Fix:
- Enable ‘Preload Local Fonts’ option affects on height of Gutenberg Cover edit block.
- Related Posts articles showing meta structure based on current active post.
To check out the latest developer changelog, click here
Fix:
Fix:
Improvement:
Fix:
New:
Improvement:
Fix:
Fix:

Improvement:
Fix:

Fix:
With every update in our Astra 3.0 series, we’ve pushed the envelope a step further when it comes to performance and speed. The latest Astra 3.5 update is no different.
We’ve taken it a notch higher!
We constantly strive to get Astra better at speed and performance in every possible way to help our users experience the fastest websites on the web.
Astra 3.5 brings significant CSS optimization for faster frontend loading. It also comes with advanced options for the recently released related posts and responsive visibility for the site title and site tagline.
This version also brings significant updates for accessibility, thereby dropping a major hint that your favorite Astra is getting ready for Core Web Vitals. With these improvements, Astra now becomes a 100% (jumping from 98%) accessible theme with a default layout.
Astra 3.5 is available in the beta version, where you could try out all exciting features and experience performance improvements. We invite you to test the new Astra 3.5 out.
Together we can make it better and would like to hear from you with your feedback.
Go ahead and download the Astra 3.5 beta version. Our Astra Pro users could refer to the article on beta updates for Astra.
Before using the beta version, we strongly recommend using the theme and plugin in a test environment and not on a live site. This way, you can confidently play around and try out the latest features without worrying about anything going wrong on the live site.
Let’s check out all the latest and exciting new updates.
We all love designing our websites with different colors, typography, layouts, and so on. However, with more styling comes even more code. And with more code, there’s more CSS.
With Astra 3.5 onwards, no matter how many styling options you use, all the code will be served by more optimized CSS files. This gives you the fastest loading speed in the front end. And adds wings to your creativity!
This update focuses on the optimization of CSS that loads with Astra on your page.
Here is what we did to improve CSS loading:
This covers all the CSS that is applied by Astra, giving you the much-improved loading time.
Here is a result of a test that we ran using Astra’s previous and upcoming version.
Before Astra 3.5: The main CSS had a file size of 56.89 KB, and the page took 725ms to load completely.
With Astra 3.5: The CSS file size was reduced to 41.09 KB and took 666ms to load completely.
That means with Astra 3.5, your web page loads 59ms faster than before.
What to test with the beta version?
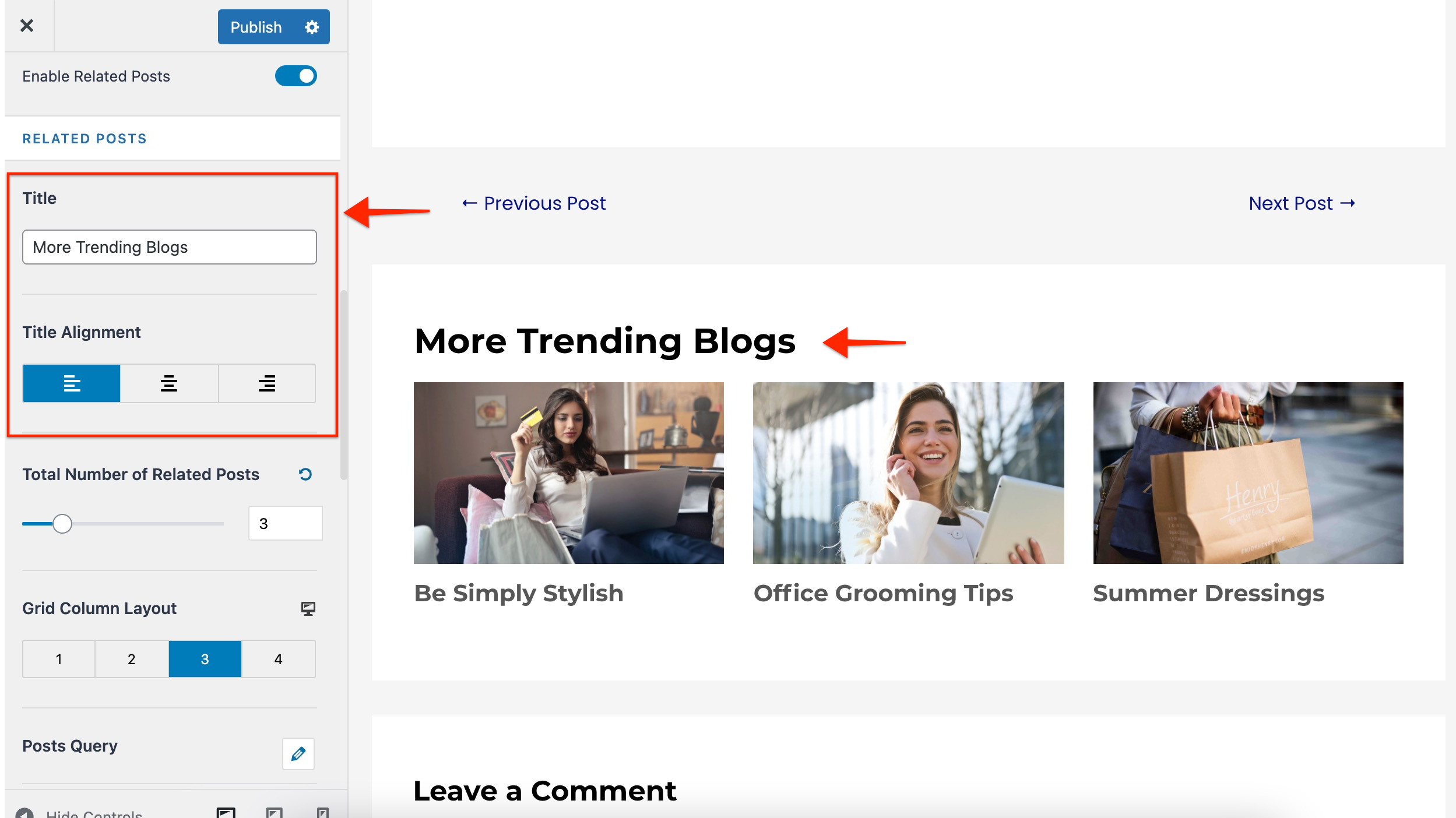
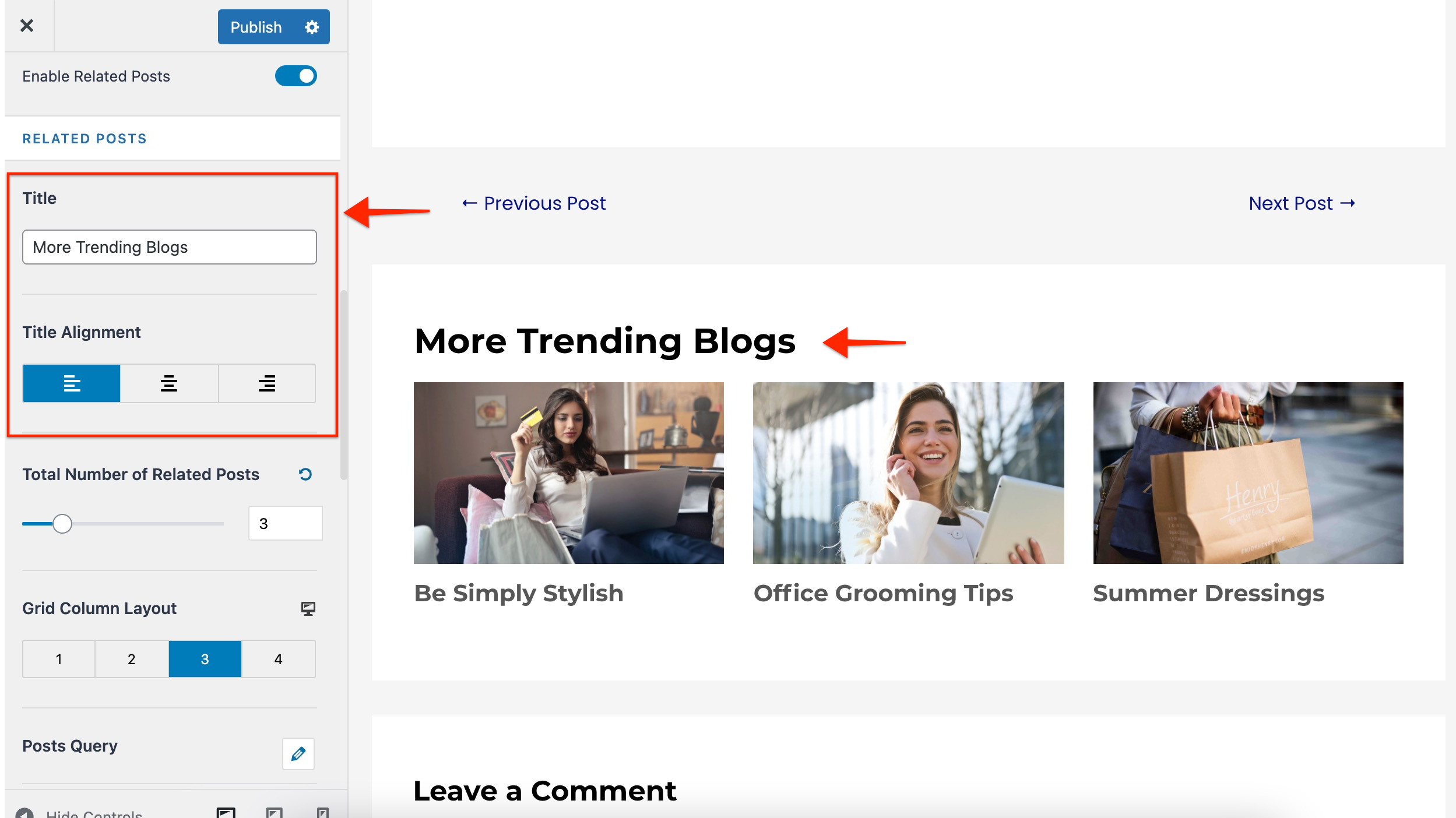
Related posts feature was introduced with Astra 3.4. Using this feature, you can display related posts on your posts and pages from the Astra customizer.
This option now has additional controls.

You can set a custom string as a title to the related posts section and manage its alignment.
What to test with the beta version?

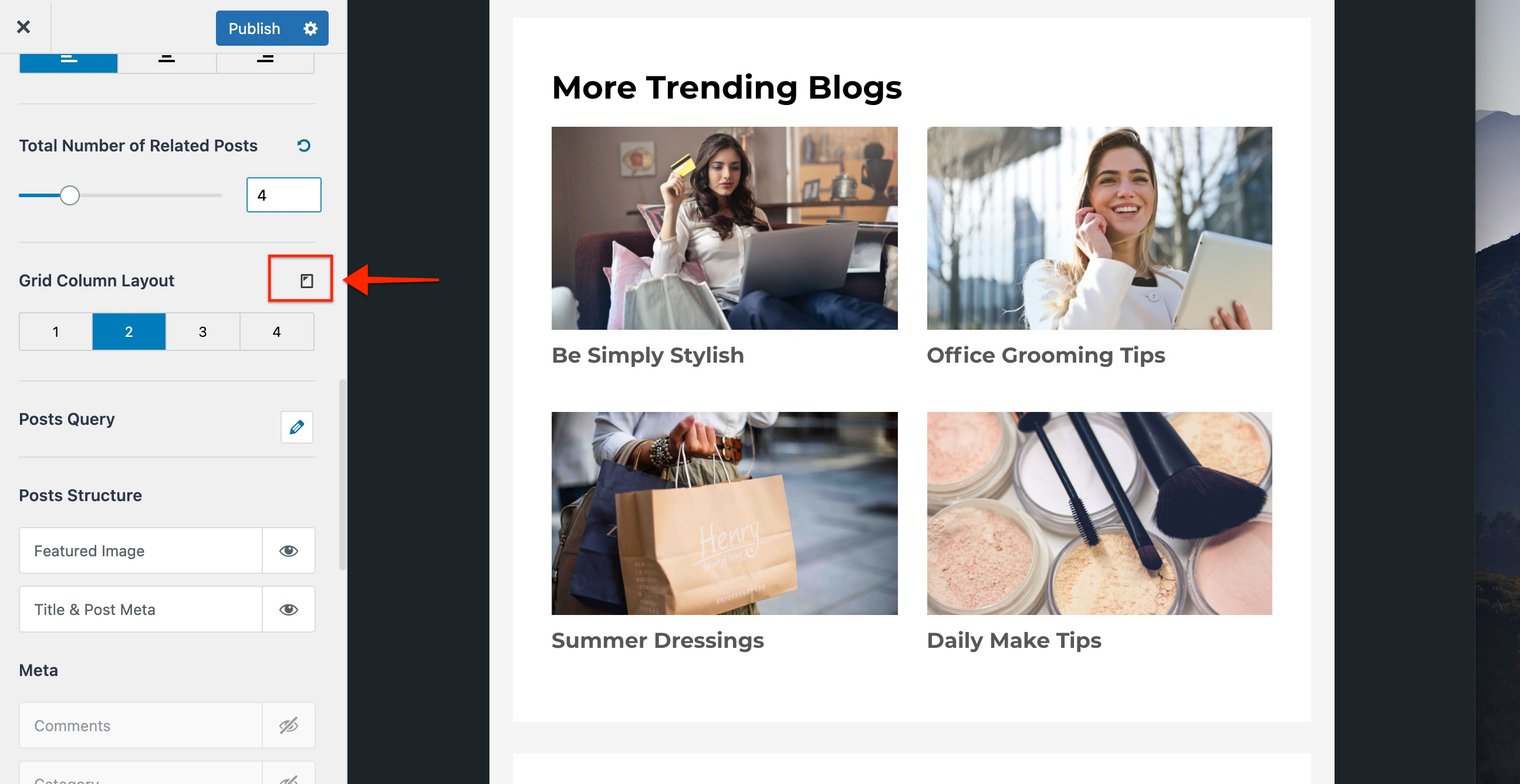
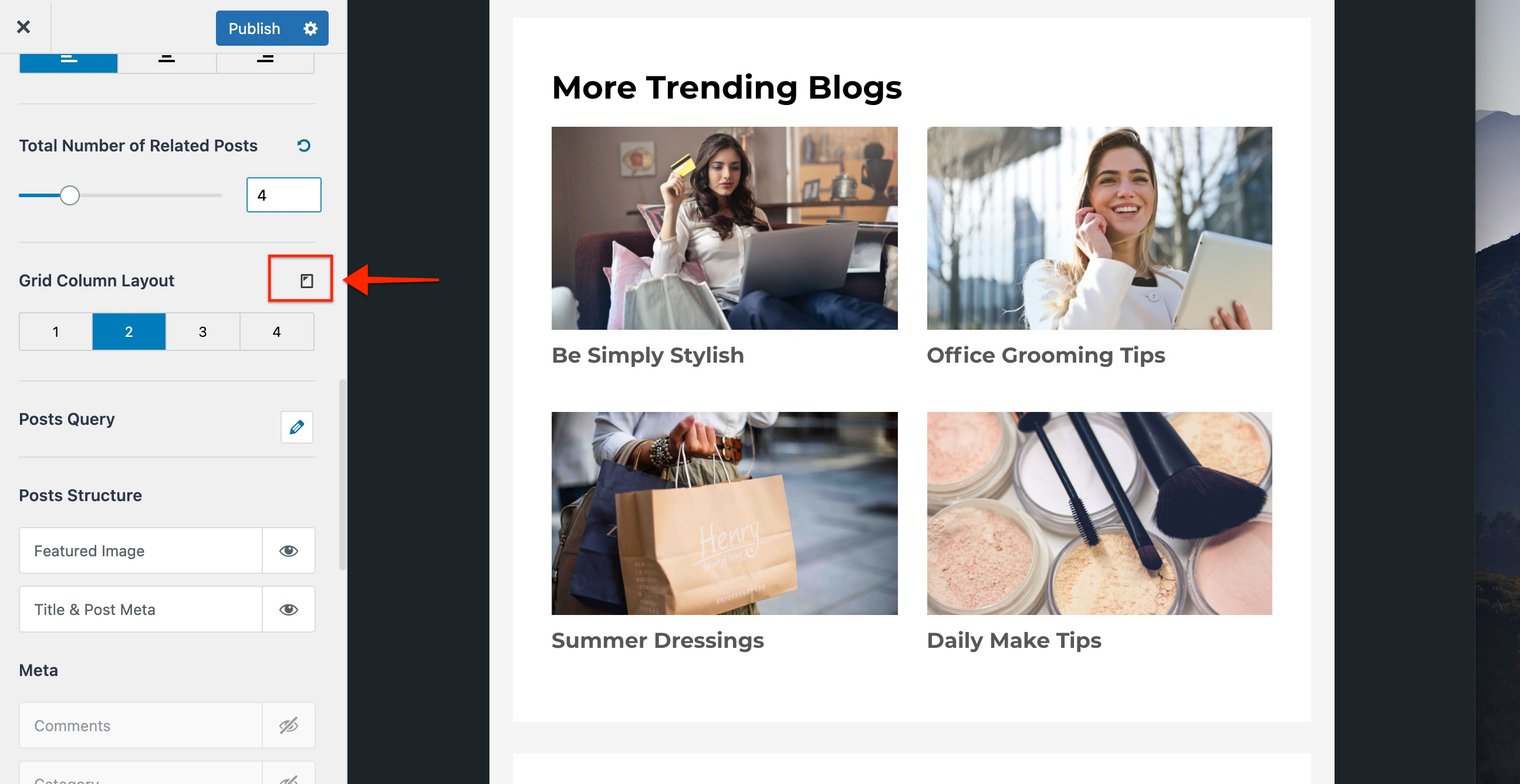
You can now manage the column numbers across all devices.
What to test with the beta version?
This adds the new responsive option for the toggle button for the site title and site tagline for desktop, tablet, and mobile devices.

What to test with the beta version?
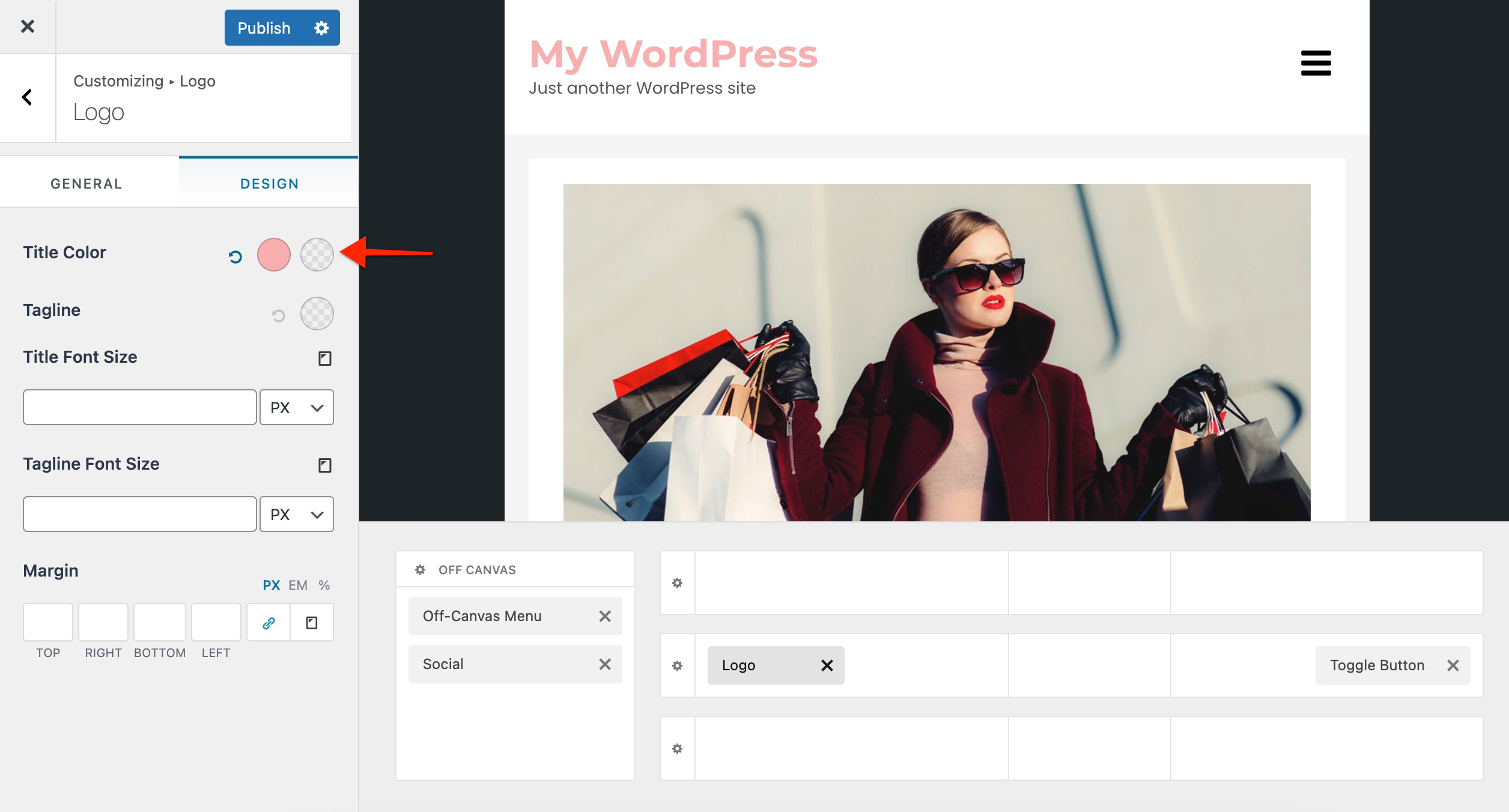
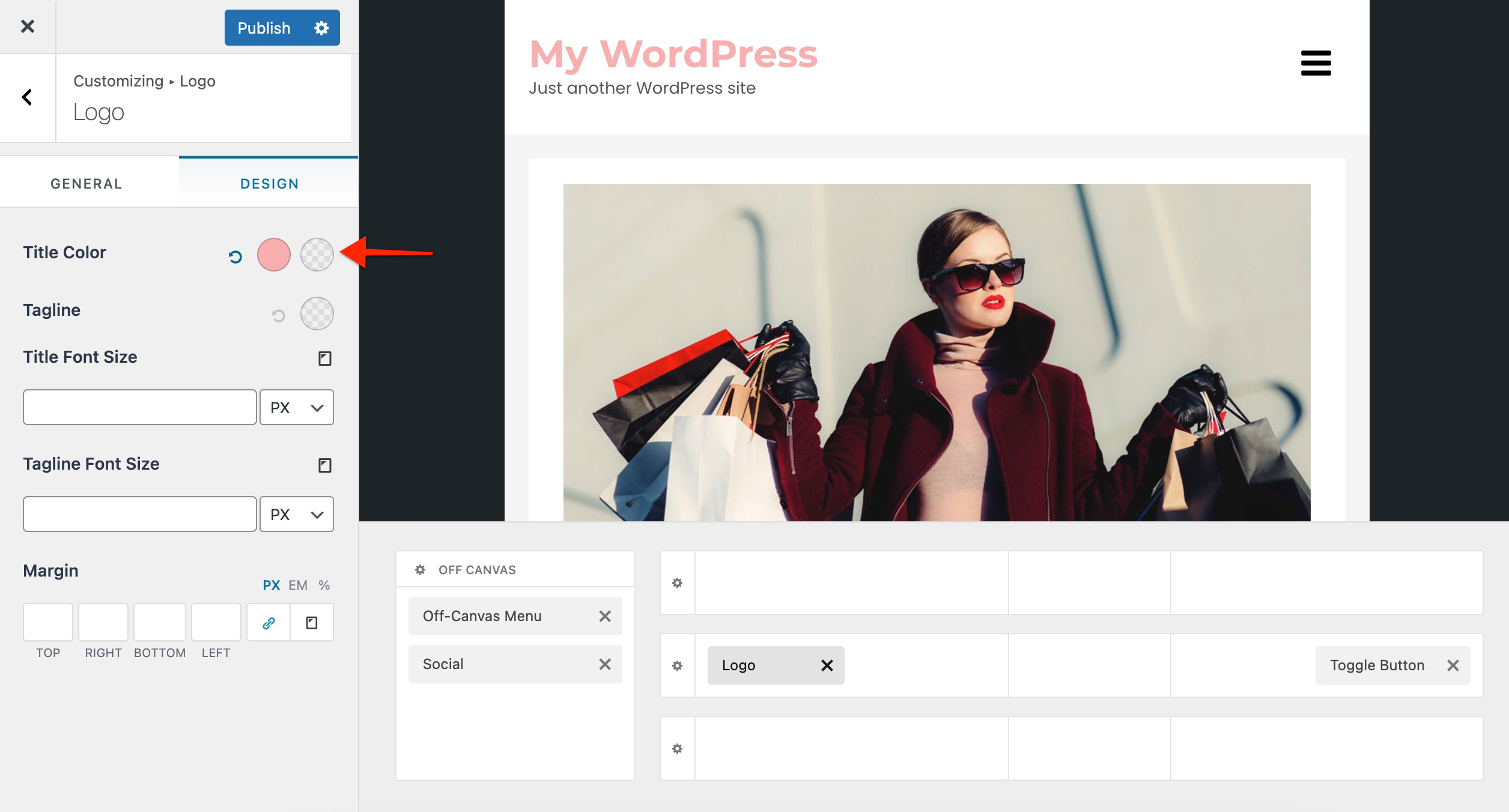
The site title color option was available only with the Astra Pro addon. It is now moved to the Astra theme.
You can find it in the logo element under the design tab.

What to test with the beta version?
Astra is already an accessibility-ready theme. Improving it further, Astra 3.5 now has the following updates:
With these improvements, Astra is now a 100% accessible theme with a default layout.
What to test with the beta version?
We would really appreciate your help in testing this update.
As mentioned in the beginning, you can download the Astra 3.5 beta version for the theme.
The Astra Pro users can visit your store account or refer to the article on beta updates for Astra.
Again, we strongly recommend that you try out the beta version of the theme and plugin in a test environment only and not on a live site.
If you think you’ve found a bug, please do let us know through our support portal.
Here are other improvement and fixes that Astra 3.5 brings –
Astra 3.5 Beta 1
Improvement:
Fix:
Astra Pro 3.5 Beta 1
Improvement:
Fix:
Thank you in advance!

With every update in our Astra 3.0 series, we’ve pushed the envelope a step further when it comes to performance and speed. The latest Astra 3.5 update is no different.
We’ve taken it a notch higher!
We constantly strive to get Astra better at speed and performance in every possible way to help our users experience the fastest websites on the web.
Astra 3.5 brings significant CSS optimization for faster frontend loading. It also comes with advanced options for the recently released related posts and responsive visibility for the site title and site tagline.
This version also brings significant updates for accessibility, thereby dropping a major hint that your favorite Astra is getting ready for Core Web Vitals. With these improvements, Astra now becomes a 100% (jumping from 98%) accessible theme with a default layout.
Astra 3.5 is available in the beta version, where you could try out all exciting features and experience performance improvements. We invite you to test the new Astra 3.5 out.
Together we can make it better and would like to hear from you with your feedback.
Go ahead and download the Astra 3.5 beta version. Our Astra Pro users could refer to the article on beta updates for Astra.
Before using the beta version, we strongly recommend using the theme and plugin in a test environment and not on a live site. This way, you can confidently play around and try out the latest features without worrying about anything going wrong on the live site.
Let’s check out all the latest and exciting new updates.
We all love designing our websites with different colors, typography, layouts, and so on. However, with more styling comes even more code. And with more code, there’s more CSS.
With Astra 3.5 onwards, no matter how many styling options you use, all the code will be served by more optimized CSS files. This gives you the fastest loading speed in the front end. And adds wings to your creativity!
This update focuses on the optimization of CSS that loads with Astra on your page.
Here is what we did to improve CSS loading:
This covers all the CSS that is applied by Astra, giving you the much-improved loading time.
Here is a result of a test that we ran using Astra’s previous and upcoming version.
Before Astra 3.5: The main CSS had a file size of 56.89 KB, and the page took 725ms to load completely.
With Astra 3.5: The CSS file size was reduced to 41.09 KB and took 666ms to load completely.
That means with Astra 3.5, your web page loads 59ms faster than before.
What to test with the beta version?
Related posts feature was introduced with Astra 3.4. Using this feature, you can display related posts on your posts and pages from the Astra customizer.
This option now has additional controls.

You can set a custom string as a title to the related posts section and manage its alignment.
What to test with the beta version?

You can now manage the column numbers across all devices.
What to test with the beta version?
This adds the new responsive option for the toggle button for the site title and site tagline for desktop, tablet, and mobile devices.

What to test with the beta version?
The site title color option was available only with the Astra Pro addon. It is now moved to the Astra theme.
You can find it in the logo element under the design tab.

What to test with the beta version?
Astra is already an accessibility-ready theme. Improving it further, Astra 3.5 now has the following updates:
With these improvements, Astra is now a 100% accessible theme with a default layout.
What to test with the beta version?
We would really appreciate your help in testing this update.
As mentioned in the beginning, you can download the Astra 3.5 beta version for the theme.
The Astra Pro users can visit your store account or refer to the article on beta updates for Astra.
Again, we strongly recommend that you try out the beta version of the theme and plugin in a test environment only and not on a live site.
If you think you’ve found a bug, please do let us know through our support portal.
Here are other improvement and fixes that Astra 3.5 brings –
Astra 3.5 Beta 1
Improvement:
Fix:
Astra Pro 3.5 Beta 1
Improvement:
Fix:
Thank you in advance!
