- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How to Clear Astra’s Cache?
- How To Reset WordPress Installation?
- XMLReader Support Missing – Starter Templates
- cURL Support Missing – Starter Templates
- Required File Permissions Missing – Starter Templates
- Disable Debug Mode – Starter Templates
- Update Required Plugins – Starter Templates
- How to Import A Complete Site With Starter Templates?
- Starter Templates — Basics and FAQs
- How to Import Single Page With Starter Templates?
- Starter Templates with Other Themes
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How to Translate Custom Layouts with WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Astra theme string translation for WooCommerce
- How to Change “Add to Cart” button text?
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- Disable All Meta Settings of Page/Post by Default
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Customizing Social Profile Links for Individual Authors in Single Posts
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Remove Woocommerce Product Category Archive Title
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- Change the String “Search Results For”
- Change Placeholder for Search Box (Old Astra Header)
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Managing User Roles and Permissions for the Gutenberg Template Library
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- Astra Pro WP CLI Commands
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Clone and Delete Elements in Header Footer Builder
- Global Container – Astra Theme
- Boxed – Container Layout
- Content Boxed – Container Layout
- Full Width / Contained – Container Layout
- How to Set the Full-width/Stretched Container Layout in Astra?
- Global Colors – Astra Theme
- Global Typography – Astra Theme
- Typography Improvement for Astra
- Astra Global Color Palette
- Astra Typography Presets
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image Upload
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- Enhanced Blog Experience: Explore What’s New in Astra v4.6.0
- Astra – Customize the submenu
- The blank screen in the Customizer area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How to disable logo cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Know More about Astra Beta Versions? How to Download and Use?
- Custom Layouts Overview
- Cannot edit Custom Layouts / Custom Layouts having 404 error?
- Custom Header
- Custom Footer
- Site Builder – Hooks
- Custom 404 Page
- How to Translate Custom Layouts with WPML?
- Display Settings of Custom Layouts in Astra Pro
- Inside Page/Post Content Custom Layouts
- Quick admin bar navigation to edit custom layout & page header
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background options for WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- Colors & Background options for EDD
How to Turn Astra Website Multilingual with TranslatePress?
If you’re looking for a simple, free way to translate your Astra website, you can use the TranslatePress plugin. TranslatePress lets you use a visual translation editor to translate 100% of your Astra site’s content, along with your regular WordPress content and content from any plugins that you’re using.
This document will show you how to make your Astra website multilingual with TranslatePress for free.
Setup
Firstly, to translate your Astra-based website with the TranslatePress free plugin, you must install it from WordPress.org. Please follow these steps:
Step 1 – Navigate to Dashboard > Plugins > Add New, and search for “TranslatePress” using the search bar in the top-right corner;
Step 2 – Next, click the Install Now button to install the TranslatePress plugin;
Step 3 – Once the install process finishes, click the Activate button to activate the plugin.
Choose Languages in TranslatePress
Once you’ve activated the TranslatePress plugin, you can choose the languages you want to use on your site.
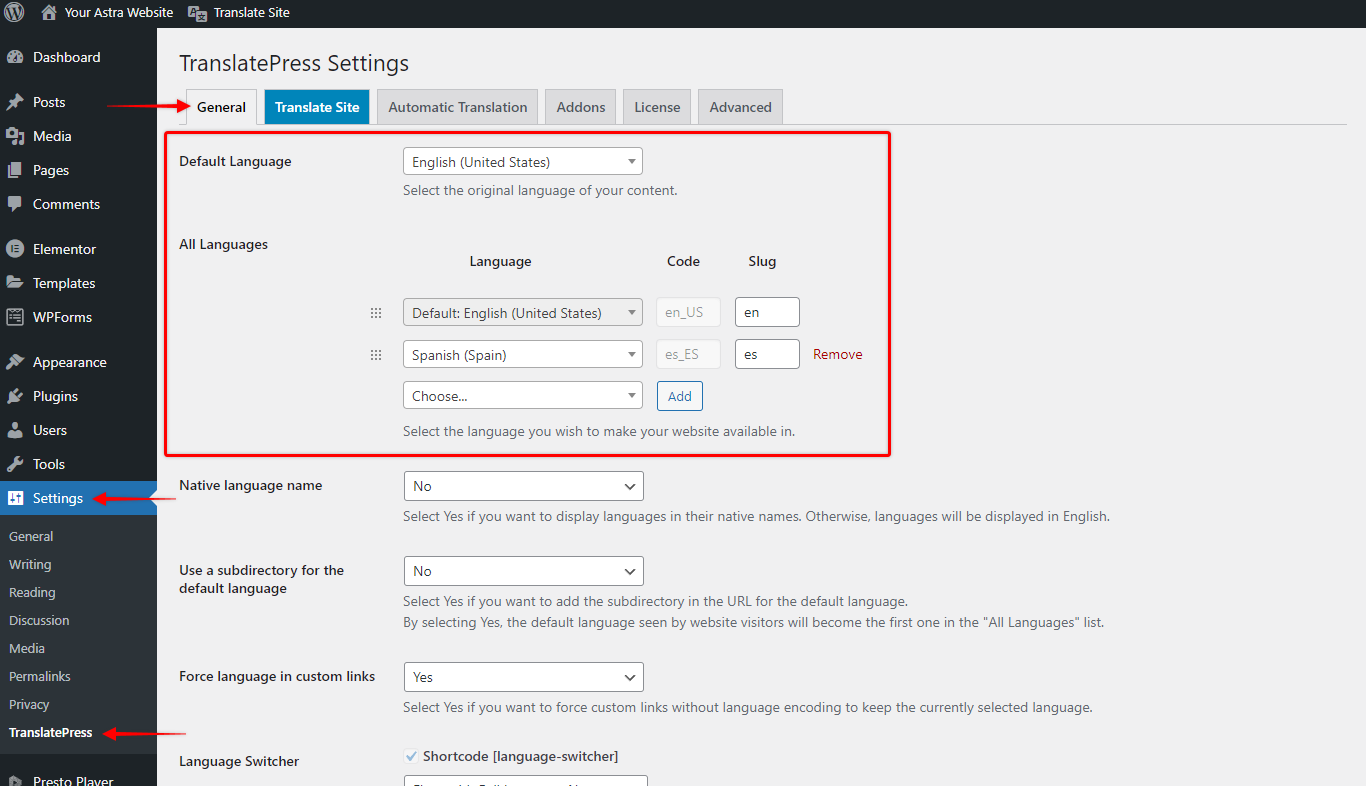
Step 4 – Navigate to Dashboard > Settings > TranslatePress to open the TranslatePress settings area;
Step 5 – To begin with, set the Default Language. This will be the language in which your current site content is written. Though TranslatePress should automatically detect this language, you should verify that it’s correctly selected;
Step 6 – Further, use the “All Languages” option to add one or more languages you wish to translate your site’s content to. Use the dropdown menu to choose a language and click the “Add” button to add it to your site.
The free version of TranslatePress lets you add one new language (two languages total). To add more languages, you’ll need to purchase the premium version, which supports unlimited languages.
In our example, we’ll use English as the default language and add Spanish as the new language on our website:

Once you’ve added your languages, make sure to click Save Changes.
Now, TranslatePress is all set if you plan on doing the translations on your website manually. Hence, you can start translating your website content, menus, and other areas.
On the other hand, if you would like to use “Automatic Translations”, please check out the next section.
Set Up Automatic Translation (Optional)
This section is entirely optional. Nevertheless, if you want to save time while translating your content, TranslatePress supports automatic machine translation. Furthermore, you can set automatic translations with either Google Translate or DeepL translation engines.
The TranslatePress will automatically translate all of your site’s content using the service you’ve chosen. However, you’ll still be able to edit those automatic translations manually, if needed.
If you decide to use automatic translations, please continue the setup process following these steps:
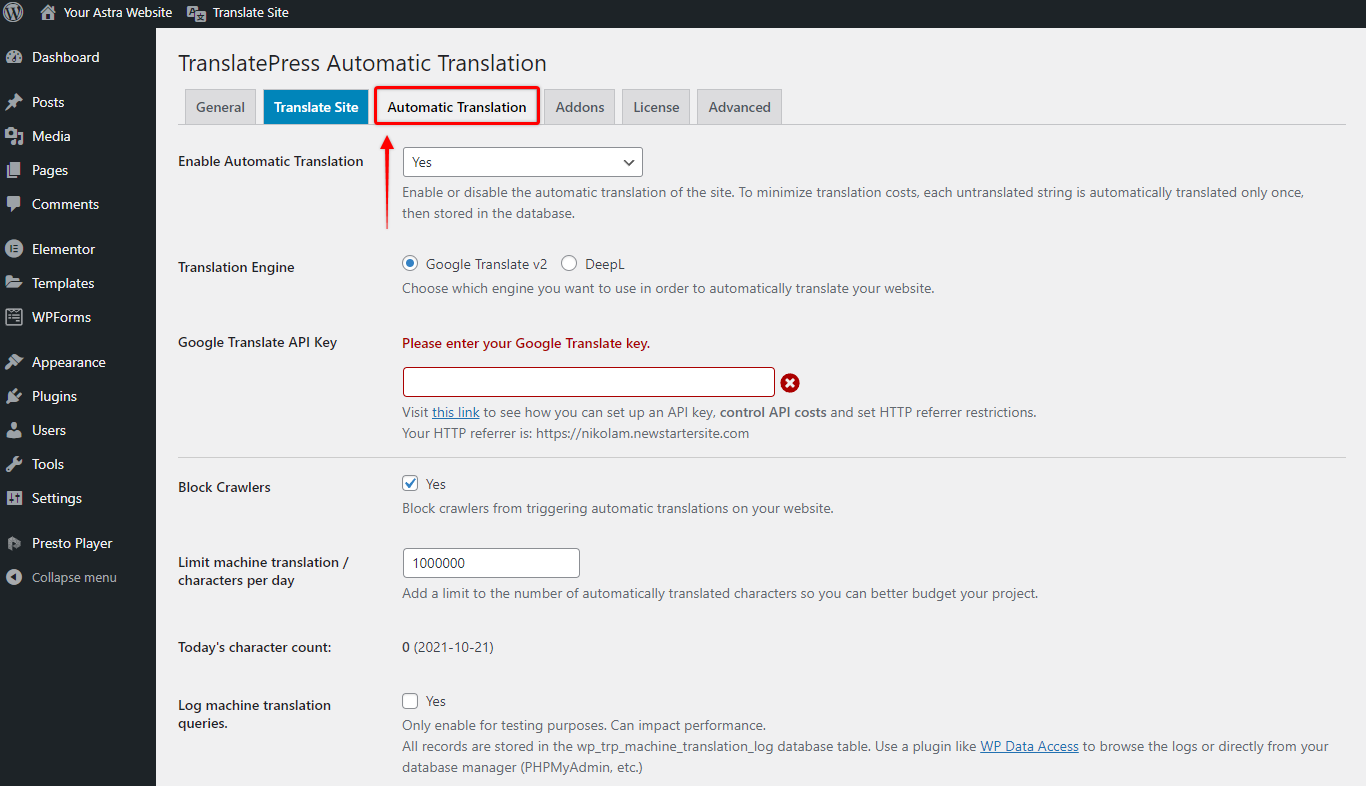
Step 7 – Switch to the “Automatic Translation” tab in the TranslatePress settings area;
Step 8 – Click on the “Enable Automatic Translation” dropdown and select “Yes” to expand the automatic translation settings;

Step 9 – Next, choose your automatic translation engine. The free version of TranslatePress supports Google Translate API. On the contrary, you’ll need a premium version of TranslatePress to use DeepL;
Step 10 – Generate a translation service API key for your selected translation engine. Further, the following TranslatePress documents show how you can get the Google Translate API key or the DeepL API key;
Step 11 – Now, add the API key to the TranslatePress settings area to finish the automatic translations setup;
Step 12 – You can also limit your machine translation service usage with the “Limit machine translation/characters per day” option. This is optional, but it helps you control your budget.
Make sure to click Save Changes when you’re done.
Note
TranslatePress does not charge you anything to use machine translation. On the other hand, you may need to pay for the Google Translate API or the DeepL API if you exceed the usage limit on their free tiers. Both Google Translate and DeepL let you translate up to 500,000 characters per month for free.
Translating Pages, Posts, and Post Types with TranslatePress
Following the setup, it’s time to start translating your website. Most importantly, you can translate all of your content with the TranslatePress visual translation editor. It works a lot like the WordPress Theme Customizer that you use to customize the Astra theme. Similarly, the translation editor can be accessed on the front-end.
Now, let’s show you how to translate your website in a few simple steps:
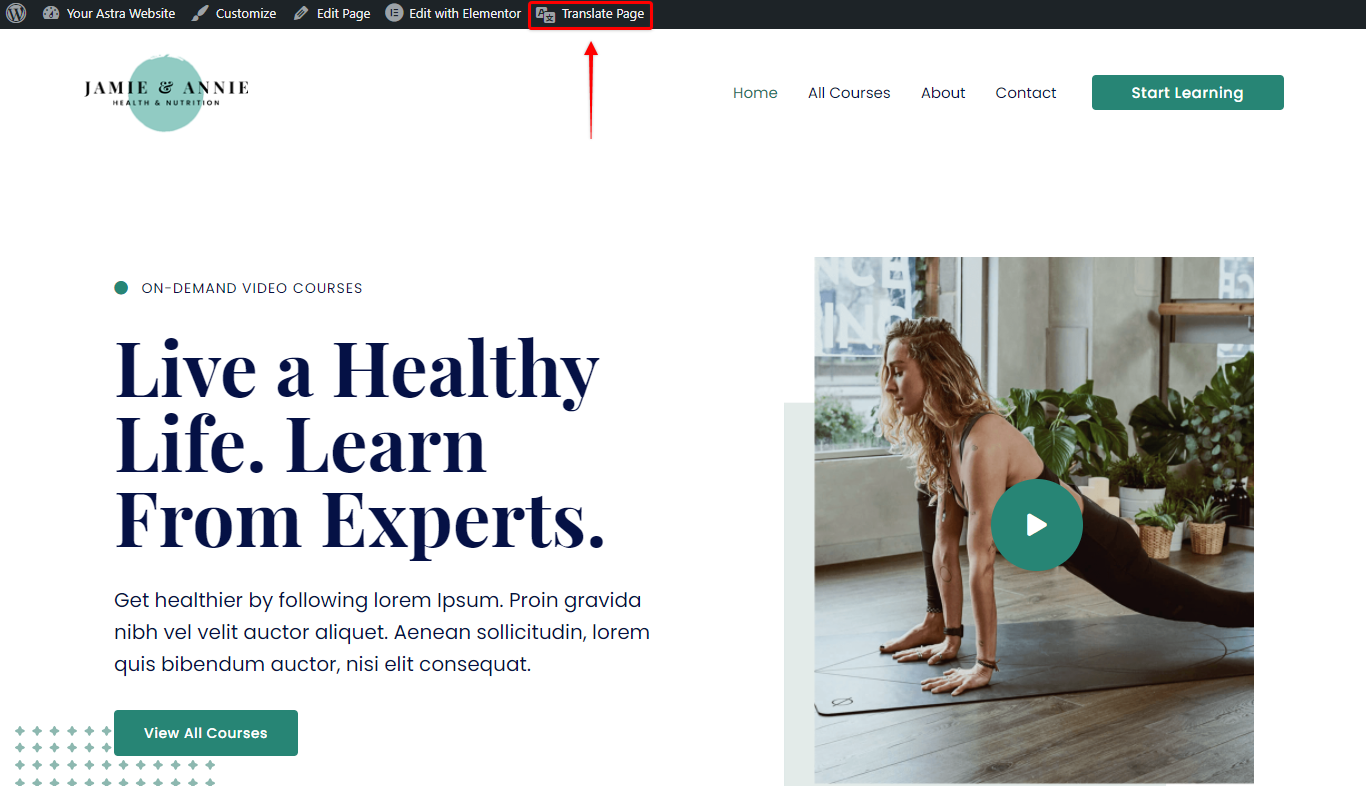
Step 1 – To start, navigate to the front-end of your site, and open the post or page you want to translate;
Step 2 – Click the Translate Page option on the WordPress toolbar to open the TranslatePress editor;

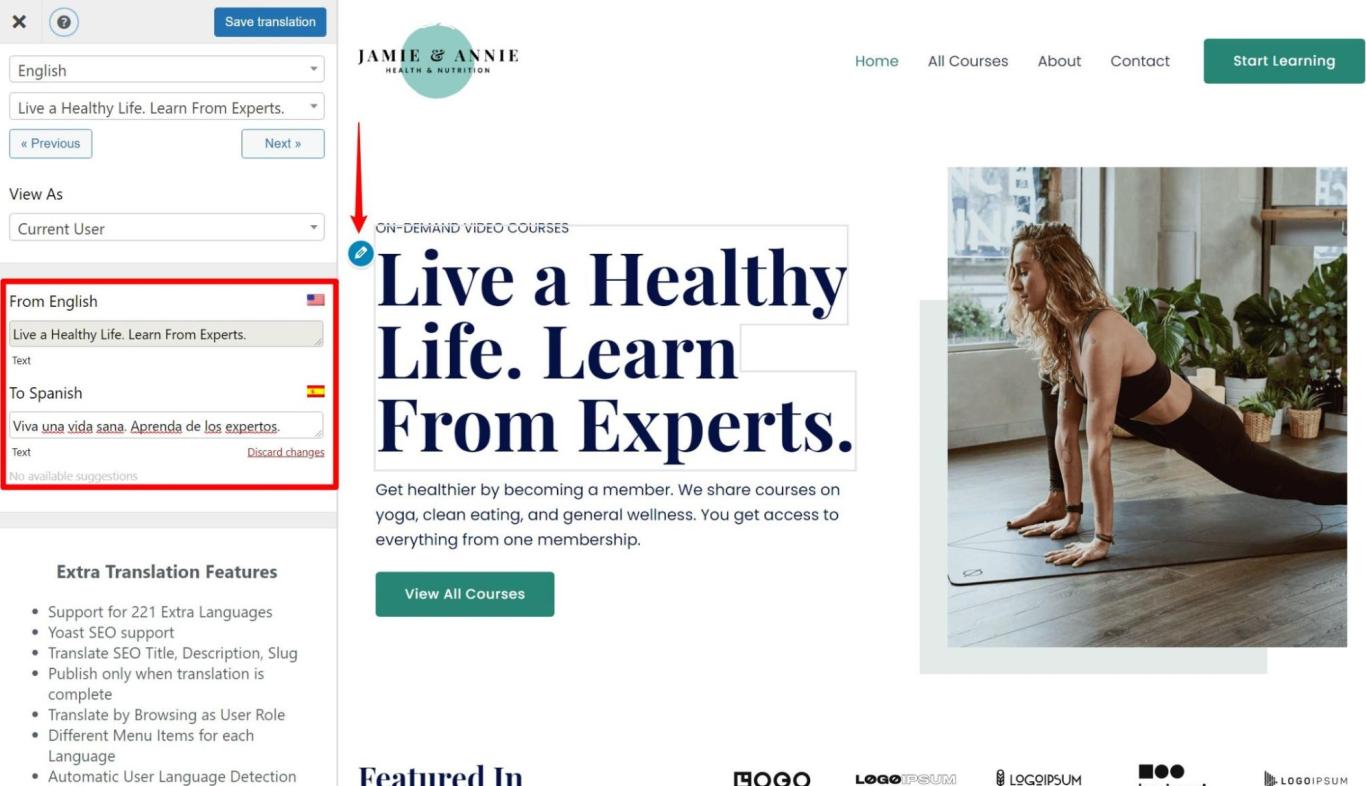
Step 3 – Choose an element to translate by hovering your mouse over it and clicking the pencil icon. This will open the translation sidebar for that element. You can translate any text or image on your site’s preview. Also, you can select a specific string to translate from the strings dropdown;
Step 4 – Next, you can add or edit content translation using the sidebar. Here, just add translated content in the empty translation field If you’re manually translating your site from scratch. In contrast, if you used automatic translation, the translation field will already contain the translated content you can modify;

Step 5 – Save your translation by clicking the “Save translation” button. Alternatively, you can use the keyboard shortcut – “Ctrl + S” on Windows or “Cmd + S” on Mac;
Step 6 – Translate all of the content on the page in the same way;
Step 7 – Repeat the process to translate the rest of your posts, pages, and custom post types.
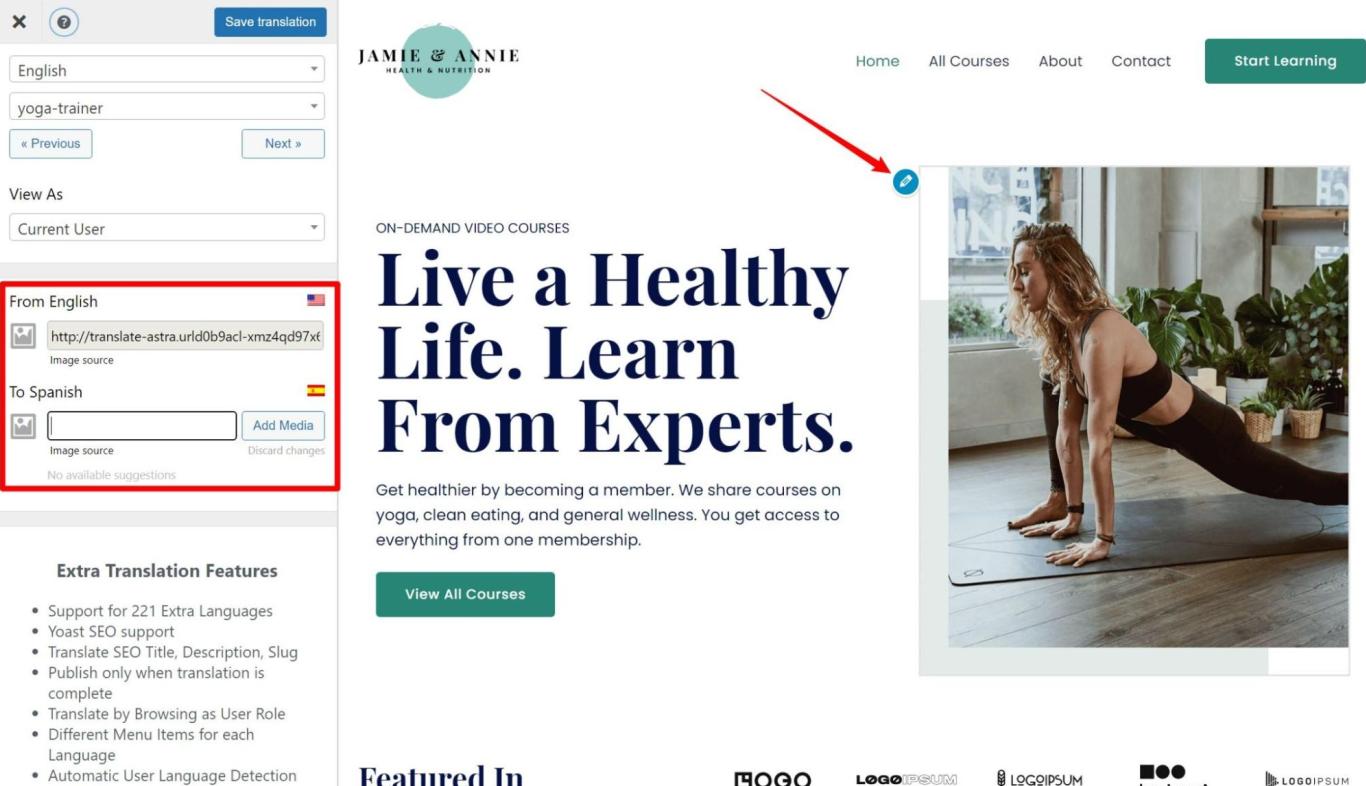
Translating Images
In addition to translating all of the text content on your page, you can also “translate” images. Translating an image means that you can set a different image file to use for each language.

To translate and image, follow these steps:
Step 1 – Acces the TranlsatePress Editor;
Step 2 – Click on the image you want to translate;
Step 3 – In the translation field, add the URL of the image you wish to display for each language and save changes.
Again, you can save time by setting up the automatic translation at any point. This way, your remaining content would be automatically translated.
Translating Menus, Widgets, and Other Areas of Your Site With TranslatePress
Likewise, you can use the same approach to translate your site’s menus, widgets, and other non-editor content.
Though we’ll focus on translating menu items in this example, you can apply the same principles to other parts of your site. In the same way, you can translate content from any plugins that you might be using.
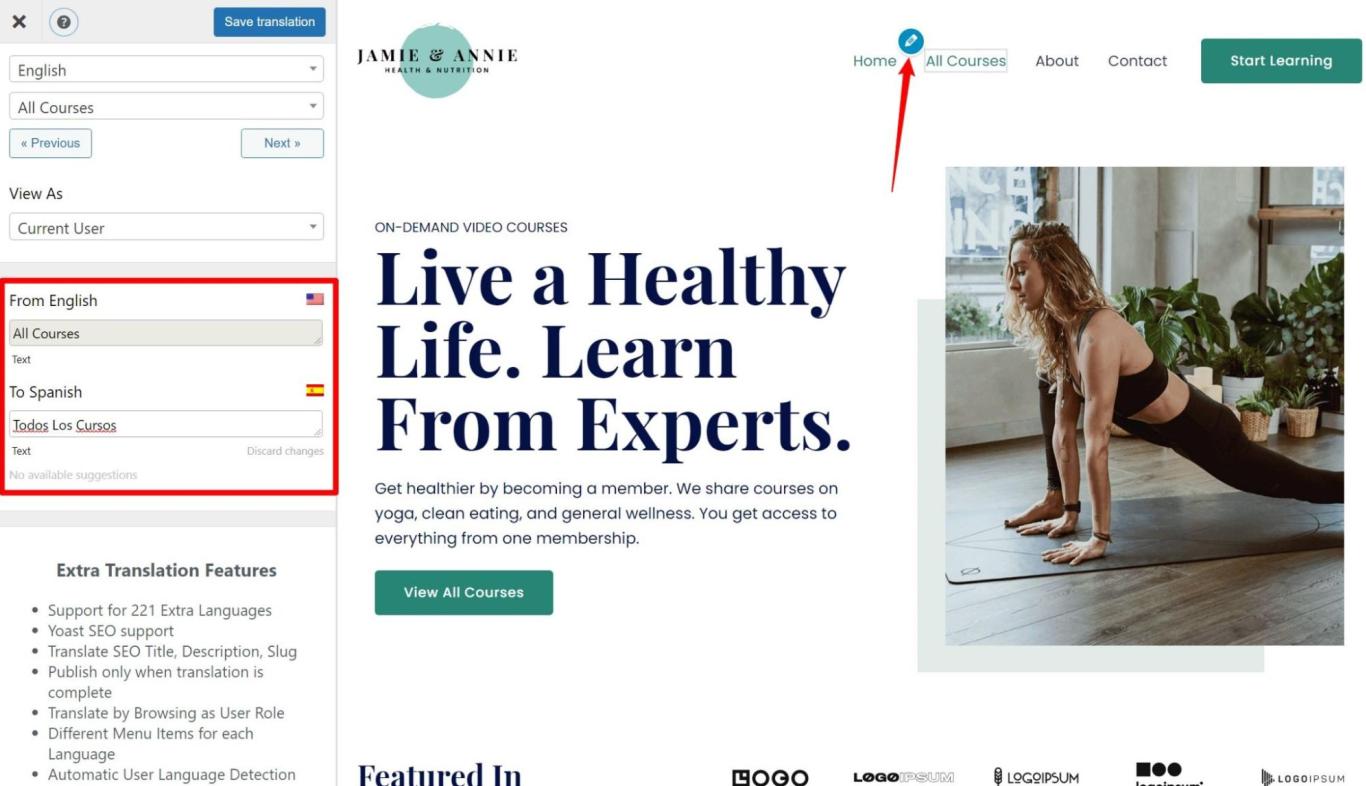
To translate each menu item, you can follow these steps:
Step 1 – Open the TranslatePress editor for any piece of content. That includes the menu, widget, or other details you want to translate.
Step 2 – Select the menu item you want to translate by hovering over it and clicking the pencil icon.
Step 3 – Add or edit the translation using the sidebar:

Once you translate the menu item, that translation will automatically be used for all instances of your menu. There’s no need to translate menu items on each page manually.
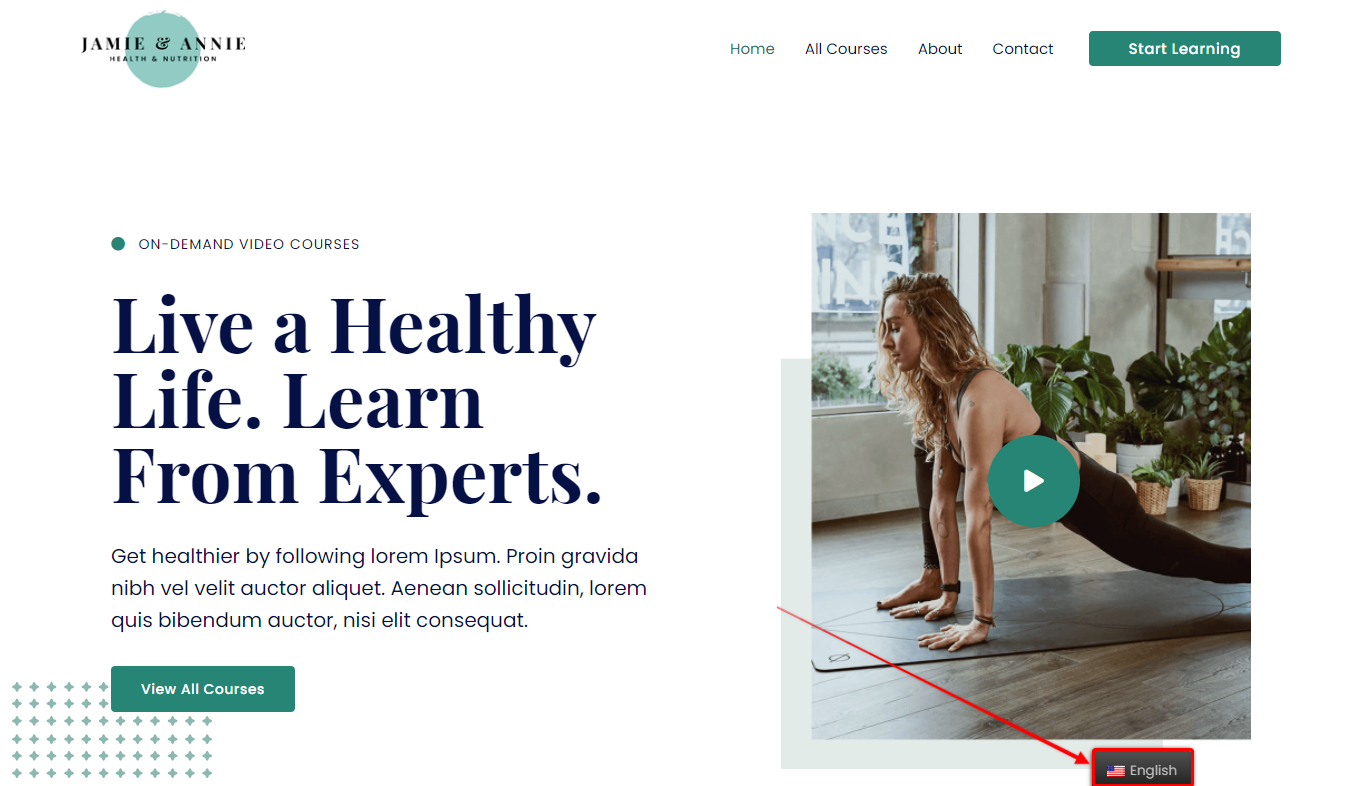
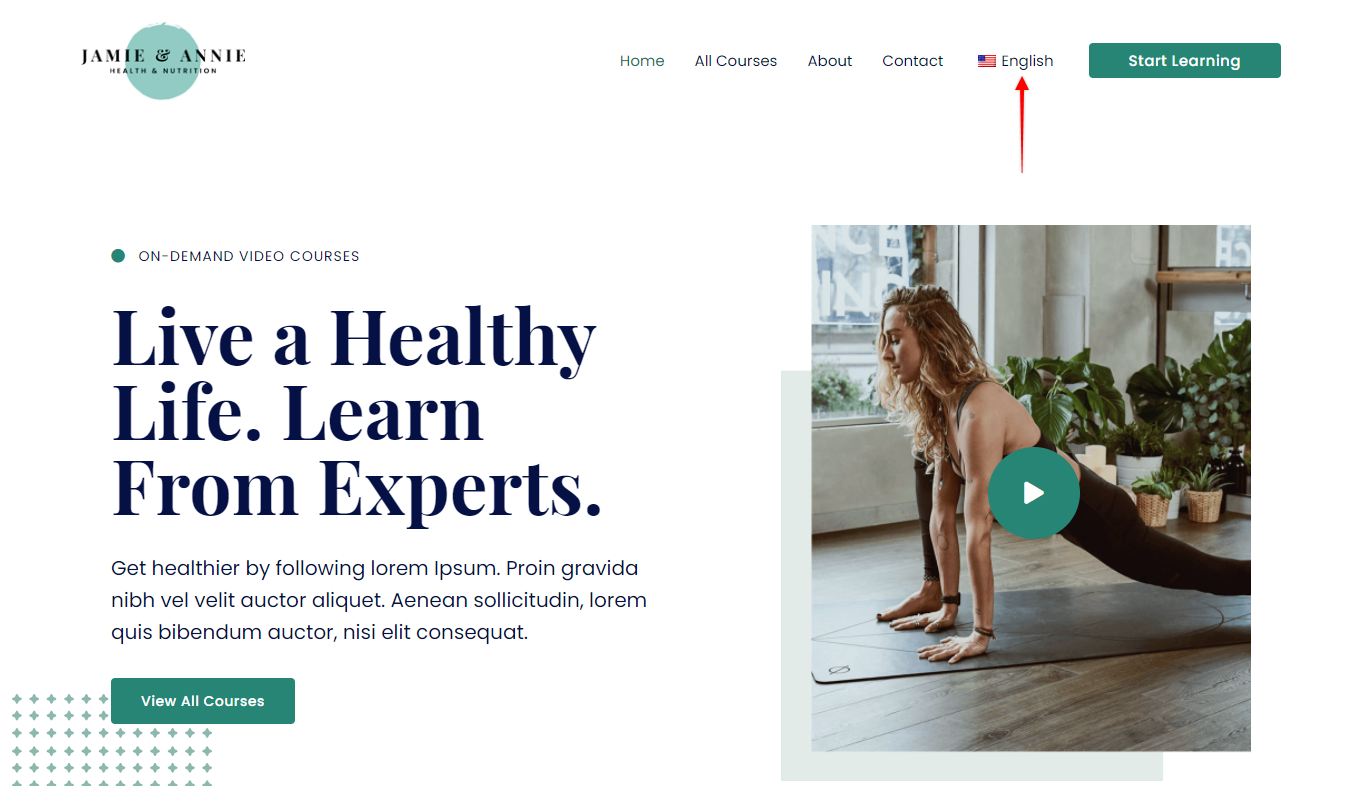
Adding a Language Switcher With TranslatePress
By default, TranslatePress adds a floating language switcher to the bottom-right corner of your site. The language switcher allows your visitors to choose their preferred language.
However, you can configure it and change the language switcher location and behavior.

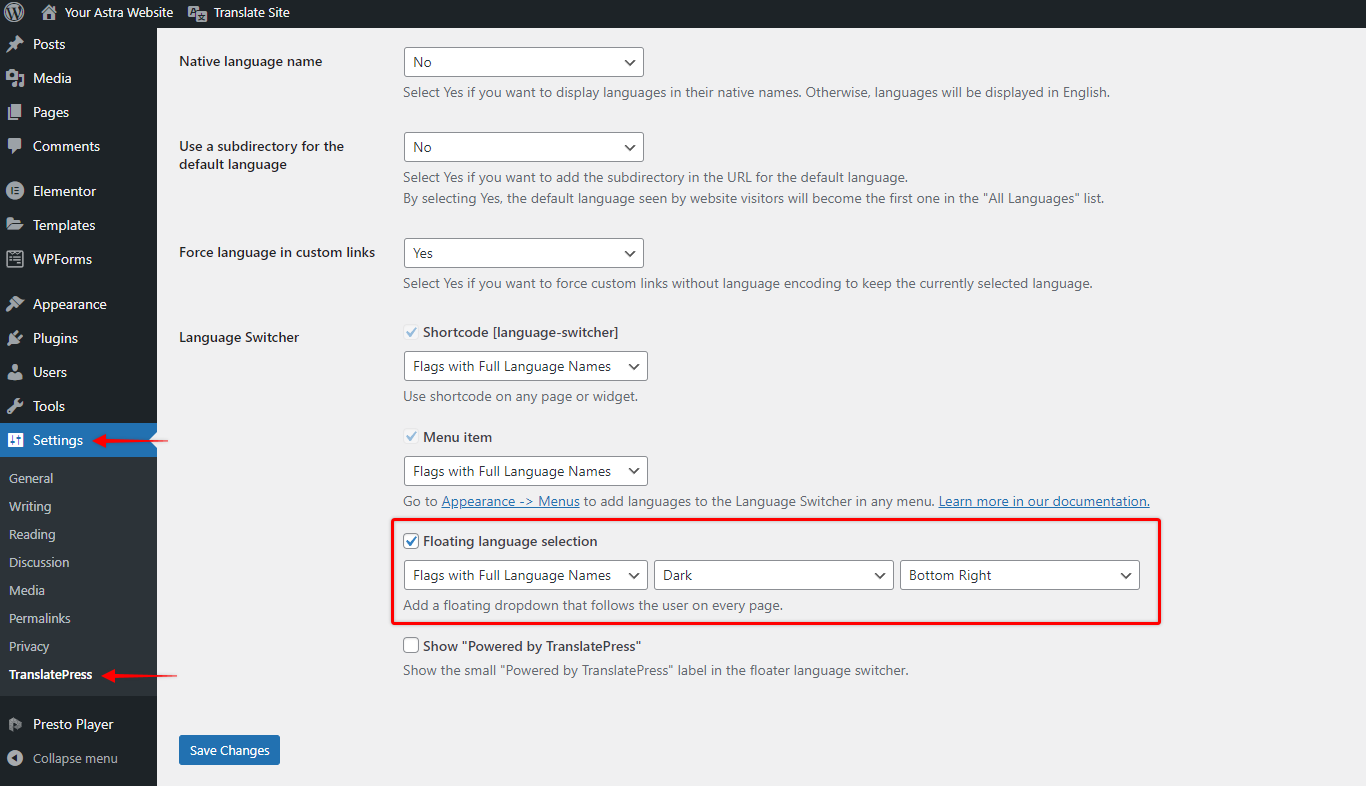
Configuring the Floating Language Switcher
Step 1 – Navigate to Settings > TranslatePress. Scroll down to the Language Switcher settings. Here, you can modify or deactivate the floating language switcher;
Step 2 – Use the Floating language section settings to adjust the placement and color scheme of the floating language switcher. Also, choose whether to display country flags, the language name, or both.
Further, you can disable the default language switcher by unchecking the Floating language selection box.

Alternatively, you can add the language switcher to a menu or use a shortcode anywhere on your site.
Adding a Language Switcher to Your Menu

If you want to add a language switcher to your menu, you can set it up in the following manner:
Step 1 – Navigate to Settings > TranslatePress and scroll down to the Language Switcher settings.
Step 2 – Use the Menu item dropdown menu to set how you want your language switcher to look. You can choose to show language names, show/hide country flags, and more.
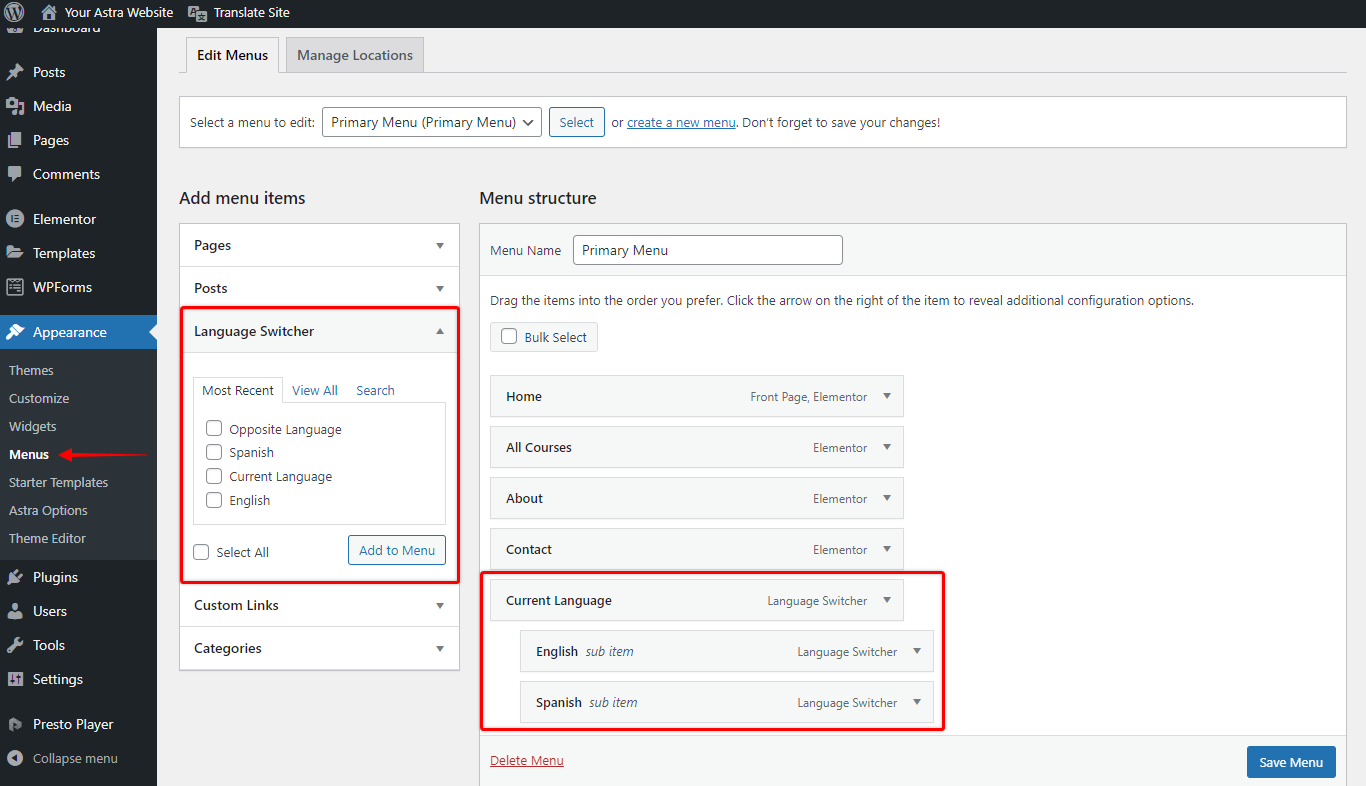
Step 3 – Next, navigate to Appearance > Menus and select the navigation menu to add the language switcher.

Step 4 – Locate the Language Switcher option in the Add menu items column on the left side of the interface.
Step 5 – Add the Current language option as a top-level menu item. Expand it to adjust its position within your menu.
Step 6 – Finally, add the individual languages as sub-menu items to enable website users to switch between languages.
Step 7 – Click Save Menu to save your changes.
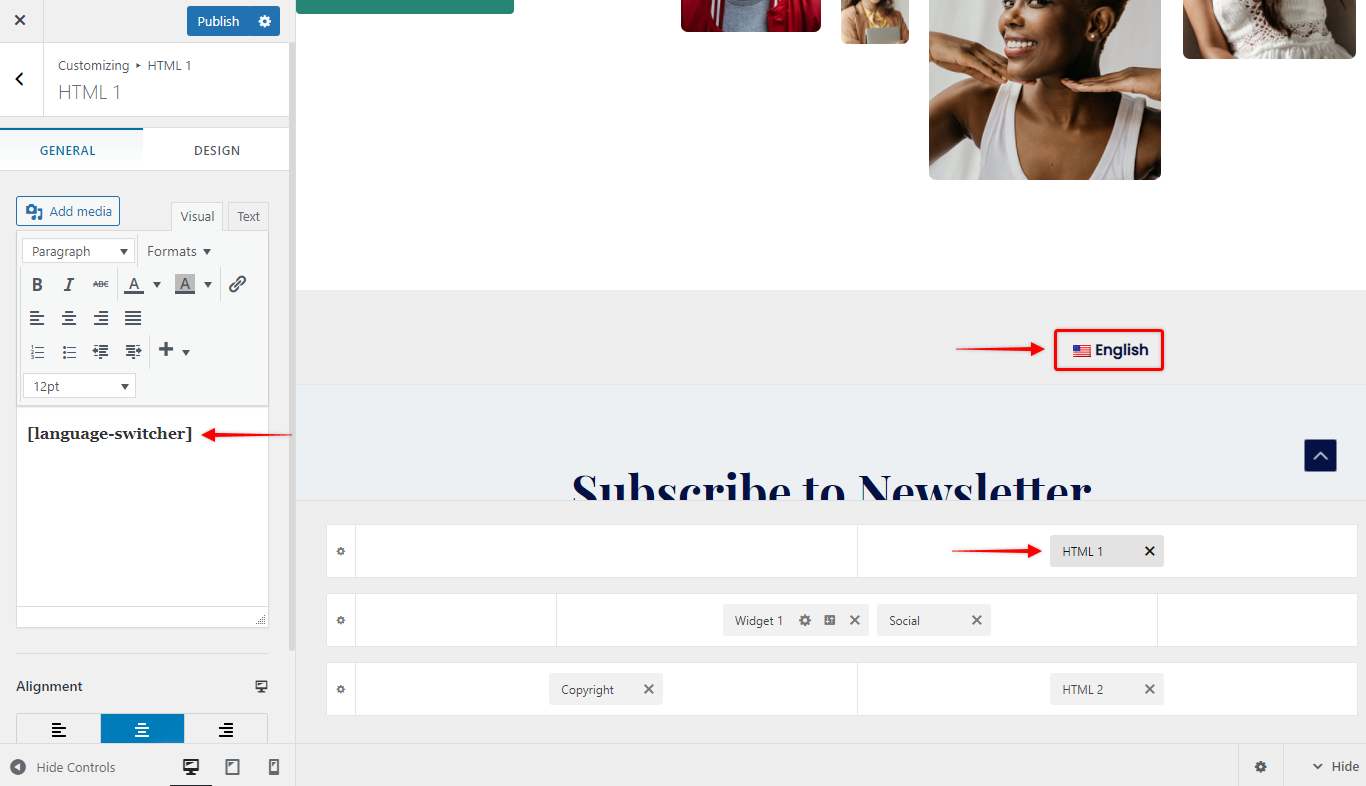
Manually Placing a Language Switcher With a Shortcode
If you want to place the language switcher in any other area of your site, you can use the shortcode. For example, you can add it to a sidebar widget or your footer like we did:
Step 1 – Navigate to Settings > TranslatePress and scroll down to the Language Switcher settings.
Step 2 – Use the Shortcode dropdown menu to choose how you want your language switcher to look.
Step 3 – Add the [language-switcher] shortcode to your desired location. In our example, we added the language switcher shortcode to the HTML element in Astra Footer Builder:

Other TranslatePress Settings and Features
So far, we have covered most of the options available with TranslatePress. However, if you navigate to the Settings > TranslatePress and choose the Advanced tab, you will find several additional options.
Though most users won’t need to edit any of the advanced settings, here you can set how your translation works. For example, you can exclude a specific text from automatic translation.
You can also access the add-ons with the premium version of TranslatePress. The most notable is the SEO Pack add-on. It lets you translate your URL slugs, SEO titles, meta descriptions, image alt text, and other essential SEO details.
Besides, you can find other premium add-ons for the following features:
- Automatic user language detection – option lets you automatically redirect users to their preferred languages based on their chosen browser language or physical locations.
- Translator accounts – this lets you create dedicated user accounts for translators. It’s helpful if you’re working with freelance translators or translation services.
- Browse as user role – this lets you add role-specific translations for different types of users. This is especially useful for membership sites where different types of users might need to see different content.
- Navigation based on language – option lets you create completely different navigation menus based on a user’s chosen language. With the free version, you can only translate the same set of menu items to different languages.
For more details, help, and assistance with the TranslatePress plugin, you can check the official TranslatePress documentation. The TranslatePress team also maintains their guide on translating the Astra theme – which you can find here.
We don't respond to the article feedback, we use it to improve our support content.
