- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- Disable All Meta Settings of Page/Post by Default
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Customizing Social Profile Links for Individual Authors in Single Posts
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Remove Woocommerce Product Category Archive Title
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- Change the String “Search Results For”
- Change Placeholder for Search Box (Old Astra Header)
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Managing User Roles and Permissions for the Gutenberg Template Library
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- Astra Pro WP CLI Commands
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Clone and Delete Elements in Header Footer Builder
- Global Container – Astra Theme
- Boxed – Container Layout
- Content Boxed – Container Layout
- Full Width / Contained – Container Layout
- How to Set the Full-width/Stretched Container Layout in Astra?
- Global Colors – Astra Theme
- Global Typography – Astra Theme
- Typography Improvement for Astra
- Astra Global Color Palette
- Astra Typography Presets
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image Upload
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- Enhanced Blog Experience: Explore What’s New in Astra v4.6.0
- Astra – Customize the submenu
- The blank screen in the Customizer area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How to disable logo cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Know More about Astra Beta Versions? How to Download and Use?
- Custom Layouts Overview
- Cannot edit Custom Layouts / Custom Layouts having 404 error?
- Custom Header
- Custom Footer
- Site Builder – Hooks
- Custom 404 Page
- How to Translate Custom Layouts with WPML?
- Display Settings of Custom Layouts in Astra Pro
- Inside Page/Post Content Custom Layouts
- Quick admin bar navigation to edit custom layout & page header
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background options for WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- Colors & Background options for EDD
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How to Clear Astra’s Cache?
- How To Reset WordPress Installation?
- XMLReader Support Missing – Starter Templates
- cURL Support Missing – Starter Templates
- Required File Permissions Missing – Starter Templates
- Disable Debug Mode – Starter Templates
- Update Required Plugins – Starter Templates
- How to Import A Complete Site With Starter Templates?
- Starter Templates — Basics and FAQs
- How to Import Single Page With Starter Templates?
- Starter Templates with Other Themes
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How to Translate Custom Layouts with WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Astra theme string translation for WooCommerce
Site Builder
In Astra v4.5.0, we’ve introduced an enhanced All-New Site Builder for your website customization needs. While maintaining the capabilities of the previous Custom Layouts, the Site Builder presents a new user interface to take the Site Building experience to the next level.
What is Site Builder in Astra v4.5.0
The Site Builder provides a visual perspective of the entire site all in one place. Here you can create / view / edit different parts of your site like Header / Footer / 404 Pages / Hooks / Single & Archive templates and much more.
How to Navigate to Site Builder
Before you start using the Site Builder, make sure you’ve installed and activated the Astra Pro plugin. Also, update both the Astra Theme and Astra Addon to the latest versions to access the Site Builder.
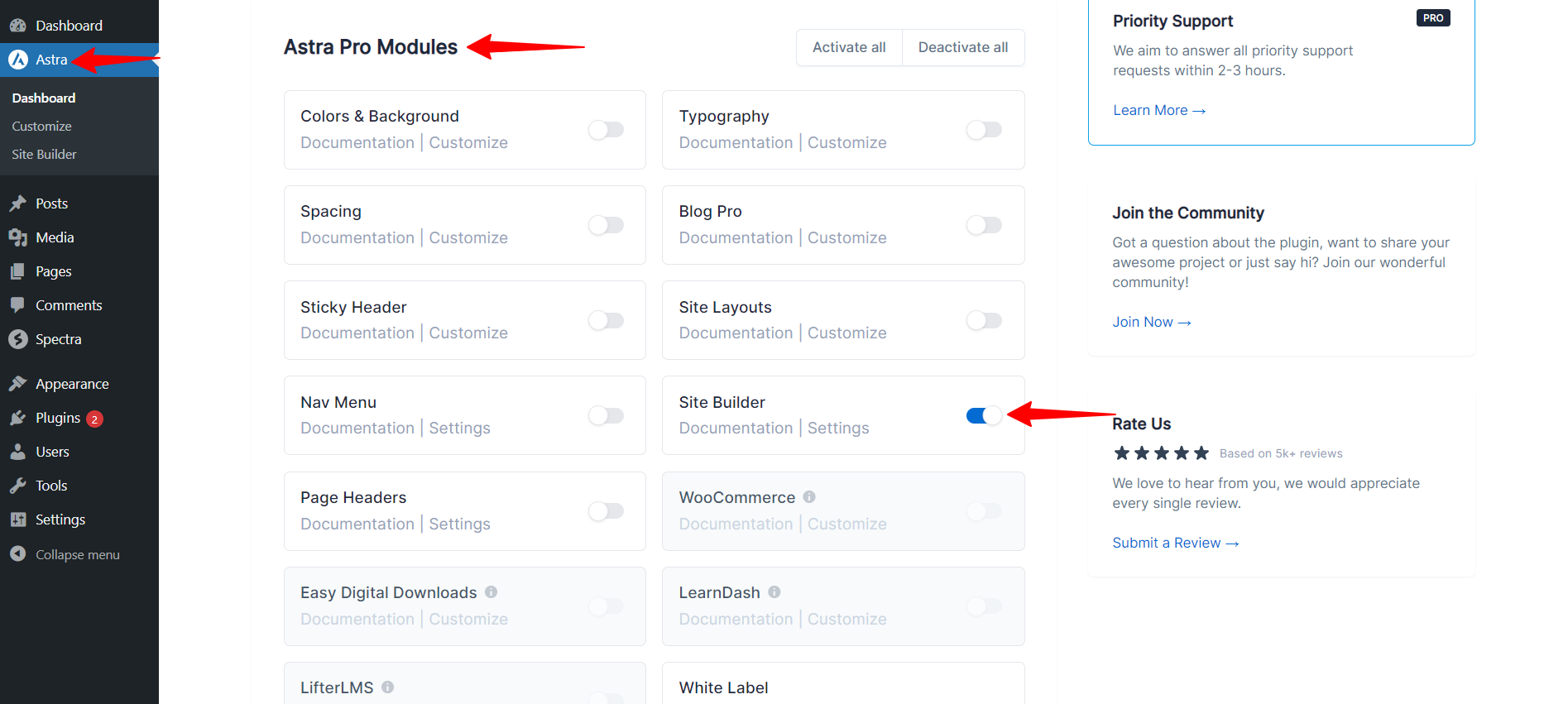
After that, go to the WordPress dashboard, click on Astra, then Astra Pro Modules, and switch on the Site Builder toggle.

How to Use Site Builder
Once you switch on the Site Builder toggle, then you can see the Site Builder under Astra in the wordpress dashboard.
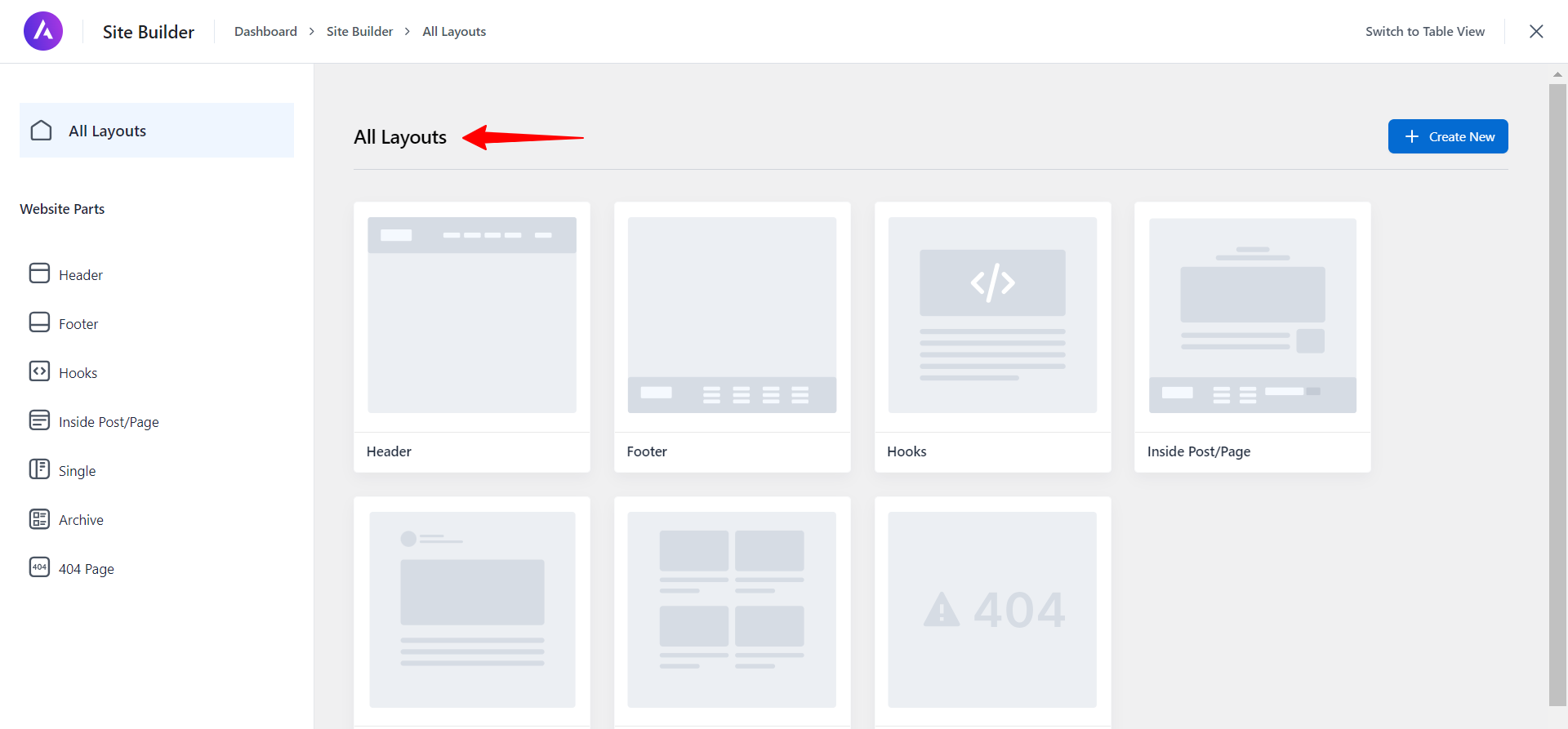
After clicking on the Site Builder, you can explore the revamped Site Builder through the All Layouts Section.

Here, you can create / view / edit different parts of your site like Header / Footer / 404 Pages / Hooks / Single & Archive templates and much more.
You can create new sections, and individual layout previews for specific elements like Header, Footer, and 404 sections. These previews provide a visual glimpse of how your layout might appear on the frontend, enhancing your editing experience.
Additionally, you can view all your existing layouts in one place easily. By default if no Layouts are present on your site, it will show the Layouts which you can create. By Hovering on the Layout Card, you will see the option to “Preview” which will take you to that Website Part Section or you can “Edit” which will take you to the Layout Editor.
You can modify their existing Layouts, by visiting the Website Parts from the Sidebar. For example, you can visit the Header Section (this will take you to the Header Website Part) where you can view the Preview of the Existing Layouts on the Site.
Note for Single & Archive Sections:
For Single & Archive Sections – You can set the Display Conditions and the Preview will show a random Post / Page (depending on the Display Conditions). For example – If you create a Single Template with a display condition to show on “All Posts” then the Preview will display a random post depending on the Display conditions set for the Templates.
Troubleshooting Previews:
In case previews are not loading and showing a 404 error, then you can try two methods for resolution.
Method 1:
Clear your cache via WordPress Admin Dashboard > Settings > Permalinks. Click on Save 2-3 times without changing anything. Reload the Site Builder, and the previews should become visible.
Method 2:
Clear your cache via WordPress Admin Dashboard > Astra Dashboard. Click on Activate All, and subsequently deactivate any unnecessary modules based on your preferences. Reload the Site Builder, and the previews should be visible.
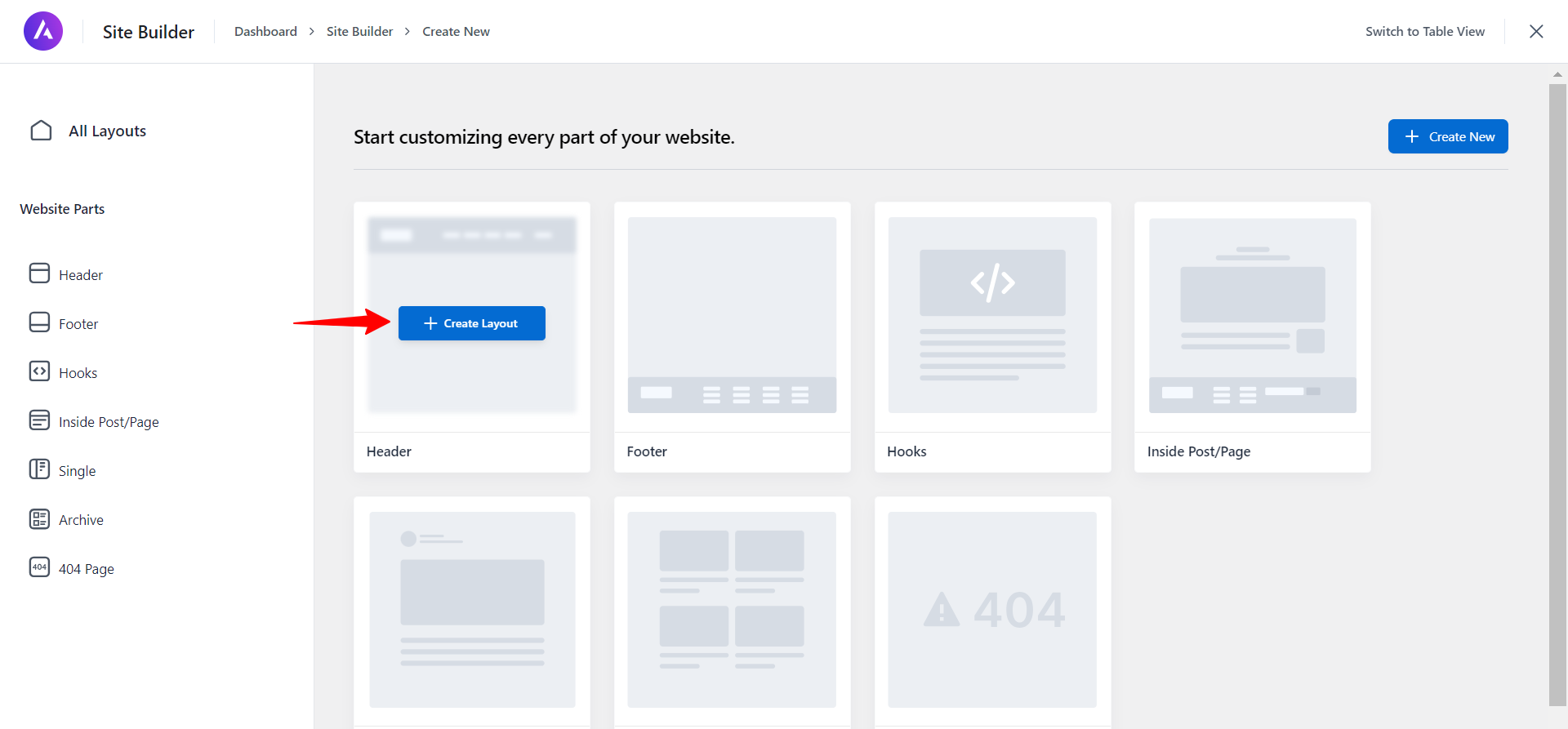
Creating New Layouts in Site Builder
Let us consider, if you want to create a different header layout. Now, hover on the Header and click “Create Layout”.

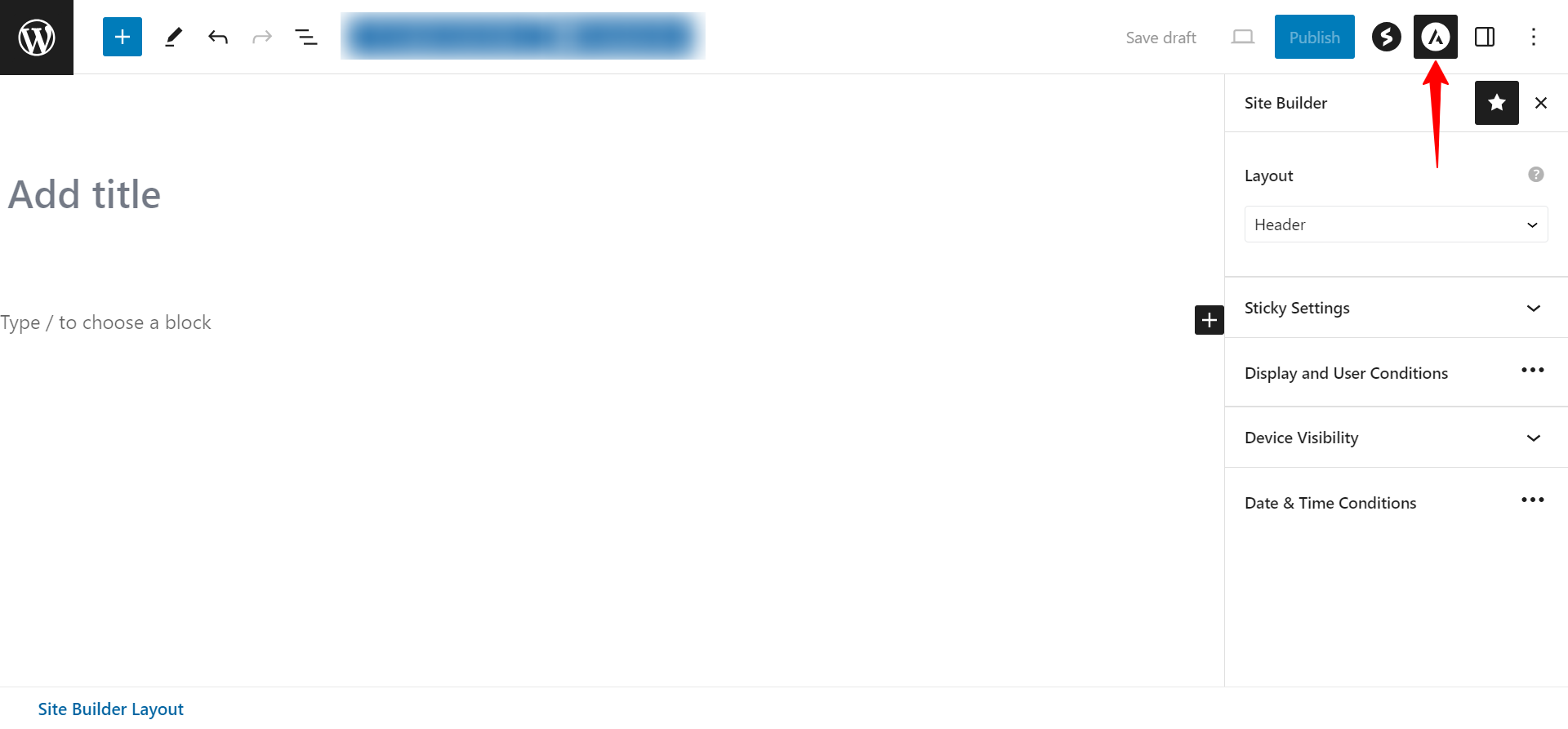
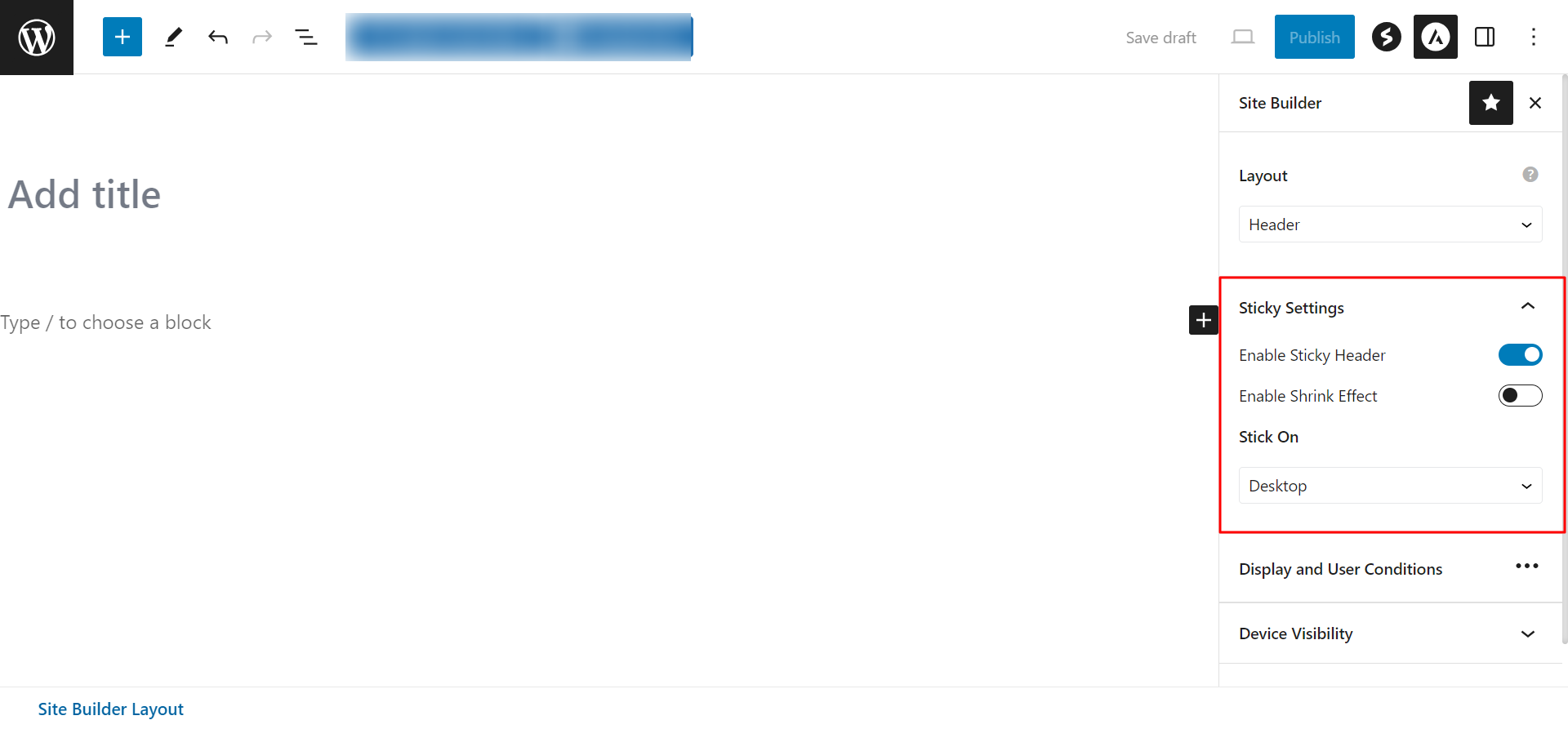
Then you will be taken to the default editor page. If you click on the Astra icon in the top right corner, you will open the Site Builder Setting panel. Further down, you will find the overview of the Header Layout Type options.

Under sticky settings, you can choose your custom header to be sticky or not. If you set the header to stick on the top of the page, you can decide whether it should shrink or not. Enabling shrink effect will remove all top and bottom space from the header. Also, you can choose to stick the header on Desktop and/or mobile.

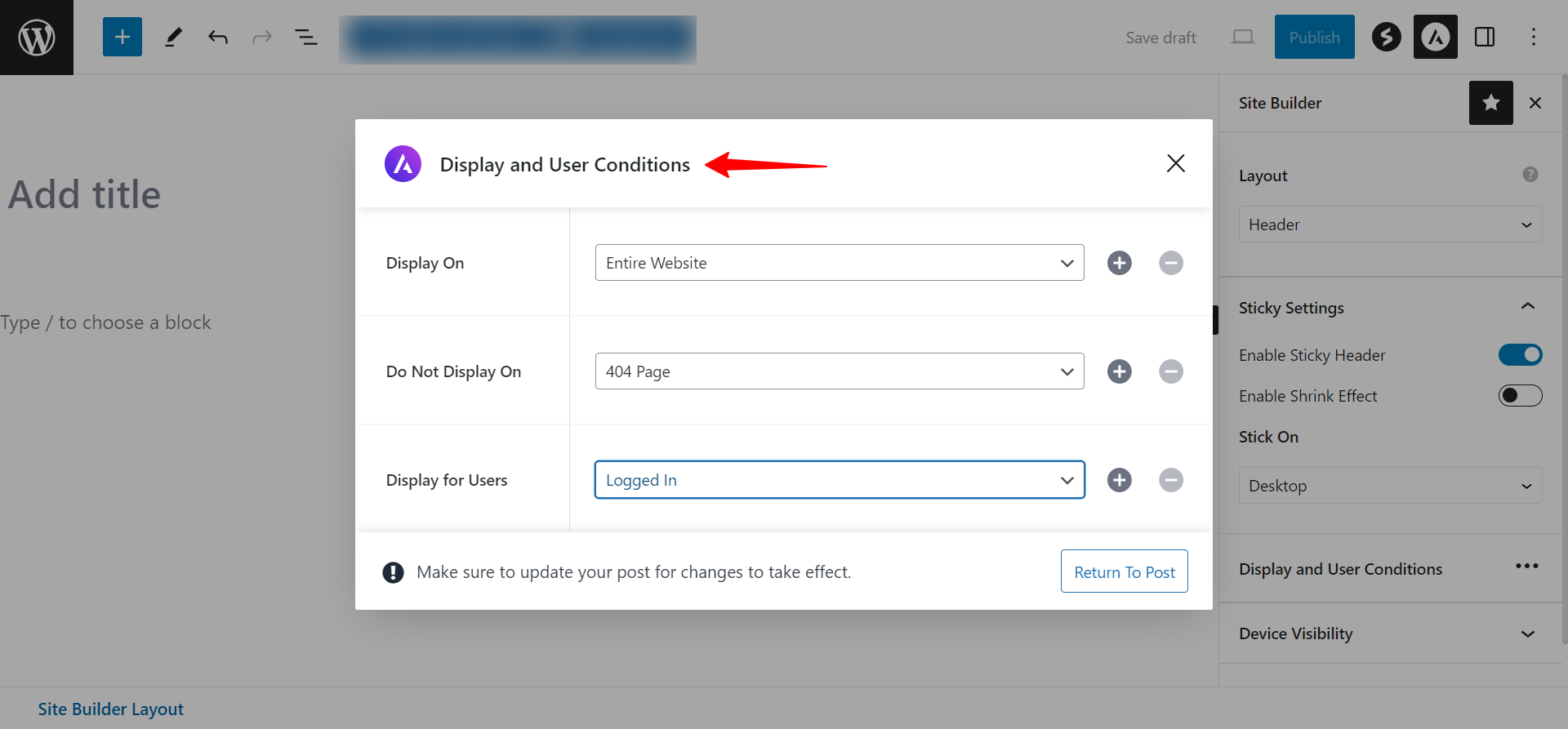
You can choose your custom header to display on the entire website or specific pages/posts with the Display On option. You can even exclude a particular page/post by adding them to the Exclusion Rule.
You can decide a user role for which custom header should be visible. For excluded users, the header set with customizer options will be visible.
For example: If you want to display a custom header on the Entire Website except for the 404 page for all Logged In users, you need to set the following options –
Display On: Entire Website
Do Not Display On: 404 Page
User Roles: Logged In

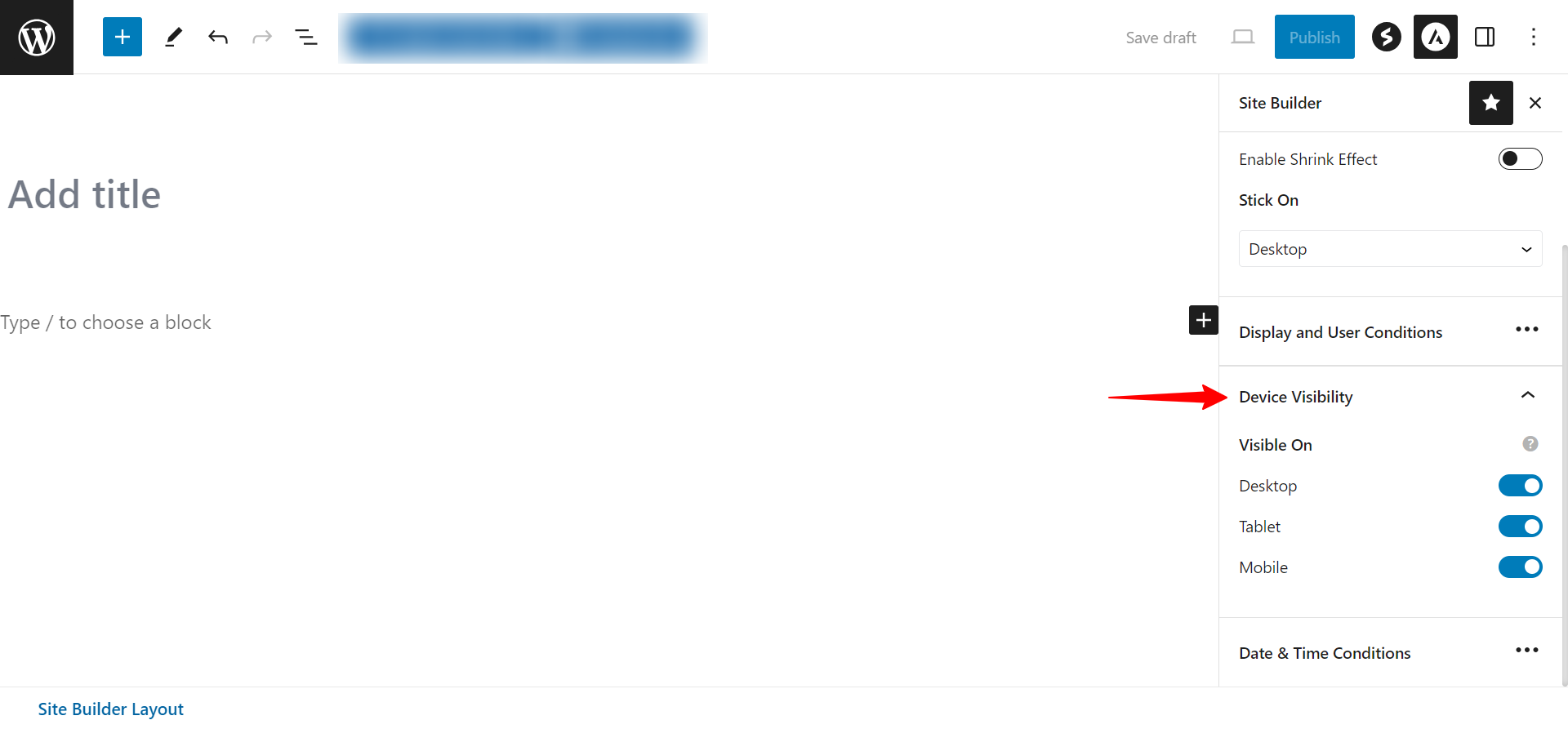
Additionally, you can see the Device Visibility option. This option lets you choose a device to display the header layout. Just tick the checkbox for required devices – Desktop, Tablet, and Mobile.

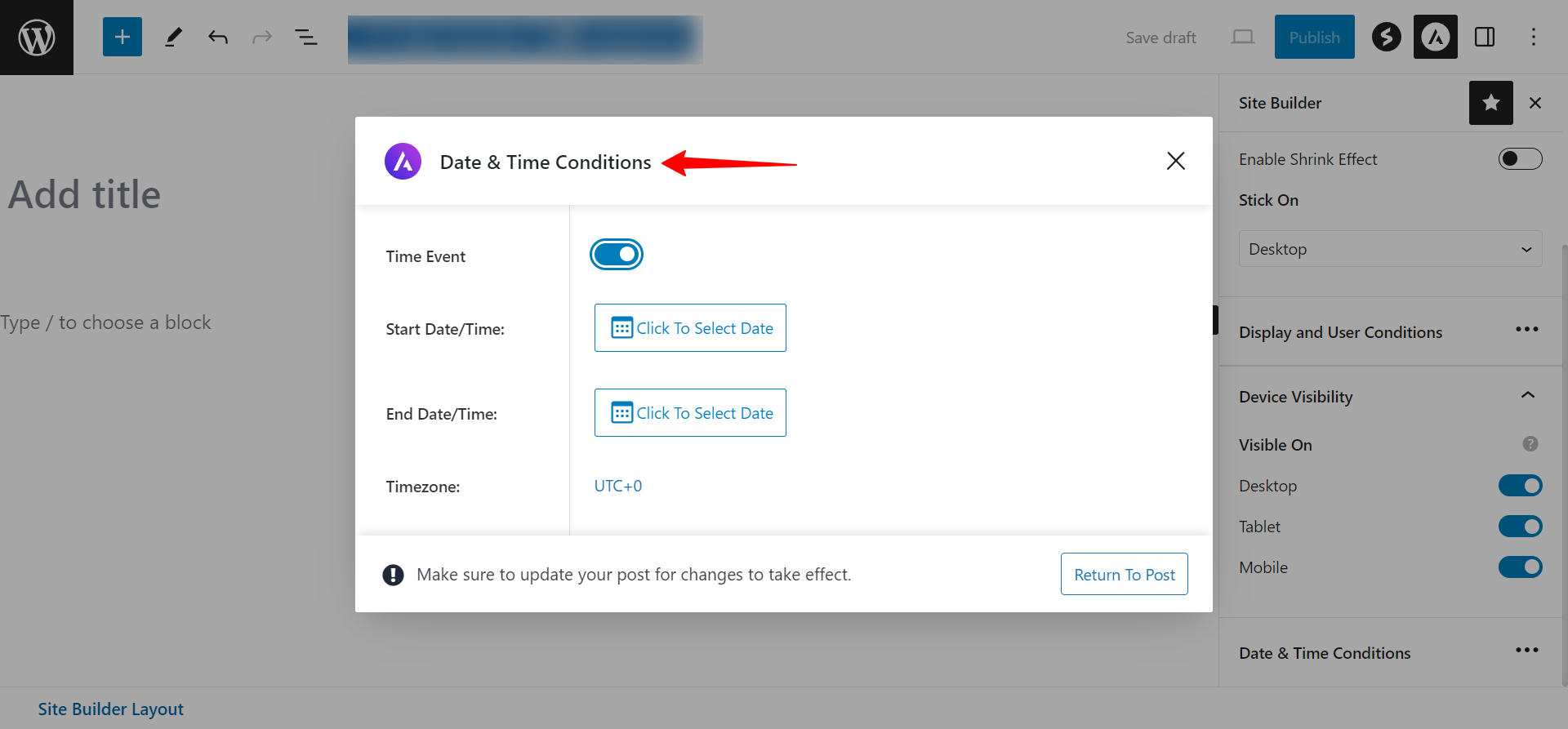
And lastly you can set a start time and end time for layout visibility. Set a date and time duration for the layout.
The layout will be visible for the selected duration.

How to Edit Existing Layouts
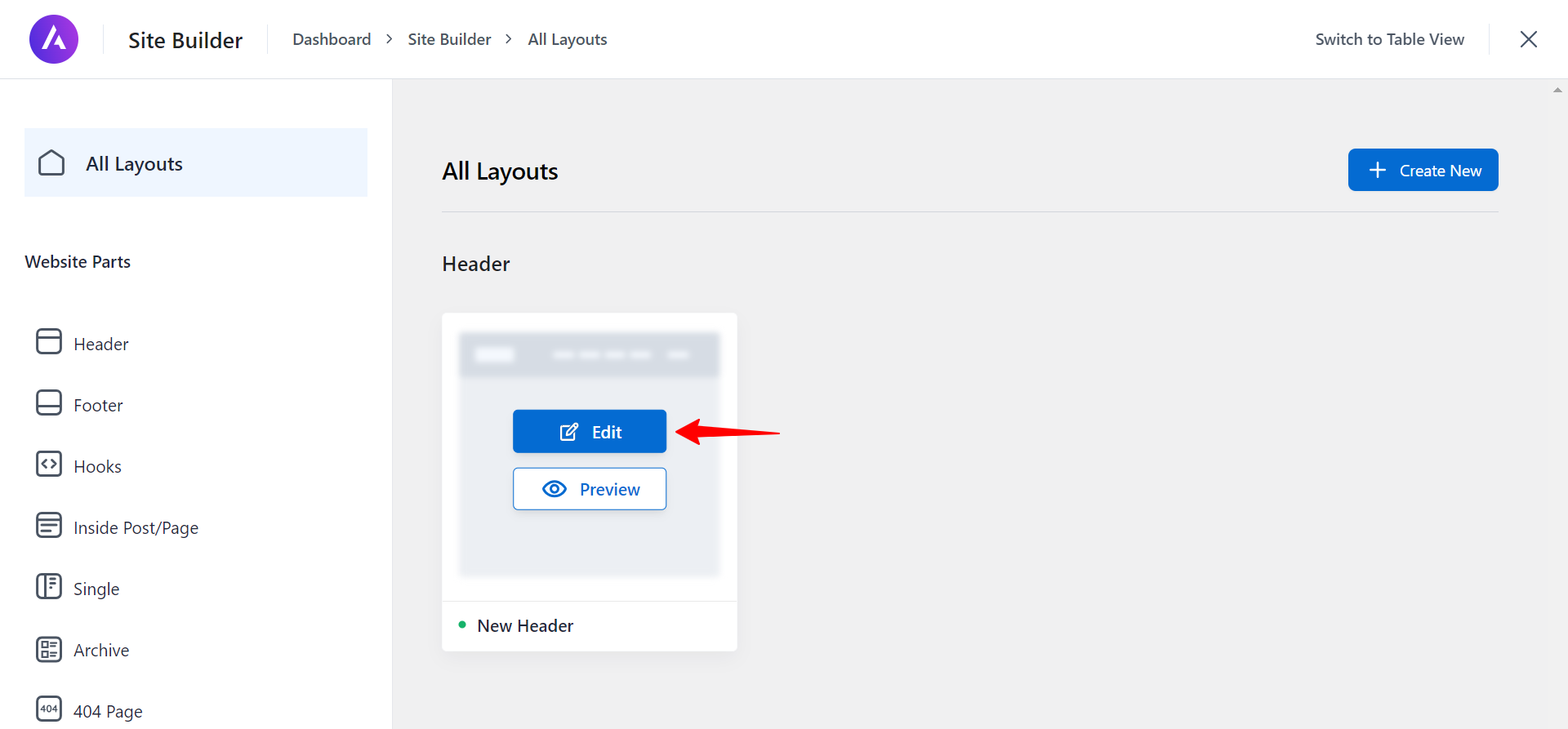
To edit the existing layout, from the WordPress dashboard, you can navigate to Site Builder. Here under All Layouts, you can see the existing layouts. Hover over the layouts and click “Edit” to make changes to the existing layouts.

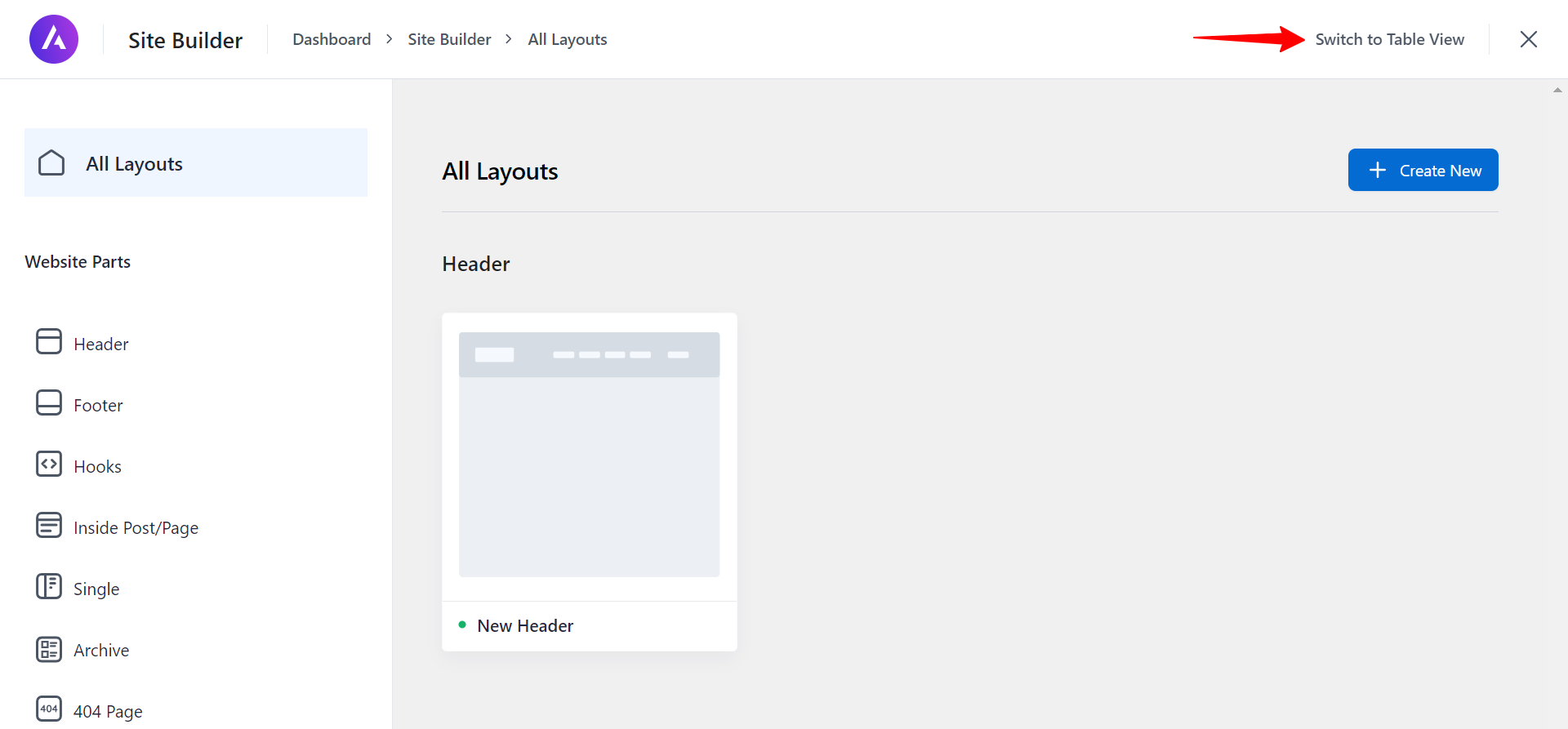
Additionally, in the Site Builder dashboard, you can see the Switch to Table View option.

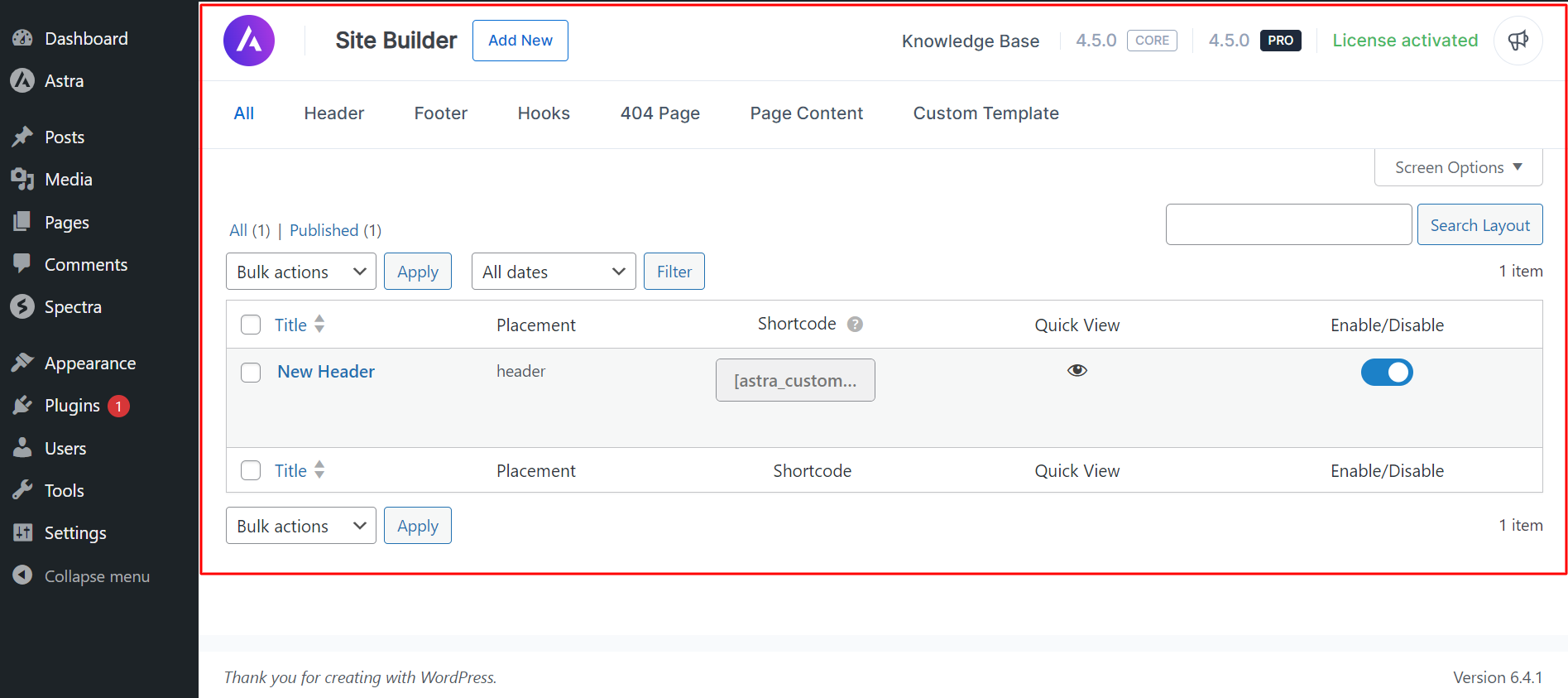
This option shows the Layouts in a tabular format. This is exactly the same as the Old Custom Layouts View. You can choose to enable or disable specific custom layouts added to your website from here.

For more information on each custom layout type, please check the dedicated documents on the links below:
We don't respond to the article feedback, we use it to improve our support content.
