced header setting
The advanced header setting will let you have better control over the header section. When you choose this option, a pop up will appear on the screen with more settings that will let you modify the following options
- Enable/disable primary header
- Enable/disable transparent header
- Enable/disable sticky header
- Choose the position of the sticky header
Performance improvement
With all the changes made, the overall performance has increased significantly. The new Astra theme editor now loads 1.21 seconds faster than the previous version and 0.26 seconds faster on the frontend. Below is the performance comparison of the older version and the new version.
| Functions | Master Version | Latest version |
|---|---|---|
| Editor | Static CSS: 21 KB Dynamic CSS: 21.4 KB Page Size: 588 KB | Static CSS: 15 KB Dynamic CSS: 7 KB Page Size: 547 KB |
| Frontend | CSS: 9.77 KB Page Size: 111 KB | CSS: 4.44 KB Page Size: 106 KB |
New Block Editor Under Customizer
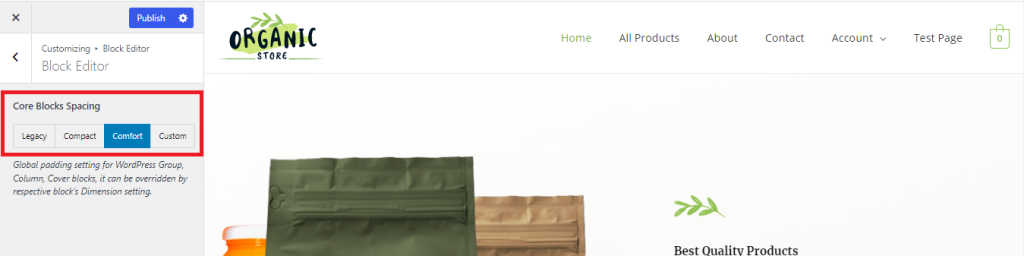
We have added a powerful option to the customizer to change the padding of the entire website. You can access this option by navigating to Appearance > Customize > Global > Block Editor. You can now set custom paddings to all the blocks on your website with this global option. This setting will be overwritten if any of the blocks have any custom dimension set.
Users now have two new padding preset options like “Compact” and “Comfort“. The compact option is preset with the padding of 2em and the comfort option is preset with 3em. These options will be application to Groups, Columns or a Cover block.

How to use the Block Editor to set the padding manually?
- Navigate to Appearance > Customize > Global > Block Editor
- By default, the “Legacy” option will be selected. Legacy is the default WordPress setting and can not be changed by the users
- The legacy option will be visible to the existing users. All the new users will just see the “custom” option along with the “compact” and “comfort” options.
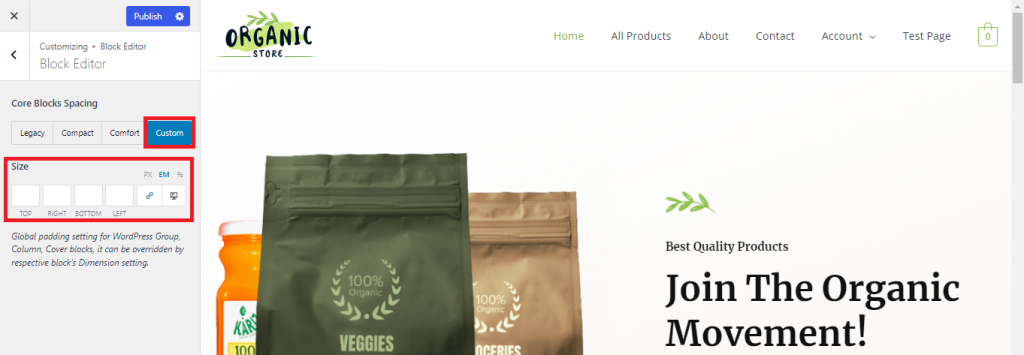
- To set the padding manually, click on the “custom”
- Choose the padding that you need to set

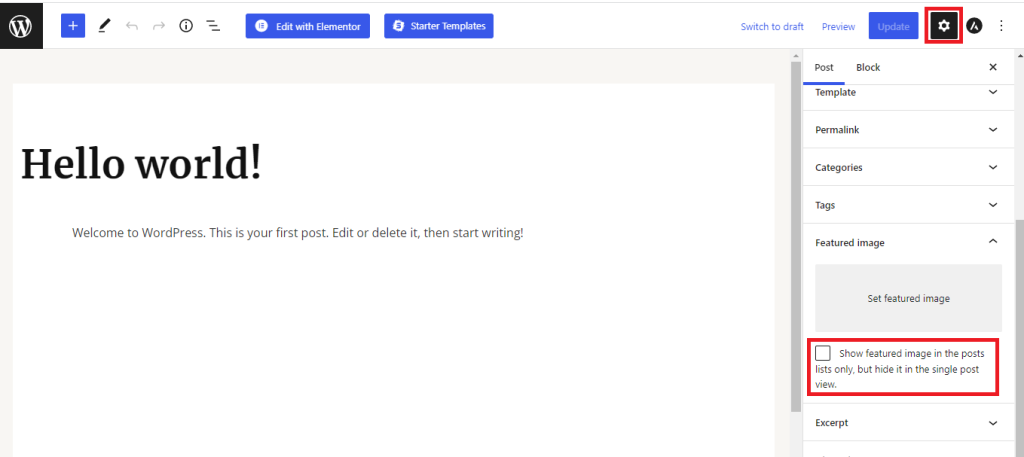
Improvement on the Featured Images of the Posts page
With the latest version of the Astra theme, you can now disable the featured image from the single post page; however, still, show it on the post list page. To access this option, simply click on the Settings button on the top right corner of any single post page and check the box just below the featured image option. Once checked, this option will enable the featured image on the post list page; however, it will be disabled on the single post page.

Change the default content width for the theme
With the latest version of the Astra theme, you can now change the default content width (910PX) to anything based on your requirement. Simply add the following filter to the child theme. To update the wide width for your layouts, please update Container Width from Customizer > Global > Container.
function astra_update_block_content_size( $content_size ) {
return '840px'; // Default 910px overridden by 840px.
}
add_filter( 'astra_block_content_width', 'astra_update_block_content_size' );
Few more filters
In v3.8.3 we have released a more enhanced block editor experience with some new things, improvements, etc. Here is the short list for that –
- New: Padding presets like Compact, and Comfort for core block sections
- Block layouts will sync with Astra container layouts, so as per the container layout-block layouts will work.
- Improved default spacing of Astra containers to look fresh theme setup UI elegant.
To avail these features please use the below filters in your child theme –
add_filter( 'astra_get_option_customizer-default-layout-update', '__return_true' );
add_filter( 'astra_get_option_wp-blocks-v2-ui', '__return_true' );
We don't respond to the article feedback, we use it to improve our support content.
